输出返回的图片数据,显示乱码(ArrayBuffer 二进制流)


若要正常展示图片,需要对其进行转换:
// 请求拦截器
request.interceptors.request.use(
(config) => {
config.headers.token = store.state.user.userInfo.authorization || "";
config.responseType = "arraybuffer";
return config;
},
(err) => {
// do something with request err
return Promise.reject(err);
}
);
methods: {
getUrl(imageName) {
return getPictureUrl(customerId, imageName).then(response => {
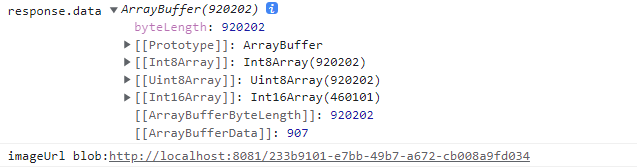
console.log("response.data",response.data)
const arrayBufferView = new Uint8Array(response.data);
const blob = new Blob([arrayBufferView], { type: "image/jpeg" });
const urlCreator = window.URL || window.webkitURL;
const imageUrl = urlCreator.createObjectURL(blob);
console.log("imageUrl",imageUrl);
return imageUrl;
})
}
},























 342
342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








