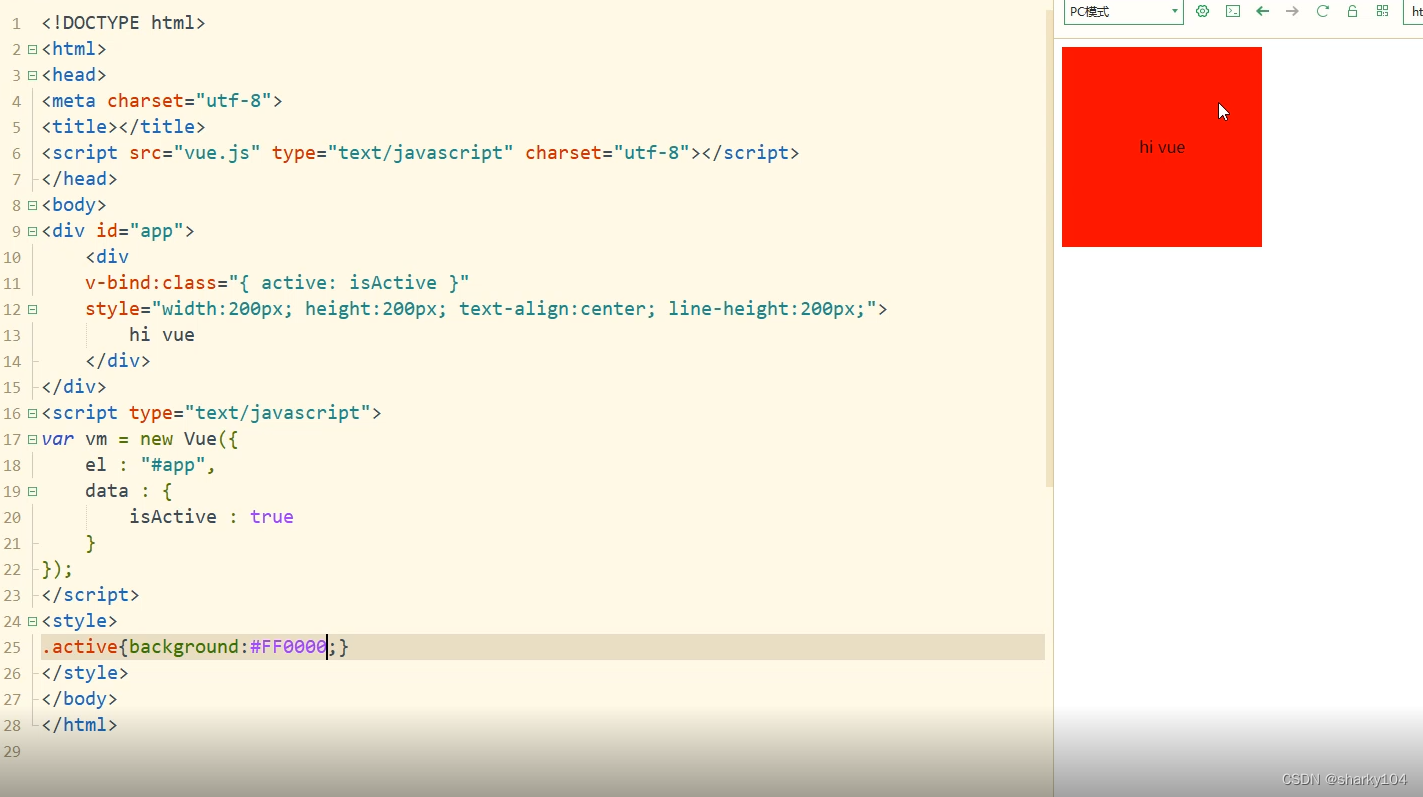
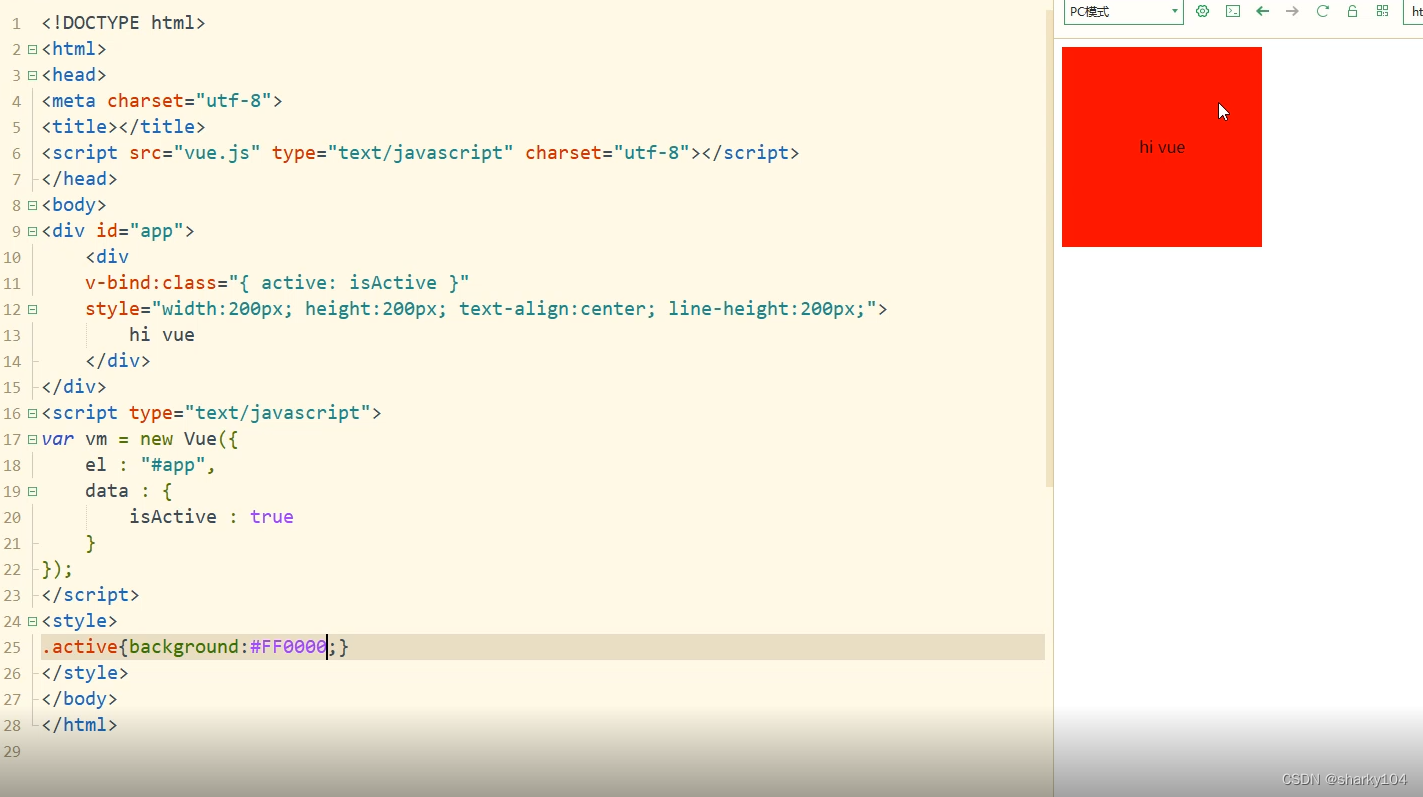
v-bind:类,这种绑定语法用于模块动态变换,这种格式指