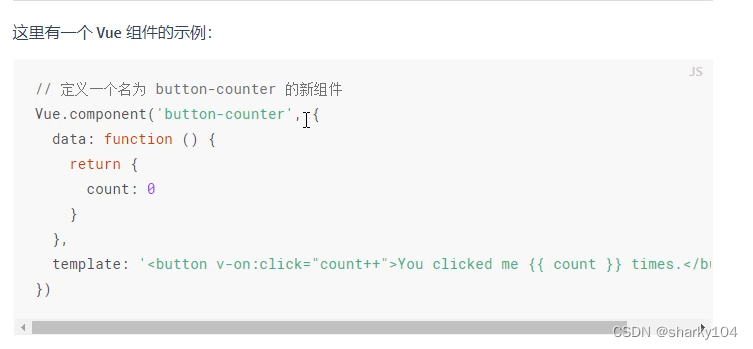
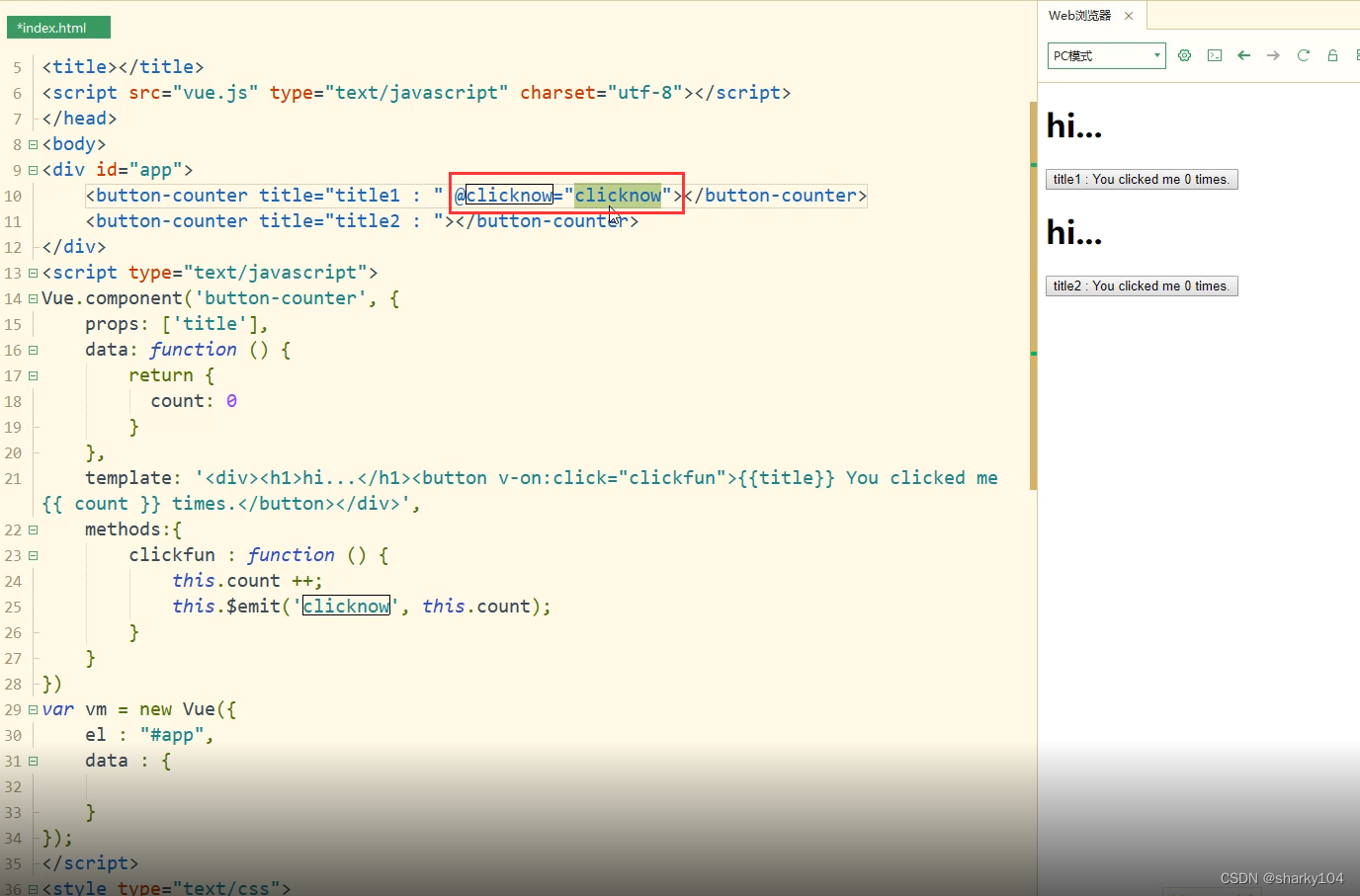
vue组件,采用component函数定义,包含两个参数结构如下,第一个参数组件名称,第二个组件描述对象

