JavaScript
什么是JavaScript?

 1.js引入方式
1.js引入方式
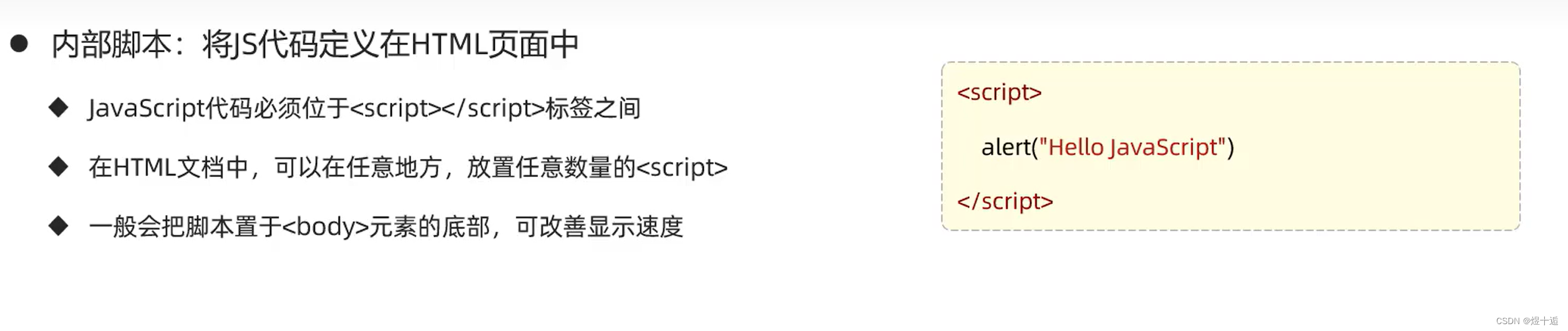
- 内部脚本
- 外部脚本


2.js基础语法
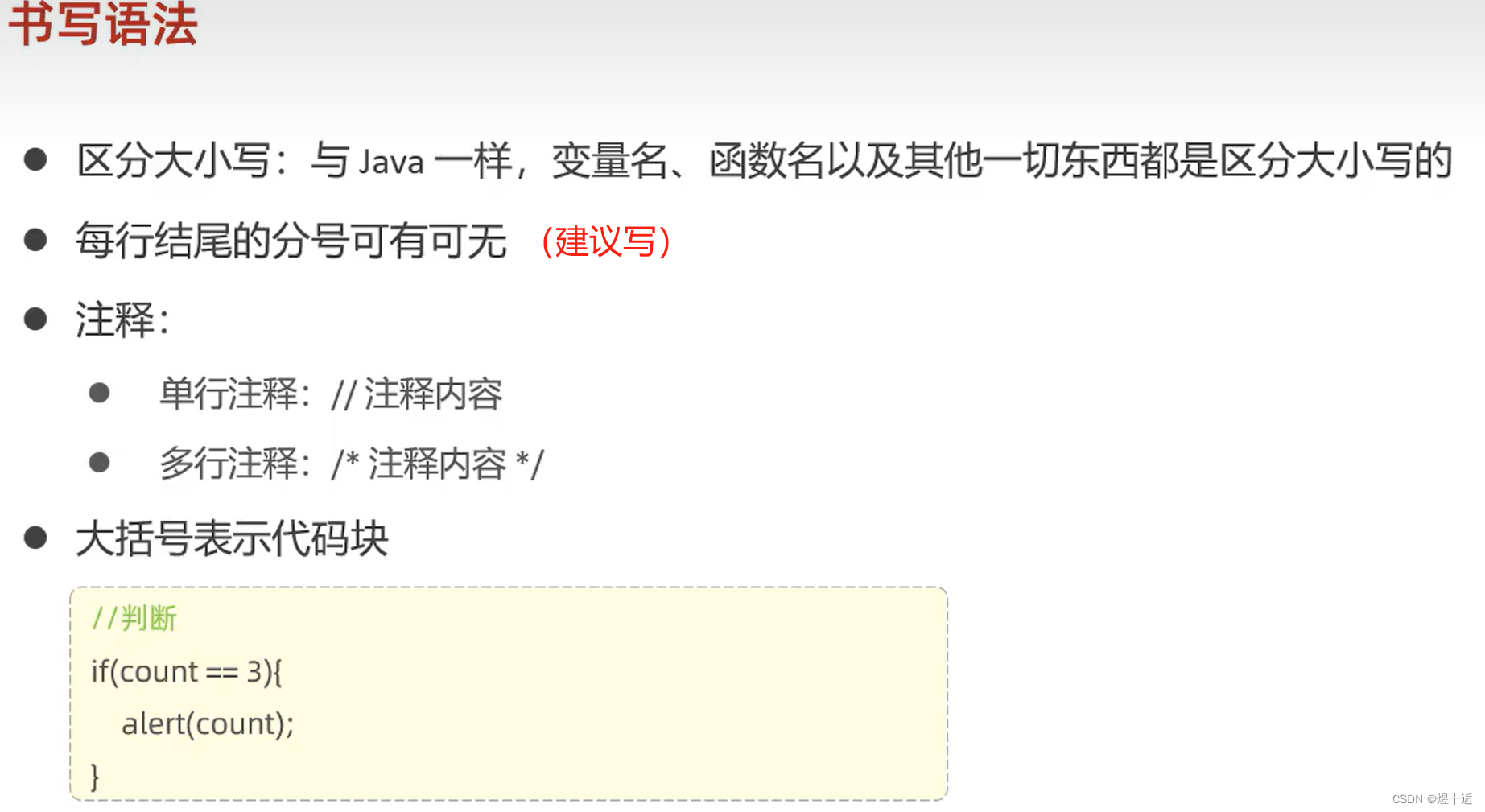
- 书写语法


- 变量
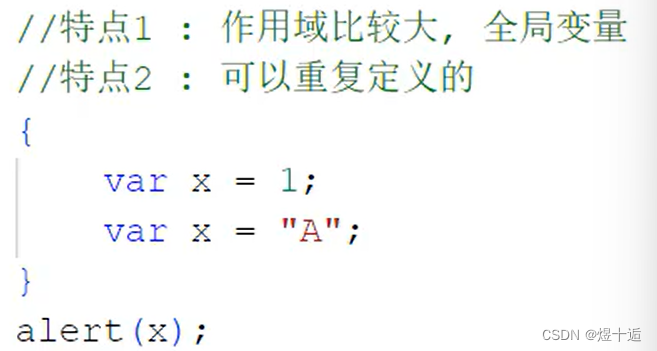
 var:
var:
1.作用域比较大,全局变量
2.可以重复定义


