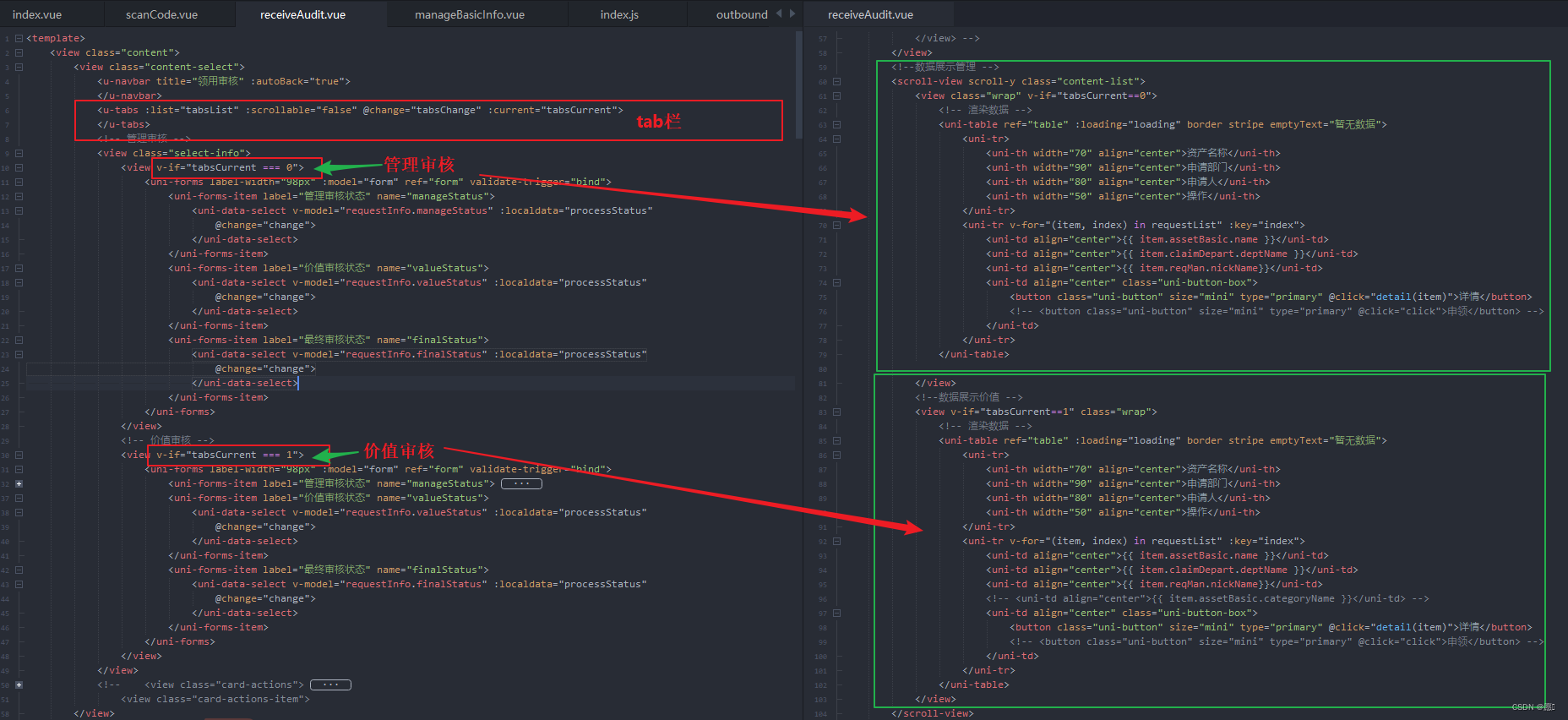
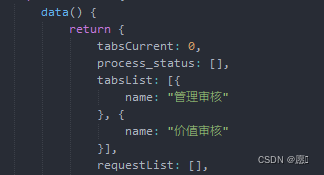
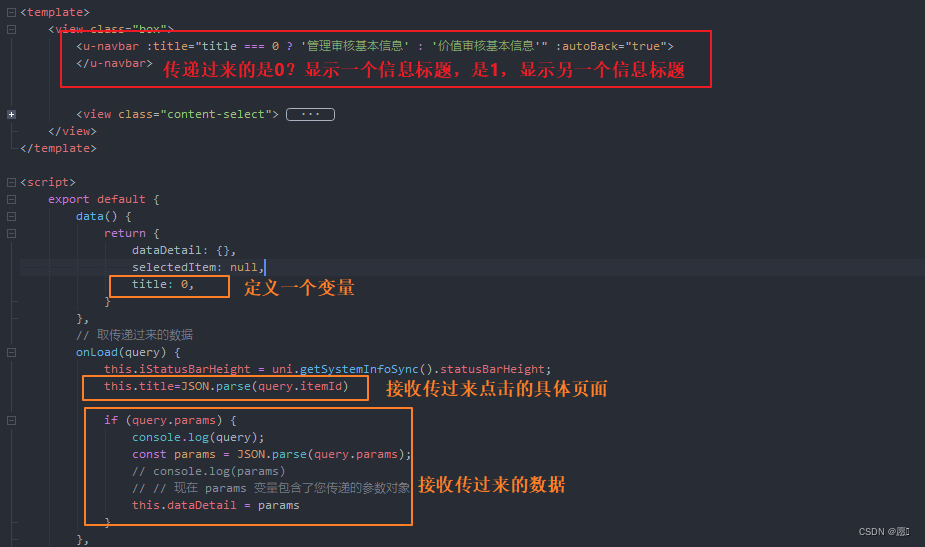
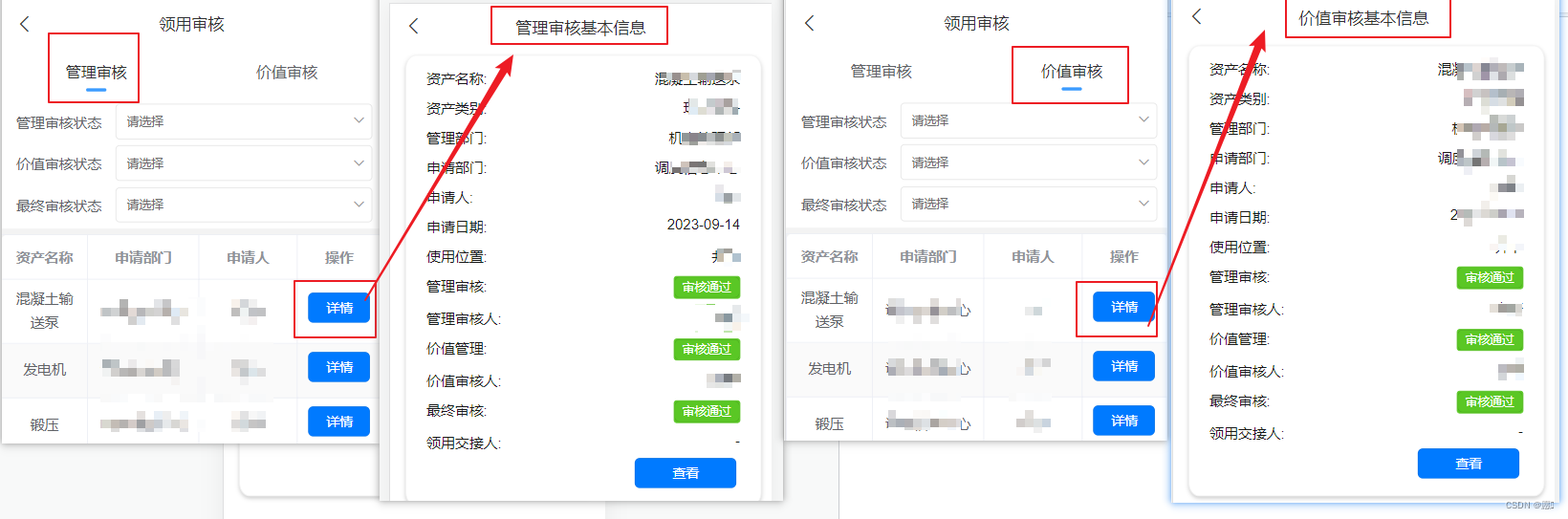
