
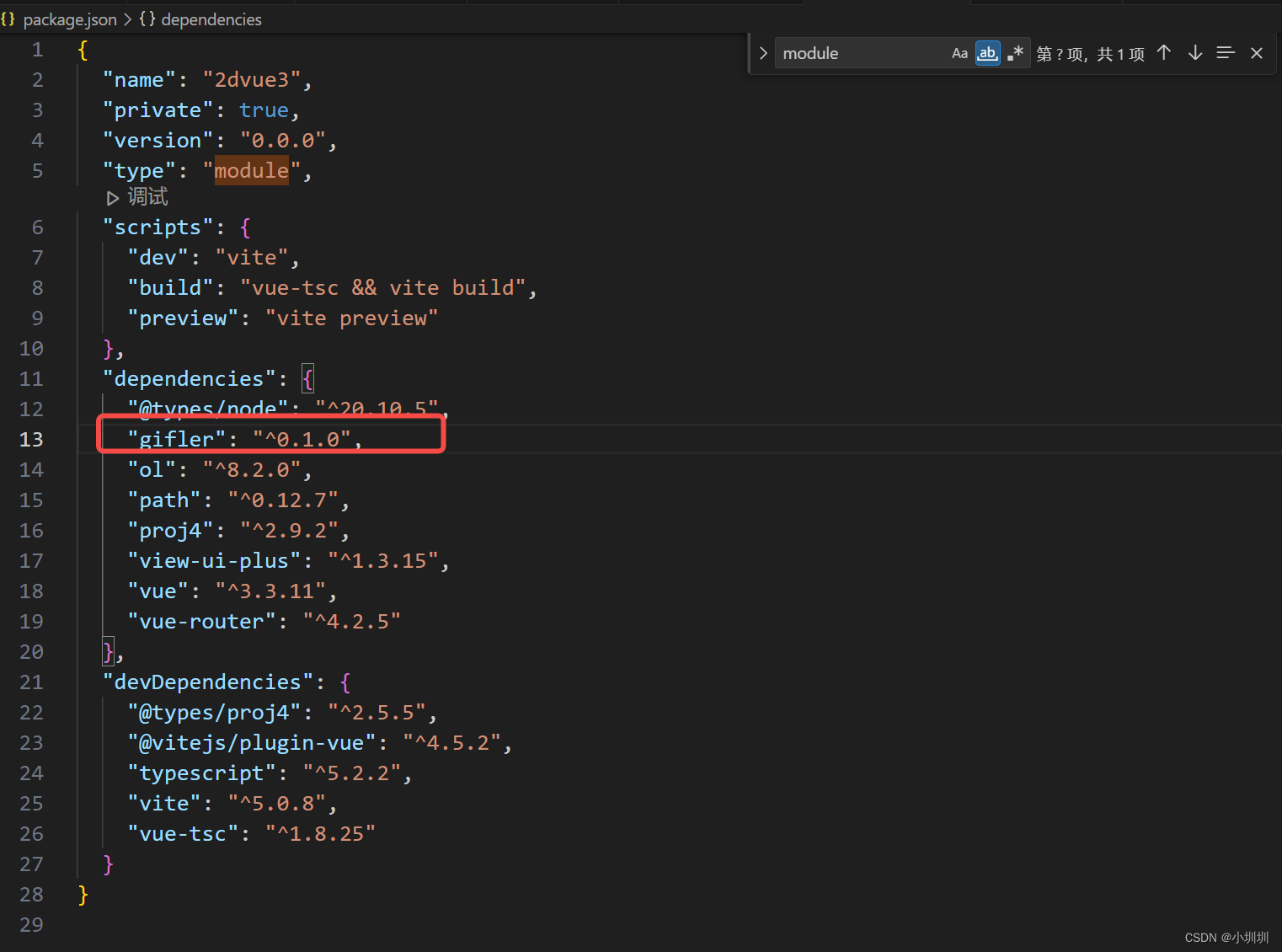
如图:我已经安装了gifler
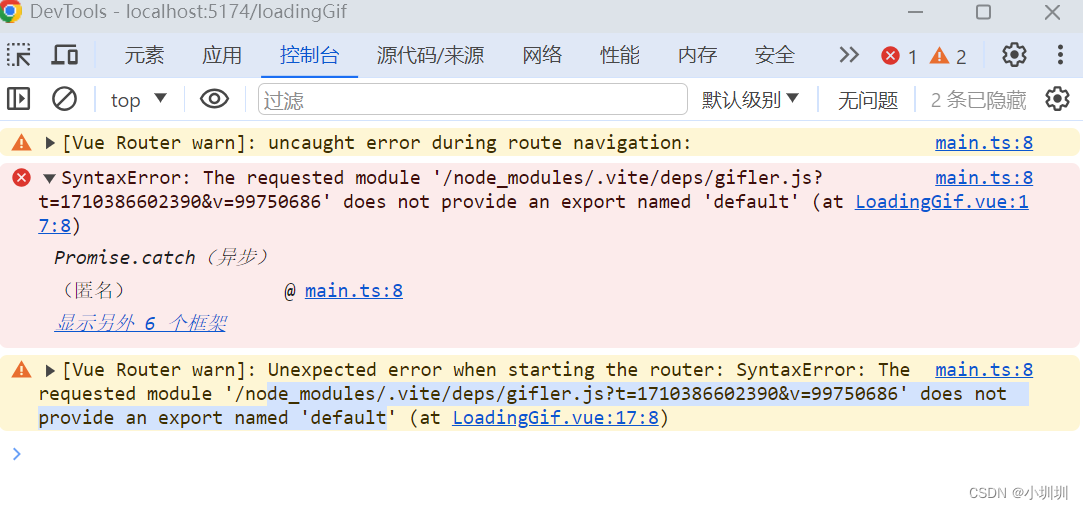
在vue文件中引入gifler.js的时候:报错The requested module ‘/node_modules/.vite/deps/gifler.js?t=1710386602390&v=99750686’ does not provide an export named ‘default’


