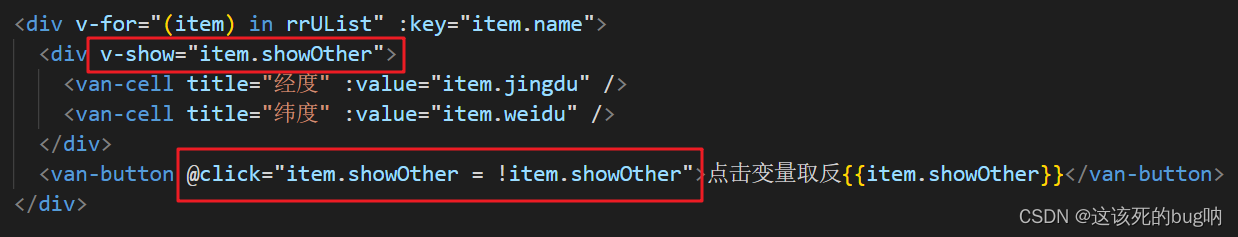
今天写页面的时候,遇到了一个bug,点击按钮需要改变数据中的变量来控制显示/隐藏div中的数据,但是实现不了效果,试了好久都达不到效果,原生获取dom修改display也没用

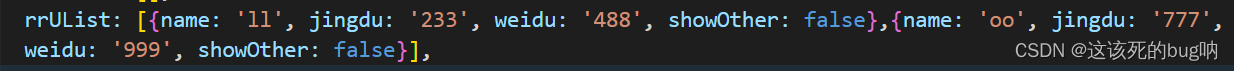
自己重新整了一个列表数据进行测试,发现是可行的

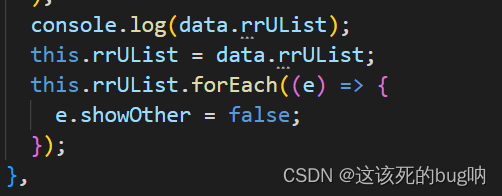
测试之后,发现就只有一个showOther变量的区别,这个变量我是在获取接口数据之后,自己遍历数组加上去的,按照正常逻辑我觉得是可行的,毕竟打印出来的数据上是有showOther这个变量的

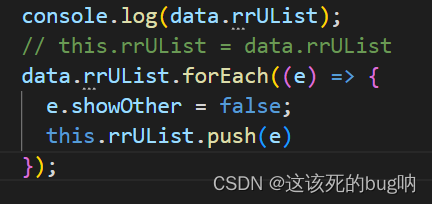
后来换了一种赋值方式,发现效果可以实现,以下是我的理解,要是有什么不对的,欢迎指教
我的理解:上面的赋值方式是先给到了
this.rrUList,这个时候视图已经更新了(点击元素时,showOther打印出来是有变化的,但是vue工具中的可没有),所以怎么点击都不生效;换成下面这种,先对接口的数据进行修改,再赋值给列表,这个时候数据都修改好了,自然到页面上没什么问题






















 6309
6309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








