前提在上一篇博客之后,继续来写
Mock.js
概述:
Mock.js是一个模拟数据的生成器,用来帮助前端调试开发、进行前后端的原型分离以及用来提高自动化测试效率
使用场景:前后端分离开发开发过程当中,经常会遇到以下几个尴尬的场景:
- 老大,接口文档还没输出,我的好多活干不下去啊!
- 后端小哥,接口写好了没,我要测试啊!
前后端分离之后,前端迫切需要一种机制,不再需要依赖后端接口开发,而mockjs就可以做到这一点
Mock.js的两个重要的特性 :
- 数据类型丰富:
支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
- 拦截Ajax请求:
不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据注:easy-mock,一个在线模拟后台的数据平台
Mock.js的官方网站地址:Mock.js
Mock.js使用步骤
下载mockjs依赖
npm install mockjs -D #只在开发环境使用
引入
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在env中做一个配置
config--->dev.env
(1)dev.env
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK: 'true'
})
config--->prod.env
(2)prod.env
module.exports = {
NODE_ENV: '"production"',
MOCK: 'false'
}
src--->main.js
(3)main.js
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock')
注:import是ES6标准中的模块化解决方案,require是node中遵循CommonJS规范的模块化解决方案
后者支持动态引入,也就是require(${path}/xx.js)目录和文件创建
在src目录下创建mock目录,定义mock主文件index.js,并在该文件中定义拦截路由配置,/src/mock/index.js

在 /src/mock/index.js导入公共模块及mockjs全局设置
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入封装的请求地址设置所有ajax请求的超时时间,模拟网络传输耗时
//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
// timeout: 400 //延时400s请求到数据
timeout: 200 - 400 //延时200-400s请求到数据
})注:index.js文件的作用很显然,就是将分散的xxx-mock文件集合起来.后面再添加新的mock文件,都需要在这里引入
为每个*.vue定义单独的xxx-mock.js文件
这里给登录用了一个测试 建立在 /src/mock/json/login-mock.js
login-mock.js:
const login_info = {
'code|0-1': 1,
'msg|3-10': 'msg'
}
export default login_info注:
1、可以添加自定义的json数据
2、还可以通过mockjs的模板生成随机数据
在index.js中导入xxx-mock.js,并添加拦截路由配置
//导入测试数据
import loginInfo from '@/mock/json/login-mock.js'
//借助上一篇结尾配置全局路径的action.js
let url = action.getFullPath(action.SYSTEM_USER_DOLOGIN);
//模拟Ajax请求 同时拦截get/post请求
Mock.mock(url, /post|get/i, loginInfo)Mockjs如何拦截带参数的GET请求
1、在实践过程中,发现mockjs对GET请求的支持并不是很友好。
例如:使用 Mock.mock("/user/getUserInfo", "get", mockData) 的时候,它只会拦截url等于 /user/getUserInfo 的请求,而对于带参数的请求,如/user/getUserInfo?id=12,因为不等于 /user/getUserInfo 就拦截不到。
2、解决方案:通过正则表达式实现
Mock.mock(RegExp(url + ".*"), /post|get/i, {...});
3、定义拦截路由配置最简单的方式就是使用POST请求,并且不在URL中添加参数(推荐)
在Main.j中配置
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock')当正式生成中,就把这段代码注释掉就行,这样就可以使用后端接口了
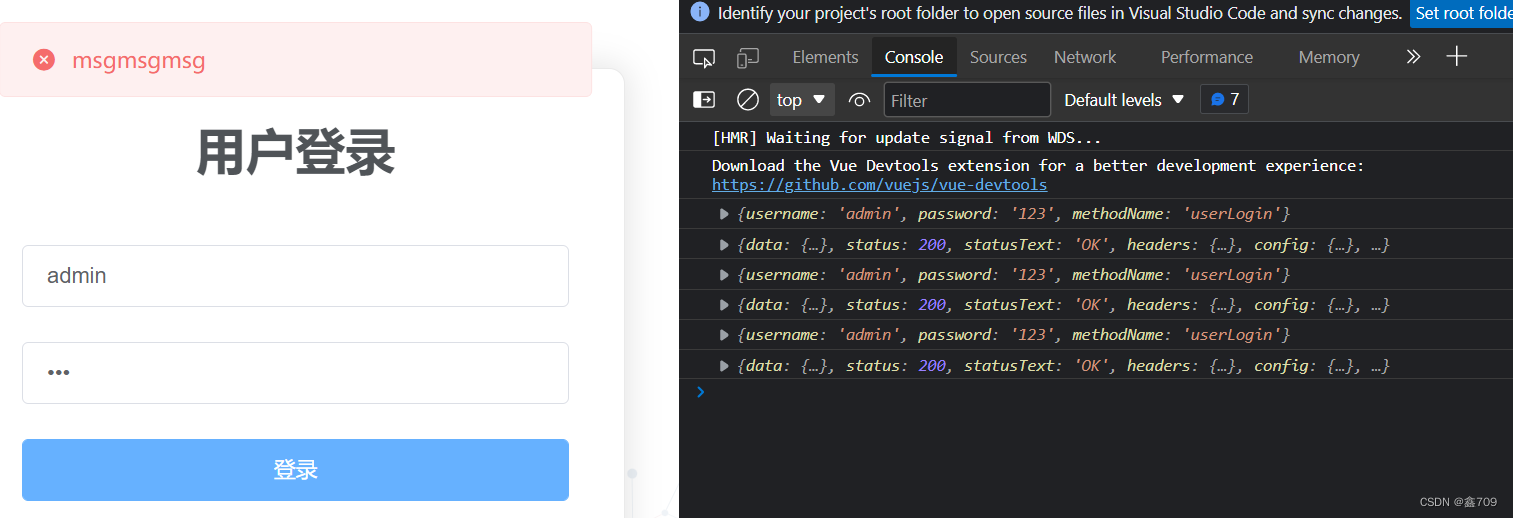
测试:

前端debugger使用
在/src/mock/index.js配置
//Debug调试
Mock.mock(url, "get", (options) => {
// 最佳实践,
// debugger;
return Mock.mock(loginInfo);
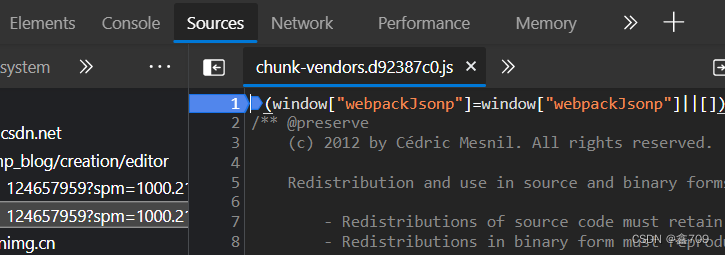
});或者在浏览器的控制台中打上断点

标记的断点会在Breakpoints中显示
调试按钮:

从左至右依次含义是:
- 进入下一个断点。如果有多个断点,点击时可以直接进入下个断点,忽略断点内部所有逻辑。
- 忽略代码内部实现,直接跳到当前断点的下个方法。
- 按照代码顺序,逐行执行,进入函数内部。
- 跳出当前函数内部,执行下一步
- 不知道和3有啥区别 ?
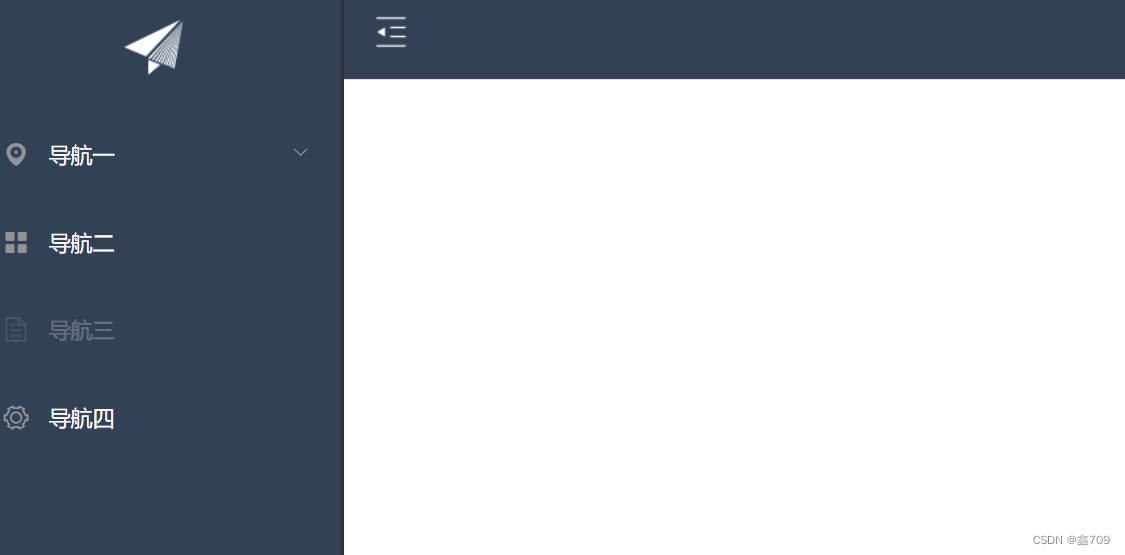
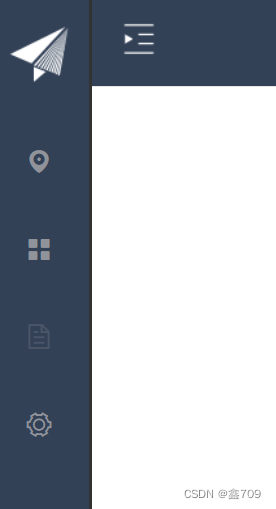
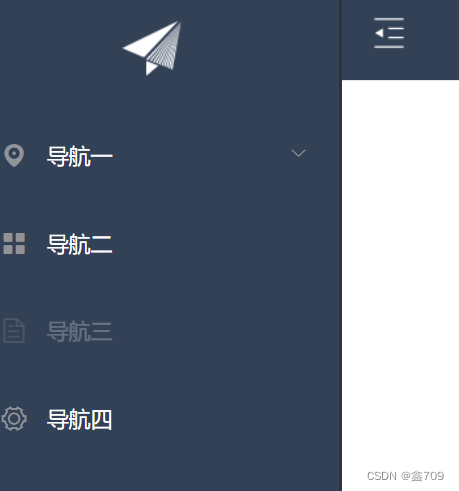
首页导航+左侧菜单布局
主页面
Main.vue
<template>
<el-container class="main-container">
<el-aside v-bind:class="asideClass">
<LeftAside></LeftAside>
</el-aside>
<el-container>
<el-header class="main-header">
<TopNav></TopNav>
</el-header>
<el-main class="main-center">Main</el-main>
</el-container>
</el-container>
</template>
<script>
// 导入组件
import TopNav from '@/components/TopNav.vue'
import LeftAside from '@/components/LeftAside.vue'
// 导出模块
export default {
};
</script>
<style scoped>
.main-container {
height: 100%;
width: 100%;
box-sizing: border-box;
}
.main-aside-collapsed {
/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */
width: 64px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-aside {
width: 240px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-header,
.main-center {
padding: 0px;
border-left: 2px solid #333;
}
</style>
首页导航
TopNav.vue
<template>
<!-- <el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64"
text-color="#fff" active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项1</el-menu-item>
<el-menu-item index="2-4-2">选项2</el-menu-item>
<el-menu-item index="2-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="3" disabled>消息中心</el-menu-item>
<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>
</el-menu> -->
<el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff">
<el-button class="buttonimg">
<img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()">
</el-button>
<el-submenu index="2" class="submenu">
<template slot="title">超级管理员</template>
<el-menu-item index="2-1">设置</el-menu-item>
<el-menu-item index="2-2">个人中心</el-menu-item>
<el-menu-item @click="exit()" index="2-3">退出</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
}
</script>
<style scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
}
.submenu {
float: right;
}
.buttonimg {
height: 60px;
background-color: transparent;
border: none;
}
.showimg {
width: 26px;
height: 26px;
position: absolute;
top: 17px;
left: 17px;
}
.showimg:active {
border: none;
}
</style>
左侧菜单
LeftAside.vue
<template>
<el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" :collapse-transition="bb">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</template>
<script>
export default {
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
将Main.vue配置到路由中去,TopNav和LeftNav不需要,因为在Main中已经导入整合了

