app.json
{
"pages": [
"pages/home/home",
"pages/message/message",
"pages/contact/contact",
"pages/info/info"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "images/首页-置灰.png",
"selectedIconPath": "images/首页-active.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "images/消息-置灰.png",
"selectedIconPath": "images/消息-active.png"
},
{
"pagePath": "pages/contact/contact",
"text": "个人中心",
"iconPath": "images/个人中心-置灰.png",
"selectedIconPath": "images/个人中心-active.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
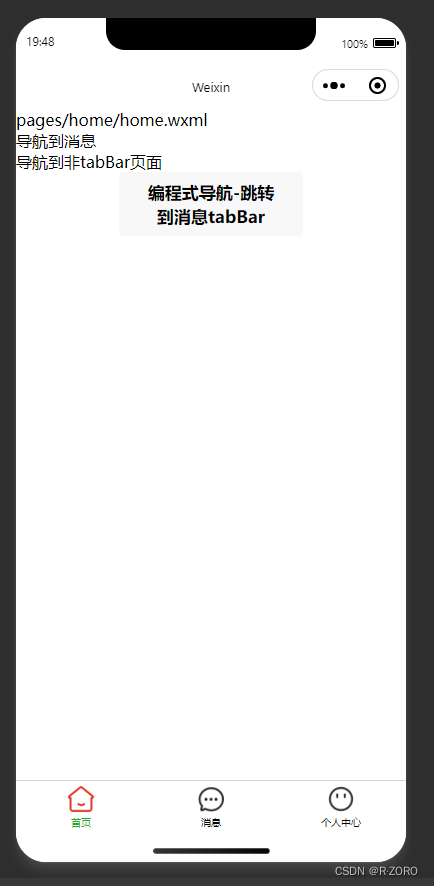
声明式导航
<text>pages/home/home.wxml</text>
<navigator url="/pages/message/message" open-type="switchTab">导航到消息</navigator>
<navigator url="/pages/info/info" open-type="navigate">导航到非tabBar页面</navigator>
<button bindtap="gotoMessage">编程式导航-跳转到消息tabBar</button>
<navigator url="/pages/message/message?name=zoro" open-type="switchTab">导航到消息传参</navigator>
编程式导航
Page({
/**
* 页面的初始数据
*/
data: {
},
gotoMessage() {
//跳转到tabBar页面
wx.switchTab({
url: '/pages/message/message',
})
//跳转到非tabBar页面
// ,wx.navigateTo({
//url: '/pages/message/message'
//传参
//url: '/pages/message/message?name=zoro',
// })
//后退上一页
// wx.navigateBack()
}
})
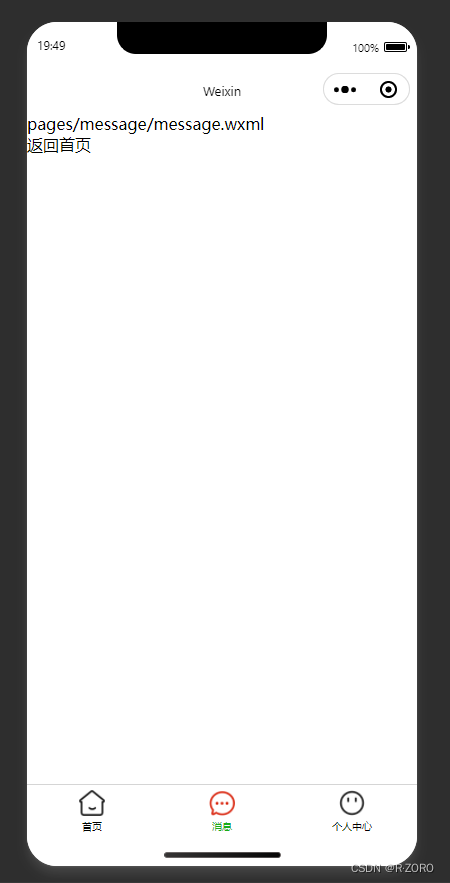
效果展示


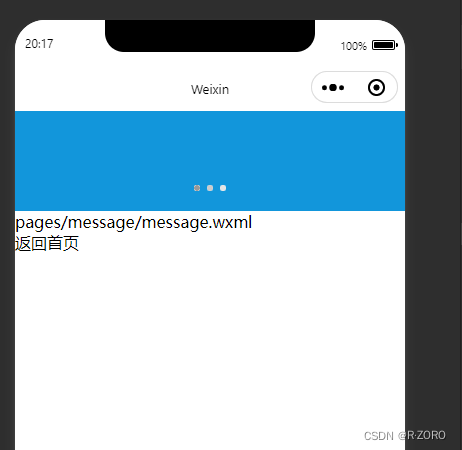
下拉刷新
{
"usingComponents": {},
"enablePullDownRefresh": true,
"backgroundColor": "#1296db",
"backgroundTextStyle": "dark"
}
onPullDownRefresh() {
console.log("下拉触发函数")
//停止下拉效果
wx.stopPullDownRefresh()
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
}























 436
436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








