背景:
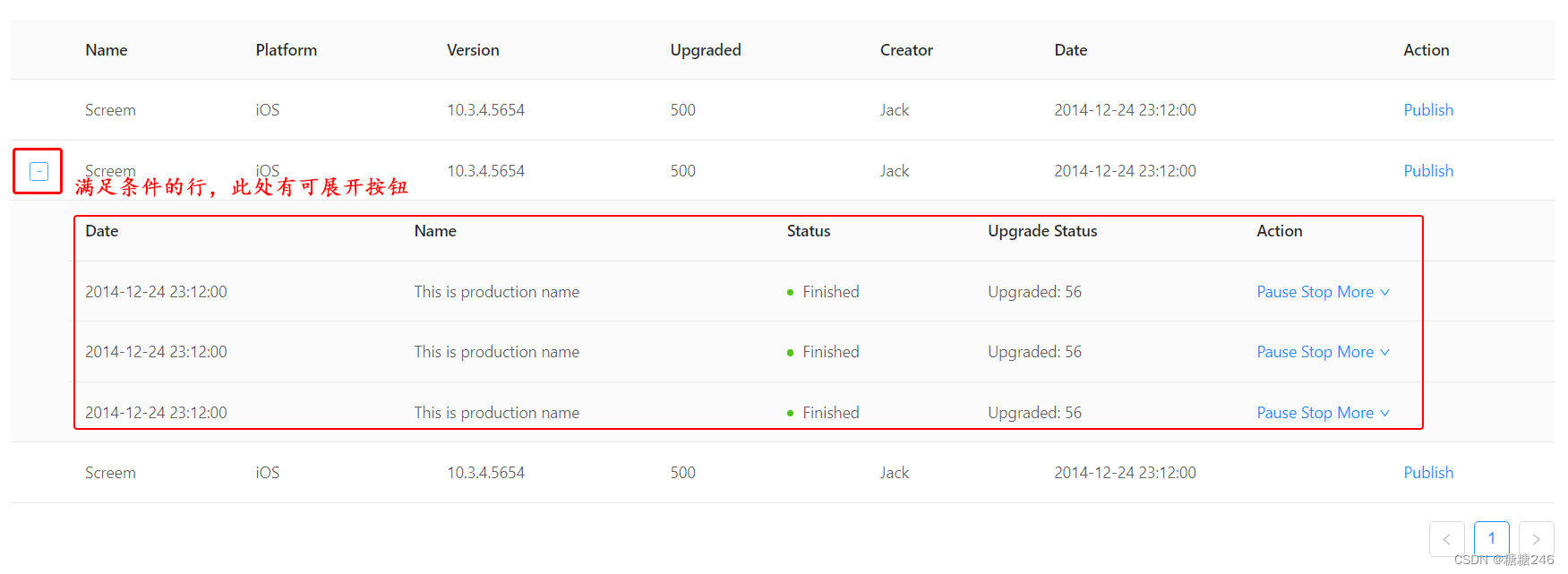
在满足某一条件下,表格行可展开子表格。不满足条件的时候不能点击。

实现:
不能点击不好实现,但可以实现让按钮隐藏,通过表格的rowClassNames属性来给不满足条件的行增加特定的class名,配合css样式的display:none实现展开图标按钮的隐藏。
<!-- 不满足条件的添加noExpand类名, record为每行中的数据 -->
<a-table
......
:row-class-name="(record, index) => 不展开的条件 && 'noExpand'"
>
<style scoped>
/deep/ .noExpand .ant-table-row-expand-icon {
display: none;
}
<style>
遇到问题要随手记录解决方案~
另外,感谢各位大神的分享!






















 2815
2815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








