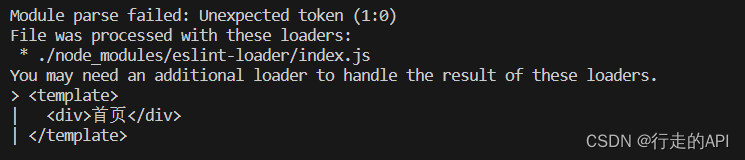
1、报错信息

2、问题分析
没有匹配规则来处理 .vue 文件导致报错,这种报错一般是Webpack 配置缺少对 .vue 文件的 loader规则
3、解决问题
// 在vue.config.js 中配置loader规则
const { VueLoaderPlugin } = require('vue-loader');
module.exports = {
chainWebpack:config => {
config.module
.rule('vue')
.test(/\.vue$/)
.use('vue-loader')
.loader('vue-loader')
.end();
config.plugin('vue-loader-plugin').use(VueLoaderPlugin);
}
}






 文章讲述了Webpack在编译.vue文件时遇到的报错,原因是缺少相应的loader规则。解决方案是在vue.config.js中添加VueLoaderPlugin并配置正确的loader以支持.vue文件的处理。
文章讲述了Webpack在编译.vue文件时遇到的报错,原因是缺少相应的loader规则。解决方案是在vue.config.js中添加VueLoaderPlugin并配置正确的loader以支持.vue文件的处理。














 724
724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








