一、什么是Dom
1.DOM是文档对象模型:当网页被加载时,浏览器会创建页面的文档对象模型。
2.通过 DOM,可访问 JavaScript HTML 文档的所有元素。
例:JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
3. DOM 是一 种基于树的 API 文档,它要求在处理过程中整个文档都表示在存储器中。
二、 获取页面元素
1.获取HTML元素(三种方法)
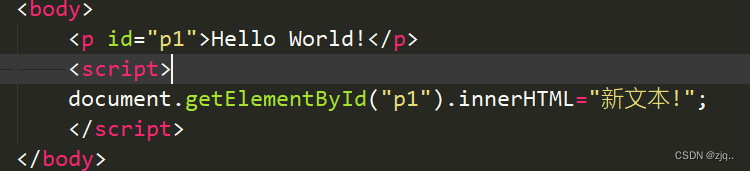
1.根据id获取HTML元素:document.getElementById("id名")
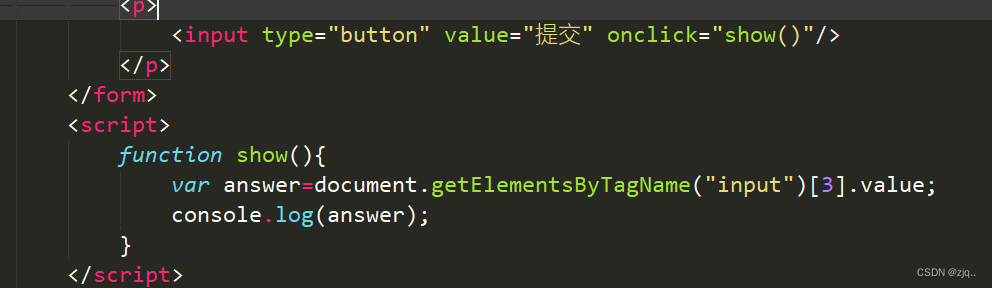
2.根据标签名获取HTML元素:document.getElementsByTagName("标签名")
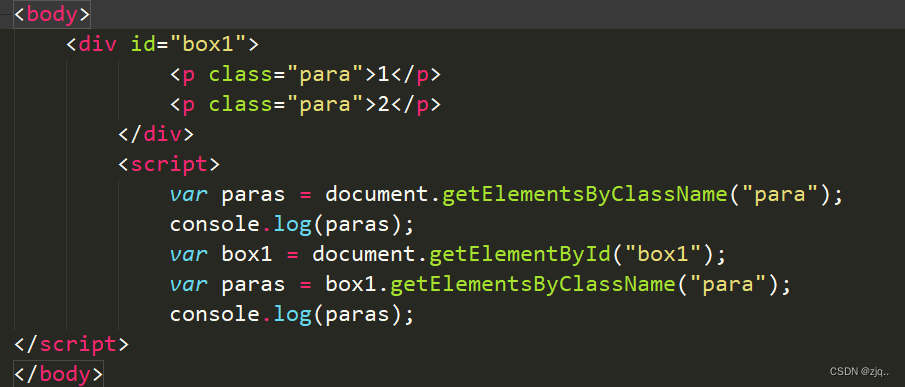
3.根据类名获取HTML元素:document.getElementsByClassName("类名)
例:



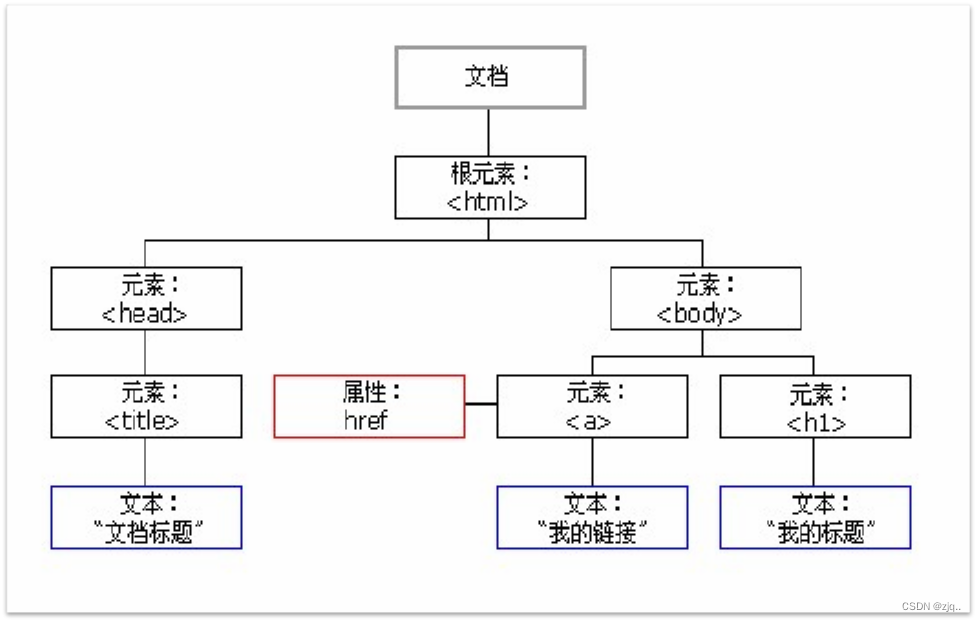
2.Dom的树形结构

三、Dom操作样式
1.内部样式
obj.style.textDecoration="none";
obj.style.fontSize="14";
obj.style.color="#000";
注意:需要将CSS中的横线按照驼峰法则书写text-decoration应写成textDecoration
2.外部样式
Obj.className=”stylename”
Obj.className=”style1 style2”
Obj.className=””//清空类





















 1857
1857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








