1. 代码出现 Unexpected space before function parentheses 错误
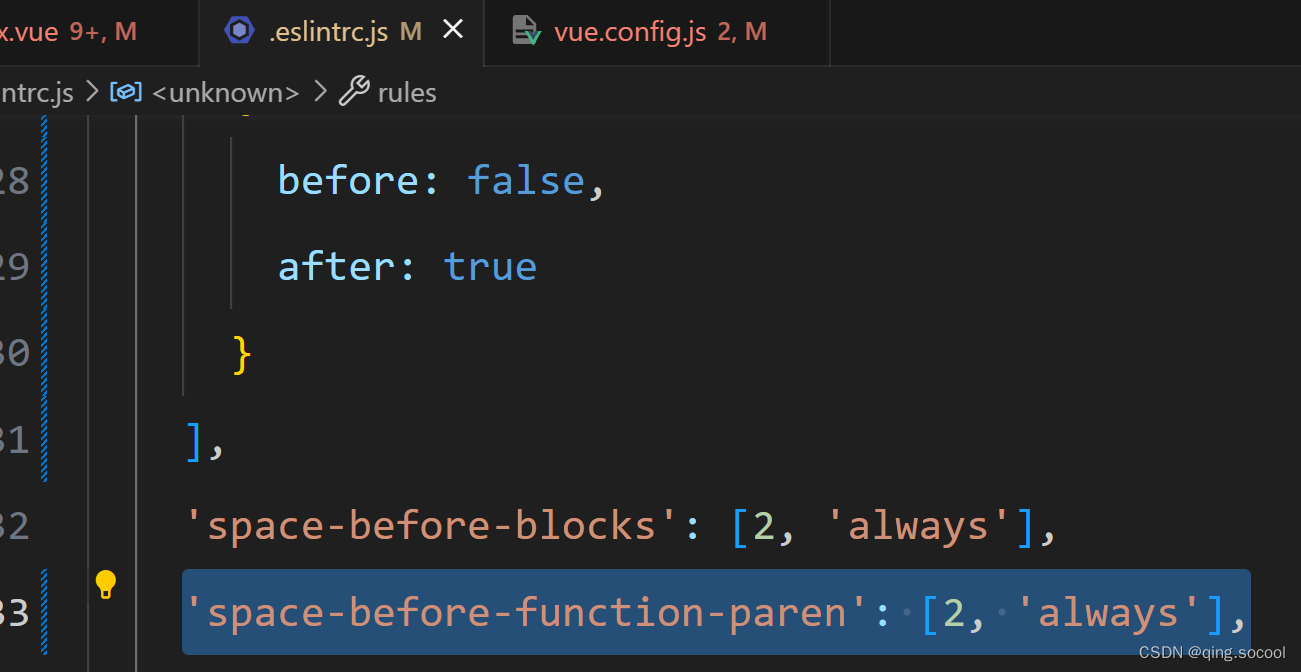
解决方法:找到 .eslintrc.js 文件

