一、问题记录
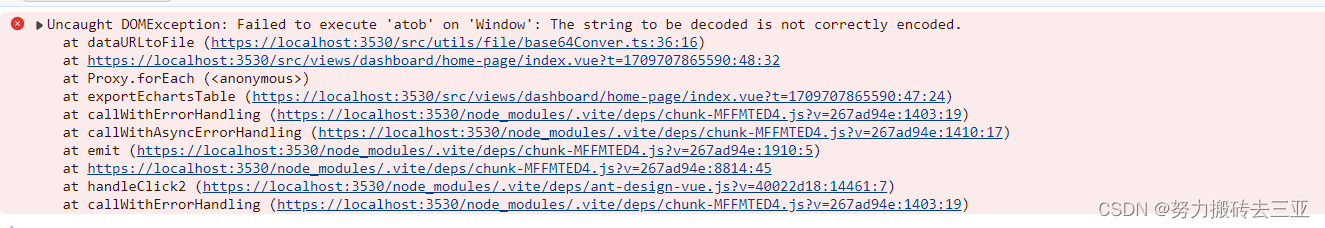
runtime-core.esm-bundler.js:254 Uncaught DOMException: Failed to execute 'atob' on 'Window': The string to be decoded is not correctly encoded. 
二、报错问题分析
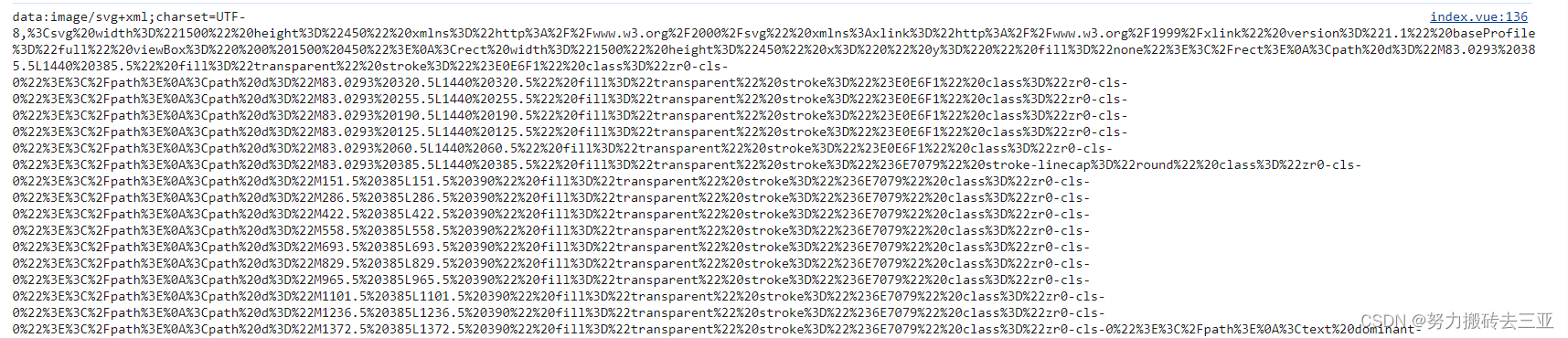
看报错信息是在使用atob解码时报错,发现是导出base64图片时,默认导出的为svg格式,含有很多%3D%2 这些字符和其他例子中转码的base64不同。
 怀疑是因为导出svg的问题,查询Echarts文档需要改变渲染方式,才能导出png.
怀疑是因为导出svg的问题,查询Echarts文档需要改变渲染方式,才能导出png.
修改渲染方式,参考链接Documentation - Apache ECharts ,在init的时候设置渲染方式。
const chart = echarts.init(dom, null, {renderer: 'svg'});
三、问题解决
由于使用的是vben框架自带的useECharts方法去渲染echarts,需要在src\utils\lib\echarts.ts 文件中
1、import { SVGRenderer } from 'echarts/renderers'; 修改为 import { CanvasRenderer } from 'echarts/renderers';
2、echarts.use([]} 中将SVGRenderer 改为CanvasRenderer 就解决了





















 130
130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








