工作以及学习上JS用法记录
数组去重
千万别遍历,用api,推荐set
let arr = ['js','js','ts','css','html','html',1,1,3]
const uniqueArr = (arr) => [...new Set(arr)]
console.log(uniqueArr(arr));
数组是否包含某一元素
也不要想便利,用indexof,includes等api,这里推荐includes
let arr = [1, 2, 'a']
console.log(arr.includes(1));//true
console.log(arr.includes('a'));//true
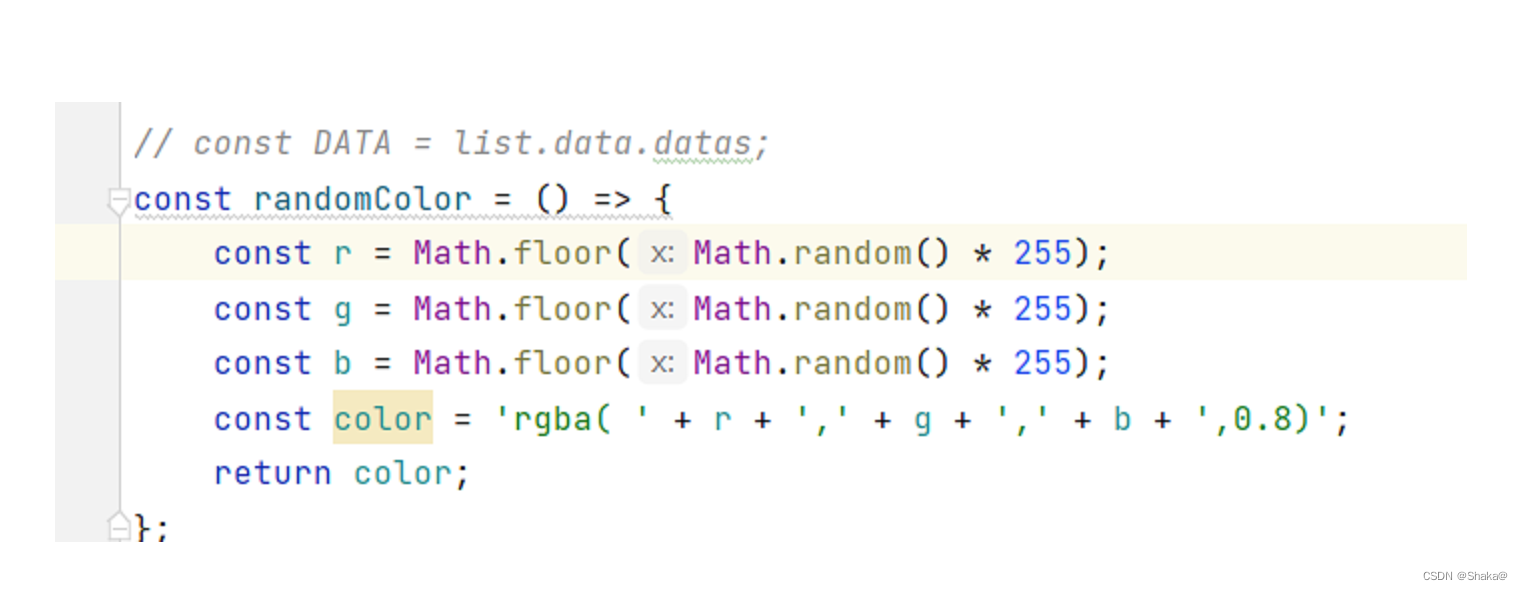
生成随机颜色

这是我朋友项目的源代码,可以实现,但是不好看
const color = ()=>
`#${Math.floor(Math.random() * 0xffffff).toString(16)}`
console.log(color());
这个生成16进制颜色,而且看起来优雅一些
将 RGB 转换为十六进制
正好我看我朋友的颜色是rgb形式的,我看看能不能转成16进制,实现了
const rgbTo = (r, g, b) => '#' + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1)
console.log(rgbTo(255, 255, 255));
数字分隔符(利于阅读)
const num = 1000000000 //不方便阅读
const num2 = 1000_000_000
console.log(num2); //1000000000
判断对象上是否存在某个属性
用 in 这个api
const Person = function (name) {
this.name = name
}
Person.prototype.age = 20
const p1 = new Person('shaka')
console.log('age' in p1) // true
console.log('name' in p1) // true 注意这里
如果指定的属性位于对象或其原型链中,“in”运算符将返回true。
但是,obj.hasOwnProperty这个api,如果指定的属性位于对象或其原型链中,运算符将返回true
const Person = function (name) {
this.name = name
}
Person.prototype.age = 20
const p1 = new Person('shaka')
console.log(p1.hasOwnProperty('age')) // false
console.log(p1.hasOwnProperty('name')) // true






















 501
501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