将高亮部分,修改成 'space-before-function-paren': 0
2.代码出现 Vue-error xx should be on a new line 错误
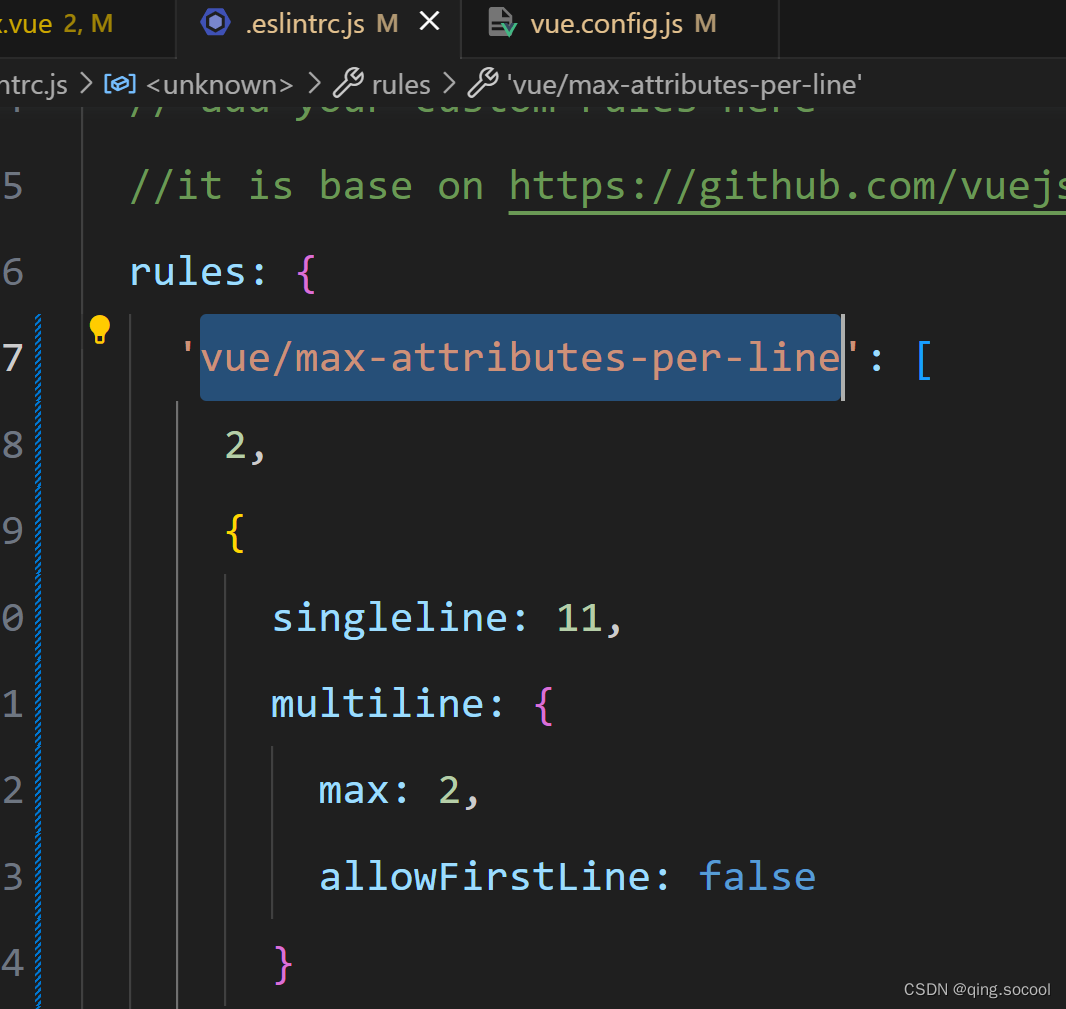
解决方法:找到 .eslintrc.js

找到高亮部分,修改: singleline:11,合理增加即可。
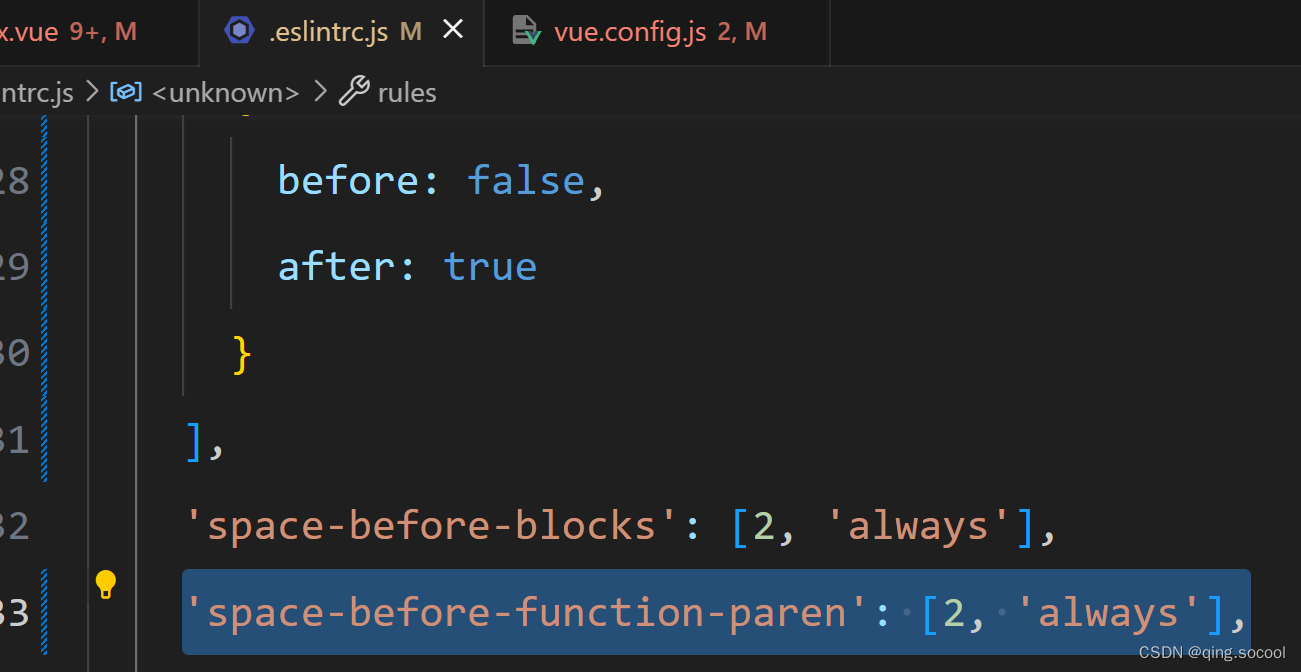
解决方法:找到 .eslintrc.js 文件

