一.概述
1.1 什么是动态面板
动态面板是Axure中一个非常强大的高级元件,用于实现多个状态的切换展示,同时也常用于充当Axure中的定时器。 可以将其看成一个容器,可以容纳多种不同状态,通过各种交互触发其状态发生变化。
二.动态面板的使用和制作
2.1 基础使用动态面板制作轮播图
- 打开Axure后,我们在元件&概要区的基本元件里找到动态面板元件后将其托拽到画布上即可对其进行后续操作。
- 我们可以先在动态面板里添加图片元件,然后再在右侧样式区勾选自适应内容和100%宽度选项,这样有利于我们的后续操作更方便,不用频繁调节动态面板比例。
- 这时我们就可以添加需要轮播的图片了,需要轮播几张就在概要区点击State右键重复即可,在另外添加不同图片。(记得给你的动态面板起个名字!)
- 这时我们就可以添加按钮再为其设置交互事件选择面板名称即可完成轮播图片效果了。(当然不用按钮也可以,可自行设置其它交互事件)
轮播图案例演示效果(个人):
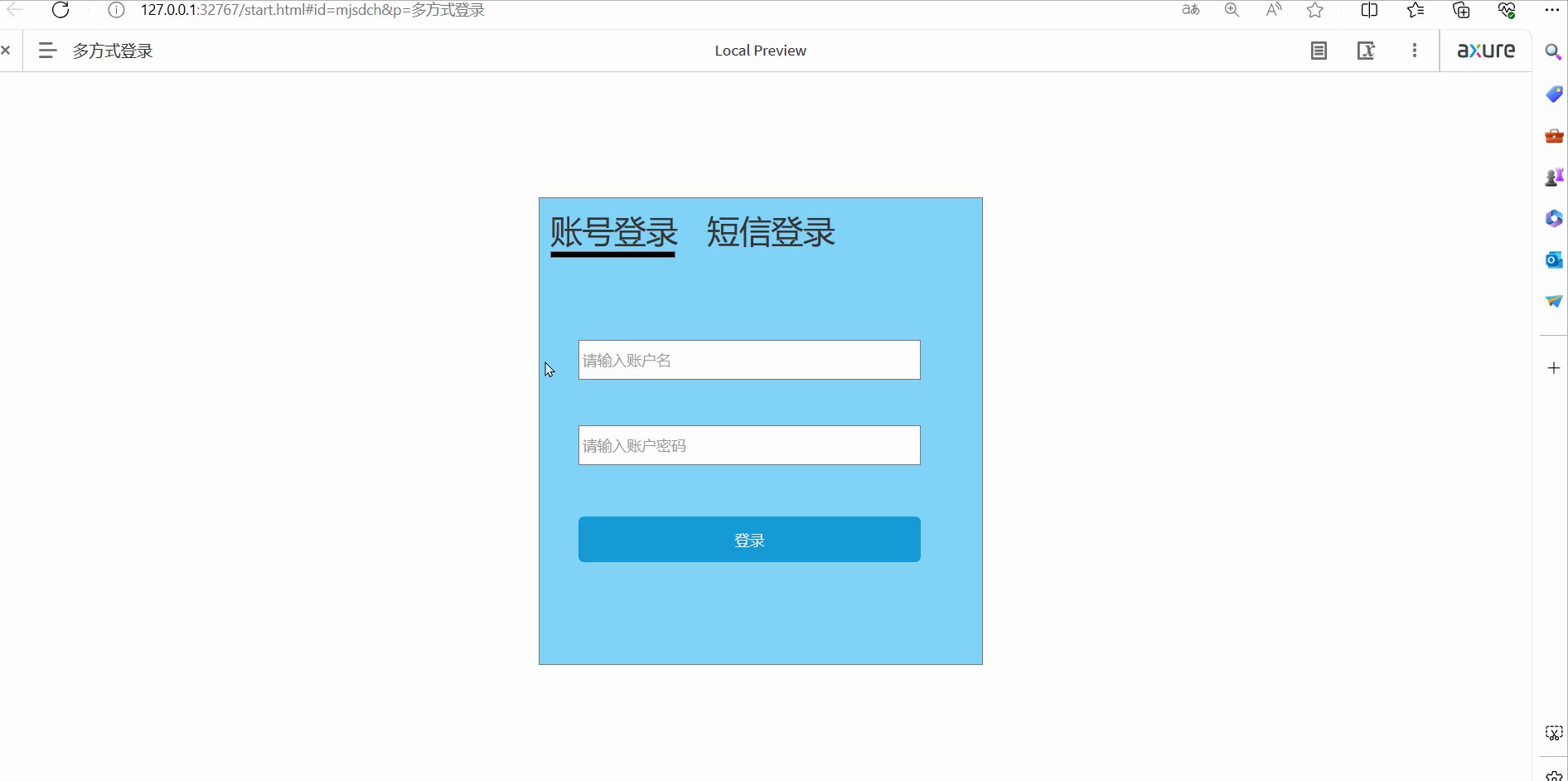
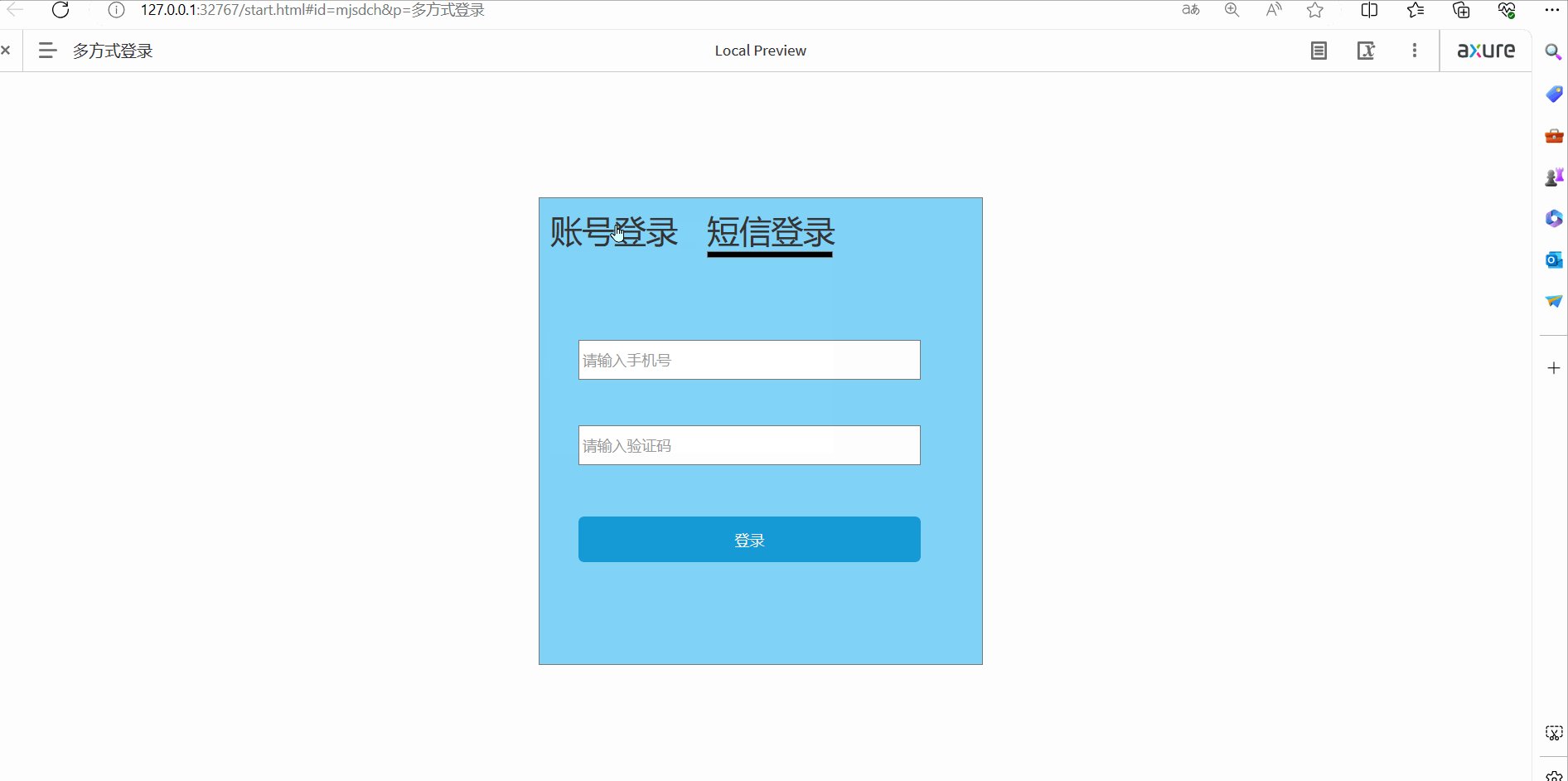
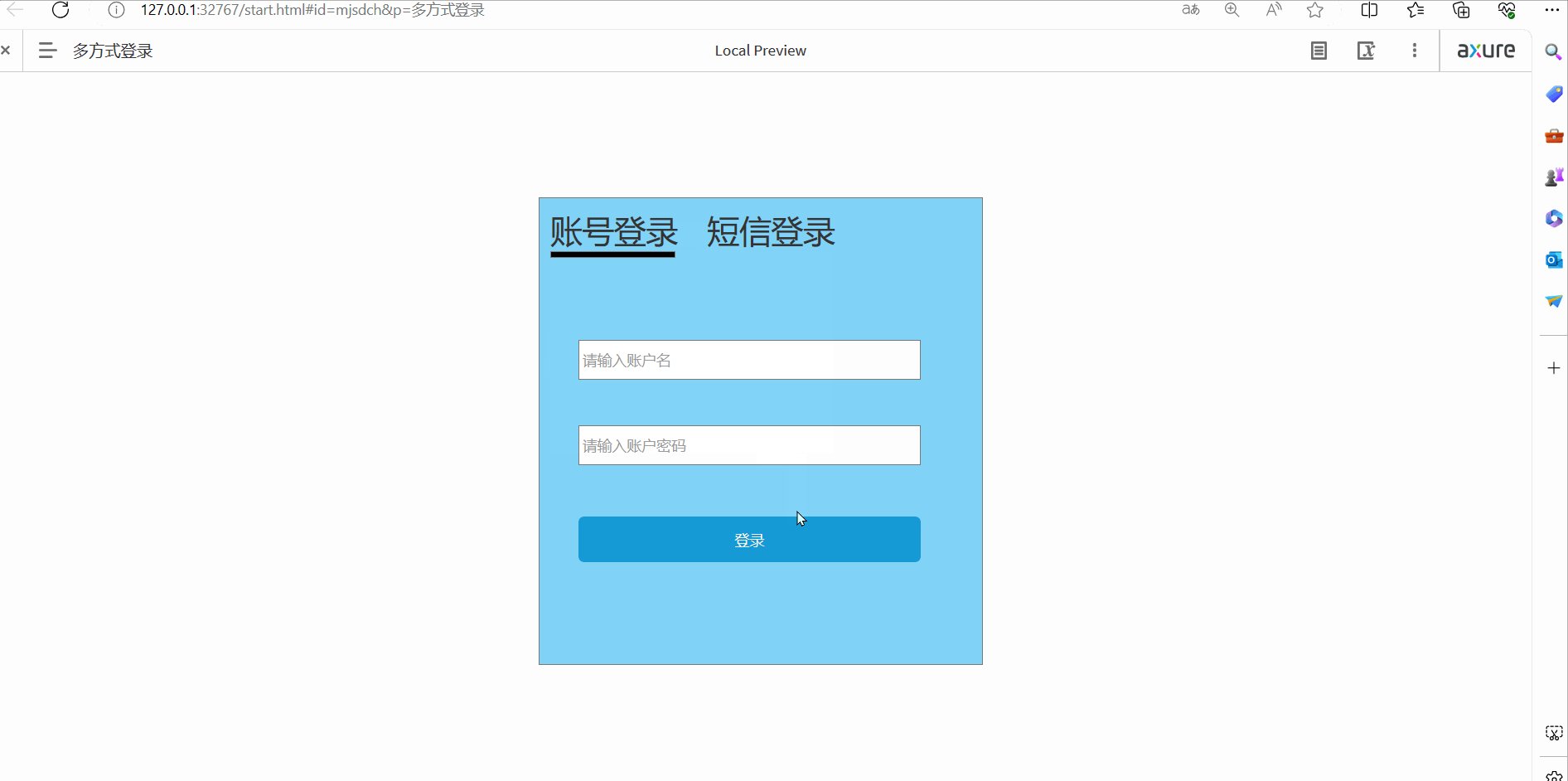
2.2 动态面板制作多方式登录界面
- 我们先利用多个元件搭建一个简易登录页面,并且为下划线添加动态面板,取名。
- 为下滑线设置不同状态后,再给‘账号登录’和‘短信登录’设置交互对应自身状态后即可实现该效果。
- 这时我们再给下方矩形内组件添加动态面板绑定不同交互状态即可实现切换效果了。
- 矩形样式里有个可见性样式可以调节边框线不可见。
多方式登录界面案例演示效果(个人):
2.3 动态面板制作侧边栏
- 运用了矩形元件和箭头以及动态面板制作了一个简单的侧边栏,设置箭头交互时记得勾选‘推动和拉动元件’。
案例演示(个人):
三.使用Axure动态面板设计ERP相关界面
- 仅个人案例,大家可自行设计。
3.1 ERP的登录界面

3.2 ERP的左侧菜单栏

3.3 ERP的公告栏(轮播图)


































 1757
1757

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