令的类包含两个值{类名:值},值是布尔值,包括T和F,在data中定义,类名的值在style中定义,如下图

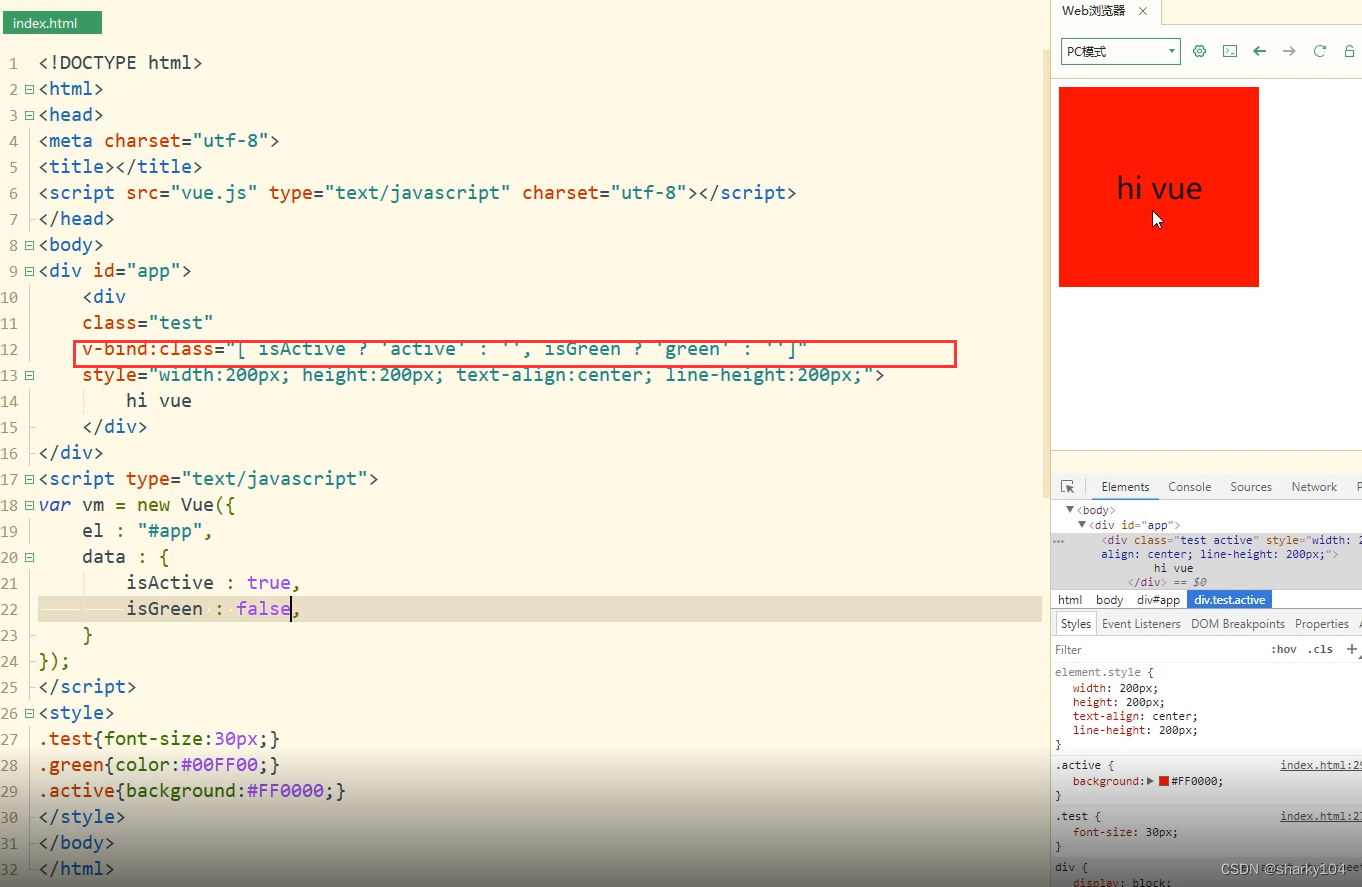
