
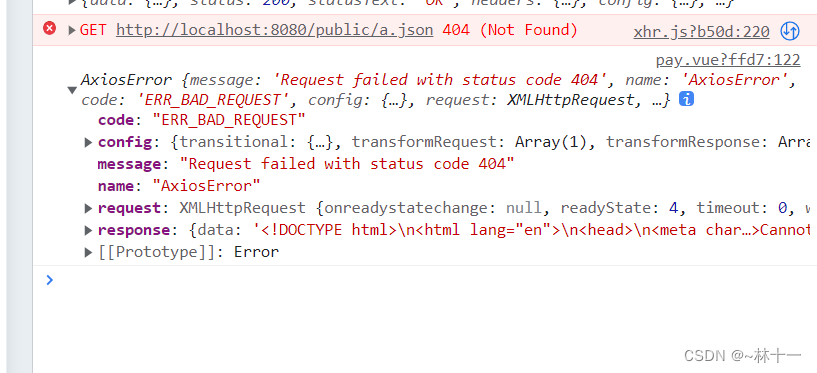
报了这么一个错,就去网上查找

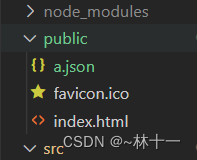
数据写到了public,当然也有写到

static文件夹下的就都试用了一下结果还是报错,

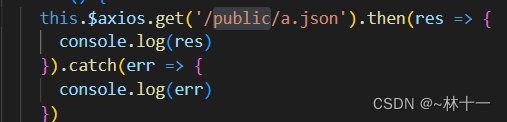
然后就把pubilc去掉

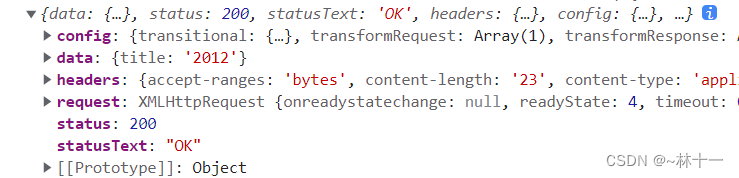
之后就可以正常显示了,
this.$axios.get('/a.json').then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})每个人的问题可能相同,但解决的办法可能不一样,既然这样解决了,就先这样测试。





















 1349
1349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