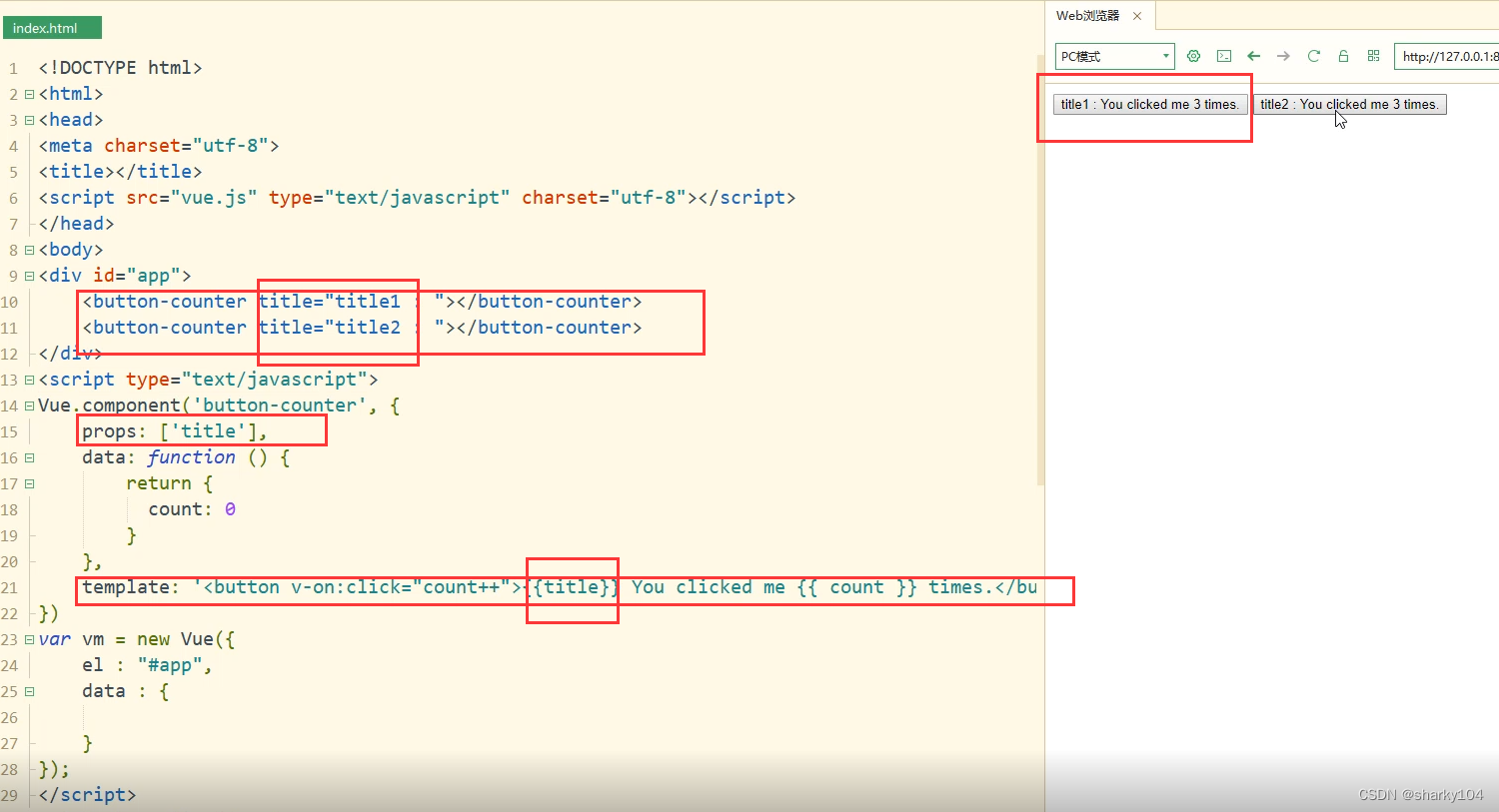
如下,组件名称buttoncounter,用prop可以定义组件属性,在组件中输入属性值,可以同步输出到dom

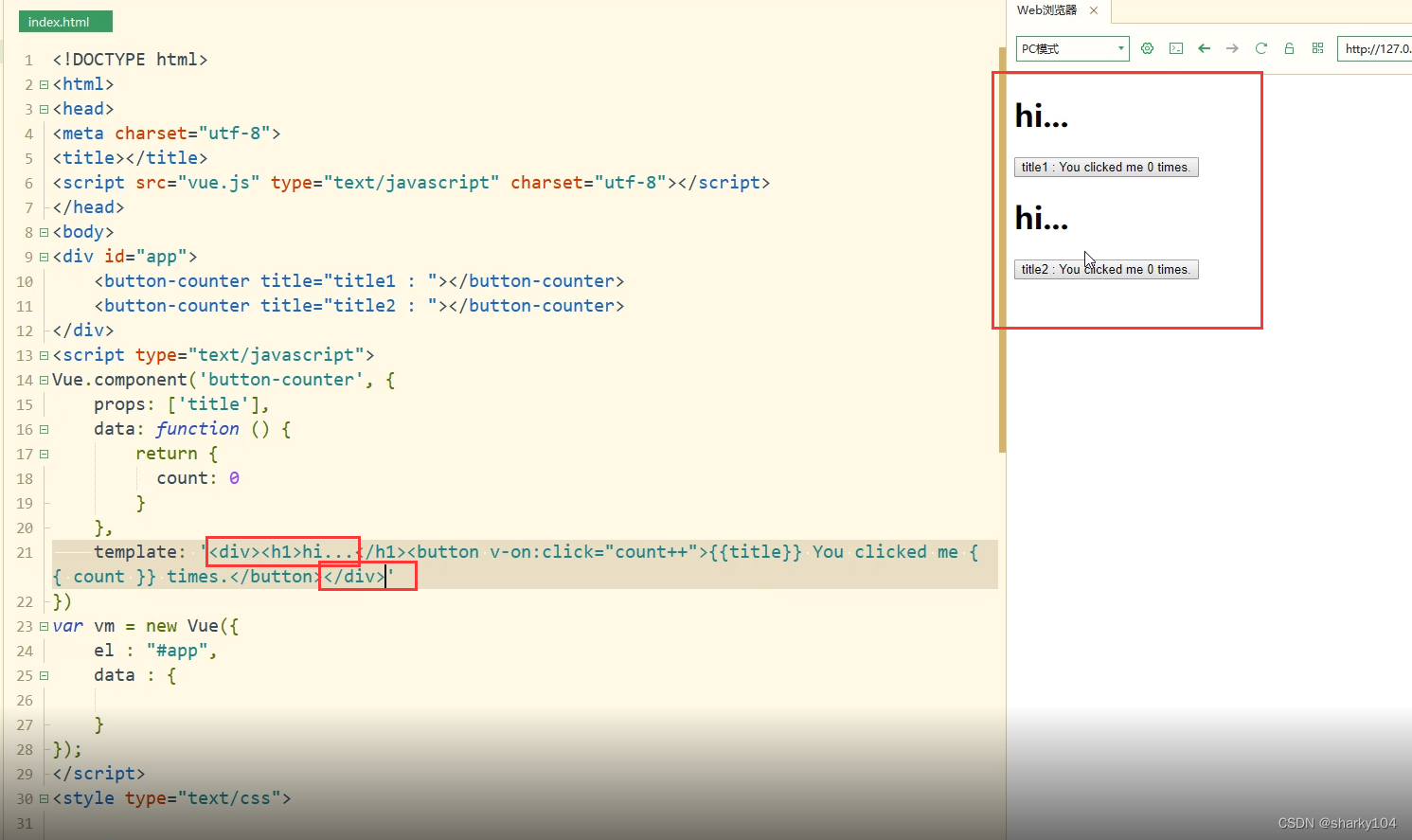
