nav.wxss代码
.nav-item{
background: #fafafa;
box-shadow: 1px 2px 8px rgb(0 0 0 / 0.1);
text-align: center;
}nav.wxml代码
<navigator url="/pages/index/index">index page</navigator>
<navigator url="/pages/hello/hello" class="nav-item">hello page</navigator>
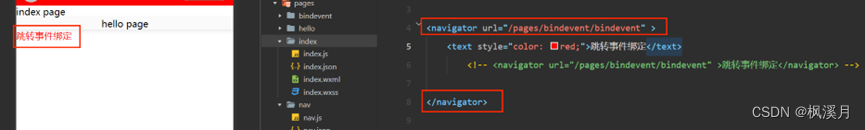
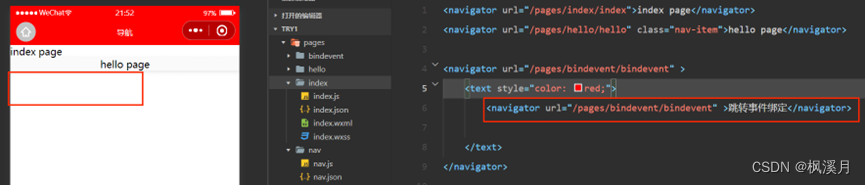
<navigator url="/pages/bindevent/bindevent" >
