知识点
- 创建数组的方法
- 数组实例的方法
- for...of 循环
- 扩展运算符
创建数组的方法
- Array.of()
Array.of() 的语法格式如下:
Array.of(element 0, element 1, ..., element N)
返回具有 N 个元素的数组。
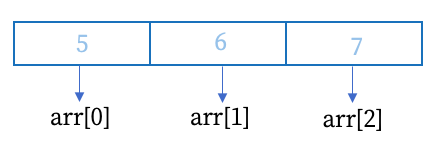
let arr = Array.of(5, "6", "7");
console.log("数组长度:" + arr.length);
console.log("arr[0]:" + arr[0]);
console.log("arr[1]:" + arr[1]);
console.log("arr[2]:" + arr[2]);
在控制台显示如下:
let arr = Array.of(5, "6", "7");
console.log("数组长度:" + arr.length);
console.log("arr[0]:" + arr[0]);
console.log("arr[1]:" + arr[1]);
console.log("arr[2]:" + arr[2]);
在控制台显示如下:


可以看到规则是统一的,写在 Array.of() 里面的内容都会被当作数组的元素。
- Array.from()
在 ES6 之前,如果要把非数组类型的对象转换成一个数组,我们能想到最简单的办法是什么呢?🤔 是不是用 [].slice.call() 把一个非数组类型变为数组类型。举个例子:
let arrLike = {
0: "🍎",
1: "🍐",
2: "🍊",
3: "🍇",
length: 4,
};
var arr = [].slice.call(arrLike);
console.log("arr:" + arr);
在控制台显示如下:

在 ES6 中为我们提供了 Array.from() 代替了这种旧办法。
Array.from() 方法可以将以下两类对象转为数组。
- 类似数组的对象(array-like-object)。
- 可遍历的对象(iterable-object)。
其基本使用格式为:
Array.from(待转换的对象);
我们来看看它是怎么使用的~ 😎:
let arrLike = {
0: "🍎",
1: "🍐",
2: "🍊",
3: "🍇",
length: 4,
};
var arr = Array.from(arrLike);
console.log("arr:" + arr);
在控制台可以看到与上面一样的效果。
数组实例的方法
- find() 方法是用于从数组中寻找一个符合指定条件的值,该方法返回的是第一个符合条件的元素,如果没找到,则返回 undefined.
其语法格式为:
array.find(callback(value, index, arr), thisValue);
参数说明如下:
callback是数组中每个元素执行的回调函数。value是当前元素的值,它是一个必须参数。index是数组元素的下标,它是一个可选参数。arr是被 find() 方法操作的数组,它是一个可选参数。thisValue是执行回调时用作 this 的对象,它是一个可选参数。
- findIndex() 方法返回数组中第一个符合指定条件的0,如果整个数组没有符合条件的元素,则返回 -1。
其语法格式为:
array.findIndex(callback(value, index, arr), thisArg);callback是数组中每个元素都会执行的回调函数。value是当前元素的值,它是一个必须参数。index是数组元素的下标,它是一个必须参数。arr是被 findIndex() 方法操作的数组,它是一个必须参数。thisArg是执行回调时用作 this 的对象,它是一个可选参数。
- fill() 方法是用指定的值来填充原始数组的元素。
其使用格式为:
array.fill(value, start, end);
value是用来填充数组的值,它是一个必须参数。start是被填充数组的索引起始值,它是一个可选参数。end是被填充数组的索引结束值,它是一个可选参数。
注意:如果不指定 start 和 end 参数,该方法会默认填充整个数组的值。
entries() 方法以键/值对的形式返回数组的 [index,value],也就是索引和值。其语法格式为:
array.entries();keys() 方法只返回数组元素的键值也就是元素对应的索引,不会返回其值。
其语法格式为:
array.keys();values() 方法返回的是每个键对应的值。
其语法格式为:
array.values();
for...of 是 ES6 提供的新循环方式
var arr = [1,2,3,4];
for(var i=0; i<arr.length; i++){
document.write(arr[i]);// 依次将数组的值输出到页面上
}- 我们必须要设置一个计数器,比如上面代码中的
i。 - 我们必须有个退出循环的条件,如上面代码那样使用
length属性获取数组的长度,当计数器大于等于数组长度时退出。
for...of 的语法格式如下所示:
for (variable of iterable) {
}
参数说明如下:
variable:是存放当前迭代对象值的变量,该变量能用const、let、var关键字来声明。iterable:是可迭代对象。
参考代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>for...of</title>
</head>
<body>
<script>
const arr = ["小红", "小蓝", "小绿"];
for (let name of arr) {
document.write("欢迎" + name + "来到蓝桥云课!" + "<br/>");
}
</script>
</body>
</html>
实验效果如下:

扩展运算符
(...)是 ES6 的新语法,它可以将可迭代对象的参数在语法层面上进行展开。
其语法格式为:
// 在数组中的使用
let VariableName = [...value];在对象上,我们主要有以下三种操作:
- 可以使用扩展运算符将一个对象的全部属性插入到另一个对象中,来创建一个新的对象。
- 可以使用扩展运算符给对象添加属性。
- 可以使用扩展运算符合并两个新对象。






















 1151
1151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








