当element-ui库中的图标无法满足我们的需要时,我们可以选择引入第三方的图标进行使用,下面是相关步骤。希望可以帮助到大家!
1.下载图标(下载代码的方式)
图标库网址:iconfont-阿里巴巴矢量图标库
1.1 选择需要的图标,将它添加入库

1.2 选完后点击右上角的购物车图标,以代码方式下载下来


1.3 就会得到一个下面样式的文件夹

2. 引入到项目中
2.1 修改文件名为“icon”,然后把icon文件复制到vue项目的assets目录

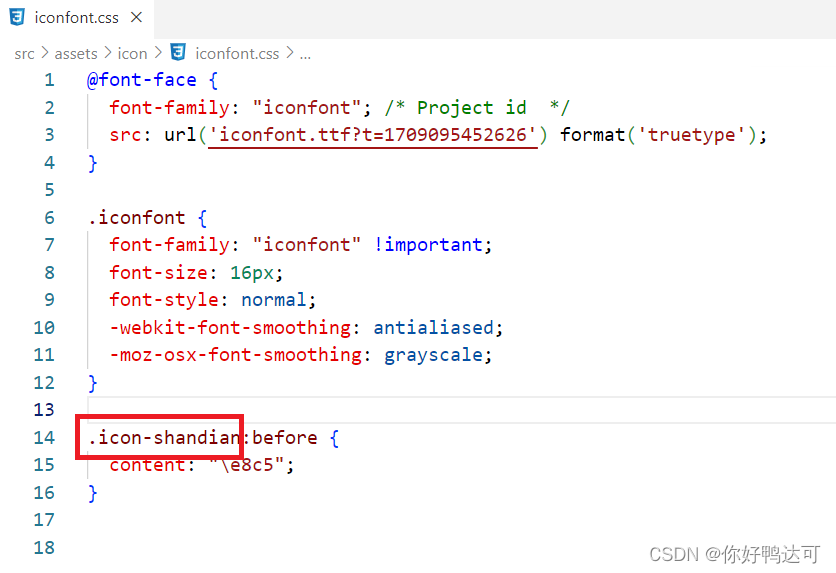
2.2 在main.js全局引入iconfont.css
import './assets/icon/iconfont.css'
//路径会有些出入)2.3 使用,xxx是iconfont.css文件里的类名
<i style="margin-top:10px;" class="iconfont xxx"></i>


欢迎大家指点评论~ 点赞+关注⭐⭐⭐






















 1425
1425

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








