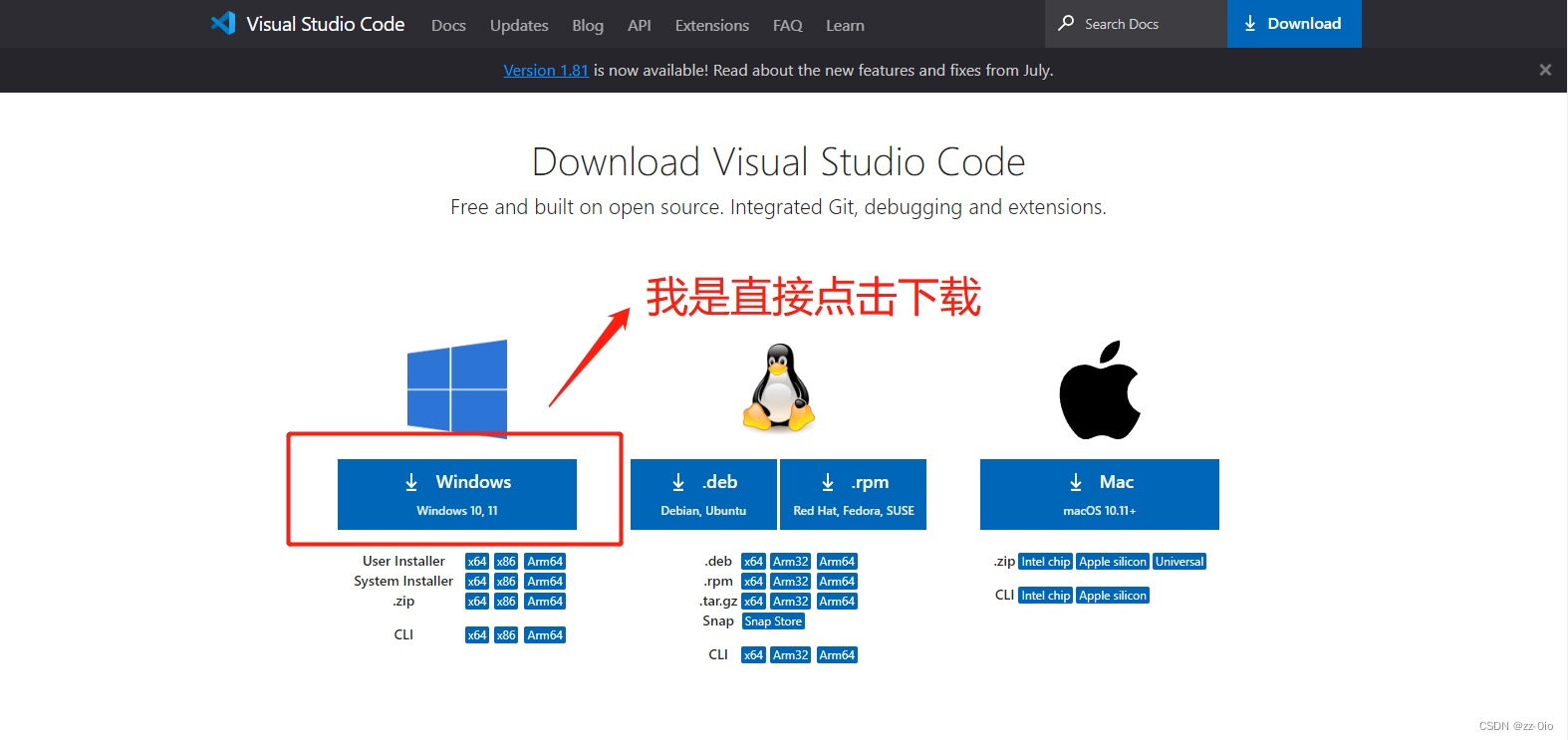
1.vscode下载,Download Visual Studio Code - Mac, Linux, Windows,选择符合自己电脑的下载。
(1)点击下载

