- Vetur —— 语法高亮、智能感知、Emmet等 格式化功能,vue文件的高亮
- Markdown Preview Enhanced 在vscode中预览md文件
- Auto Close Tag —— 自动闭合HTML/XML标签
- Auto Rename Tag —— 自动完成另一侧标签的同步修改
- JavaScript(ES6) code snippets —— ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
- HTML CSS Support —— 让 html 标签上写class 智能提示当前项目所支持的样式
- Beautify——格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则
- Bracket Pair Colorizer——给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色
- open in browser——直接右键项目单击启动 alt+b
- Vue 3 Snippets vue中data等属性的自动补全
-
Prettier - Code formatte alt + shift + f 代码格式化自动换行
-
prettier本身没有格式化svg文件的功能,但是因为svg也是一种标签,可以看成是HTML,因此可以如下设置 setting.json
"files.associations": { "*.svg": "html" }
-
-
Live Server 开启一个实时的本地服务器 每次保存文件后到浏览器都要刷新才能看到最新的变化,有了这个插件,就可以实时监听文件的变化,自动刷新,真滴好用
-
Image preview 鼠标悬停可以预览图片 可不要
-
.JavaScript (ES6) code snippets es6的代码块 可以用代码片段代替
-
!+tab不生成模板,设置----搜索emmet----找到:"Trigger Expansion On Tab" 打开就好了
-
Path Intellisense —— 自动路径补全 使用@符号的时候提示但是要注意项目是根目录打开
1、vscode安装插件
Path Intellisense
或者Path Autocomplete 配置不同
2、配置插件
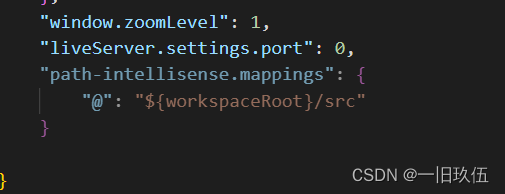
直接在setting中设置
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src"
}
置灰是因为还没有这个插件
或者
在项目package.json所在同级目录下创建文件jsconfig.json
{
"compilerOptions": {
"target": "ES6",
"module": "commonjs",
"allowSyntheticDefaultImports": true,
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
},
"exclude": [
"node_modules"
]
}

以上两种方式都可以实现在vue文件中路径的提醒,在js文件中不配置默认是有的
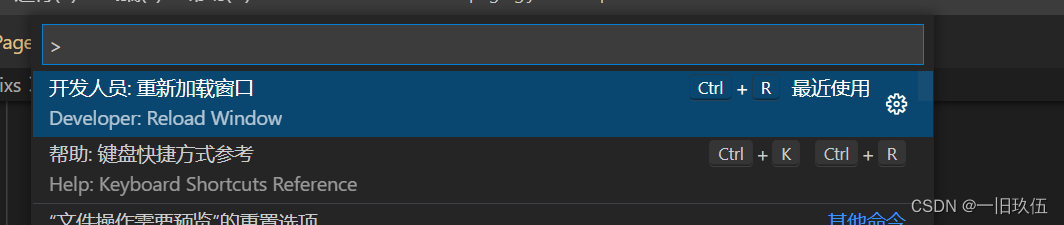
快速重启VScode
安装完插件后,有些时候需要重启才会生效,但是每次都关闭再打开就有点不舒服了。 快捷键:CTRL+SHTF+P,打开:“命令面板”,输入即可:Reload Window
设置
工作区字体变大 搜索缩放 zoom
15.koroFileHeader 插件 代码自动注释工具
下载完成以后做配置

在编辑文件中:
// 文件头部注释
"fileheader.customMade": {
"Descripttion": "",
"version": "",
"Author": "wangying",
"Date": "",
"LastEditors": "wangying",
"LastEditTime": ""
},
//函数注释
"fileheader.cursorMode": {
"description": "函数功能详细描述",
"param": "",
"return":""
},配置完重新加载窗口 或者重新打开vscode
使用:
快捷键: (正常下)
文件头部添加注释:快捷键:window:ctrl+window+I
通过配置可以默认设置在文件头部
在光标处添加函数注释:快捷键:window:ctrl+window+T
需要在js文件中使用才会是绿色,并且需要在函数头部去生成才有param
如果快捷键不对可以ctrl+shift+p进行搜索然后进行如键盘快捷搜对应的快捷键,可能是有冲突

16. 代码过长,vetur会把尖括号整理到第二行换行,这样下来代码可读性特别差
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js": "vscode-typ=script",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto"
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},





















 908
908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








