1、首先先创建common的文件夹
2、在common文件夹下创建,request.js
const baseurl = "https://goods.zzgoodqc.cn/"
const request = (options = {})=>{
return new Promise((reslove,reject)=>{
uni.request({
url:baseurl + options.url || "",
method:options.type || "get",
data:options.data || {},
header:options.header || {}
}).then(res=>{
reslove(res.data)
}).catch(error=>{
reject(error)
})
})
}
const get = (url, data, options ={})=>{
options.type="GET";
options.data = data;
options.url = url;
return request(options)
}
const post = (url, data, options ={})=>{
options.type = "POST";
options.data =data;
options.url = url;
return request(options)
}
export default {
request,
get,
post,
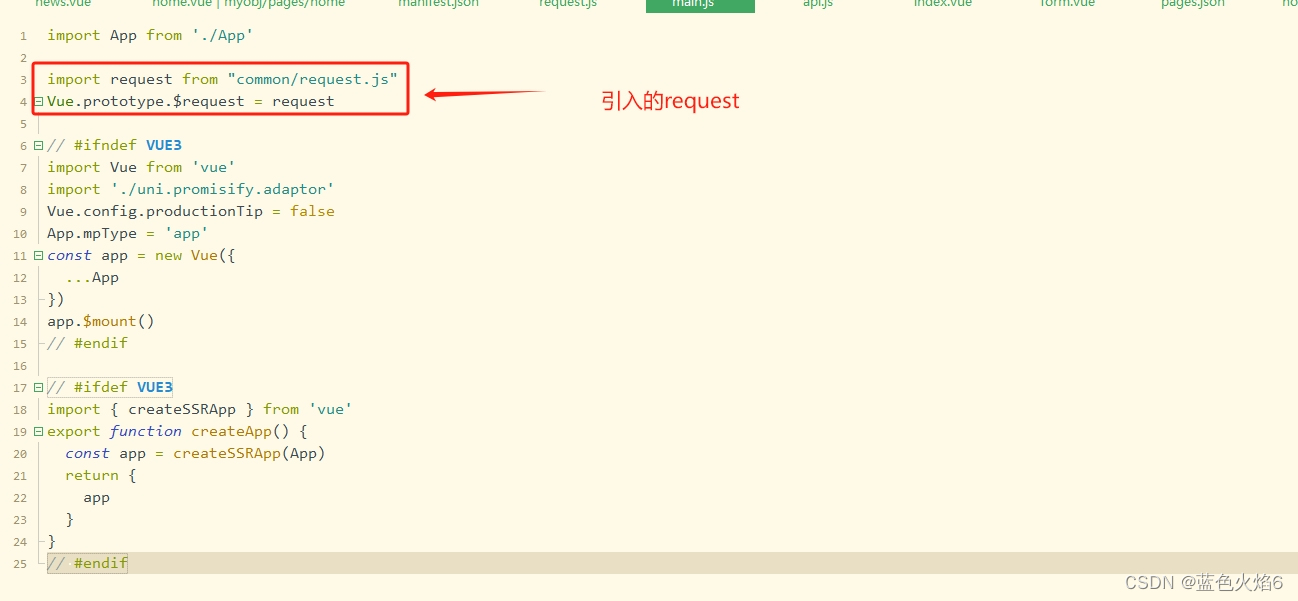
}3、在main.js全局注册
import App from './App'
import request from "common/request.js"
Vue.prototype.$request = request
// #ifndef VUE3
import Vue from 'vue'
import './uni.promisify.adaptor'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
return {
app
}
}
// #endif
4、二次封装在common下创建个api.js
import request from "./request.js" //引入request
// 添加
export function addlist(data){
return request.get("index.php/index/news/newsList",data)
}



















 3346
3346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








