
overlay介绍:
OpenLayers 中的 Overlay 是一个可视化容器,用于在地图中的某个位置显示与地图控件、图层和要素不直接关联的信息。 Overlay 可以包含 HTML 内容和其他内容,如图像和表单输入。
在 OpenLayers 中,Overlay 是一个独立的类,它不是在地图上的单独图层,而是与地图一同呈现的。若您想要在地图上添加一个 Overlay,则需要通过调用 ol.Overlay 类来创建它,并将其添加到地图上。
Overlay 的位置是可以响应事件的,例如当用户缩放或移动地图时,Overlay 可能会相对于地图重新设置其位置。这里 OpenLayers 就提供了一个事件 change:position,帮助您在位置发生变化时实时获取并处理对应的事件。
Overlay 是一个强大且灵活的功能,可以为地图上的任何位置添加丰富的交互式内容或 UI 组件。希望这篇博客对于您理解 OpenLayers 中的 Overlay 有所帮助。
核心代码:
import Overlay from 'ol/Overlay'
OverlayProp = new Overlay({
element: document.getElementById('overlay')!,
position: fromLonLat([114.30, 30.50]),
positioning: 'bottom-center',
offset: [5, -9],
autoPan: true, // 如果弹窗在底图边缘时,底图会移动
})
map.addOverlay(OverlayProp);
全部代码:
<template>
<div id="map"></div>