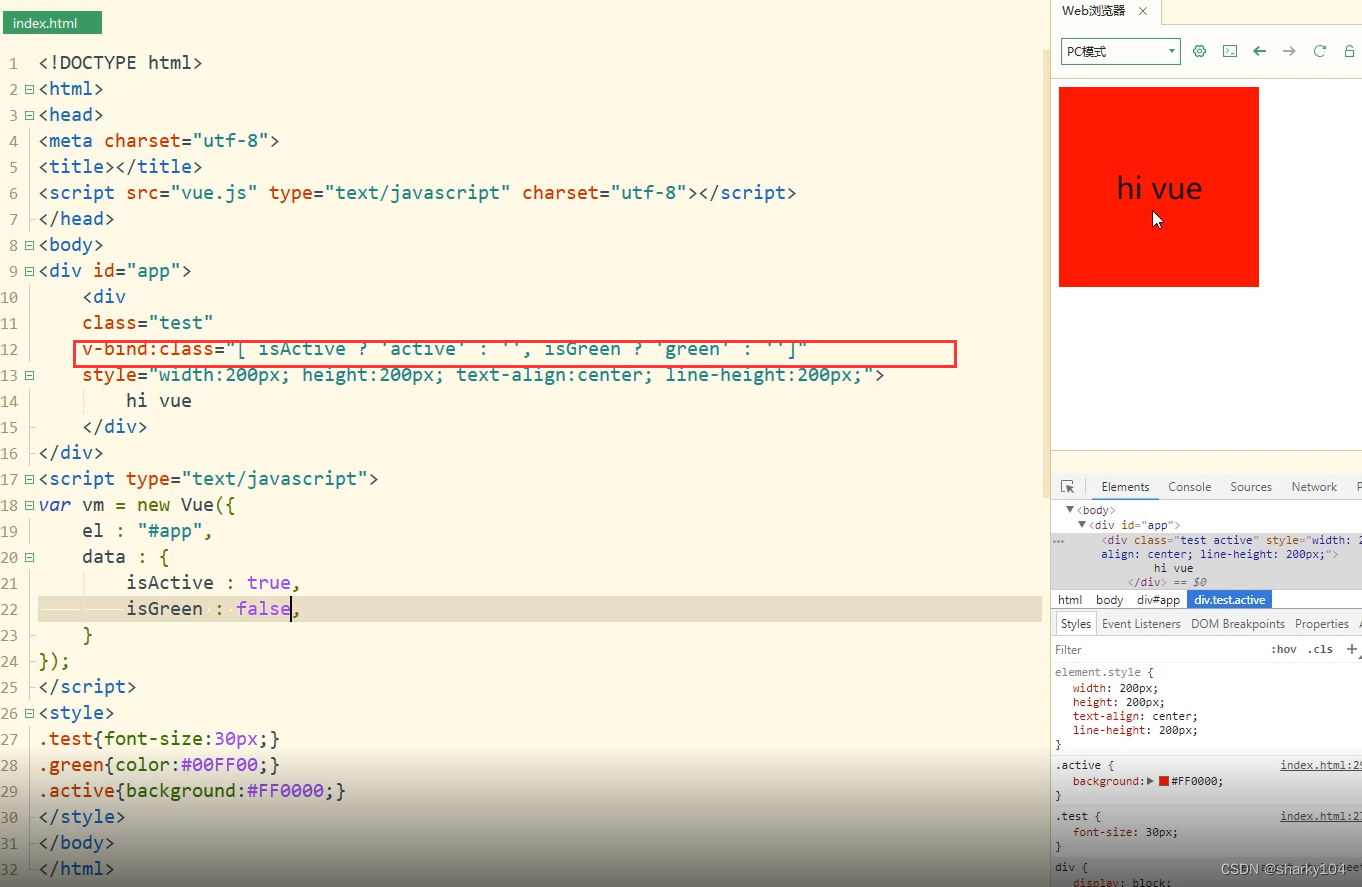
v-bind:类的值可以是多个元素从而绑定多个样式

也可以使用三目运算符绑定样式

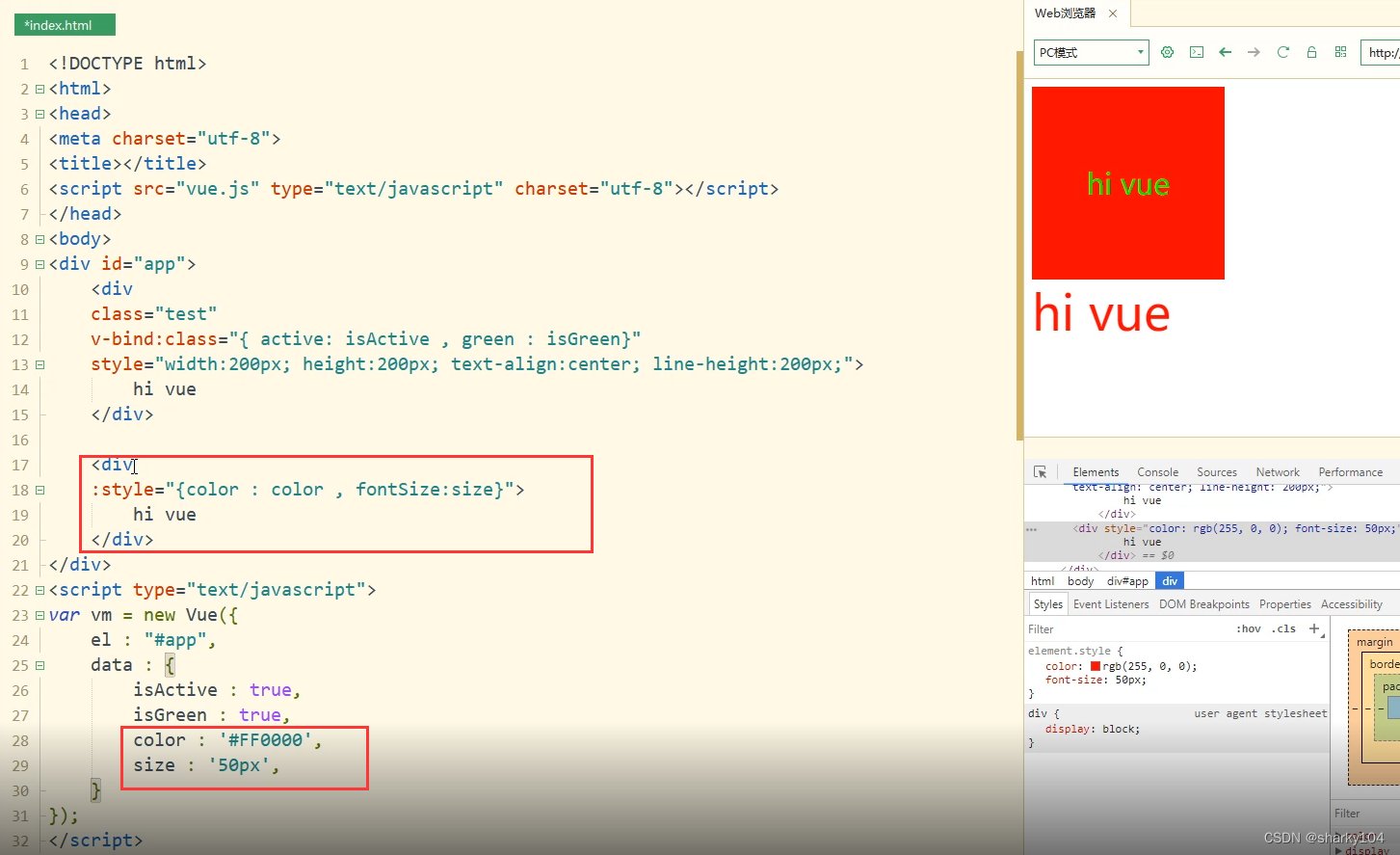