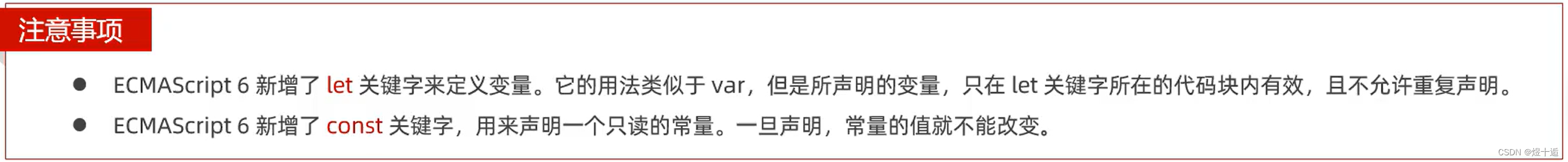
let:局部变量,不能重复定义
const:常量,不能被改变
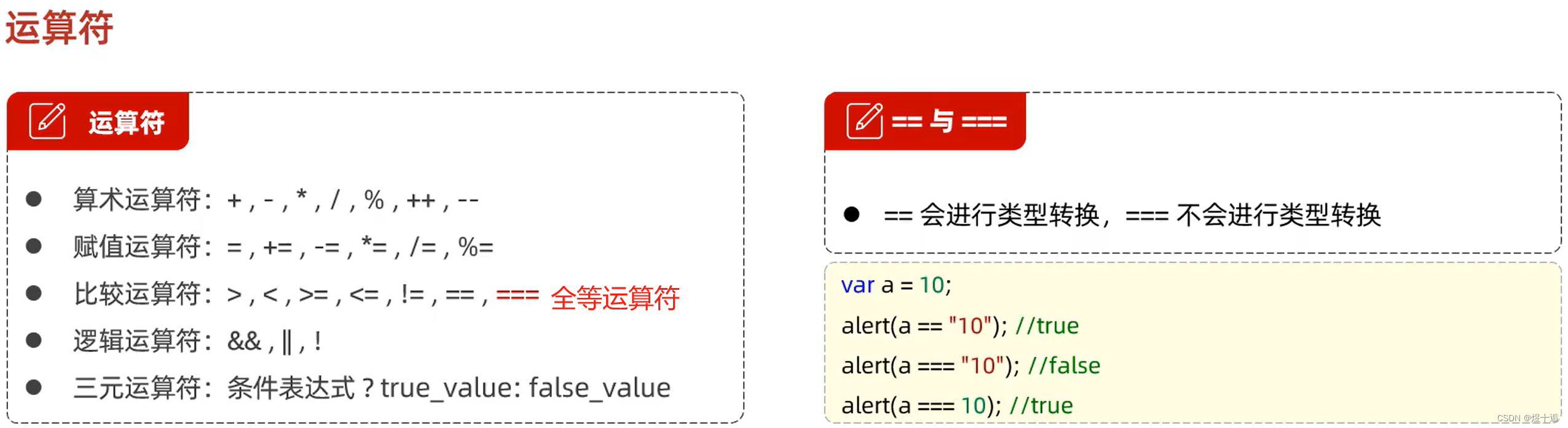
- 数据类型、运算符、流程控制语句

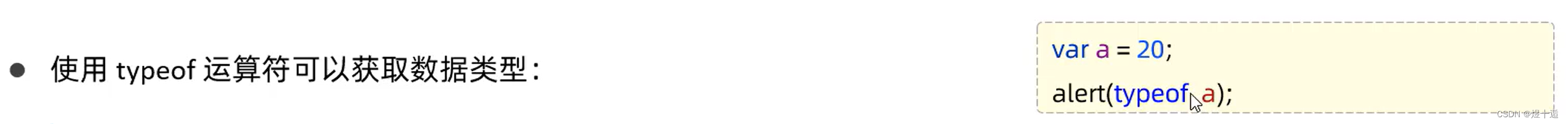
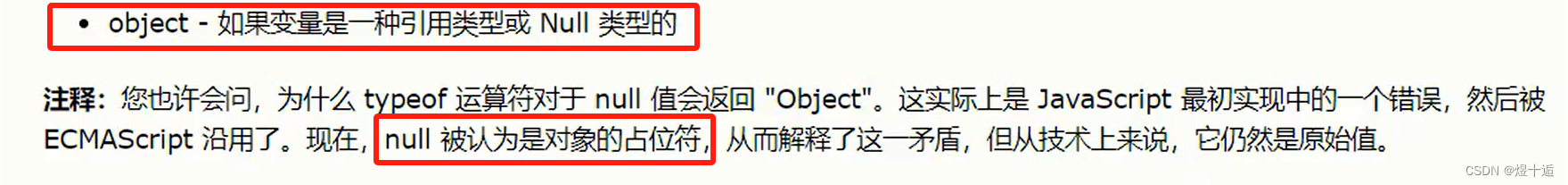
typeof运算符:
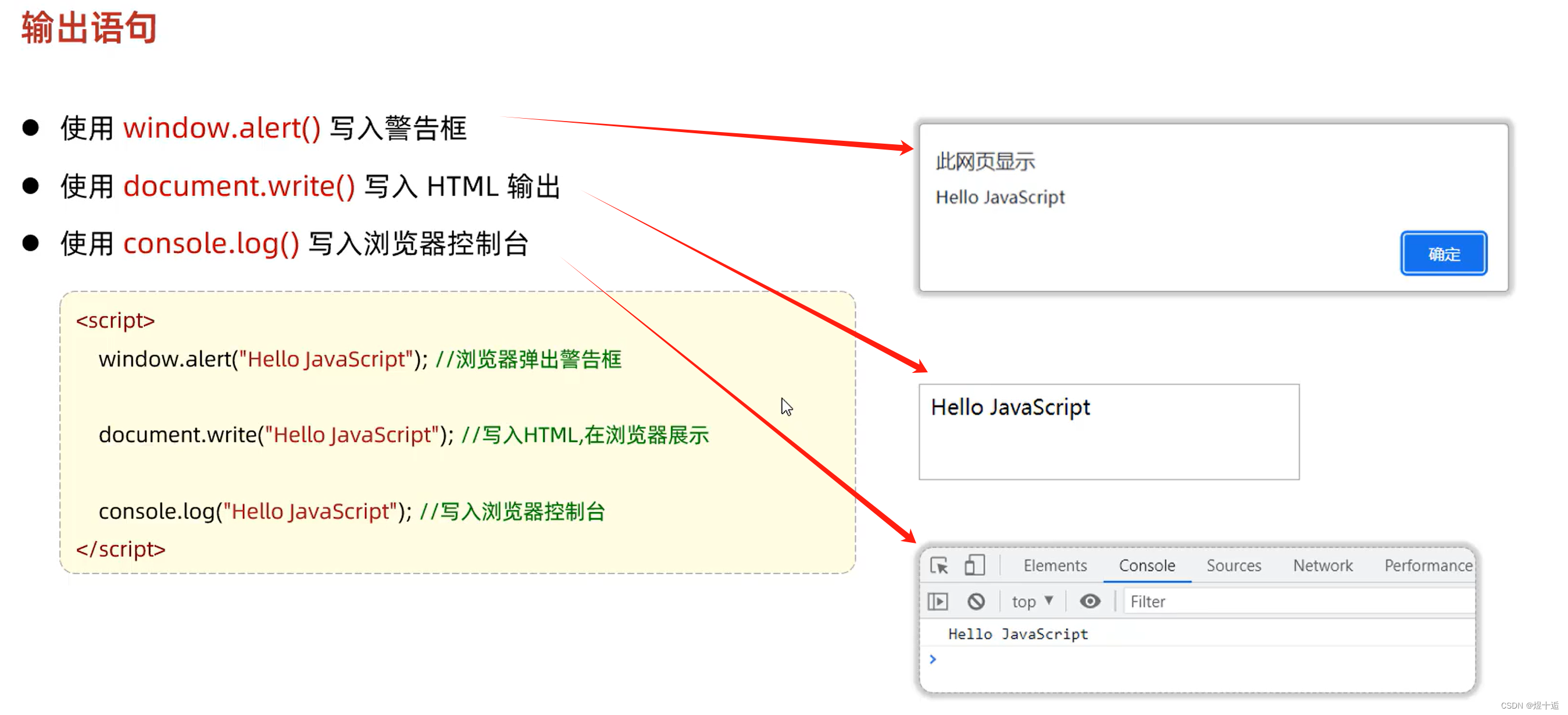
代码实现:
查看文档-->