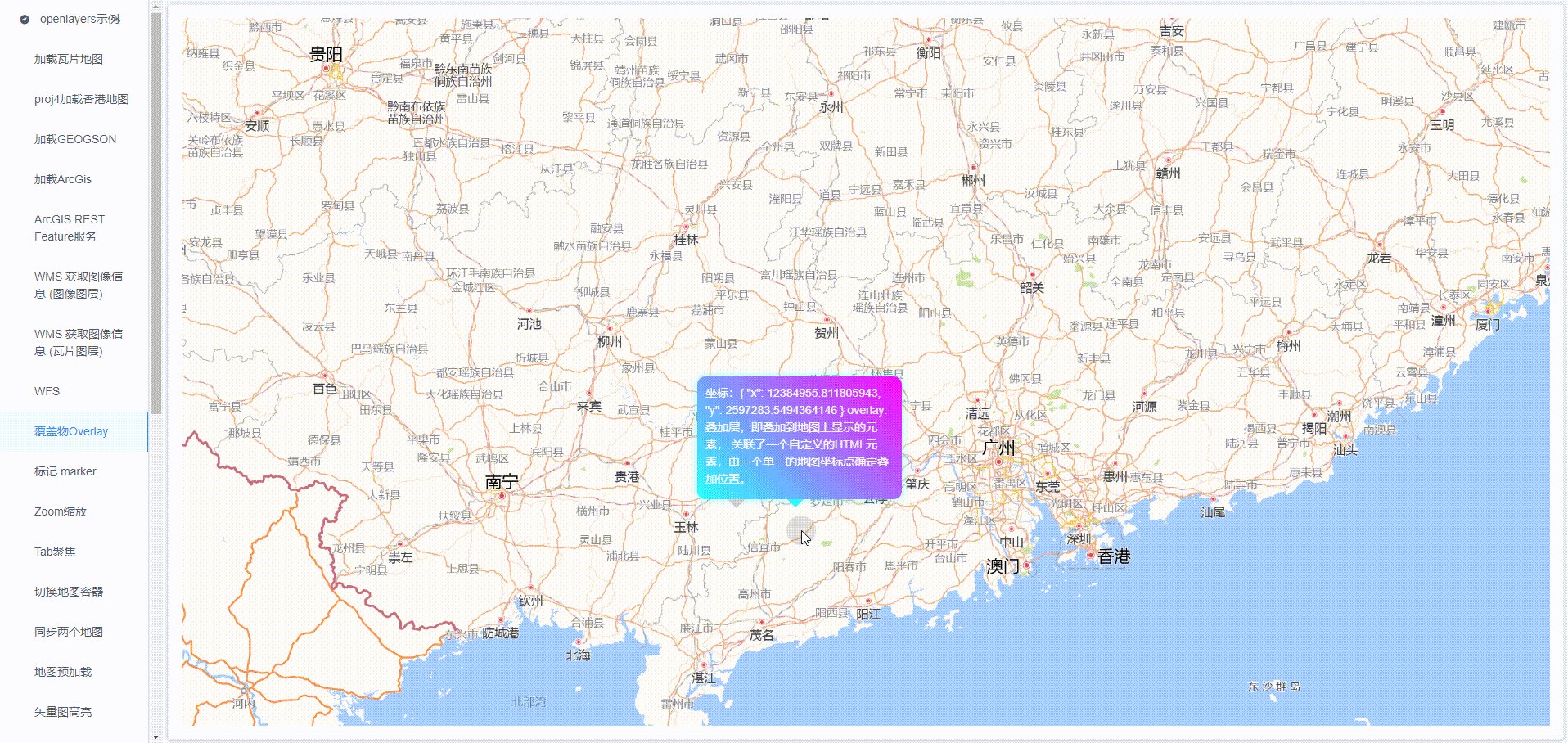
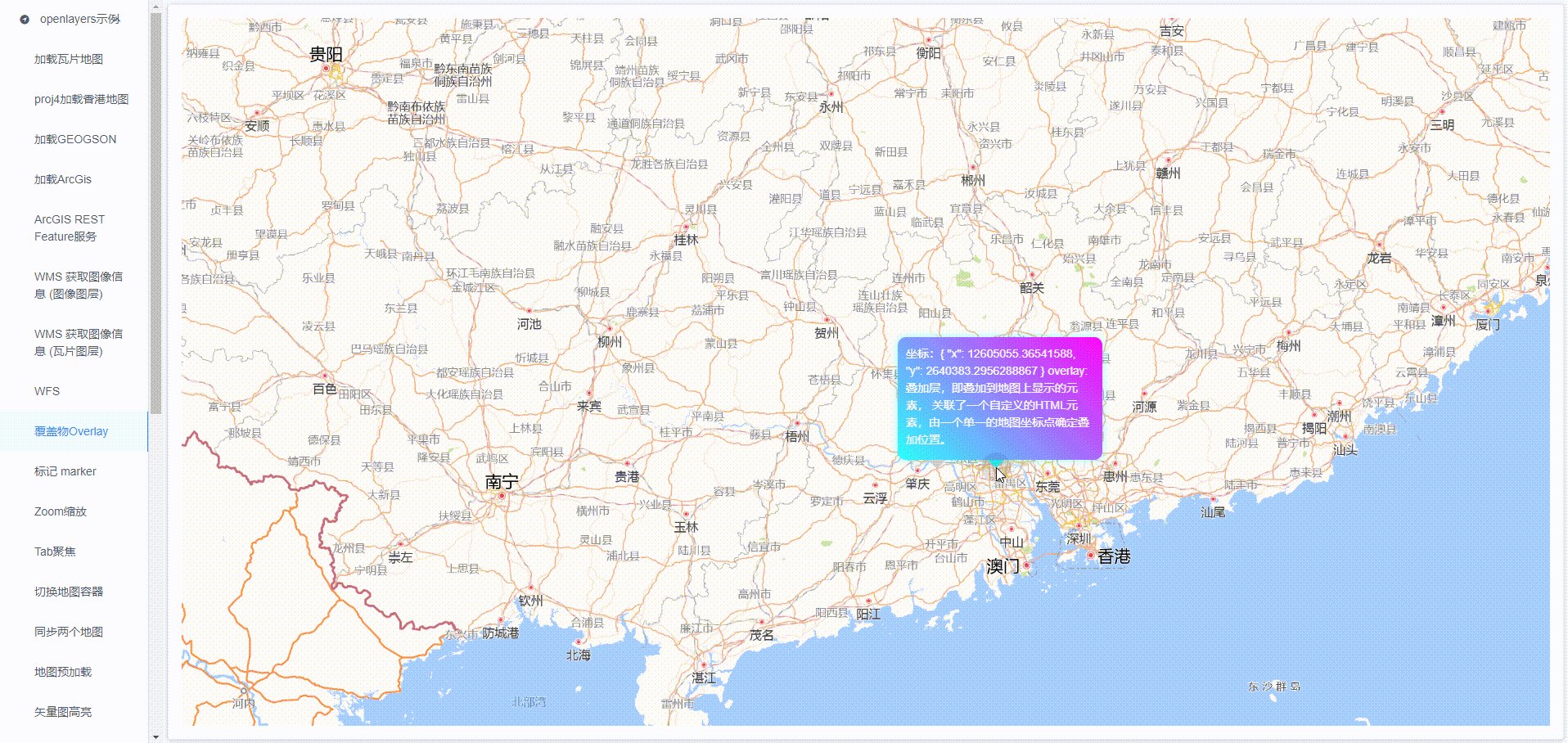
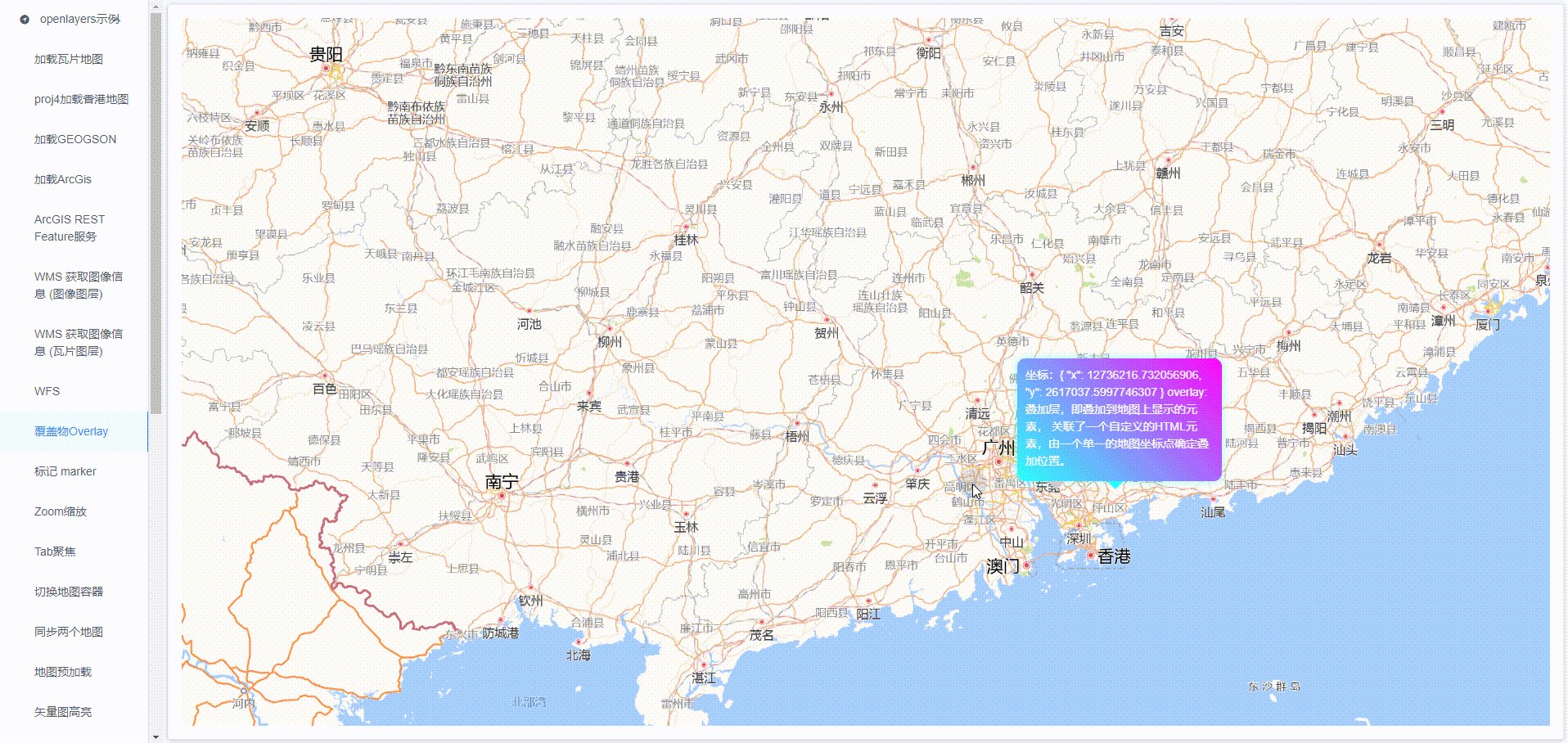
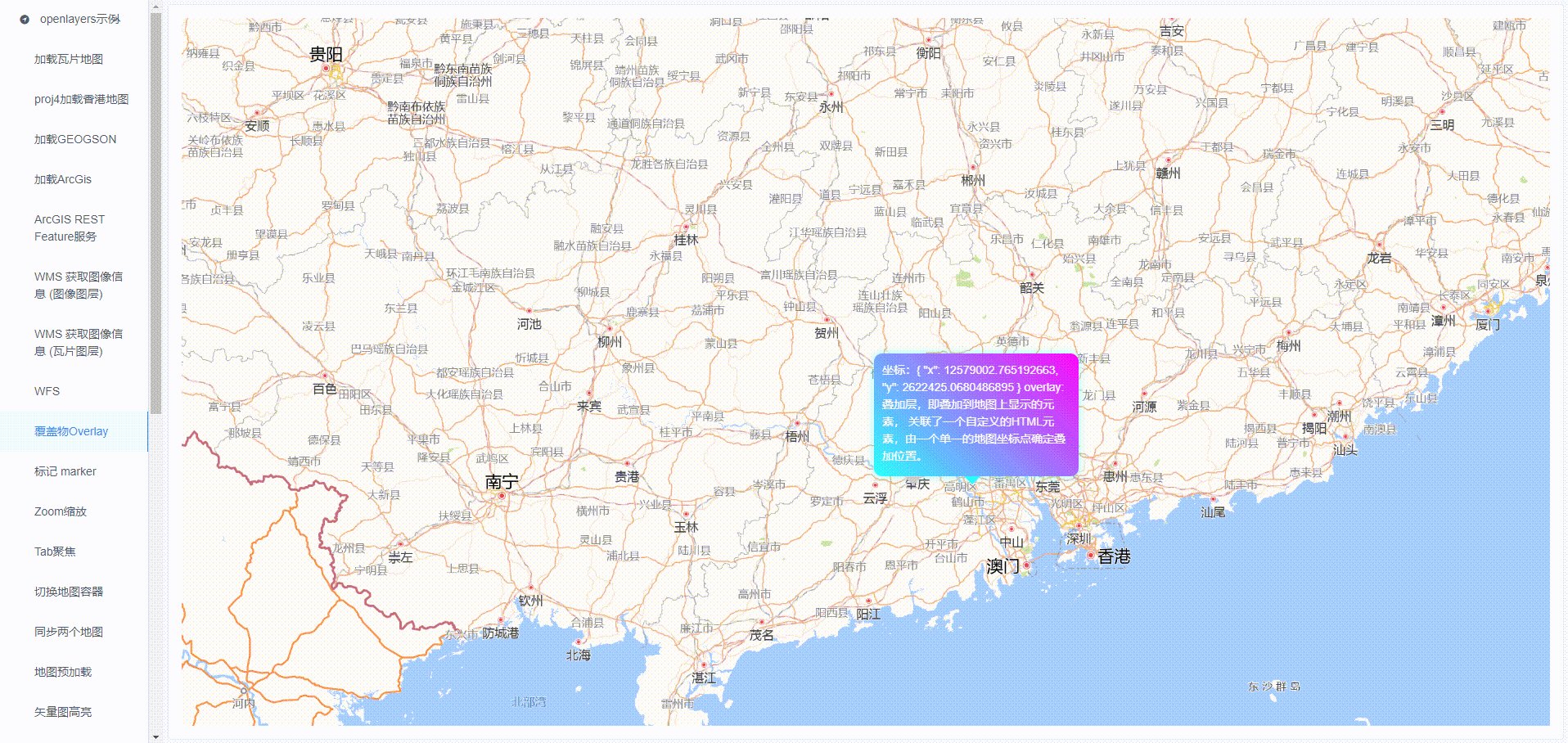
<div class="overlayContainer" id="overlay">
<span>坐标:{{ selectCoordinations }}</span>
<span class="content">
overlay:叠加层,即叠加到地图上显示的元素,
关联了一个自定义的HTML元素,由一个单一的地图坐标点确定叠加位置。
</span>
</div>
</template>
<script setup lang='ts'>
import Map from 'ol/Map.js';
import View from 'ol/View';
import { fromLonLat } from 'ol/proj';
import TileLayer from 'ol/layer/Tile.js';
import XYZ from 'ol/source/XYZ.js';
import { onMounted, reactive } from 'vue';
import Overlay from 'ol/Overlay'
interface Coordination {
x: number,
y: number
}
let OverlayProp: Overlay;
let selectCoordinations: Coordination = reactive({ x: 0, y: 0 })