如果要在组件内嵌套多个标签,需要用根节点,如div

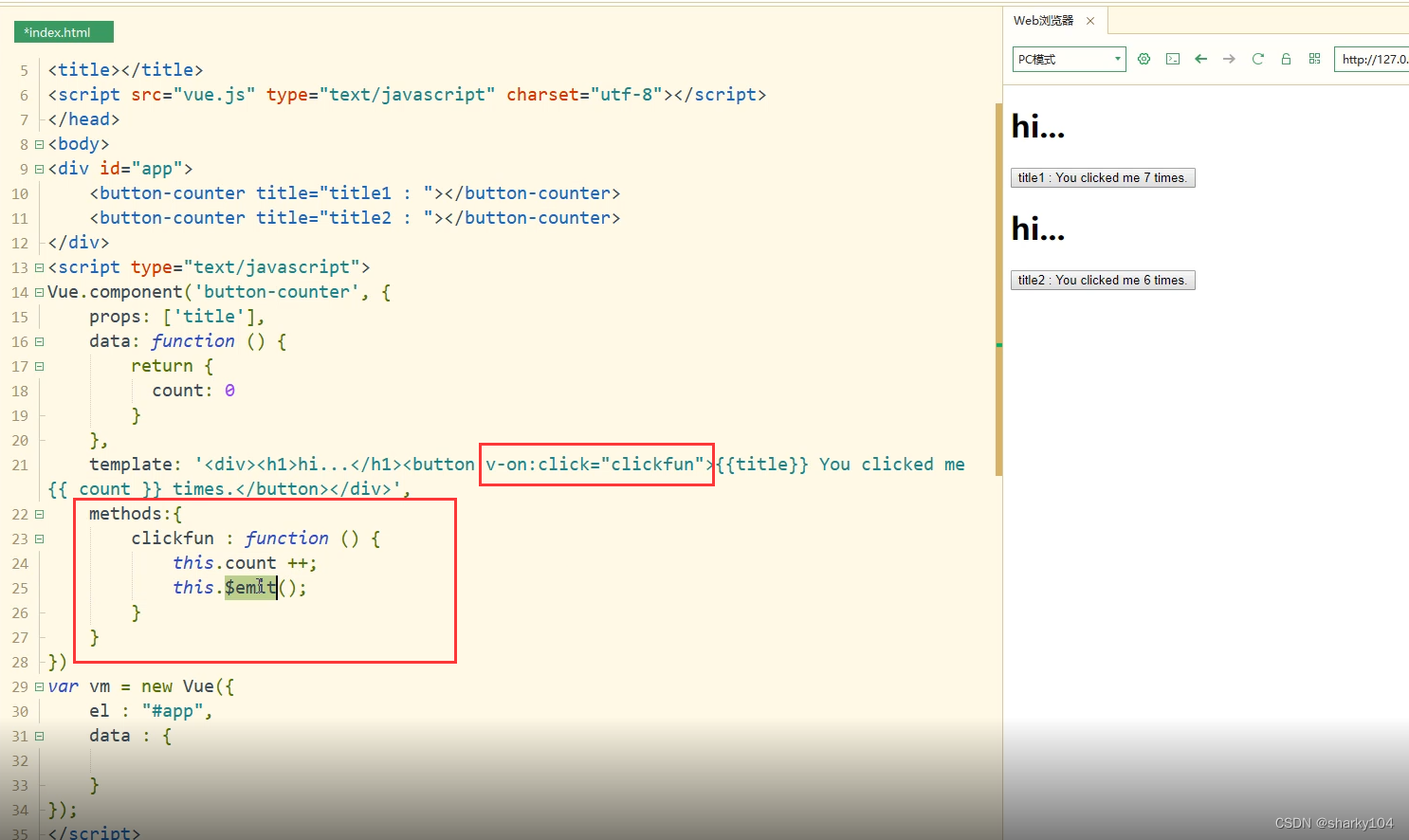
组件事件监听,如下v-on建立监听事件绑定事件处理函数
可以通过this对象@emit方法建立触发事件,第一个参数事件名称,为clicknow,第二个为携带参数,this对象指向data中count。
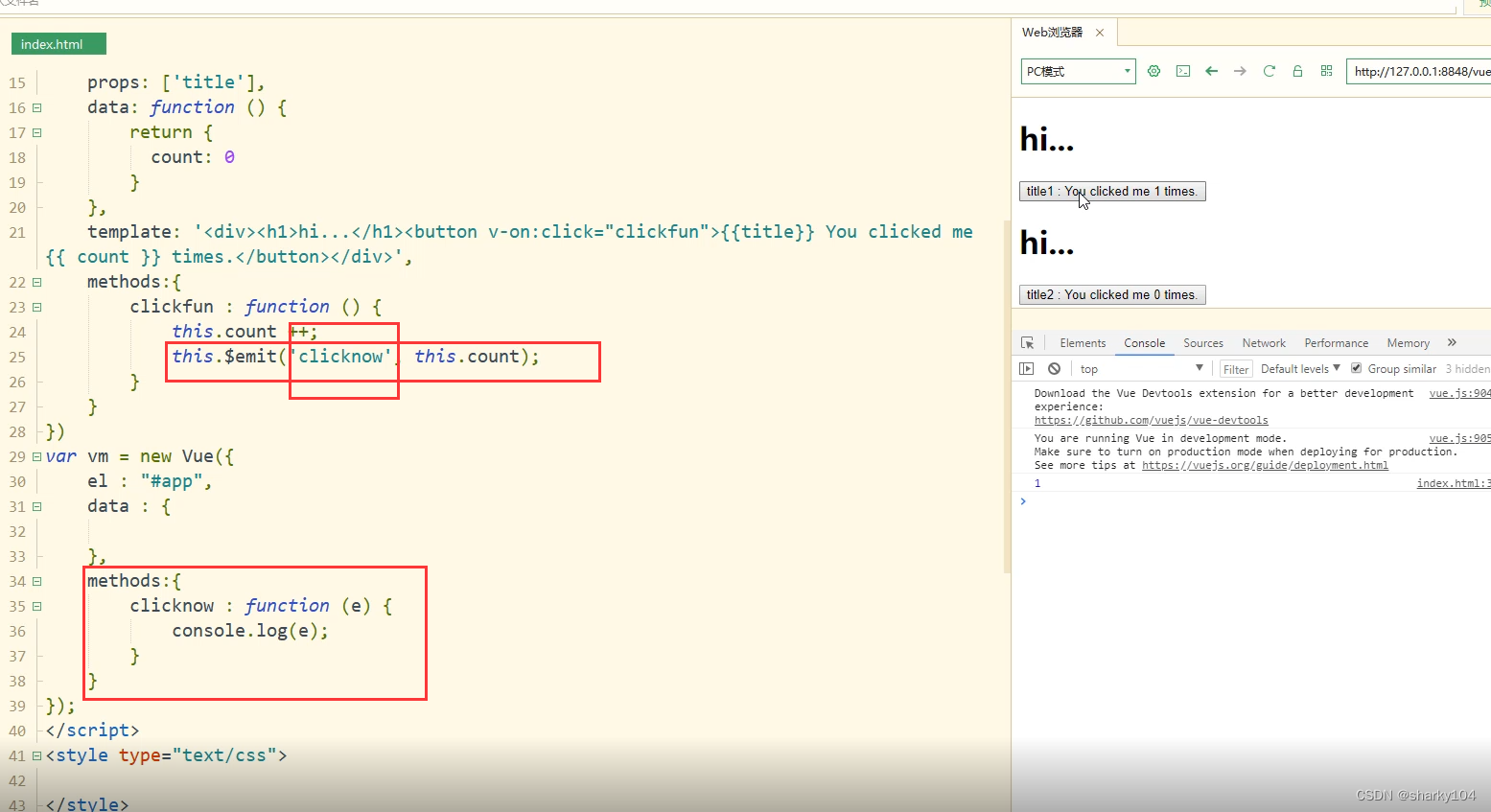
在组件副级添加clicknow事件clicknow,此时前者为事件名称,定义在组件中,后者为处理方法,定义在new Vue中。