举例:
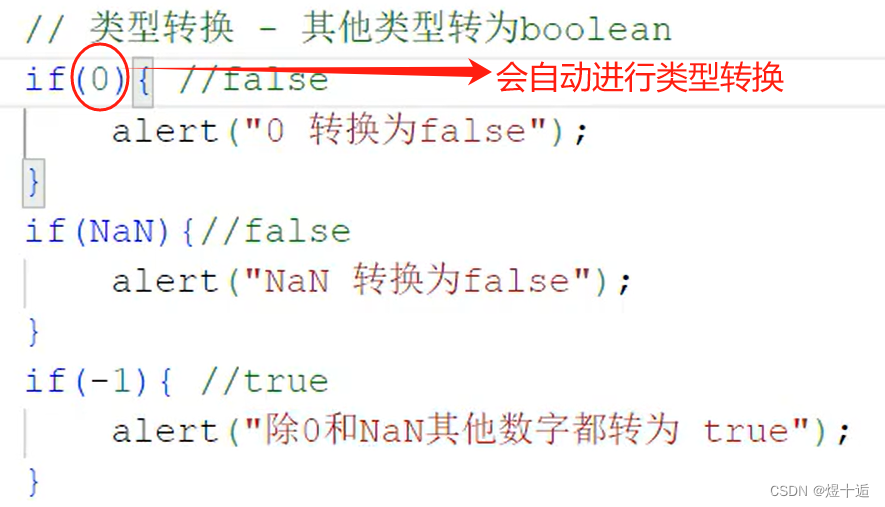
类型转换:

eg:



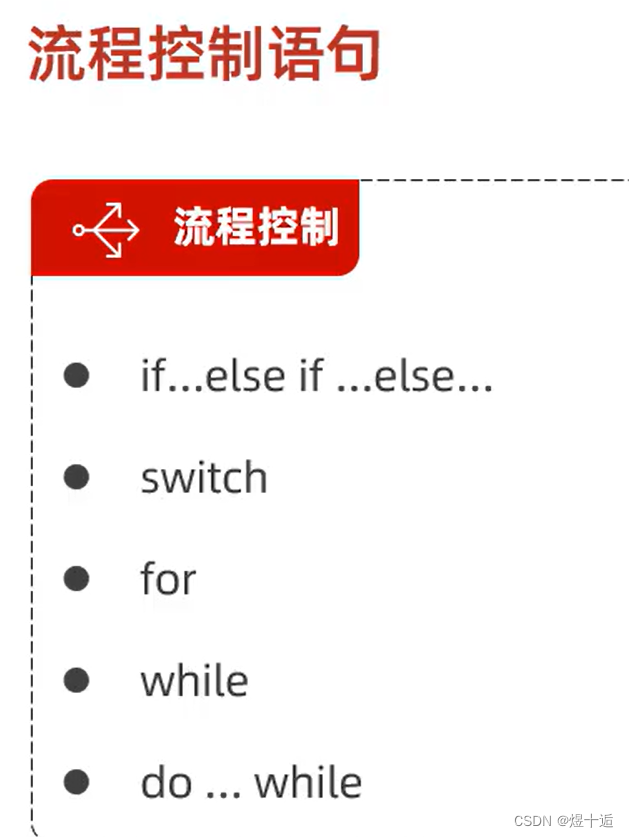
流程控制语句和Java中是相同的。
参考官方文档: https://www.w3school.com.cn/isref/isref statements.asp
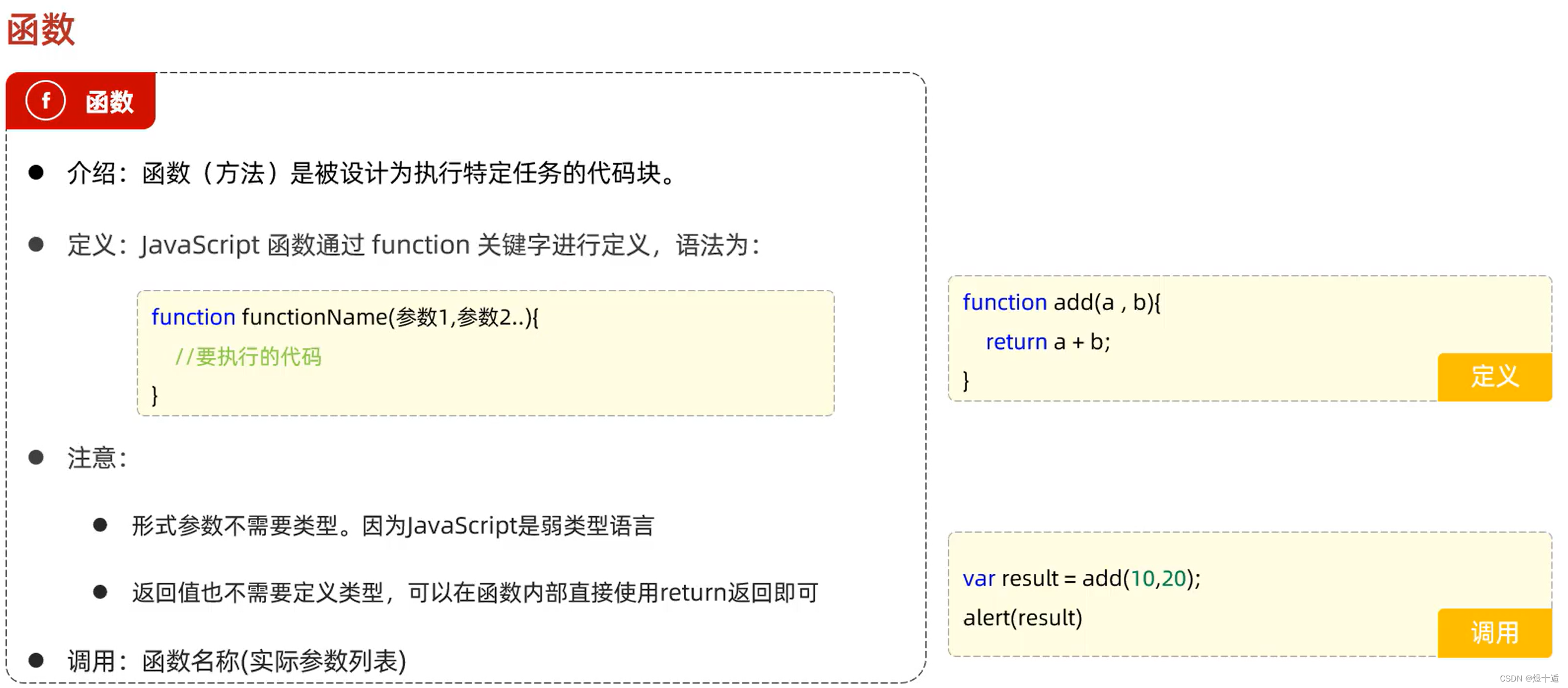
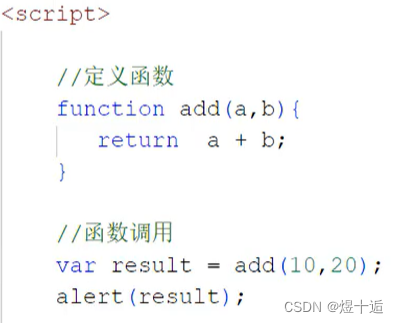
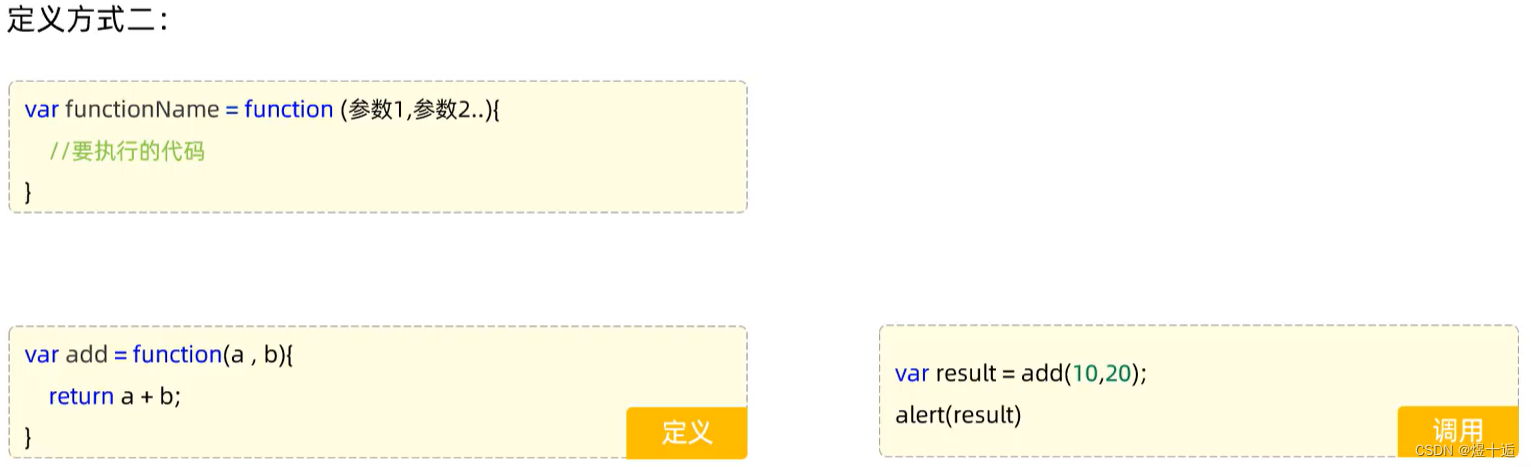
3.js函数(就类似Java当中的方法)

eg:



4.js对象
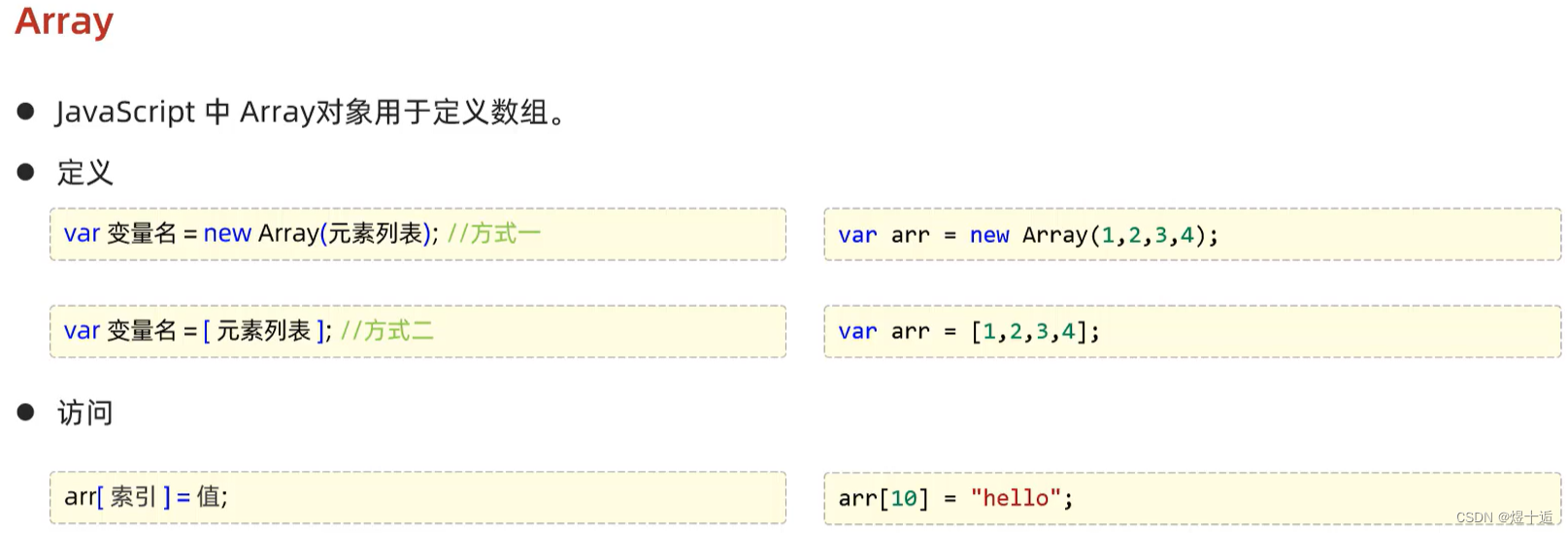
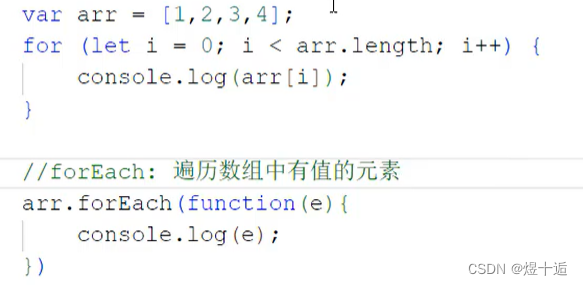
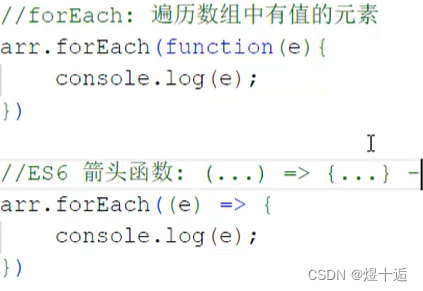
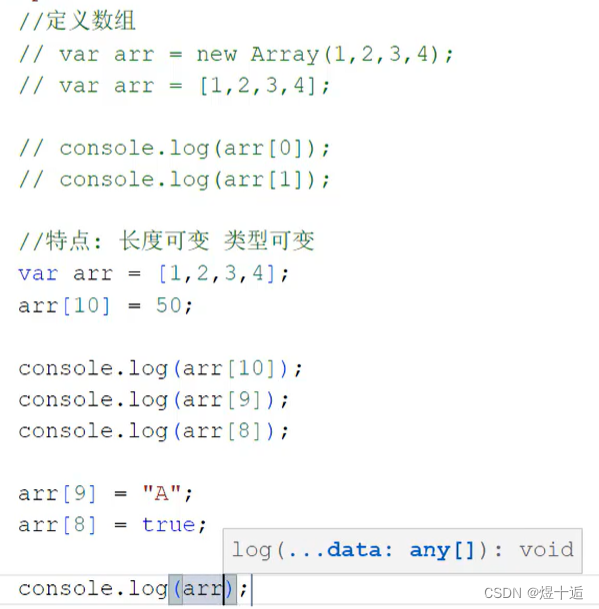
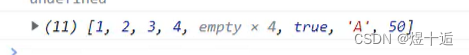
- Array