将高亮部分,修改成 'space-before-function-paren': 0
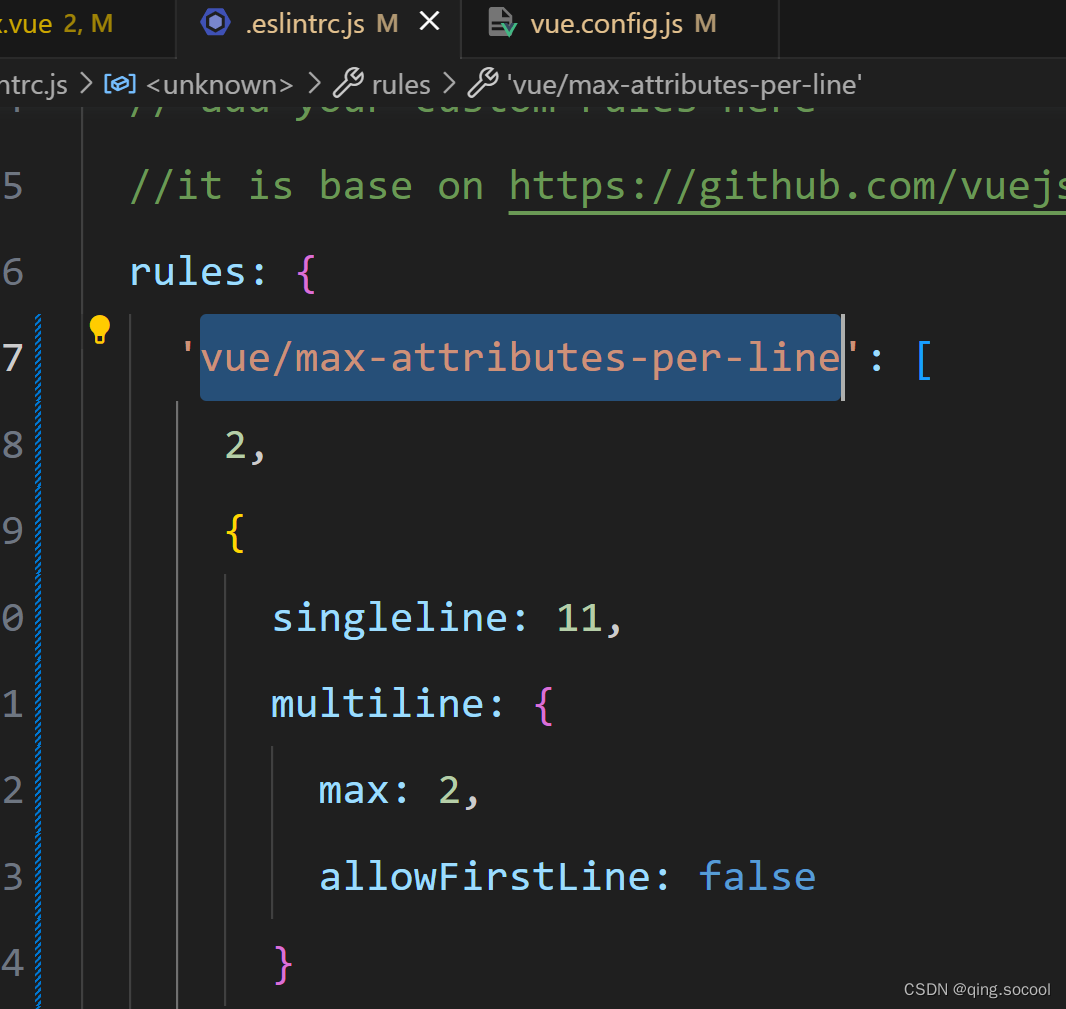
解决方法:找到 .eslintrc.js

找到高亮部分,修改: singleline:11,合理增加即可。
 5065
5065
 7991
7991

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


