第一步
终端输入: npm run build 回车之后生产环境

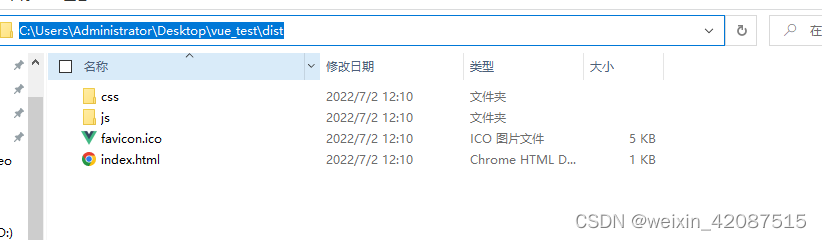
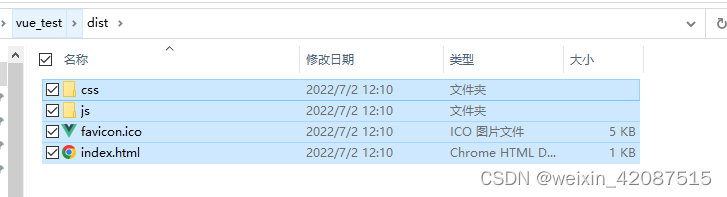
生产环境完成之后在项目中会多出一个文件,名为:dist ,文件内容如下

此时打开index.html是看不到内容的,还需要部署服务器
备注:只会打包public 和 src两个文件里的内容
第二步
部署:用的是node.js 和 express
备注:node.js需要去下载安装
1.新建一个文件夹用于存放发布的文件
2.vscode打开

-
用express前需要安装变成合法包,终端:npm init

之后一路回车就完事了接下里安装express,终端:npm i express

此时就以安装完成了
第三步
新建一个服务器主文件:server.js

代码如下:
// 引入 express
const express = require('express')
//创建一个app服务实例对象
const app = express()//直接调用
//配置一个后端的路由
app.get('/person',(request,response)=>{
response.send({
name:'tom',
Sex:'男'
})
})
//端口监听,2424端口号,自取的
app.listen(2424,(err)=>{
if(!err){
console.log('服务器启动成功了!')
}
})
启动服务:node server

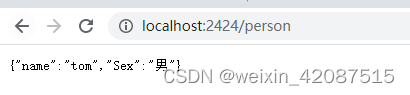
测试访问

服务器搭建完成了,可以访问了 。
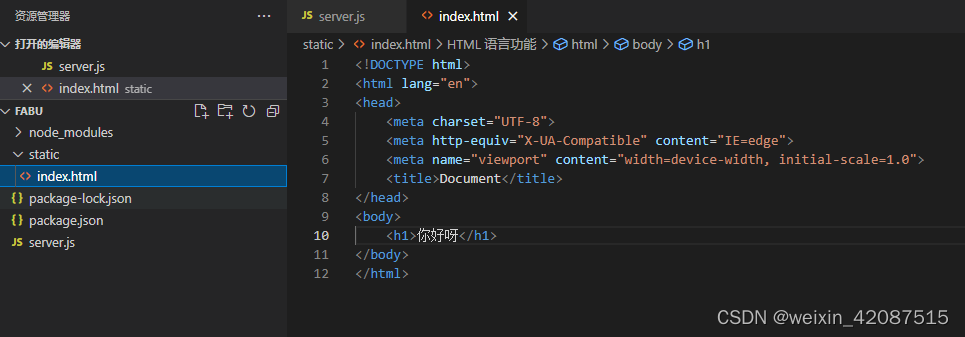
接下来访问页面,创建一个文件夹 static

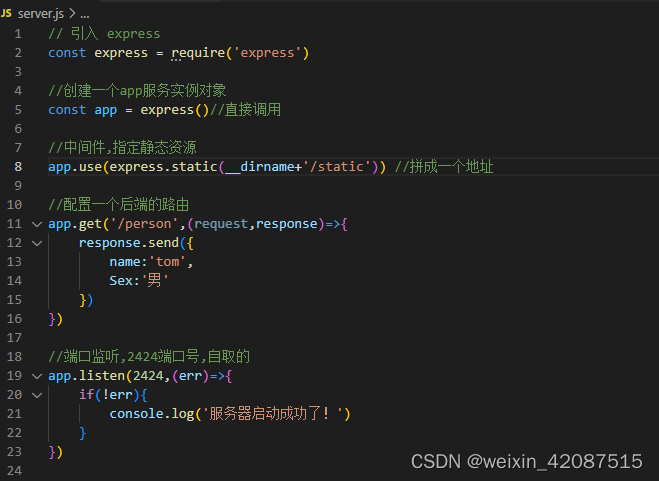
server.js 添加
//中间件,指定静态资源
app.use(express.static(__dirname+'/static')) //拼成一个地址
完整图

终端关闭服务,重新启动:node server。
测试访问页面:

好了,准备到这了就该把脚手架刚生成的文件放入了
把刚 dist 文件全部复制

放入上一步创建的 static 文件里

终端关闭服务,重新启动:node server。
测试访问页面:

好了 ,完成了。





















 1940
1940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