![]()
js中的数组是变长的;相当于Java的集合一样长度可变,类型可变。




- String


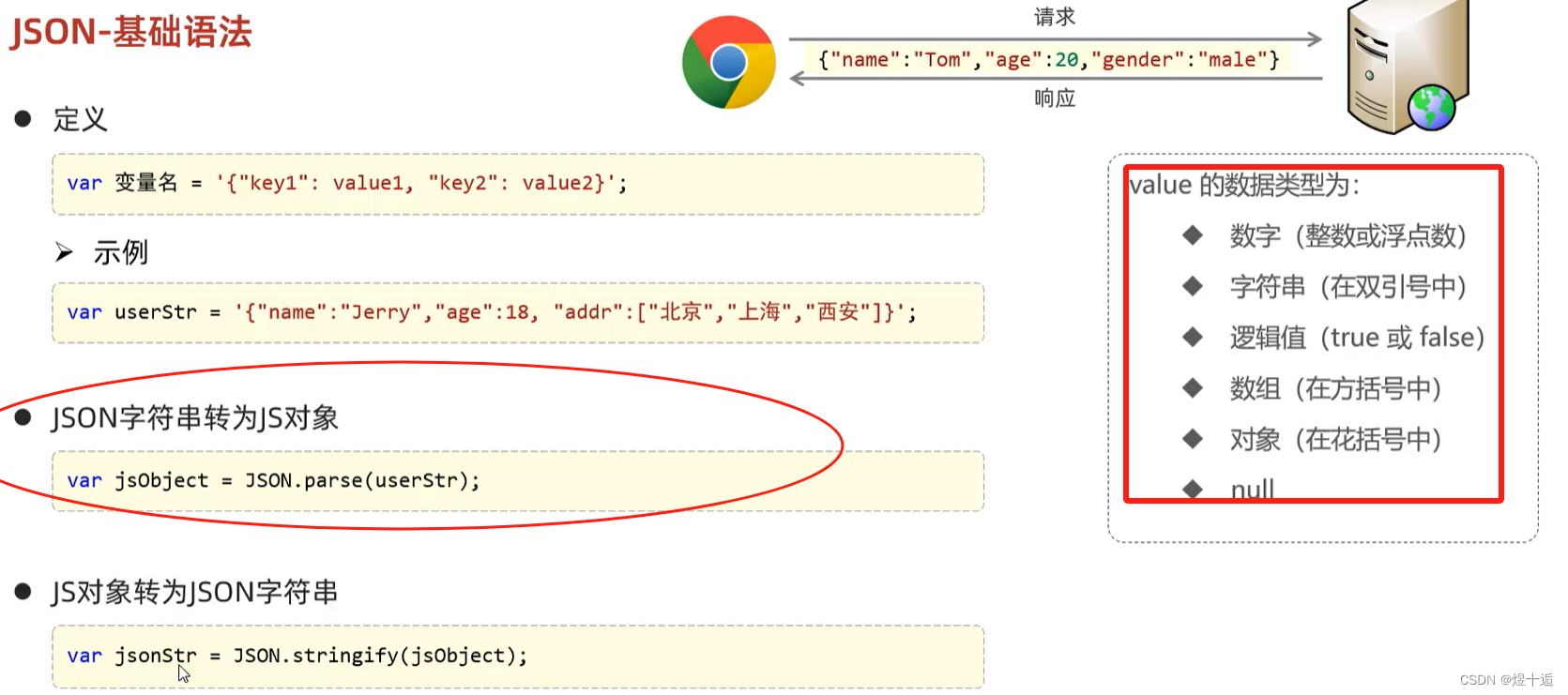
- JSON


前端在请求服务端的时候如果携带较为复杂的数据我们就要选择合理的数据载体,比如xml,但是xml在传递数据的时候十分臃肿(数据没多少,标签一大堆),所以在现在的前后端交互当中基本上不会使用xml,而是使用JSON数据格式,也就是前端在请求服务端的时候如果携带较为复杂的数据,我们可以使用JSON作为数据载体进行传递;而服务端要想响应较为复杂的数据,也可以使用JSON来传递数据。
 key必须用""(双引号)引起来。
key必须用""(双引号)引起来。
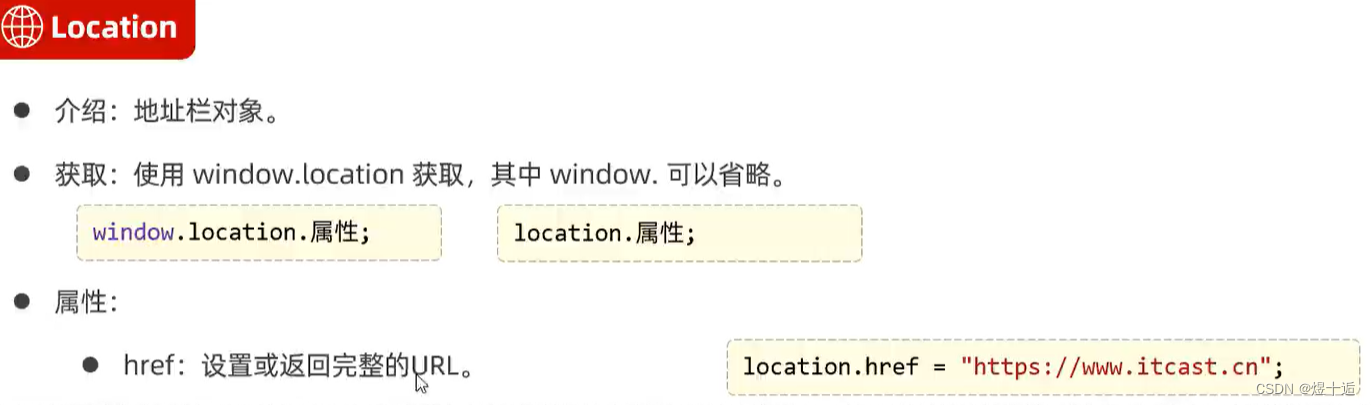
- BOM

组成:
window:浏览器窗口对象 Location:地址栏对象 (对于JAVA程序员来说了解前两个就行)
Navigator:浏览器对象 Screen:屏幕对象 History:历史记录对象