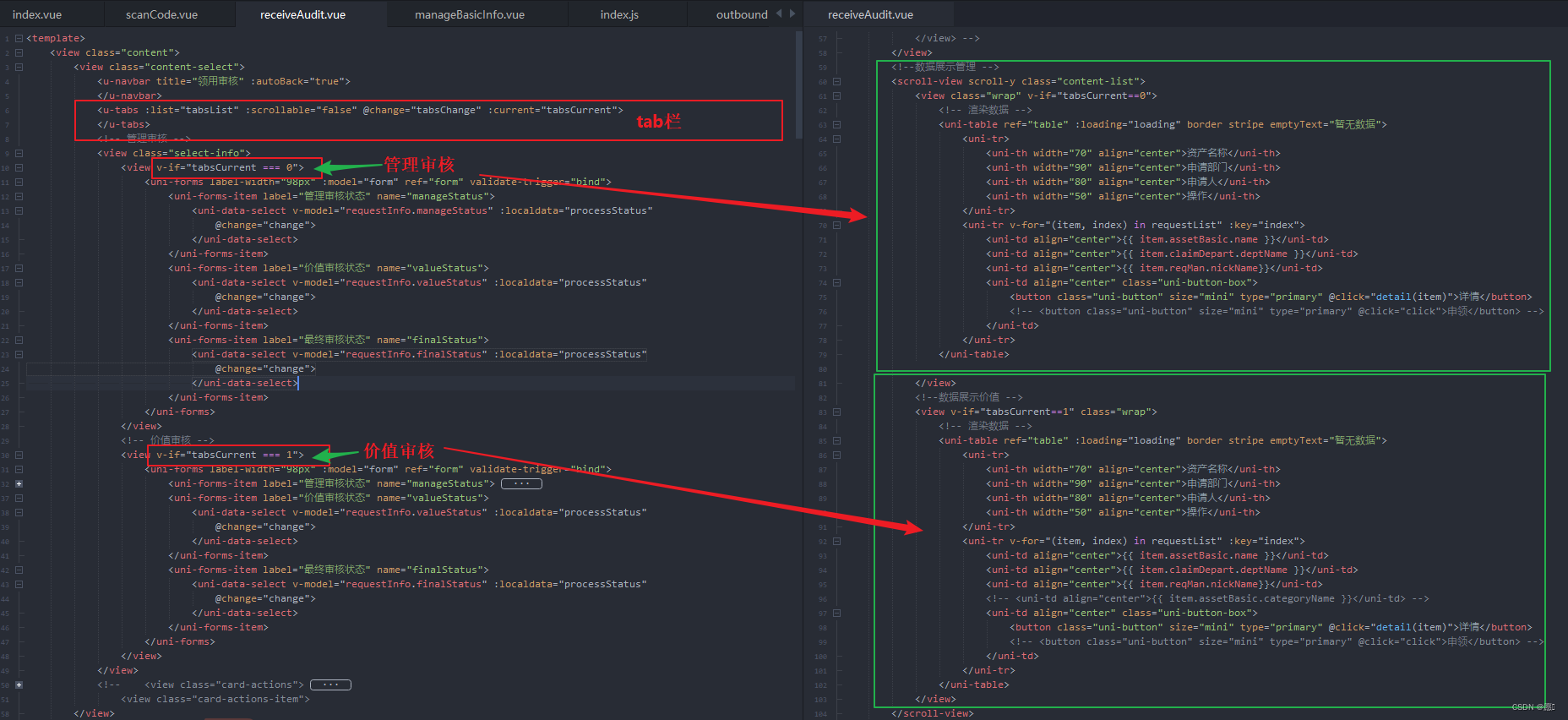
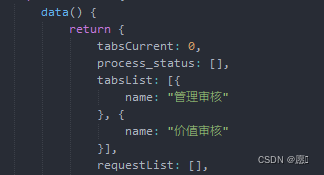
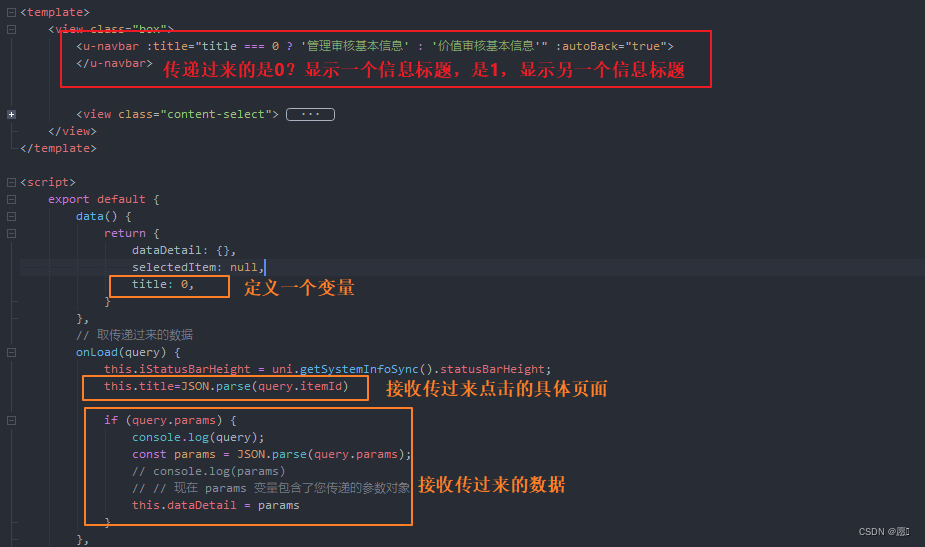
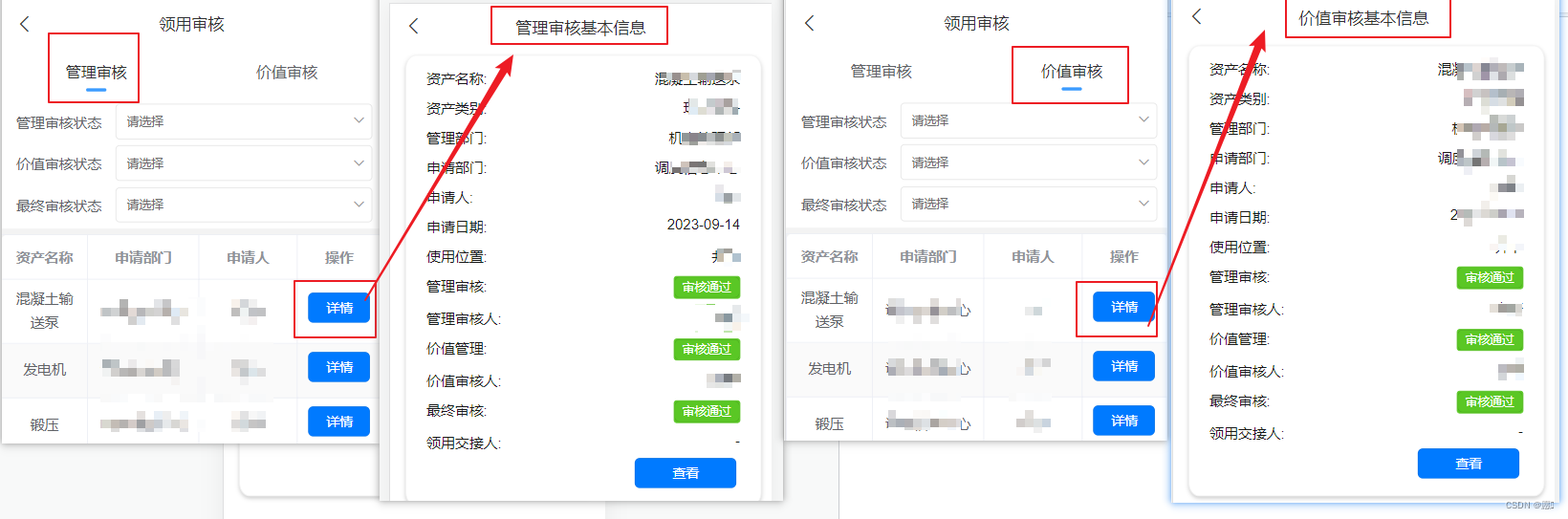
