1、流程控制(js语句)
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。
简单理解:流程控制就是来控制我们的代码按照什么结构顺序来执行
流程控制主要有三种结构,分别是顺序结构、分支结构、循环结构,这是三中结构代表三种代码执行的顺序

1.1、顺序流程控制
顺序结构是程序中最简单的、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的.
代码块:
我们的程序是由一条条语句构成的,语句是按照从上到下的顺序一条条执行的,在js中,可以使用{}来为语句进行分组, 同一个{}中的语句,我们称为一组语句,他们要么都执行,要么都不执行一个{}中的语句,我们也称为一个代码块
在代码块的后边,就不用编写;号了, es5中js中的代码块,只具有分组的作用,没有其他的用途,代码块内容的内容,在外部是完全可见的,即es5中{}没有块级作用域
1.2、分支流程控制
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果
1.2.1、if分支语句(条件判断语句)
使用条件判断语句可以在执行某个语句之前进行判断,如果条件成立才会执行语句,条件不成立,则语句不执行
(1)、 if语句
语法结构:
if(条件表达式){执行语句....};
执行思路:
if语句在执行时,会先对条件表达式进行求值判断,如果条件表达式的值为true,则执行if后的语句; 如果条件表达式的值为false,则不会执行if后的语句;
注意:
if语句只能控制紧随其后的那个语句,如果希望if语句可以控制多条语句,可以将这些语句统一放在代码块中。
如果就一条if语句,代码块不是必须的,但在开发中尽量写清楚
代码验证:弹出一个输入框,要求用户输入年龄,如果年龄大于等于18岁,允许进网吧
(2)、 if....else...语句
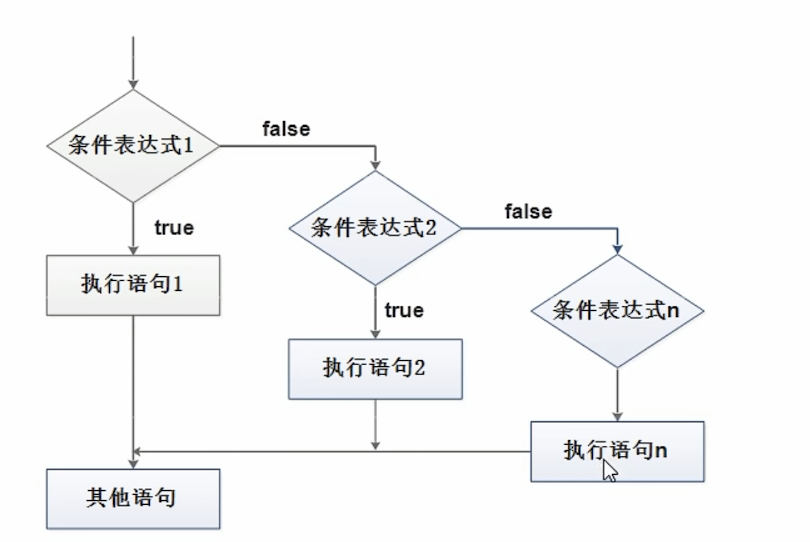
(3)、if...else if...else语句(多分支语句)
语法结构:
if(条件表达式){执行语句....}else if(条件表达式){执行语句....}else{上述都不成立,执行语句}

执行思路:
当该语句执行时,会从上到下依次对条件表达式进行求值,如果值为true,则执行当前语句;如果值为false,则继续向下判断; 如果所有的条件都不满意,就执行最后一个else或者不执行,该语句中,只会有一个代码块被执行,一旦代码块执行了, 则直接结束语句 ;else if 理论上是可以有多个的
switch语句也是多分支语句,它用于基于不同条件来执行不同的代码,当要针对变量设置一系列的特定值的选项时,就可以用switch语句;
switch转换,开关的意思;case 选项的意思; break退出语句
switch(条件表达式){
case 表达式:
执行语句....;
break;
case 表达式:
执行语句....