(2)页面跳转

后续配置,我相信你可以的!!!
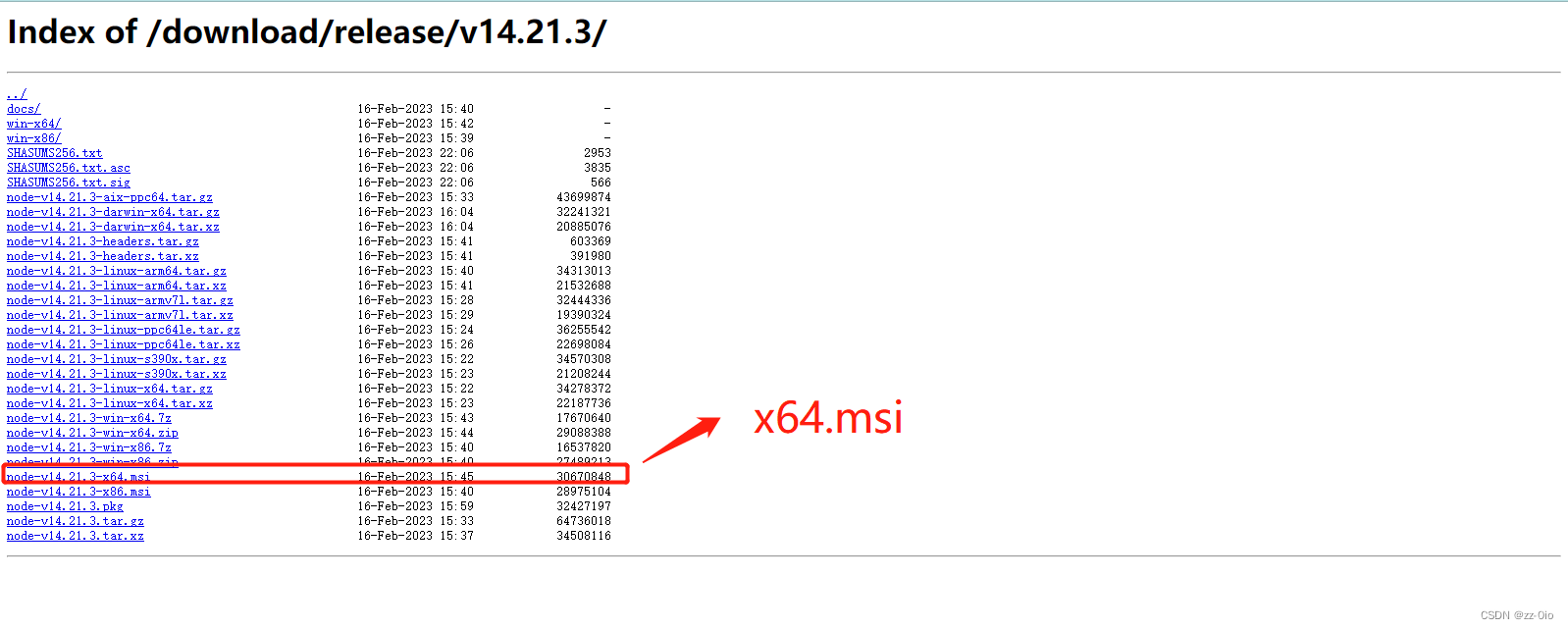
2.node.js下载,以往的版本 | Node.js 版本不宜下载最新,以下我是用v14.21.3这个版本。


后续安装配置可参考这位大大写的,node.js安装及环境配置超详细教程【Windows系统安装包方式】 - 知乎
3.创建项目,准备好vscode和nodejs。
(1)创建一个新文件夹,放置你的新项目。按下win键+R键,打开cmd,切换到你新文件所在的
根目录,然后输入vue ui,等待一会儿,会跳出网页,进行新建。
或者自行前往vue官网创建一个新项目:创建一个项目 | Vue CLI

(2)我创建的文件夹在E盘里

(3)点击vue 项目管理器,自己创建一个新项目。


(4)终端(terminal)需要先运行npm run serve,点击调试,选择chrome打开。 (5)最后运行出页面。如果显示localhost访问失败,可以先删除launch.json文件,重新再调试,我选择的是chrome打开,会有新的launch.json出现。
(5)最后运行出页面。如果显示localhost访问失败,可以先删除launch.json文件,重新再调试,我选择的是chrome打开,会有新的launch.json出现。

4.快捷创建新项目,Windows系统下win+R直接打开cmd,输入vue cli 项目名,就会创建一个新项目。





















 3925
3925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