页面tab栏切换,点击详情,跳转同一个页面,页面标题进行相应的切换,点击详情,跳转到对应的点击数据信息








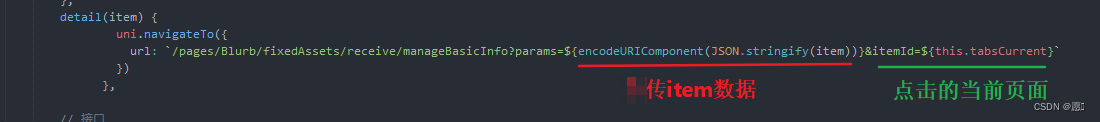
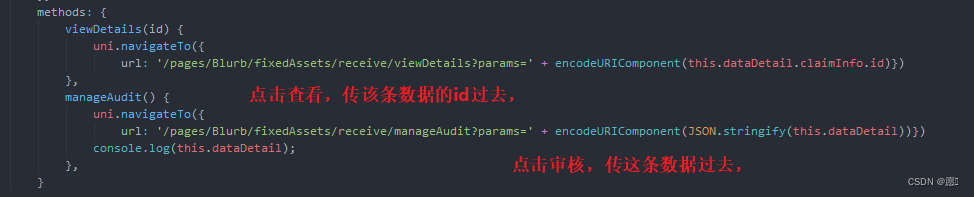
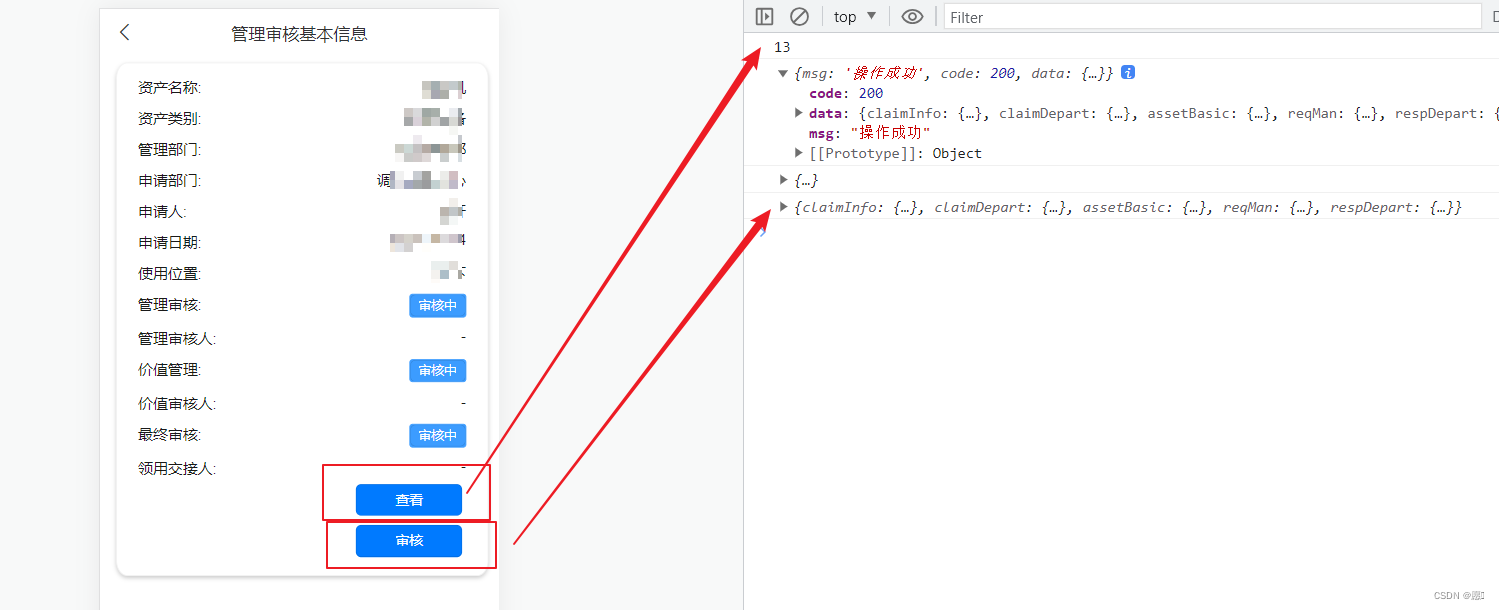