找了很多方法也没解决最后用大招了——
解决方法:
1.直接把这个js文件下载到本地(在浏览器的url里面输入js文件到的地址,右键鼠标,另存为,即可下载,地址:gifler.js文件地址)
2.把下载的js文件放到本地文件夹中例如:/src/assets中

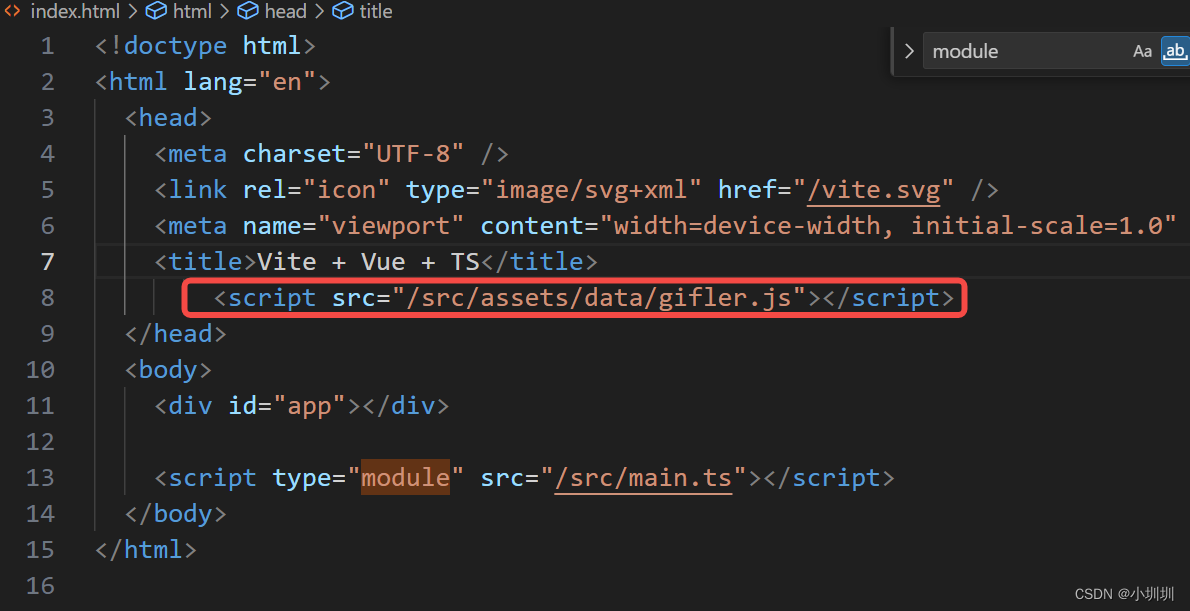
3.在index.html中引入该js文件

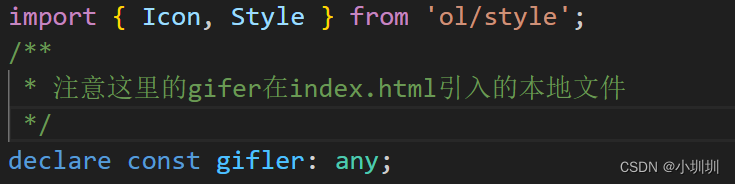
4.在需要用到gifler的vue文件中写上这行代码declare const gifler: any;
declare const gifler: any;

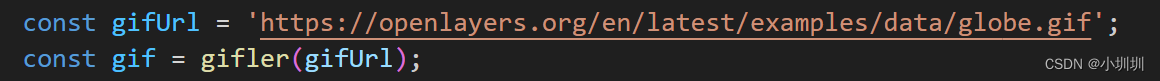
然后就可以使用该函数了

注意:这个错误在vue3+ts项目中产生的,具体原因也不是很清楚,不过这样确实能解决问题哈哈哈























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








