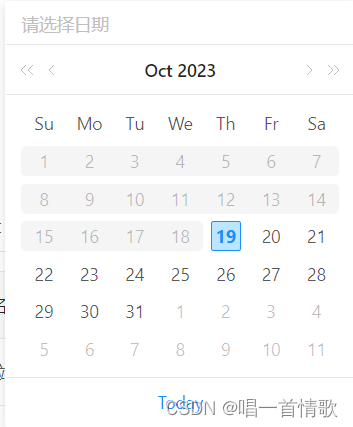
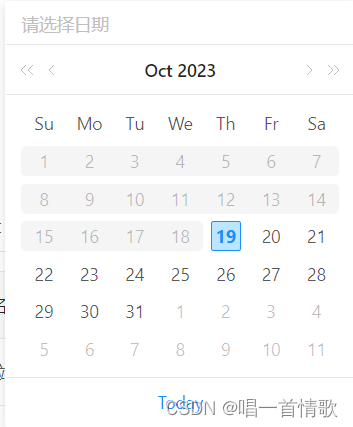
1.a-date-picker的disabledDate(禁止选择当前时间以前的日期)

<a-date-picker placeholder="请选择日期" v-model="date" :disabledDate="disabledDate" />
disabledDate (current) {
return current < moment().subtract(1, 'days')
},
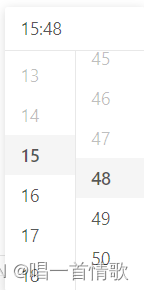
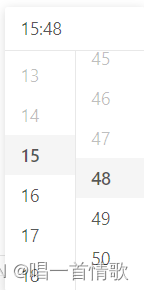
2.a-time-picker的disabledHours(禁止选择当前时间以前的时间)

<a-time-picker
v-model="time1"
:disabledHours="disabledHours"
:disabledMinutes="disabledMinutes"
placeholder="开始时间"
style="width: 100%"
format="HH:mm"
/>
disabledHours () {
const time = new Date()
const hour = Number(time.getHours())
const hours = []
for (let i = 0; i < 24; i++) {
if (i < hour) {
hours.push(i)
}
}
return hours
},
disabledMinutes () {
const time = new Date()
const minutes = Number(time.getMinutes())
const minutesList = []
for (let i = 0; i < 60; i++) {
if (i < minutes) {
minutesList.push(i)
}
}
return minutesList
}
























 173
173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