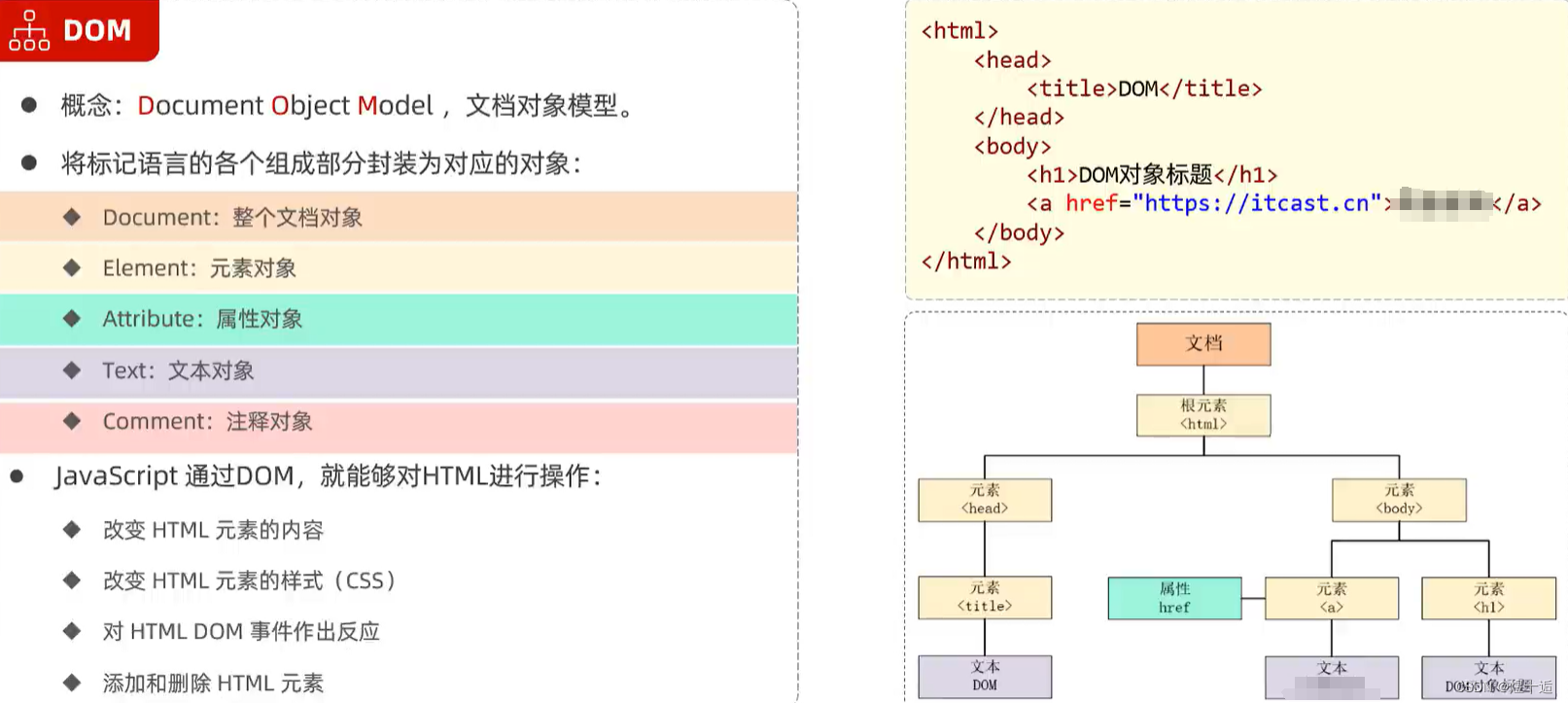
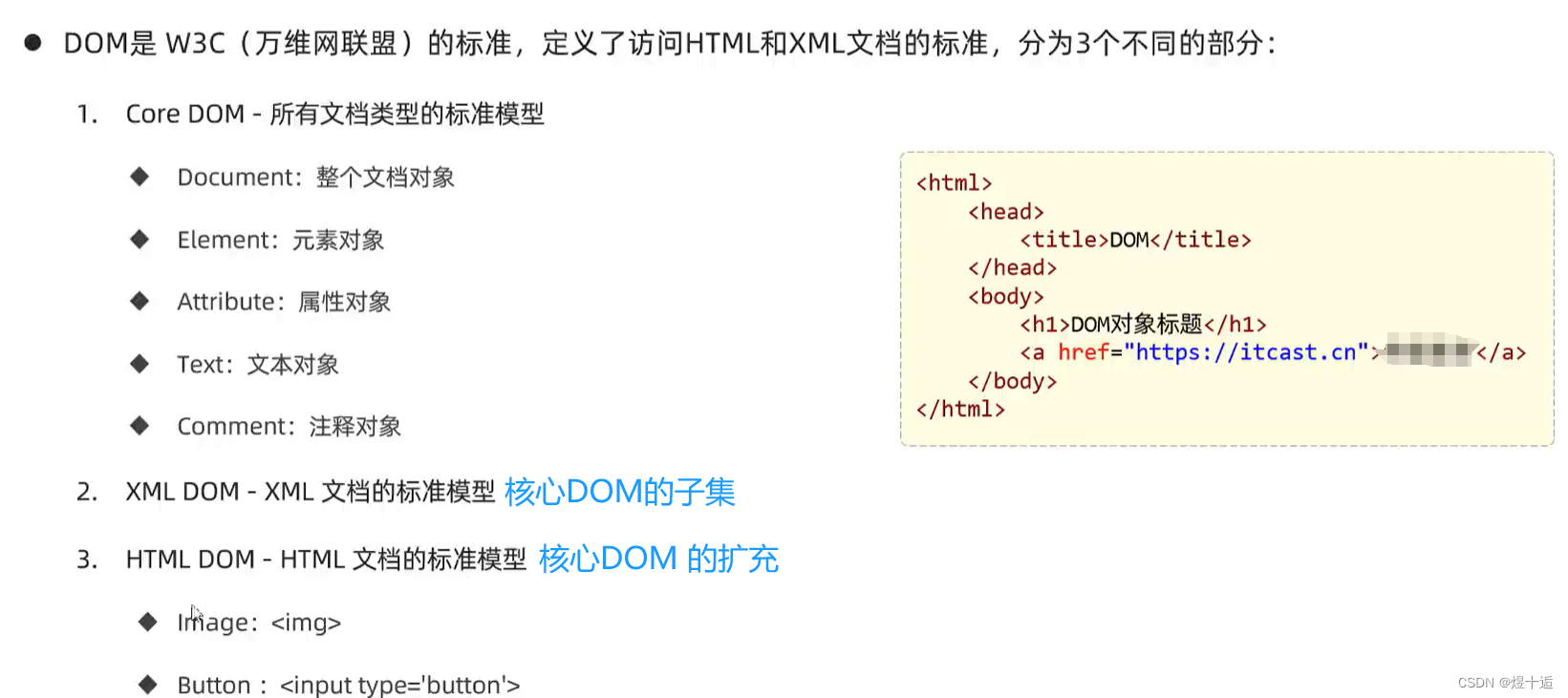
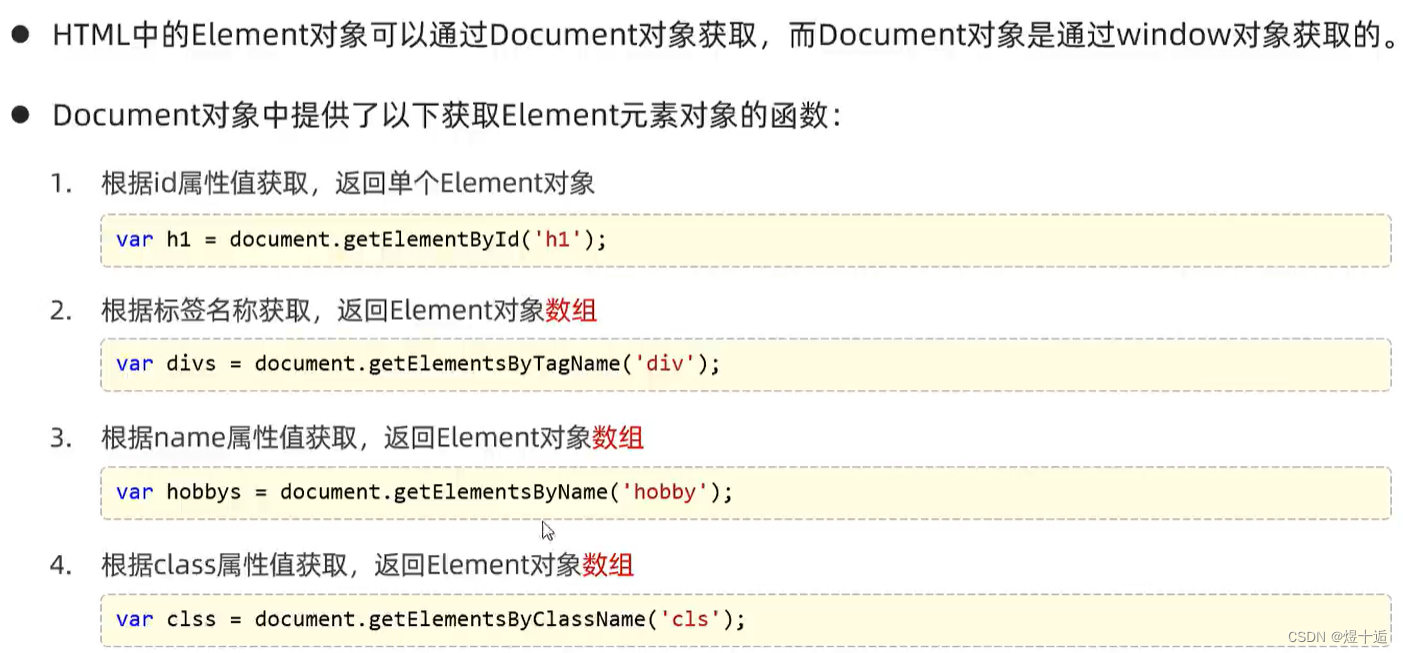
- DOM



