目录
前言
前提须知:
1.本文所讲的是Axure 原型设计,使用软件是Axure RP 8版本,若您有需要在资源中下载;
2.本文所讲的内容来源自——全国职业院校技能大赛“物联网技术应用”赛项原型设计题目;
3.本文所讲的原型设计素材会发布到我的资源当中,若有需要可以在我的资源中下载;
4.本文讲解的操作步骤均是Axure RP 8版本,原则上8以上版本操作步骤会跟本文大有不同,所以需要者可以学习其中交互方法,或直接见上行文字下载使用;
5.Axure原型设计内容以收入到我的“Axure原型设计”专栏当中;
6.题目具有多样性,本文讲解不是唯一、正确答案,仅供参考!
7.若文中出现错误,欢迎提出指正,我将吸取经验,总结教训,完善文章;
提示:以下是本篇文章正文内容,下面案例可供参考
一、本题实现效果
这是2023年全国职业院校技能大赛2023年物联网应用开发赛题样题 第1套模块二中的题目

本文最终效果不代表标准答案 ,请谨慎参考!!!
二、操作步骤
步骤如下(示例):
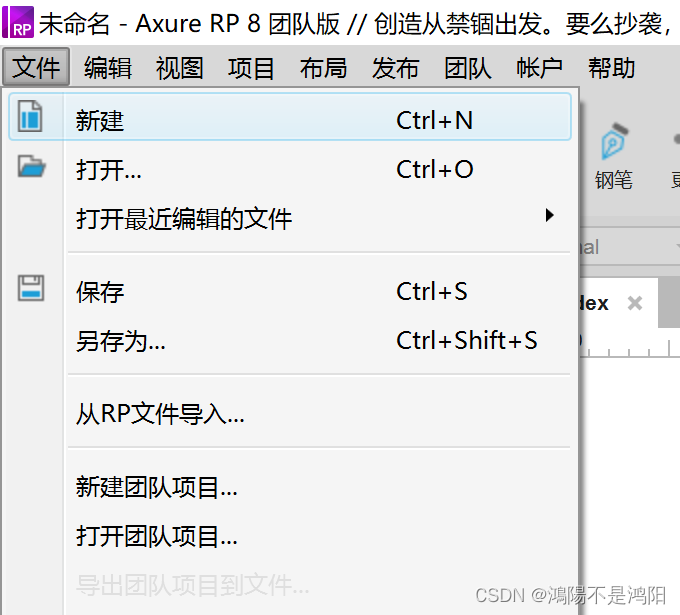
1.新建文件
首先新建文件,并将其命名为“计数器”