<text style="color: red;">跳转事件绑定</text>
<!-- <navigator url="/pages/bindevent/bindevent" >跳转事件绑定</navigator> -->
</navigator>
<ul>
<li><button bindtap="goto" data-url="/pages/hello/hello">go home</button></li>
<li><button bindtap="goto" data-url="/pages/index/index">go index</button></li>
<li><button bindtap="goto" data-url="/pages/bindevent/bindevent">go bindevent</button></li>
</ul>

绿色那段是一个包含三个按钮的无序列表(<ul>)代码。每个按钮都绑定了一个 bindtap 事件和一个 data-url 自定义数据属性。
需要注意的是,对现有标签实施页面跳转时navigator要放外层(即红色、蓝色部分)
放里层的方式在以前可以,而且会正常显示。现在放里层的话,不会报错,但是不会显示。


navigator放外层主要是为了使点击文本框text任何范围都能实现页面跳转。如果放在里层,相当于给“跳转事件绑定”这几个字所在访问设置了页面跳转,这时点击text中除了这几个字以外的区域将不能实现跳转。
比如说,假设现在设置有页面跳转的是 index page,而它所属的text文本框范围是它所在的那一行(可以修改颜色什么的看看这文本框范围)。那么外放时,点击这一行(文本框中任何区域)都可以跳转;内放时,仅点击index page这个字符串才可以实现跳转。