break;
······
default:
执行语句...;
}
执行流程:
在执行时,会依次将case后的表达式的值和switch后的条件表达式的值,进行全等比较,
如果比较结果为true,则从当前case处开始执行代码,当前case后的所有代码都会执行,我们可以在case的后边跟着一个break关键字,这样可以确保只会执行当前case后的语句,而不会执行其他的case,
如果比较结果为false,则继续向下比较匹配,
如果所有的比较结果都为false,则只执行default后的语句
区别:
●switch语句和if语句的功能实际上有重复的,使用switch可以实现if的功能,一般情况下,两者是可以互相替换的
●switch···case语句通常处理case为比较确定值得情况下,而if···else···语句更加灵活,常用于范围判断
●switch语句进行条件判断后直接执行到程序的条件语句,效率更高,而if···else语句有几种条件,有几种条件就得判断多少次
●当分支比较少的时,if···else语句的执行效率比switch语句
2、循环语句
在实际问题中,有很多具有规律性的重复操作,因此在程序中要完成这类操作就需要重复执行某些语句
2.1、for循环
在程序中,一组被重复执行的语句被成为循环体,能否继续重复执行,取决于循环的终止条件,由循环体及循环终止条件组成的语句,我们称之为循环语句
for循环,重复执行某些代码,通常跟计数有关系
语法结构:
在for循环中,为我们提供了专门的位置,用来放三个表达式
1:初始化表达式:用var声明的一个普通的变量,通常用于作为计数器使用
2:条件表达式 :用来决定每一次循环是否继续执行,就是终止的条件
3:更新表达式(操作表达式):每次循环,最后执行的代码,经常用于我们计数器变量进行更新
for(初始化表达式;条件表达式;更新表达式){
循环体....
}
//第一种写法
for(var i=0;i<10;i++){
alert(i);
}
//第二种写法 for循环中的三个部分都可以省略,也都可以写在外部
var i=0;
for(;i<10;){
alert(i++);
}
//如果在for循环中,不写任何的表达式,只写两个;
//此时循环是一个死循环,会一直执行下去,慎用
for(;;){
alert("hello");
}for循环的执行流程:
1:初始化表达式,初始化变量(初始化表达式,只会执行一次)
2:条件表达式,判断是否执行循环体,
3:如果为true,则执行循环,如果为false,终止循环
4:执行更新表达式,更新表达式执行完毕继续重复2
断点调试:
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试的过程中可以看到各个变量当前的值,出错的话,调试到出错的代码行既显示错误,停下。
扩展:
1、for循环,循环可以执行重复的代码
2、for循环,循环也可以执行不同的代码,因为由计数器变量i的存在,i每次循环值都会变化
3、for循环,因为由计数器的存在,还可以重复执行某些操作,比如做一些算数运算:例如:求1-100之间的累加和
2.2、双重for循环:
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如再for循环语句中,可以再嵌套一个for循环,这样的for循环语句,我们称之为双重for循环。
语法结构:
for(外层的初始表达式;外层的条件表达式;外层的操作表达式){
for(里层的初始表达式;里层的条件表达式;里层的操作表达式){
执行语句
}
}
执行思路:
1、可以把里面的循环看作是外层循环的语句
2、外层循环循环一次,里面的循环执行全部
2.3、while循环
while语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时,结束循环。
当不确定循环次数时,可以用while循环
语法结构
while(条件表达式){
循环体代码
}
执行思路:
(1)、先执行条件表达式,如果结果为true,则执行循环体代码;如果为false,则退出循环,执行后面的代码
(2)、执行循环体代码
(3)、循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为false时,整个循环过程才会结束
注意:
1、while循环里面也有计数器,初始化变量
2、while循环里应该也有操作表达式,完成计数器的更新,防止死循环
2.3.1、do···while循环
do···while语句其实是while语句的一个变体,该循环会先执行一次代码块,然后对条件表示式进行判断,如果条件为真,就会重复执行循环体,否则退出循环
语法结构
do{
循环体
}while(条件表达式)
执行思路:
先执行一次循环体,再判断条件,如果条件表达式结果为真,则继续执行循环体,否则退出循环;
do...while可以保证循环体至少执行一次,而while不行
2.4、continue、break关键字
(1)、continue关键字
可以用来跳过当次循环,同样continue也是默认只会对离他最近的循环起作用
for (var i = 0; i < 5; i++) {
if (i == 2) {
continue;
}
console.log(i);
}(2)、 break关键字
可以用来退出循环语句;会立即终止离他最近的那个循环语句
for (var i = 0; i < 5; i++) {
console.log(i);
//break;//用来结束for的循环语句,for只会循环一次
if (i == 2) {
break; //这个break是对整个for循环起作用的
}
}
for (var i = 0; i < 5; i++) {
console.log("@外层循环" + i);
for (var j = 0; j < 5; j++) {
break; //只会结束离他最近的内层循环
console.log("内层循环" + j);
}
}(3)、break指定结束循环体
可以为循环语句创建一个标签名,来标识当前的循环;
语法:
标签名:循环语句
使用break语句时,break 标签名,可结束指定的循环,而不是最近的
outer: for (var i = 0; i < 5; i++) {
console.log("@外层循环" + i);
for (var j = 0; j < 5; j++) {
break outer; //指定结束外层的for循环
console.log("内层循环" + j);
}
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