2.界面设计
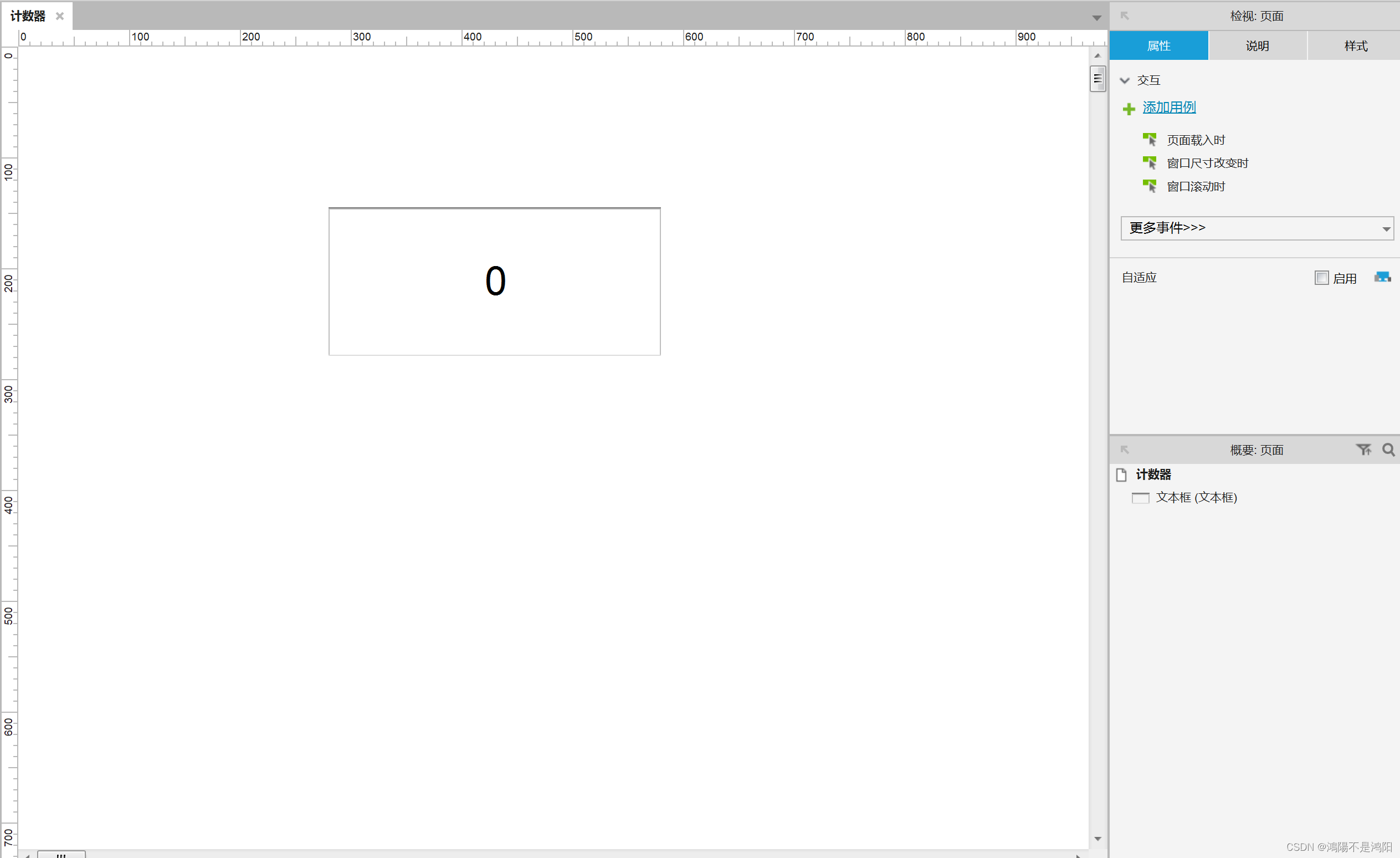
2.1文本框
拖拽文本框并将它命名为“文本框”,需要将它拖拽大小合适,并在它的里面输入0,将其居中显示,字号为36