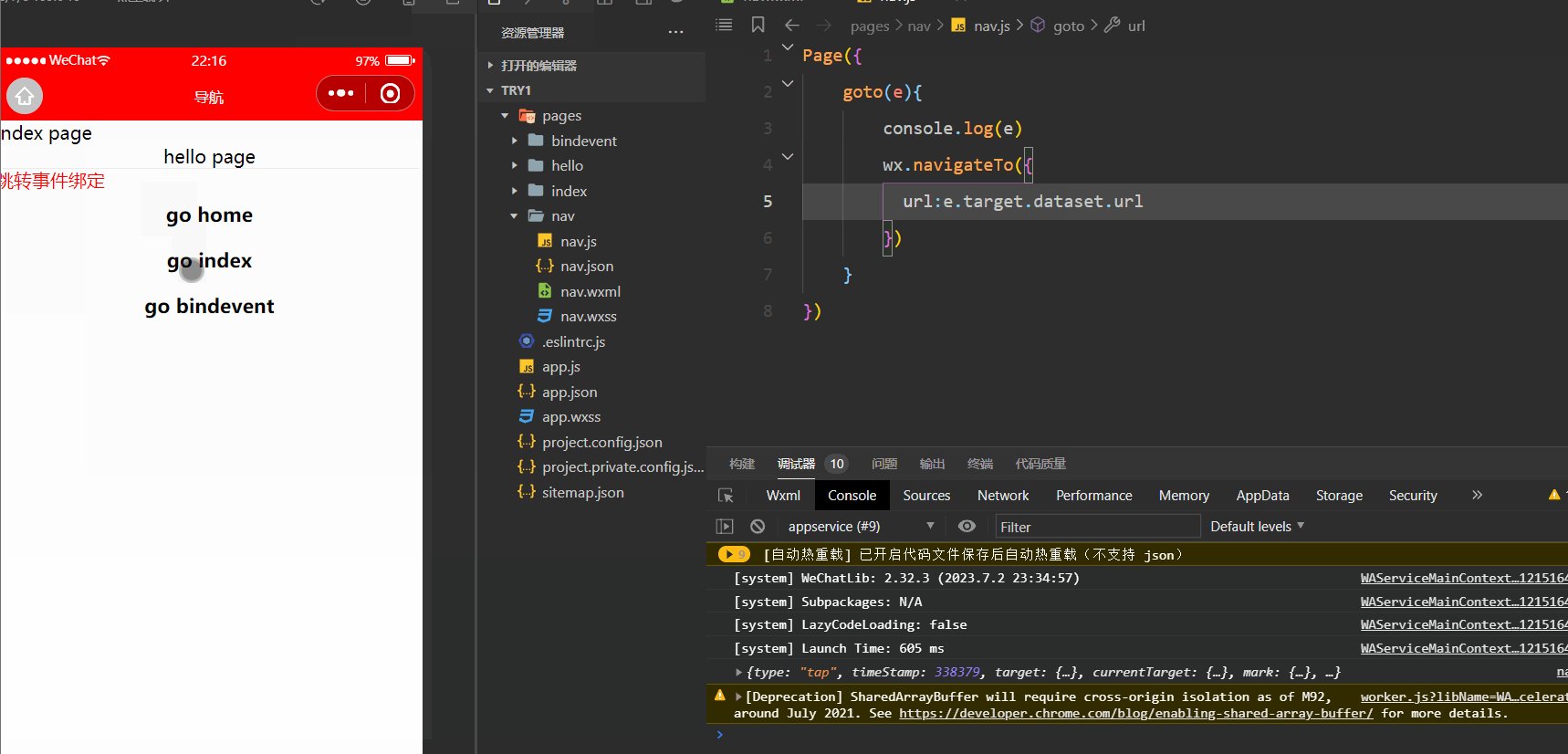
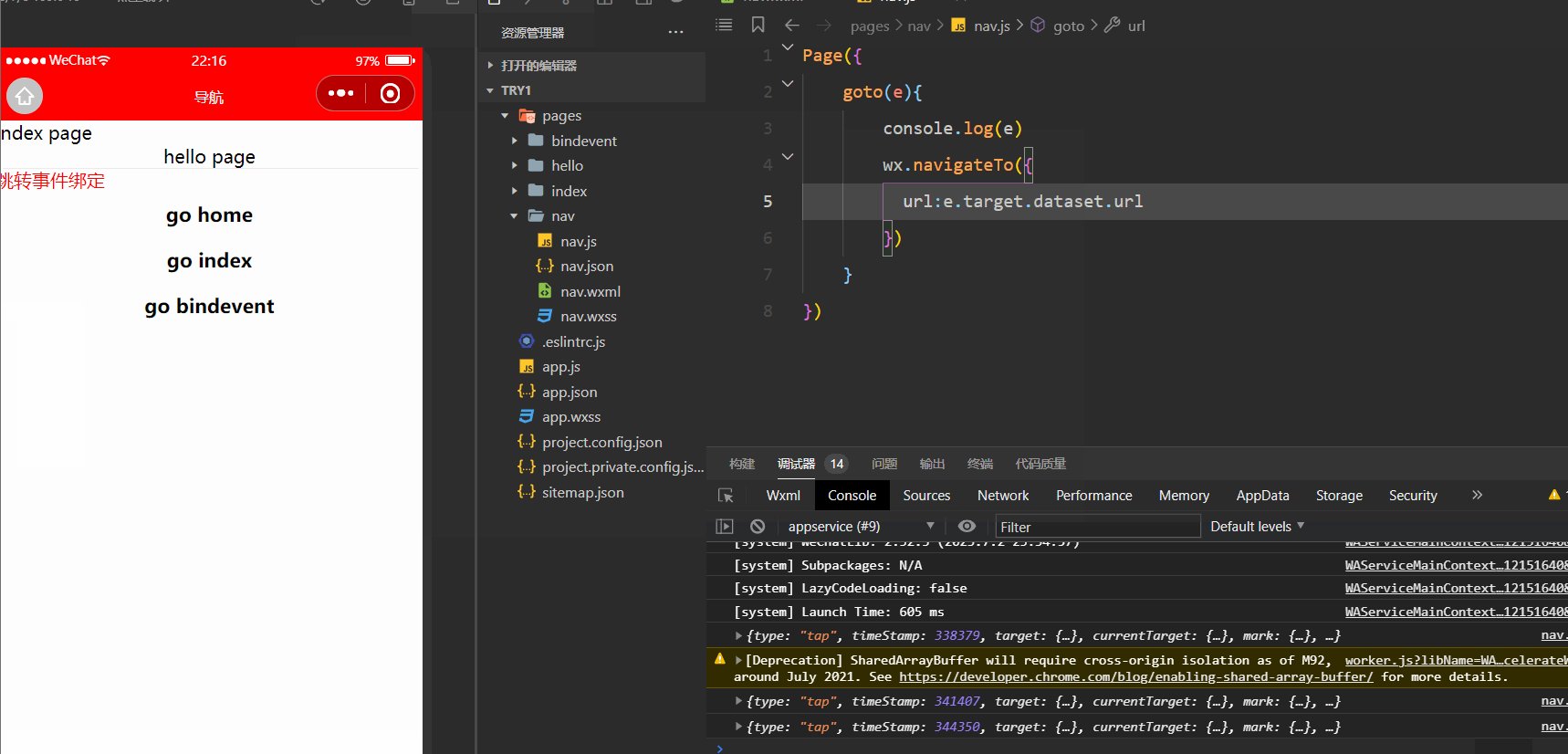
nav.js代码
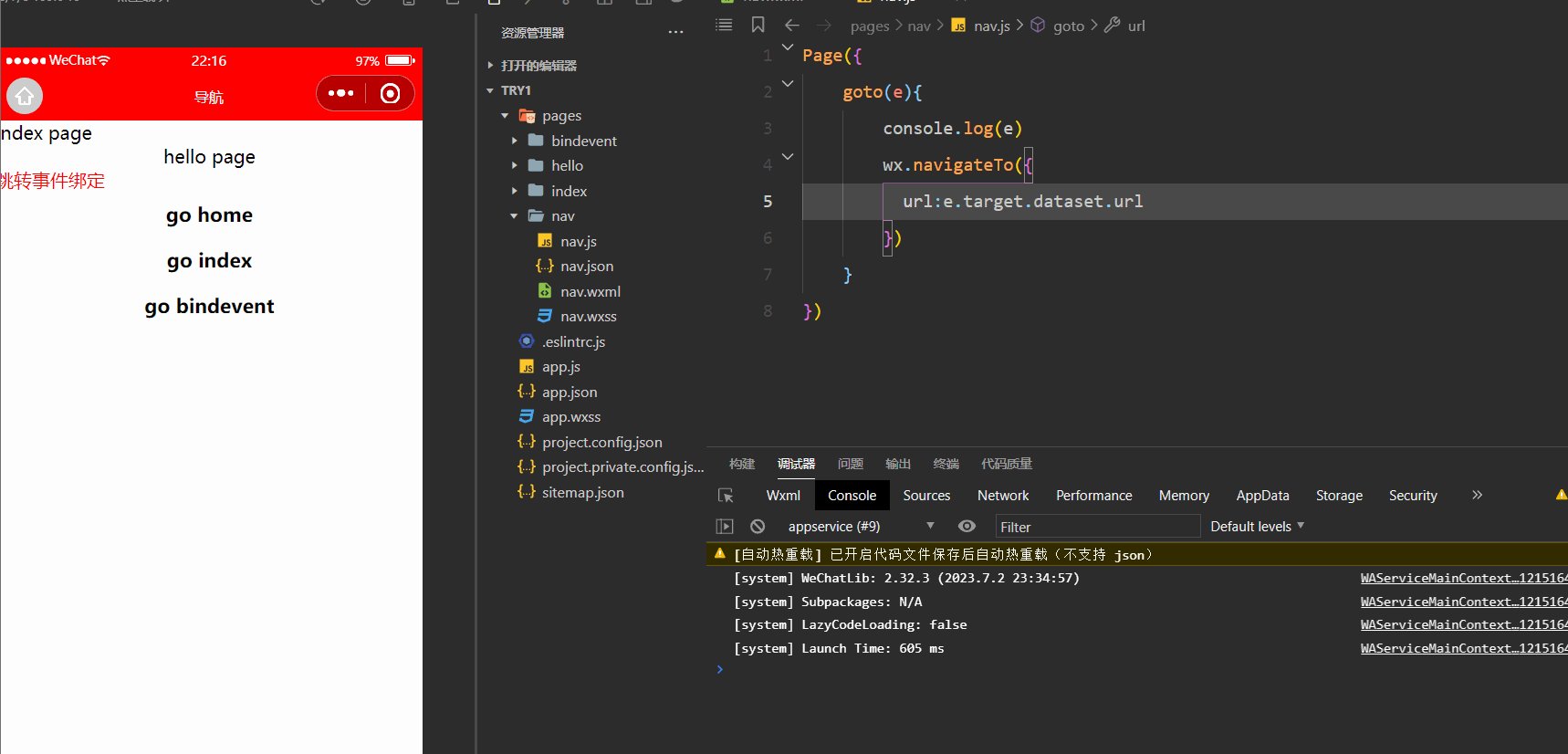
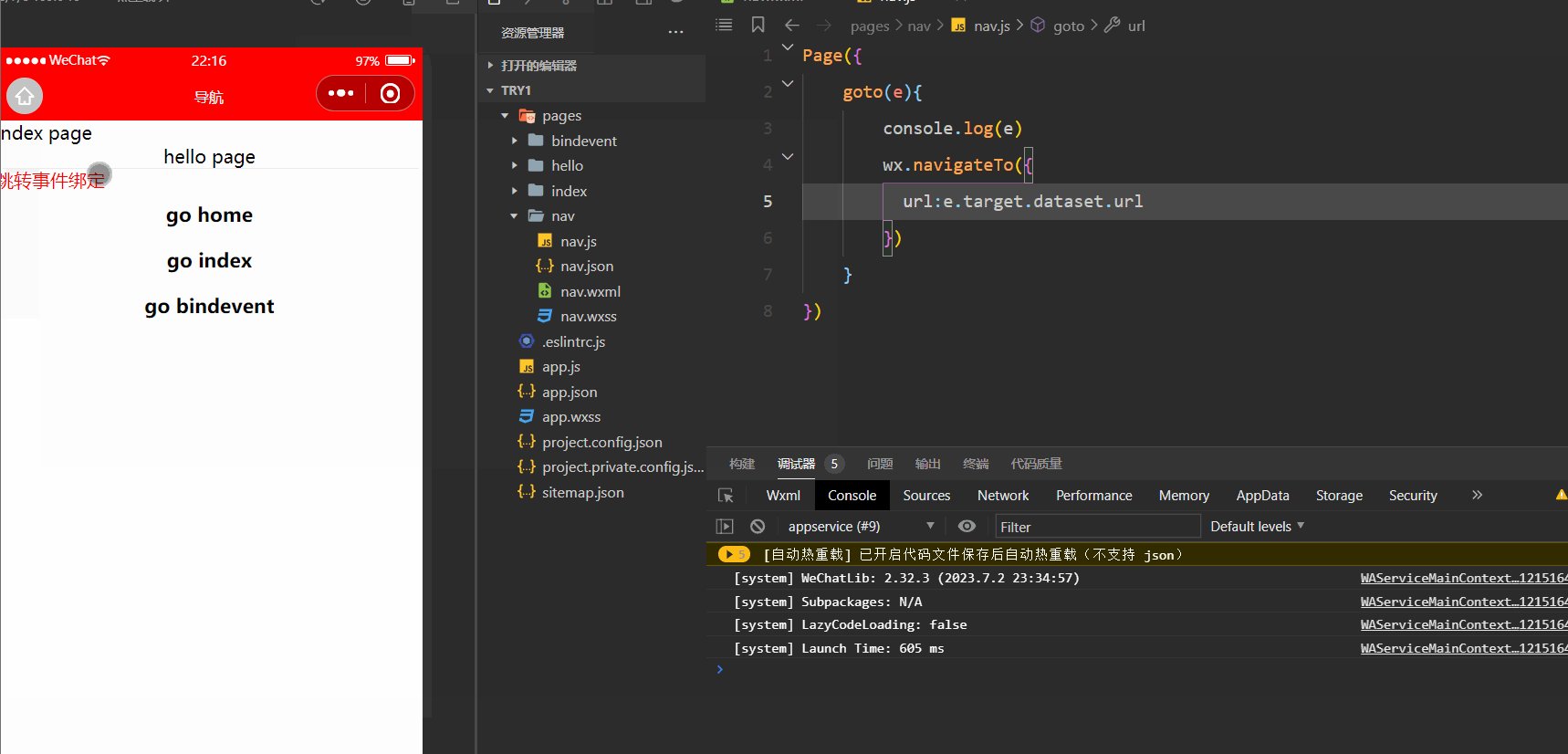
Page({
goto(e){
console.log(e)
wx.navigateTo({
url:e.target.dataset.url
})
}
})
根据文档提供的框架,不要改ur,不然跳转失败

运行效果






















 314
314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