在new vue中建立clicknow 处理方法,使用method建立处理方法,其接受形参为组件中click事件的携带参数count,打印count可在控制台看到输出。


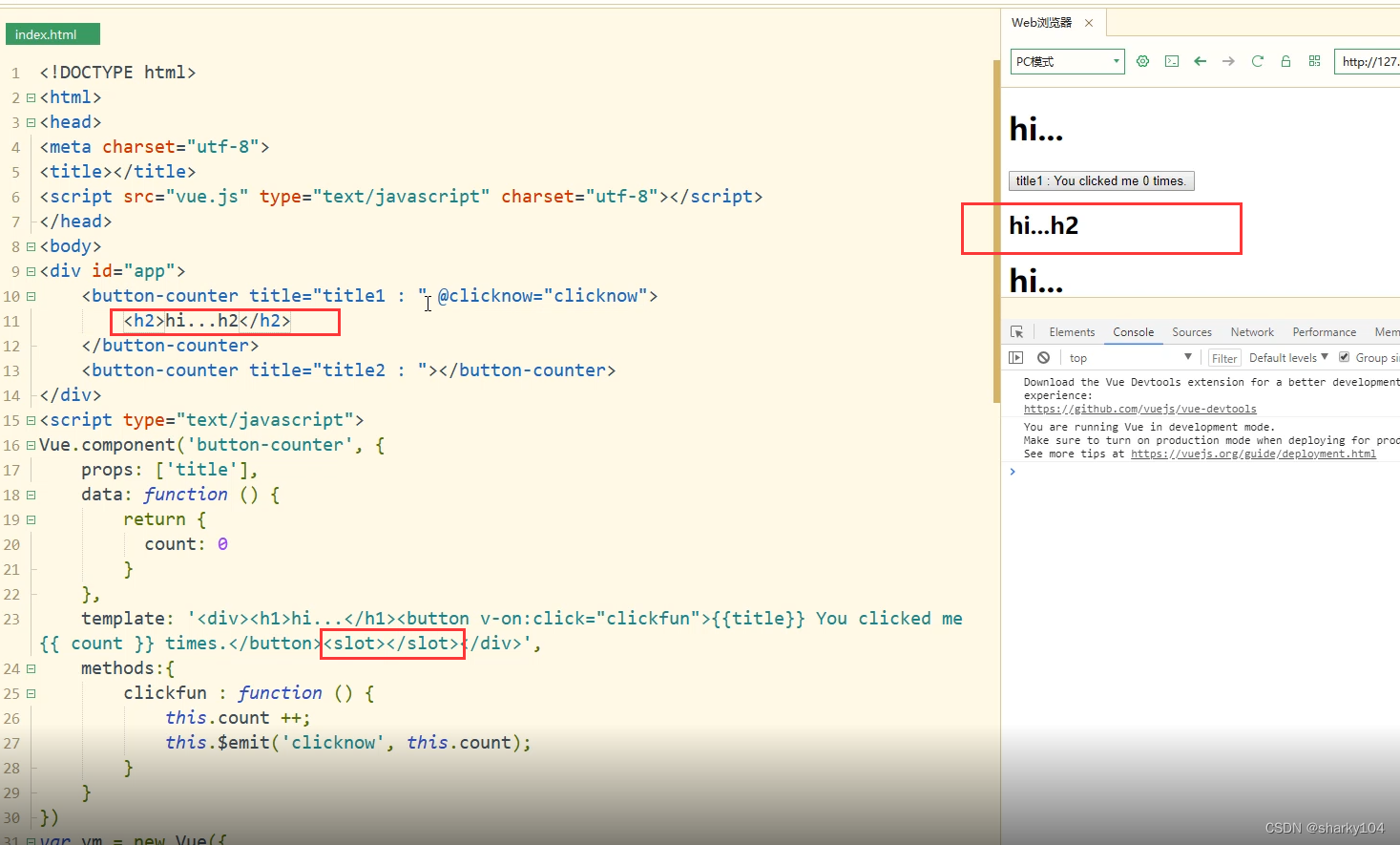
可以组件中使用slot标签声明一个插槽,在其内部可以声明任意html内容和标签,如下声明了一个h标签






















 423
423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










