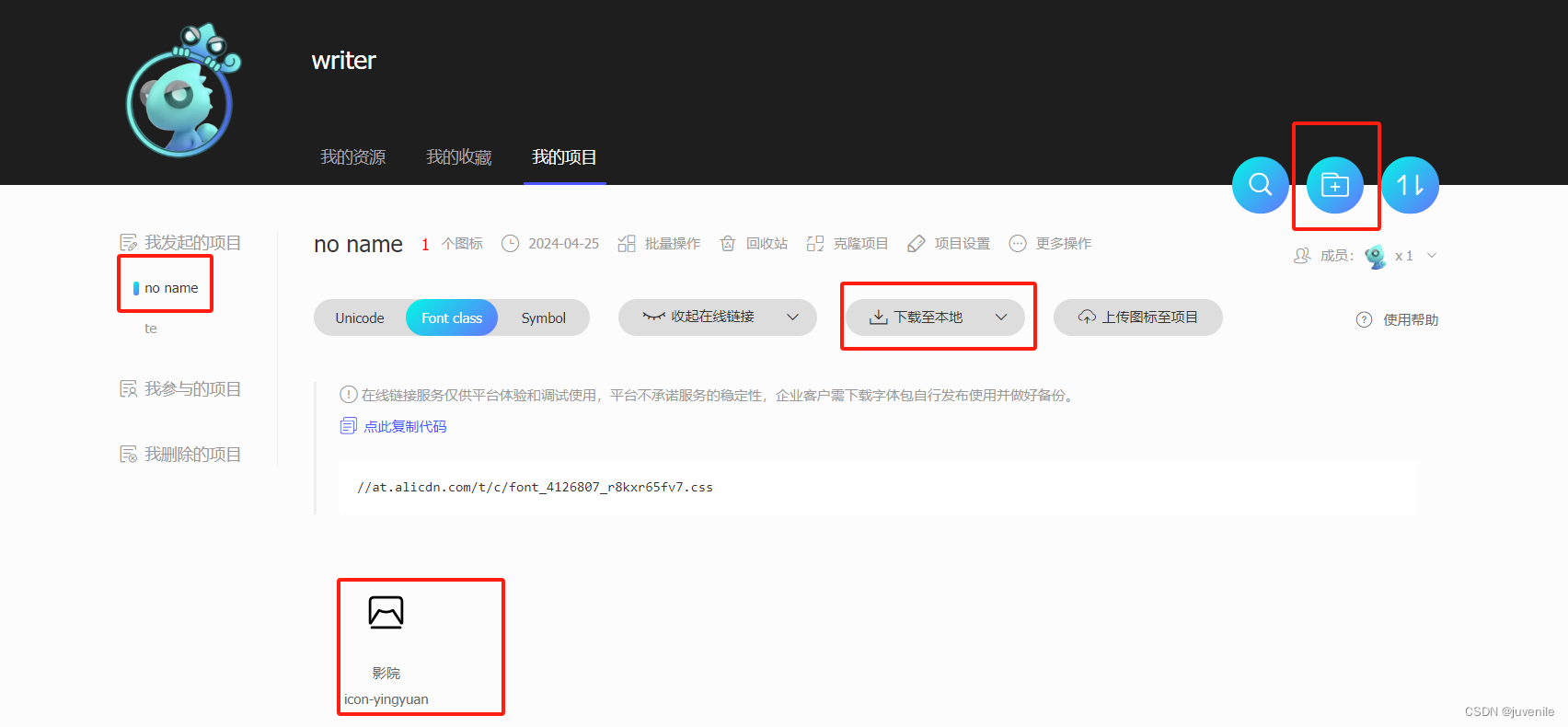
1.登录阿里云图标库点击文件夹新建项目。项目中包含本项目需要的所有图标。

fontclass的点缀代表着下载的每个图片名称的的前缀。目的是统一图标的名称。


2.选择图标加入购物车,选择加入到对应的项目中


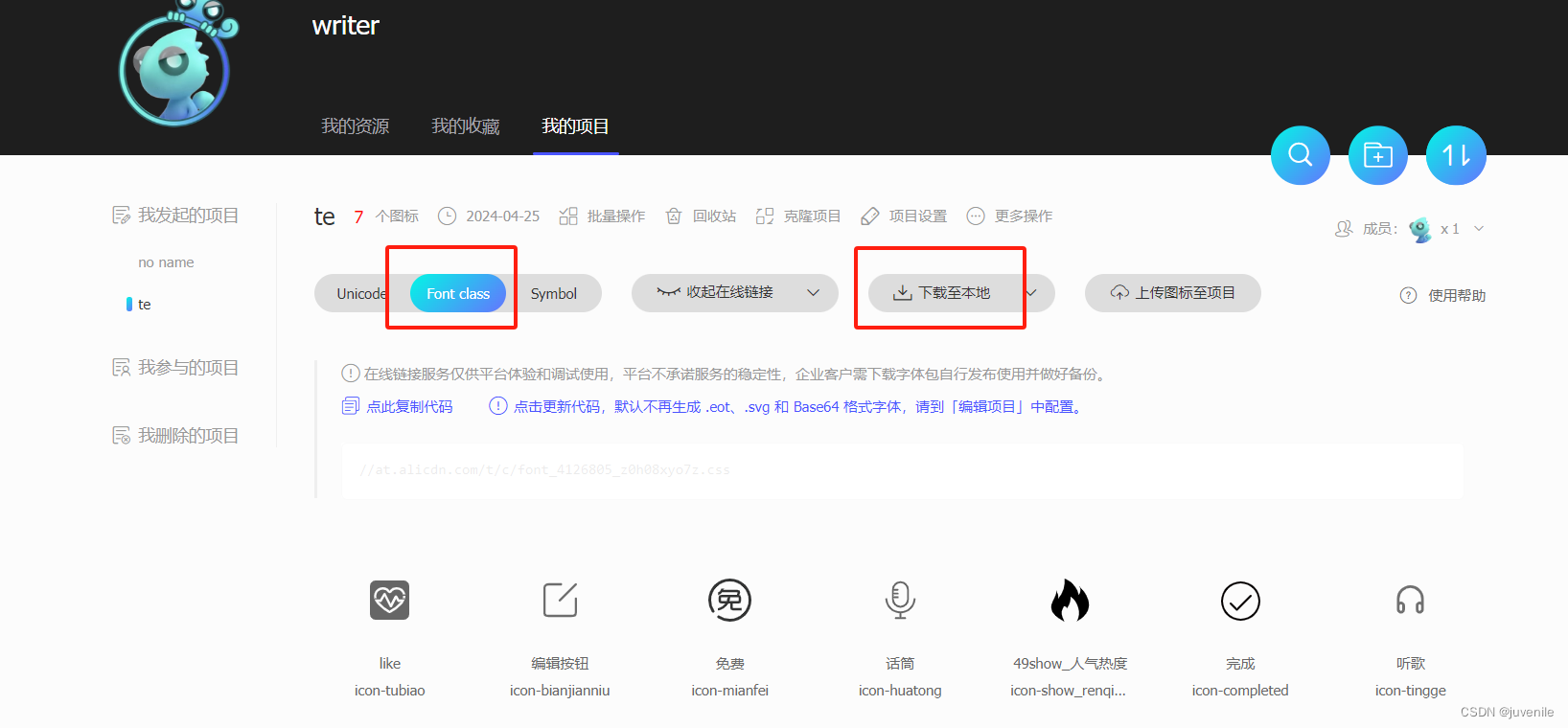
3.下载项目中的所有图标。
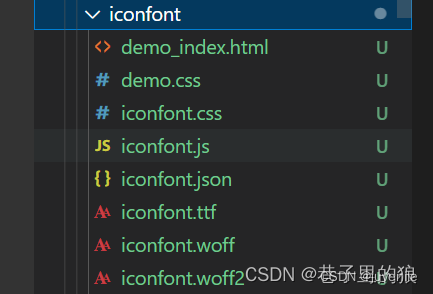
方式一:使用本地下载,下载完成之后,在assets下创建iconfont文件夹,将下载的文件解压,将文件中的以下文件,放入到iconfont文件。


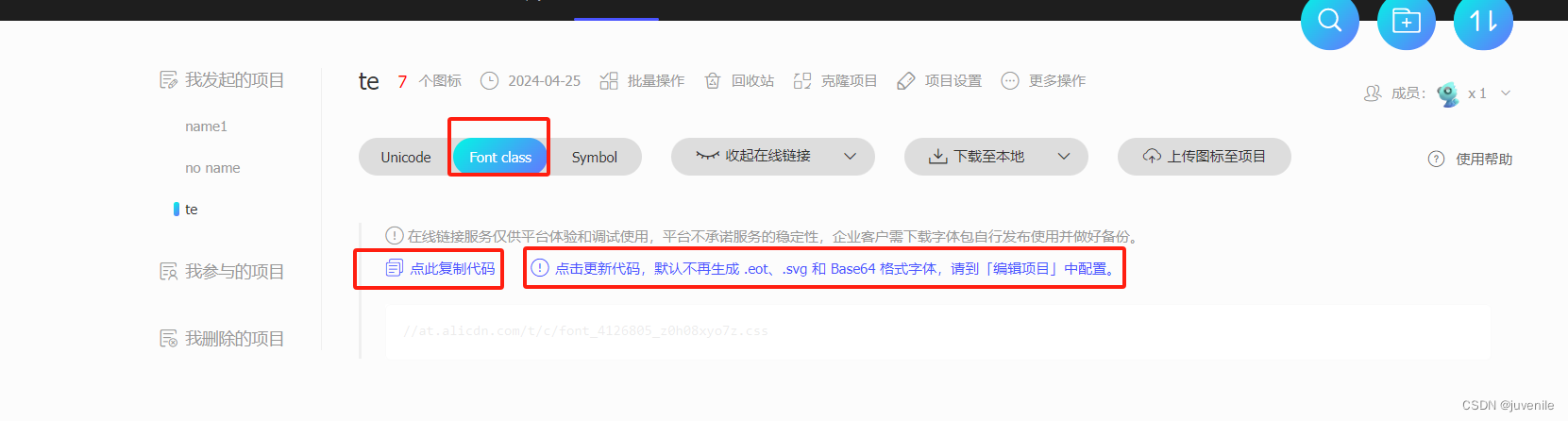
方式二 使用图标比较少的情况下,直接复制粘贴源代码

4.根据需要,在main.js文件中引用

5.使用
在 Vue 中,<i> 标签用于表示图标(Icon)。它通常与图标字体或矢量图标库配合使用,用于展示不同的图标。<i> 标签是语义化的,用于表示图标的意义,而不仅仅是装饰性的。
其中 class 属性指定了使用的矢量图标库。引入我们下载的图标时注意引用的时候前面要加上 iconfont,然后后面指定使用图标的类名,也就是icon-password。

<i class="iconfont icon-password"></i>






















 1614
1614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