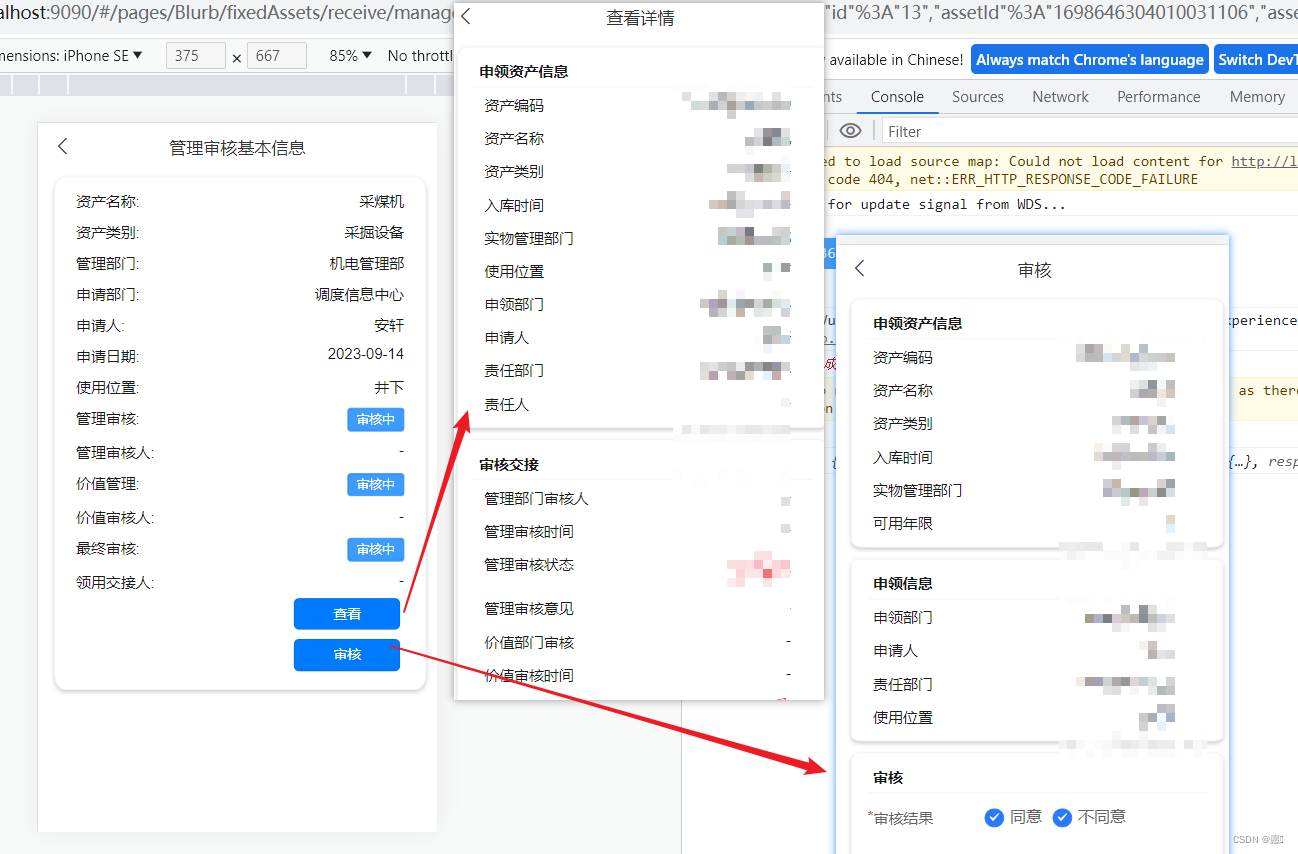
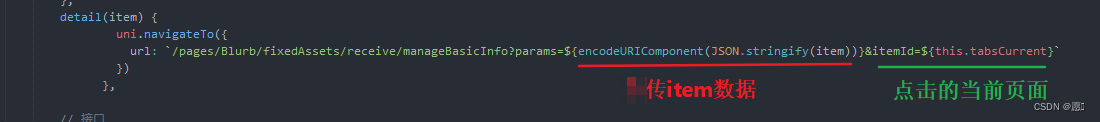
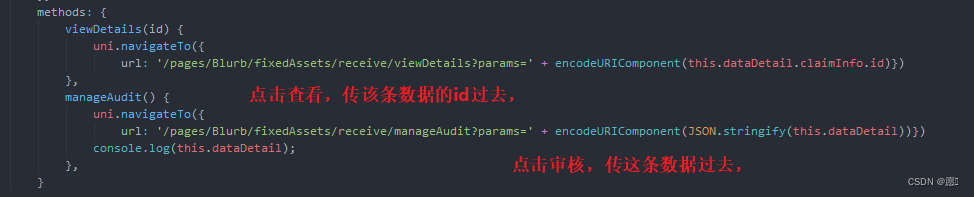