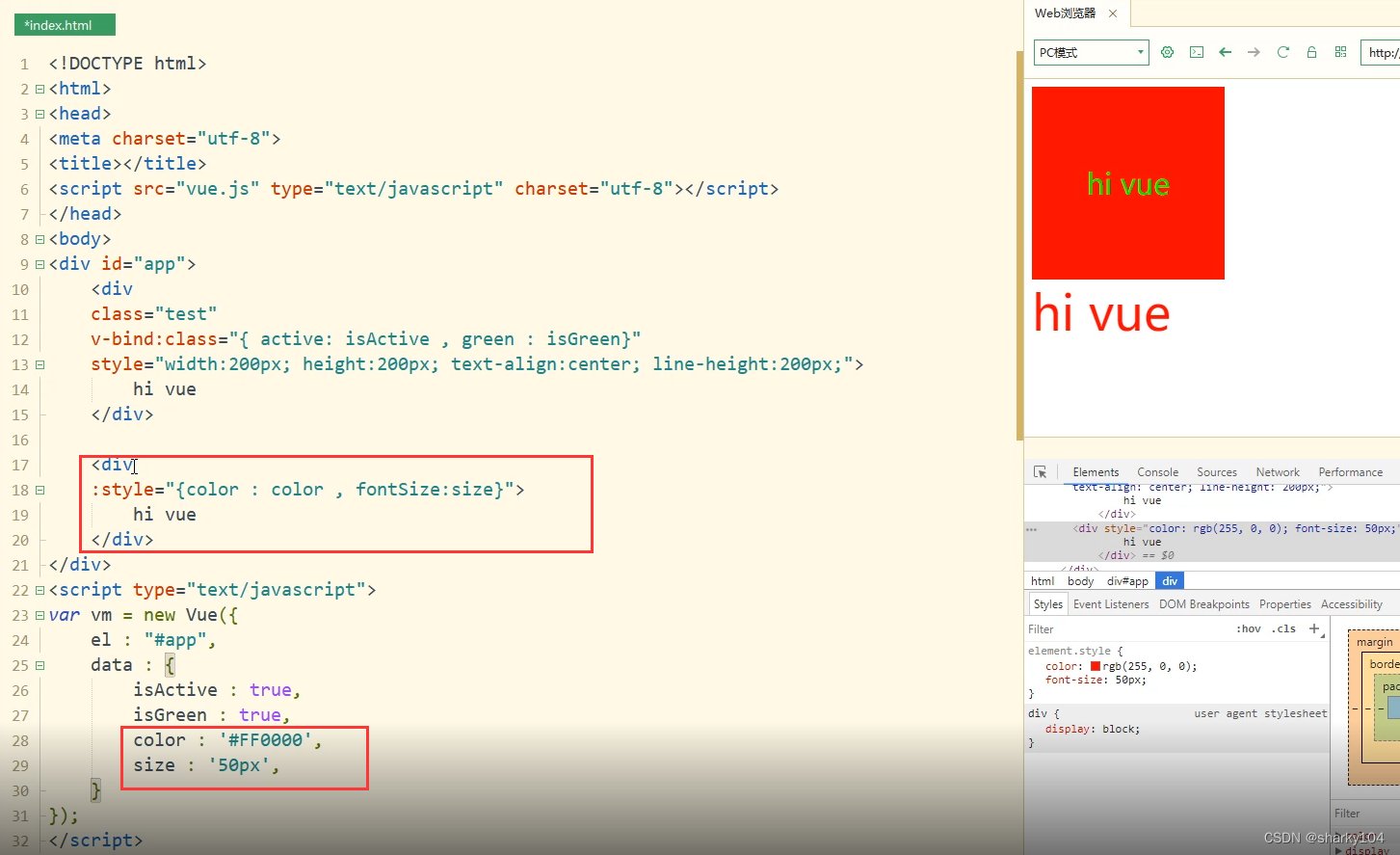
同样的动态绑定样式还可以使用v-bind:style语法
如下图,color属性的值为color,变量值color在data中定义,fontsize的值size在data中定义,
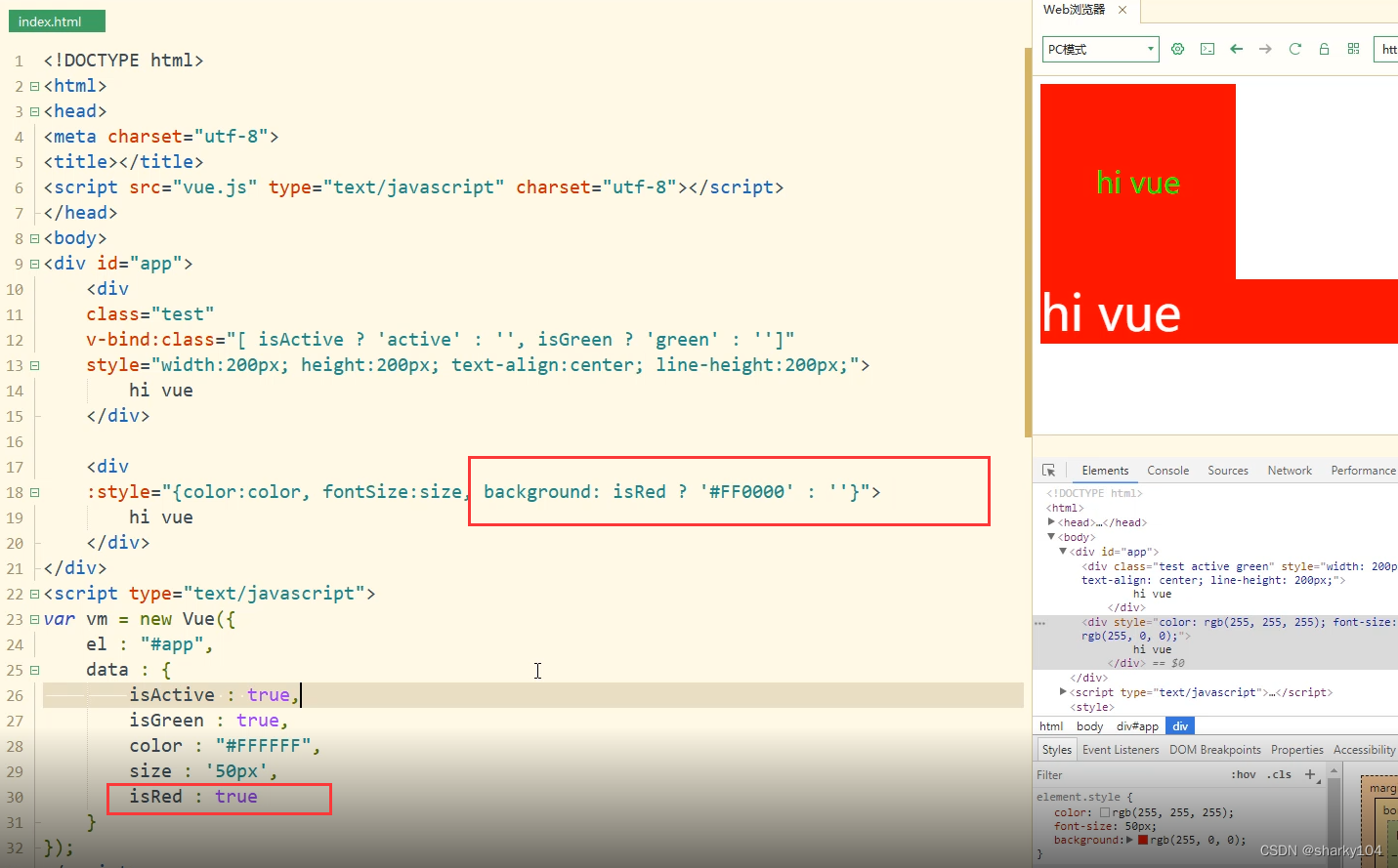
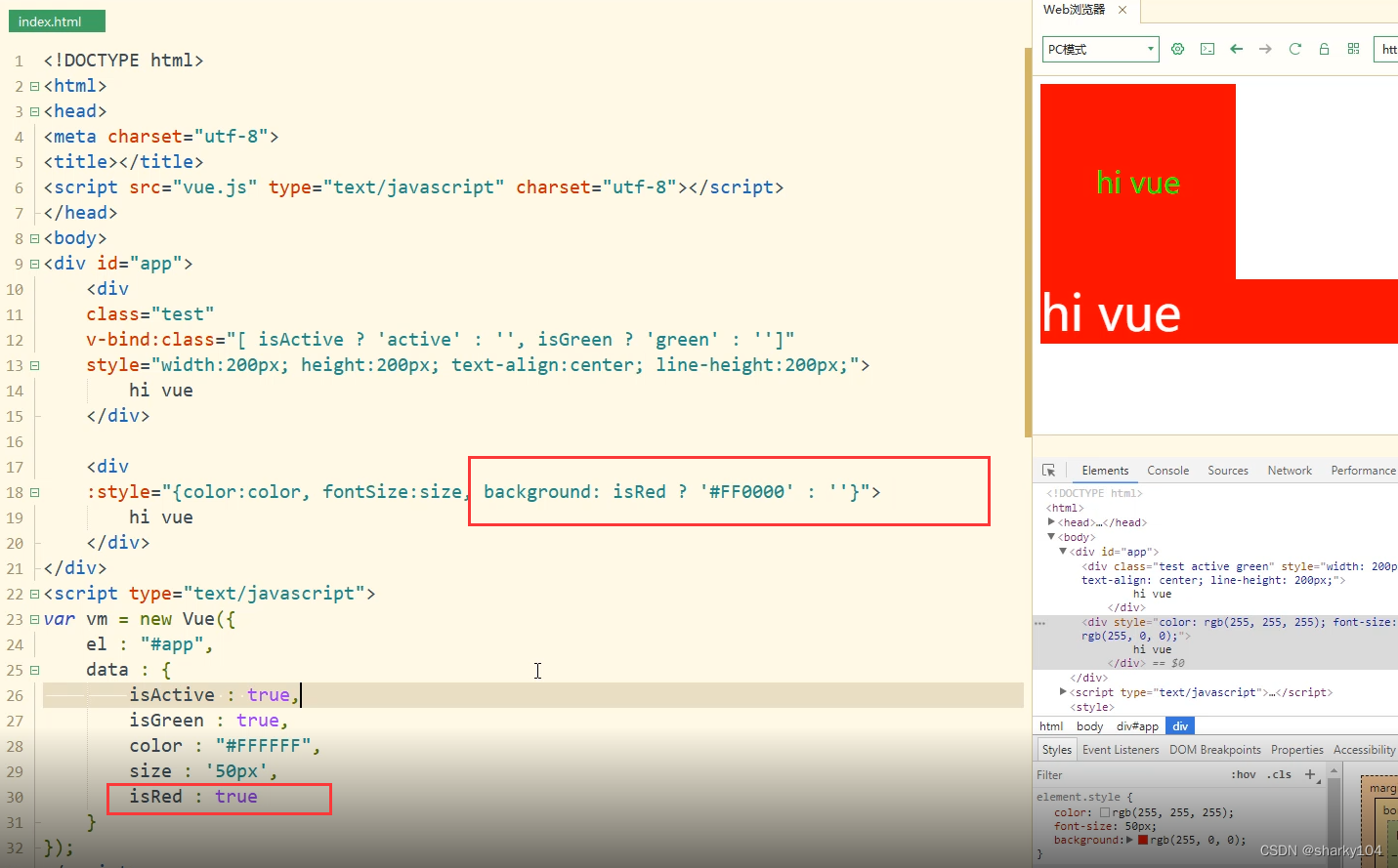
同样可以使用三元运算符的值为T或者F来进行style绑定

v-bind:类,这种绑定语法用于模块动态变换,这种格式指令的类包含两个值{类名:值},值是布尔值,包括T和F,在data中定义,类名的值在style中定义,如下图

v-bind:类的值可以是多个元素从而绑定多个样式

也可以使用三目运算符绑定样式

同样的动态绑定样式还可以使用v-bind:style语法
如下图,color属性的值为color,变量值color在data中定义,fontsize的值size在data中定义,
同样可以使用三元运算符的值为T或者F来进行style绑定

 3300
3300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