vue组件之间传递数据
子组件往父组件传递数据(this.$emit)
TopNav -> Main
doClick:function(c){
this.collapsed=c;
console.log("main组件的collapsed="+this.collapsed);
}父组件往子组件传递数据(props)
Main -> LeftAside
doClick:function(c){
this.collapsed=c;
console.log("main组件的collapsed="+this.collapsed);
}完整代码
Main.vue
<template>
<el-container class="main-container">
<el-aside v-bind:class="collapsed?'main-aside-collapsed':'main-aside'">
<LeftAside :collapsed="collapsed"></LeftAside>
</el-aside>
<el-container>
<el-header class="main-header">
<TopNav @open-collasped="doClick"></TopNav>
</el-header>
<el-main class="main-center">
<router-view/>
</el-main>
</el-container>
</el-container>
</template>
<script>
// 导入组件
import TopNav from '@/components/TopNav.vue'
import LeftAside from '@/components/LeftAside.vue'
//组件传值
//子组件:TopNav LefAside
//父组件:Main
//子到父 TopNav-》Main this.$emit(自定义事件名,参数1......)
//父到子 Main-》LefAside props属性方式
// 导出模块
export default {
name:'Main',
data:function(){
return {
collapsed:false,
}
},
components:{
LeftAside,
TopNav
},
methods:{
doClick:function(collasped){
this.collapsed=collasped;
console.log('Main组件的collasped='+collasped);
}
}
};
</script>
<style scoped>
.main-container {
height: 100%;
width: 100%;
box-sizing: border-box;
}
.main-aside-collapsed {
/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */
width: 64px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-aside {
width: 240px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-header,
.main-center {
padding: 0px;
border-left: 2px solid #333;
}
</style>
TopNav.vue
<template>
<!-- <el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64"
text-color="#fff" active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项1</el-menu-item>
<el-menu-item index="2-4-2">选项2</el-menu-item>
<el-menu-item index="2-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="3" disabled>消息中心</el-menu-item>
<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>
</el-menu> -->
<el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff">
<el-button class="buttonimg">
<img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()">
</el-button>
<el-submenu index="2" class="submenu">
<template slot="title">超级管理员</template>
<el-menu-item index="2-1">设置</el-menu-item>
<el-menu-item index="2-2">个人中心</el-menu-item>
<el-menu-item @click="exit()" index="2-3">退出</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
name: 'TopNav',
data: function() {
return {
collapsed:false,
imgshow:require('../assets/img/show.png'),
imgsq:require('../assets/img/sq.png')
}
},
methods: {
exit: function() {
this.$confirm('确定要退出吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$router.push('/');
}).catch(() => {});
},
doToggle:function(){
this.collapsed=!this.collapsed;
console.log('TopNav组件的collasped='+this.collasped);
this.$emit('open-collasped',this.collapsed);
}
}
}
</script>
<style scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
}
.submenu {
float: right;
}
.buttonimg {
height: 60px;
background-color: transparent;
border: none;
}
.showimg {
width: 26px;
height: 26px;
position: absolute;
top: 17px;
left: 17px;
}
.showimg:active {
border: none;
}
</style>
LeftAside.vue
<template>
<el-menu router :default-active="$route.path" class="el-menu-vertical-demo" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" >
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<!--第一级节点el-submenu中的属性 含义
index:用于菜单折叠,唯一
key:唯一
第二级节点el-submenu中的属性含义
index:用于页面跳转,唯一
key:唯一
-->
<el-submenu v-for="root in intMue" :index="'id-'+root.id" :key="'key-'+root.id">
<template slot="title">
<i :class="root.icon"></i>
<span>{{root.text}}</span>
</template>
<!-- :index 的url 会以栈的形式存储 this.$router.push-->
<el-menu-item v-for="node in root.children" :index="node.url" :key="'key-'+node.id">
<i :class="node.icon"></i>
<span slot="title">{{node.text}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
name:'LeftAside',
props:['collapsed'],
data:function(){
return{
intMue:[]
}
},
methods:{
},
created:function(){
let url=this.axios.urls.INIT_MENU;
this.axios.get(url,{params:{methodName:'queryTreeNode'}}).then(resp=>{
let data=resp.data.data;
// console.log(data);
this.intMue=data;
}).catch(error=>{
console.log(error);
})
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>


至此,左侧菜单栏和首页导航介绍完毕,由于作者水平有限难免有疏漏,欢迎留言纠错。






















 2632
2632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








