1.评论
切换可以用toggle方法或者设置toggle变量实现
toggle方法指的是添加或删除元素样式,如果有就增加样式,没有就删除样式;
toggle变量的使用方法如下:
var toggle;
oSpread.onclick = function () {
oSearch.style.display = toggle ? 'block' : 'none';
oSpread.innerHTML = toggle ? '-' : '+';
toggle = !toggle;
}为什么用innerHTML增加节点不生效?
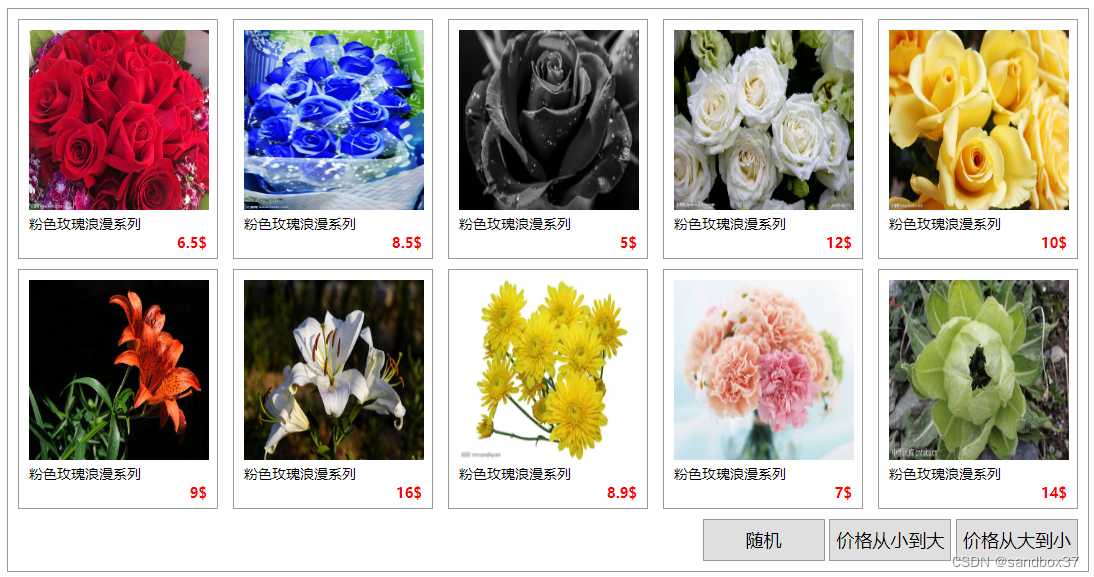
2.鲜花排序
思路:1.用对象数组储存order,flex布局,属性赋值;2.用对象数组储存元素节点,用innerHTML进行节点增加。
1.对象的key的命名问题:
在key名字符合标识符情况下,key加不加""都一样,读取key对应的value有两种方式:obj["key"]和obj.key都可以;在名字不符合标识符情况下,key必须加"",读取key对应的value只能是obj["key"]。
标识符原则:
1、首字母必须是字母、下划线(_)或美元符号($),不能是数字。
2、除首字母外,其他字符可以是字母、数字、下划线或美元符号($)。
3、普通标识符(用作变量名、函数名和循环语句中用于跳转的标记)不能是保留字符或关键字。
4、在严格模式下,arguments和eval不能用作变量名,函数名或者参数名。
2.随机数生成:
Math.random() * m+n表示n~m+n的随机数。
3.对象数组的排序问题:
listArr为对象数组,要求按价格升序,a.price-b.price表示升序,b.price-a.price表示降序。
oAscending.onclick = function () {
listArr.sort(function (a, b) {
return a.price - b.price;
});
}为什么用clearTimeout放在定时器后面会让定时器运行不了?
4.与事件委托配合使用的方法:这里是因为难以点到li,所以要这样做。

function findParent(ele, type, parentTagName) {
if (ele[type].toLowerCase() == parentTagName) {
console.log(ele);
return ele;
}
while (ele.parentNode[type].toLowerCase() !== parentTagName) {
ele = ele.parentNode;
}
return ele.parentNode;
}3.标签墙
4.多重选项卡
document.querySelectorAll获取的是类数组对象,不能使用foreach遍历。




















 1385
1385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