onMounted(() => {
const map = new Map({
target: 'map',
layers: [new TileLayer({
source: new XYZ({
url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}'
}),
})],
view: new View({
center: fromLonLat([114.30, 30.50]), // 设置地图中心坐标
zoom: 7 // 设置初始缩放级别
}),
controls: []
})
OverlayProp = new Overlay({
element: document.getElementById('overlay')!,
position: fromLonLat([114.30, 30.50]),
positioning: 'bottom-center',
offset: [5, -9],
autoPan: true, // 如果弹窗在底图边缘时,底图会移动
})
map.addOverlay(OverlayProp);
map.on("singleclick", (evt: any) => {
const coordinate = evt.coordinate // 获取坐标
selectCoordinations.x = coordinate[0]
selectCoordinations.y = coordinate[1]
OverlayProp.setPosition(coordinate)
})
})
</script>
<style scoped>
#map {
width: 100%;
height: 95vh;
}
.overlayContainer {
width: 250px;
height: 150px;
padding: 10px;
color: #fff;
background-color: #000;
background-image: linear-gradient(45deg, #00ffff, #ff00ff);
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 255, 255, 0.5);
}
.overlayContainer:after,
.overlayContainer:before {
top: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.overlayContainer:after {
border-top-color: #00ffff;
border-width: 10px;
left: 120px;
margin-left: -10px;
}
.overlayContainer:before {
border-top-color: #cccccc;
border-width: 11px;
left: 48px;
margin-left: -11px;
}
</style>
如果想清除overlay只需要将其位置设置为undefined即可
OverlayProp.setPosition(undefined)
感谢您的阅读——
全部示例代码请加我微信:























 9680
9680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