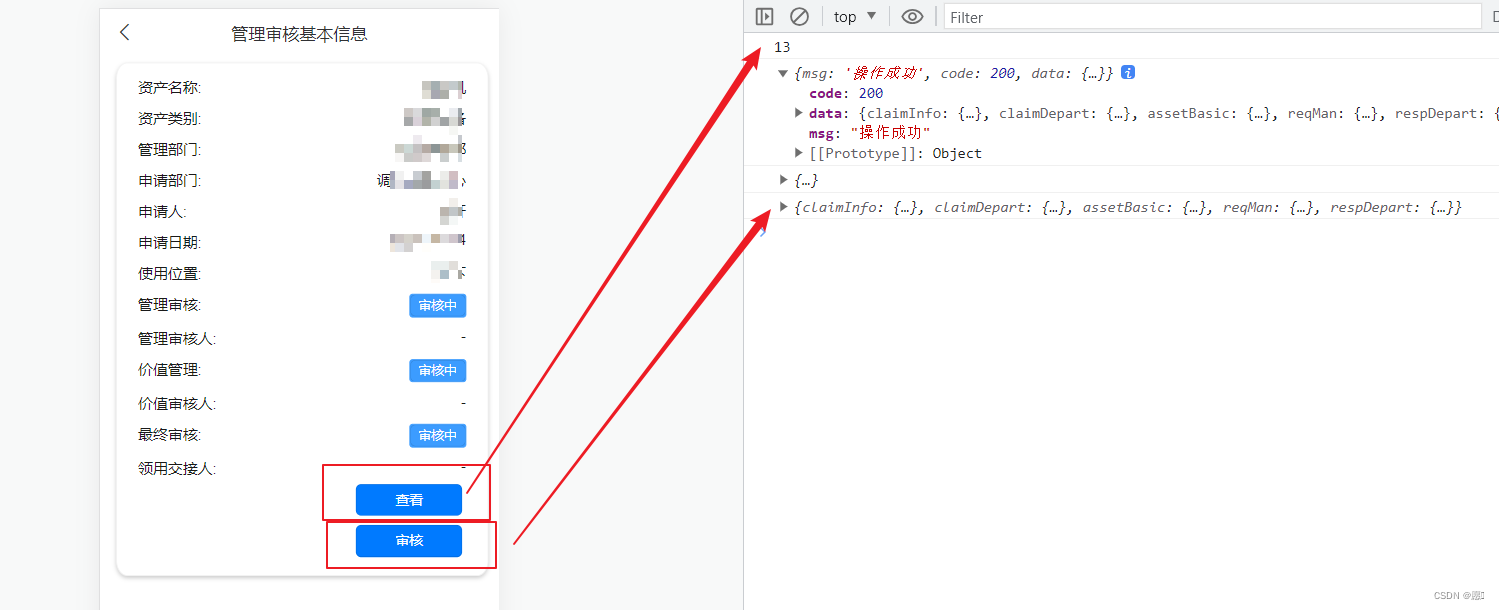
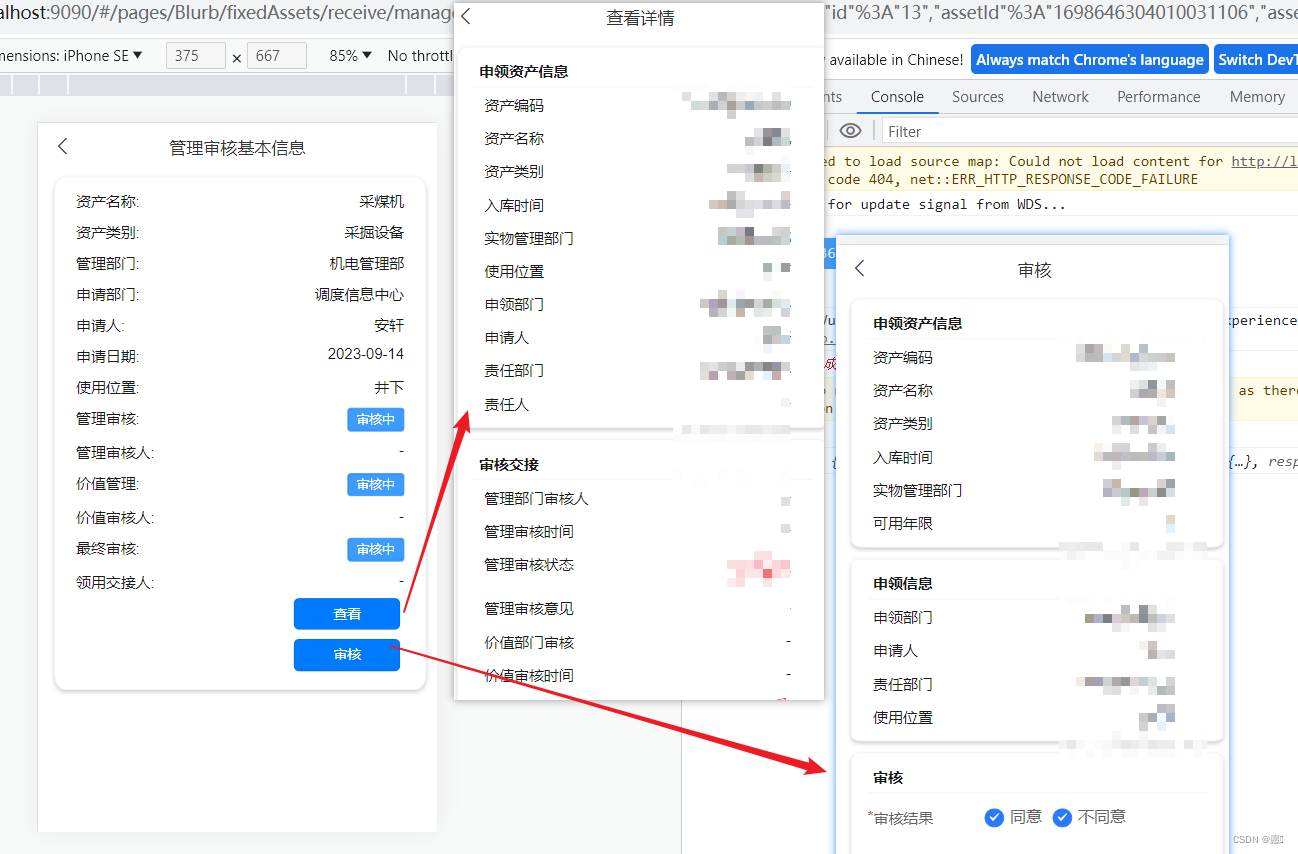
点击详情

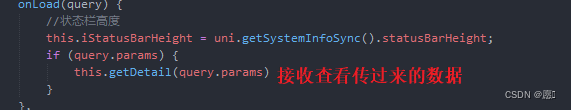
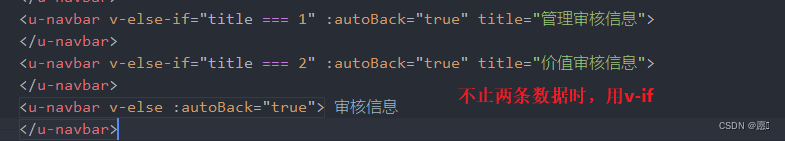
