在准备js面试题时,遇到了许多知识盲区,或是已经遗忘的知识,所以来写一下博客,记录自己的成长,同时查漏补缺
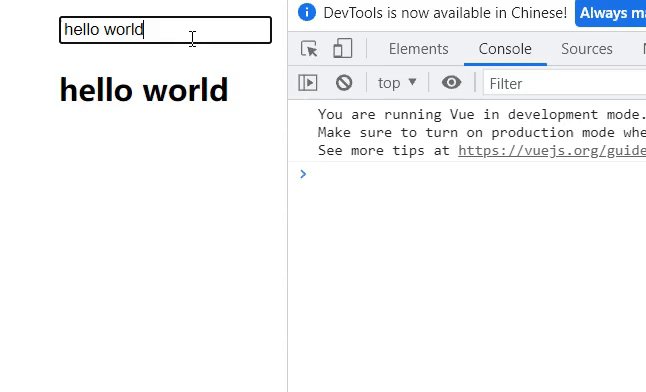
v-model指令的作用是便捷的设置和获取表单元素的值,绑定的数据和表单元素值相关联,常用于input表单的搜索
<div id="app">
<!-- 建立一个input搜索框,用v-model绑定data里面的msg这个变量 -->
<input type="text" v-model="msg">
<!-- //查看data里的msg变量 -->
<h2>{{msg}}</h2>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
msg: 'hello world'
}
}
})
</script>
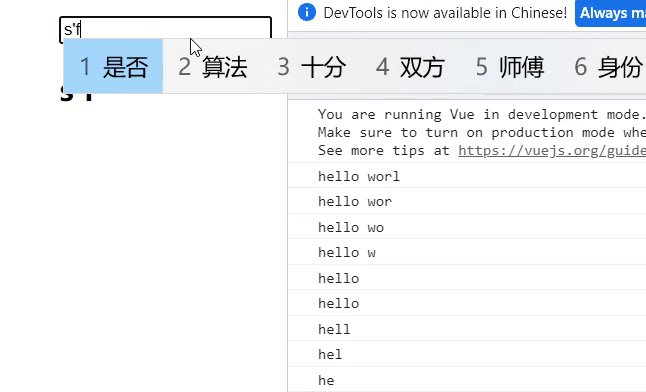
这里可以看出msg和input表单的值是实时绑定的,绑定的数据←→表单元素的值
了解了基本的使用后,就要来看它的原理了,v-model其实是一个语法糖,什么是语法糖,就是一个简写,比如说v-on:click可以写成@click,它背后就做了两个操作:1.v-bind绑定一个value属性,2.v-on指令给当前元素绑定input事件,在vue的面试时,可能会问原理
1.v-bind绑定一个value属性,v-bind:可以简写为:也就是语法糖
<div id="app">
<input type="text" :value="msg">
<h2>{{msg}}</h2>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
msg: 'hello world'
}
}
})
</script>2.v-on指令给当前元素绑定input事件
什么是input事件,就是当input表单里的value发生变化时,会触发input事件
<div id="app">
<input type="text" :value="msg" @input="handleChange">
<h2>{{msg}}</h2>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
msg: 'hello world'
}
},
methods: {
handleChange($event) {//需要我们传入一个event事件
//用event.target.value,可以获取到当前元素的值
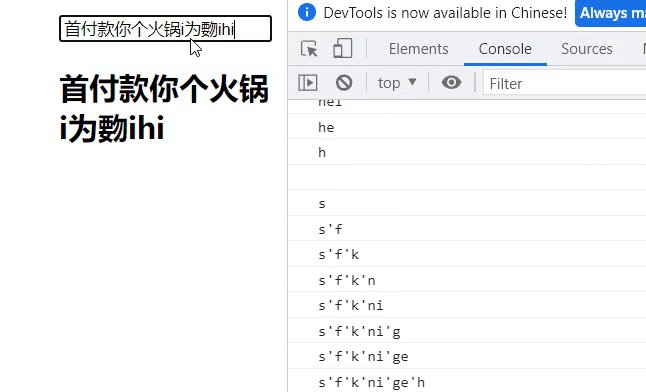
console.log($event.target.value) //将这值赋给msg
this.msg = $event.target.value
}
}
})
</script>这样就实现了一个双向绑定

在vue面试题,有可能会考,当然了这原理也不难






















 3885
3885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








