1.遍历列表时key的作用
1.1 index作为key
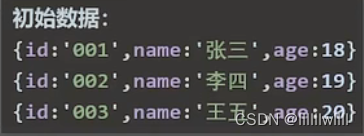
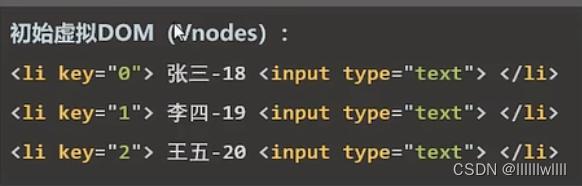
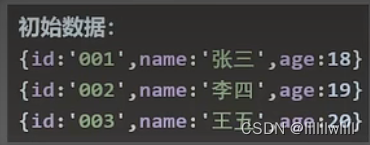
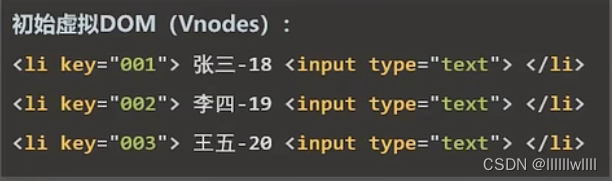
根据初始数据生成虚拟dom


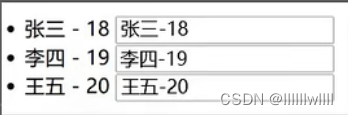
随后再将虚拟dom转换为真实dom

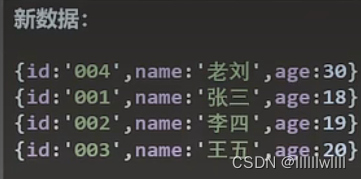
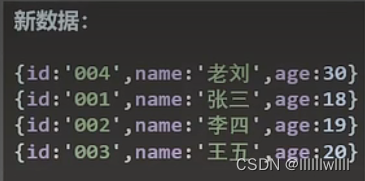
添加一个对象后会产生新数据,根据新数据再产生一个虚拟dom


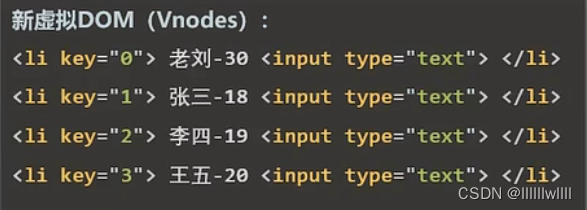
有两个虚拟dom摆在Vue的面前,Vue进行了一个重要的工作---虚拟dom对比算法
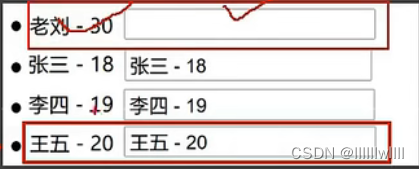
新的虚拟dom和旧的虚拟dom中相同key的input对比后,发现内容一致,而新增加的数据---老刘30和原来的张三18不一致,所以新数据会生成真实dom。而input内容一致的话,会进行复用。
复用:将曾经转换为真实dom的input拿过来重新用一次
![]()

王五的key为3,在旧的虚拟dom中找不到相同的key,则新生成一个input

总结:当以index作为key的时候,新追加的数据打乱了原有的数据,则真实dom所展现的也是被打乱的。而如果将新数据追加到最后一个的话,则不会打乱原有的数据排列。
1.2 id作为key
根据初始数据生成虚拟dom

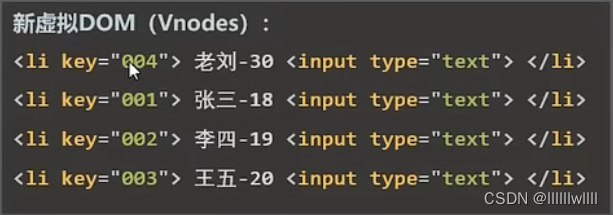
根据数据生成虚拟dom,标识key为id

将虚拟dom转换为真实dom

添加一个对象后会产生新数据,根据新数据再产生一个虚拟dom


而后进行了dom的对比算法
将新的虚拟dom里的第一个老刘30,key为004,去旧的dom中寻找。没有找到key为004的,就将老刘30生成为一个新的真实dom,而input也是同样操作。
![]()
将新的dom中的张三18与旧的dom相对比,找到了相同的key。对比成功后,就复用了旧的dom,以此类推,后面的数据都能对号入座,便所有都复用。

总结:用id作为key,数据不会错乱,并且效率高(复用)。
1.3 不写key
当不写key时,Vue会做一个默认的动作,把遍历的时候的索引值自动作为key。、
2.开发中如何选择key?
1.最好使用每条数据的唯一标识作为key,比如id,手机号,身份证号,学号等唯一值。
2.如果不存在对数据的逆序添加,逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用Index作为key是没有问题的。





















 360
360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








