Vue Cli快速搭建VUE项目
首先新建一个文件夹 在cmd 中打开 然后进行以下操作进行
一、全局安装
1、安装 脚手架工具
npm install -g @vue/cli
2、可用这个升级脚手架工具
npm update -g @vue/cli
二、项目搭建
1、创建项目
vue create project-demo
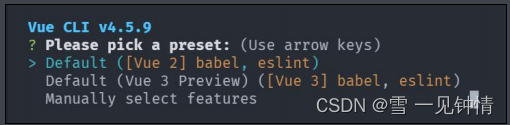
2、选择Preset 有三个选项 ,(用上下建进行选择)前俩个都是默认的 一个是vue2,一个是vue3,最后一个是可以自定义组件的(建议选择第一个)

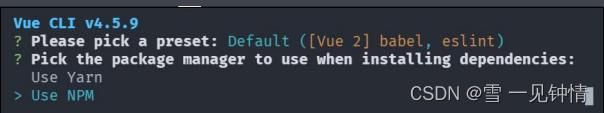
3、选择包管理器
-
建议选择
Use NPM

4、运行项目
- 首先进入项目的目录下
cd demo-project
- 运行项目
npm run serve

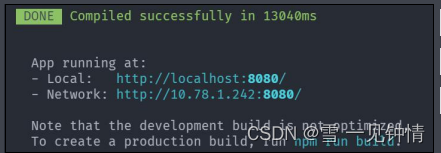
5、运行成功效果图

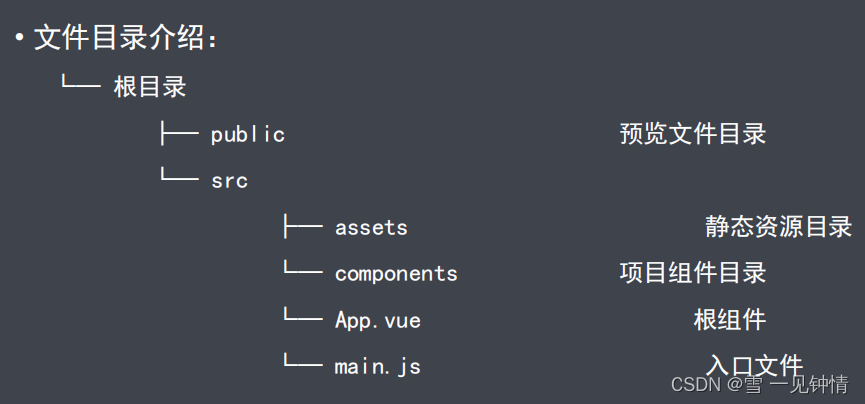
三、目录与文件
1、文件目录介绍

2、单文件组件
- 单文件组件可以将组件的功能统一保存在以 .vue 为扩展名的文件中。
四、打包与部署
1、打包
-
打包就是将 Vue CLi 项目编译为浏览器可识别是文件
-
命令
-
npm run build
2、部署
-
部署指的是将Vue 项目dist 目录部署到服务器上
-
安装静态文件服务器
-
npm install -g serve
部署
-
部署指的是将Vue 项目dist 目录部署到服务器上
-
安装静态文件服务器
-
npm install -g serve -
在 dist 下通过serve 命令部署





















 2153
2153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