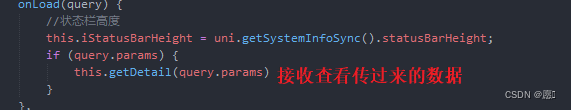
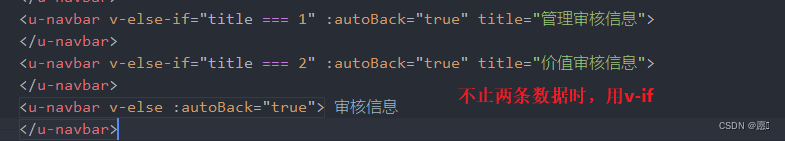
不止两条数据时方法一

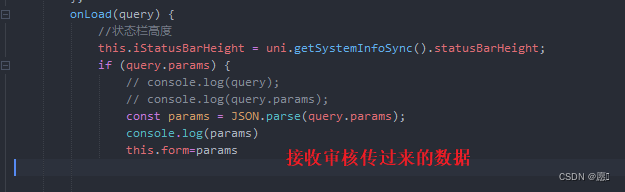
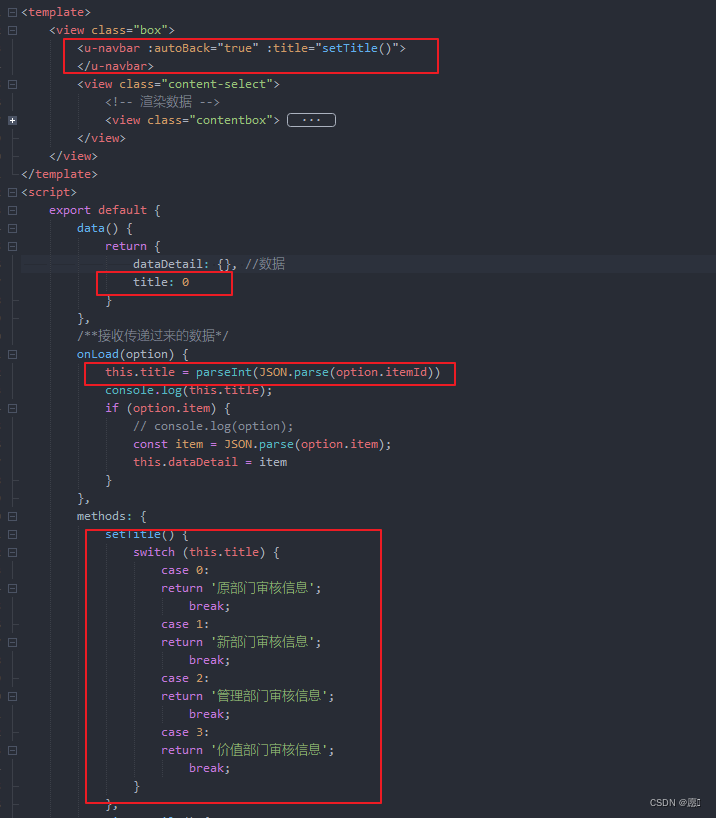