5.js事件监听

- 事件绑定

- 常见事件

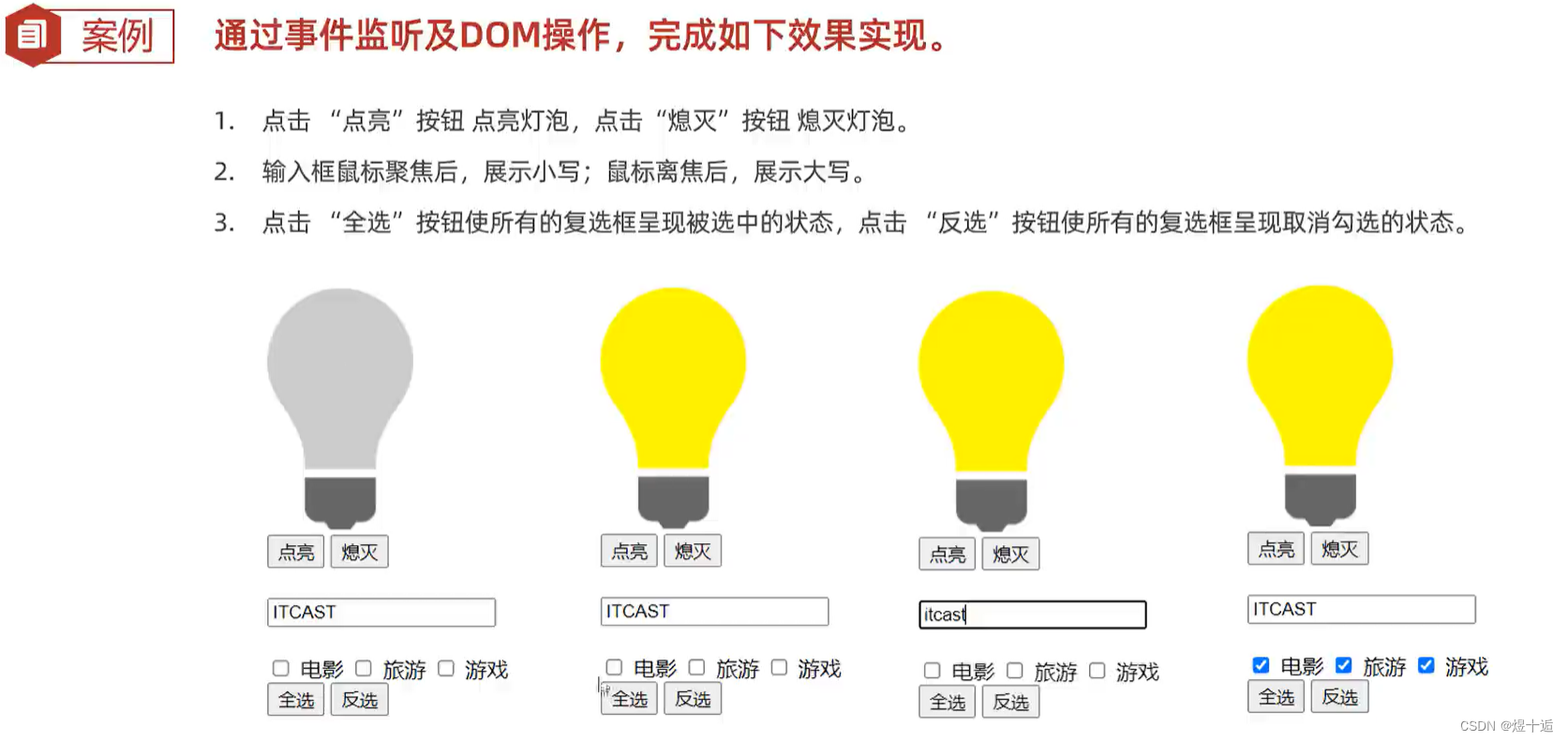
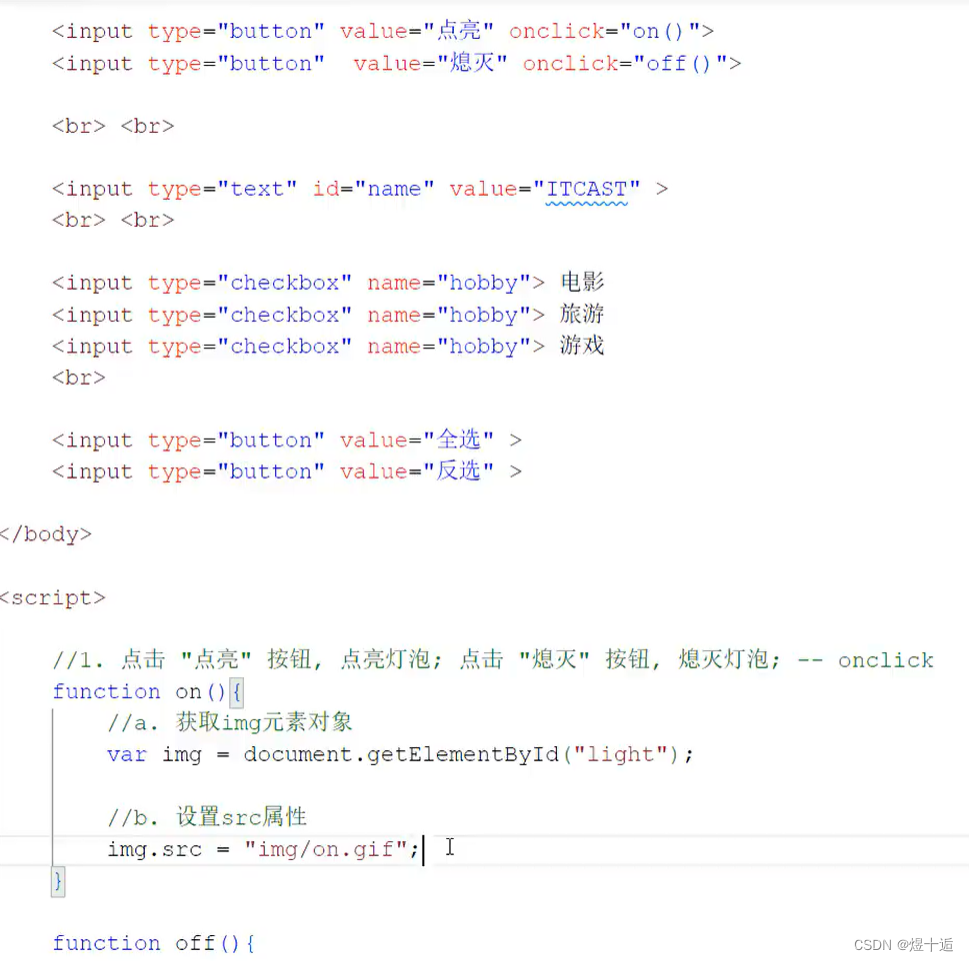
- 案例

最原始效果:
 点亮:
点亮:

聚焦离焦:


全选反选:
![]()























 3688
3688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