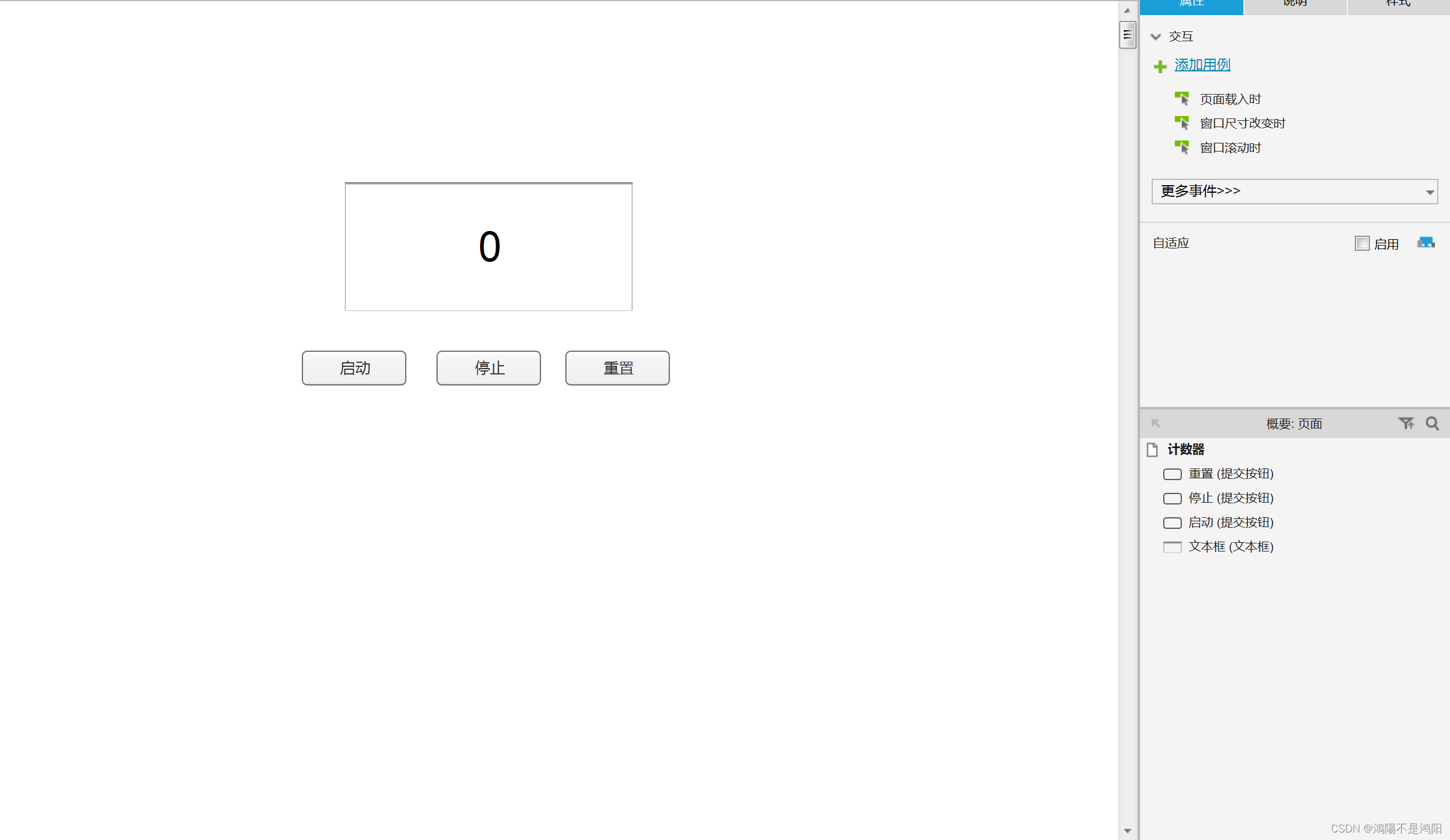
2.2 按钮
拖拽一个提交按钮,并调整合适大小,然后在复制两个并将它们拖拽到合适的位置。同时还需要更改一下提交按钮的名称,分别是提交、停止、重置

Axure 计时器实现效果视频
2.3设计界面完成
至此,原型的界面设计就已经完成了,下面进入到交互当中
3.交互
3.1启动交互设置
首先单击启动按钮,对它进行交互设计,点击界面右边框的交互属性,选择鼠标单击时

3.2 分别设置三个属性

3.2.1 设置值为“0”

3.2.2 文字于文本框
 上面步骤完成后再点击,图片中画红圈的FX按钮,设置变量
上面步骤完成后再点击,图片中画红圈的FX按钮,设置变量

3.2.3 获取焦点时

以上为启动按钮的交互步骤
3.3 停止按钮的交互动作

3.3.1 设置变量值

3.4 重置按钮的交互设置

3.4.1 设置文字

3.5 文本框交互设置

3.5.1 等待
3.5.2 设置文字

 3.5.3 获取焦点
3.5.3 获取焦点

3.5.4 设置变量
然后单击case 1,设置相关变量
 以上便是累加计时器的最终效果!
以上便是累加计时器的最终效果!
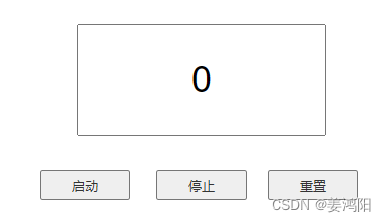
三、最终效果
运行效果如下(示例):
图片样式:

视频样式:
Axure 计时器实现效果视频
总结
上述为本文实现效果的步骤和方法
特别说明,该程序存在问题,如在运算时点击重置按钮程序会自动变成0,同时还会继续增长
因时间原因,该程序发布的较为简单,制作周期达到了4个月,处于一直搁置状态,所以没有将本文章达到最大的发挥效果!
























 953
953

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