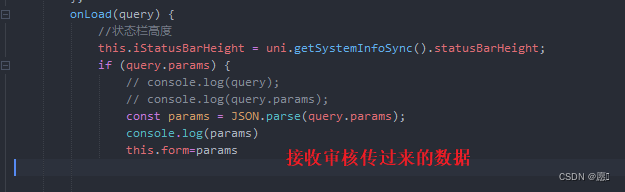
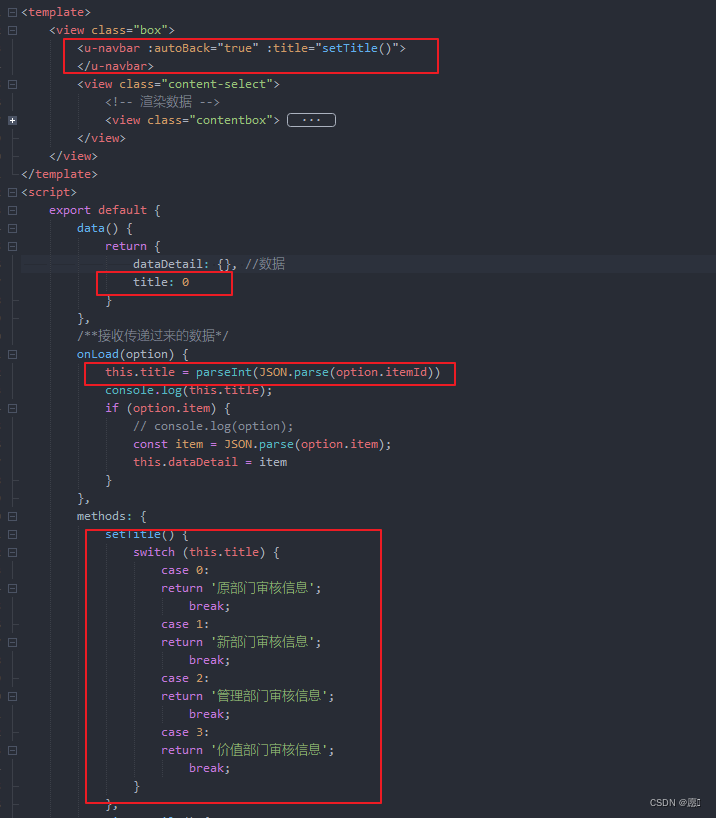
不止两条数据时方法二

页面tab栏切换,点击详情,跳转同一个页面,页面标题进行相应的切换,点击详情,跳转到对应的点击数据信息
于 2023-09-22 16:03:09 首次发布
页面tab栏切换,点击详情,跳转同一个页面,页面标题进行相应的切换,点击详情,跳转到对应的点击数据信息








点击详情

不止两条数据时方法一

不止两条数据时方法二

 805
805
 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


