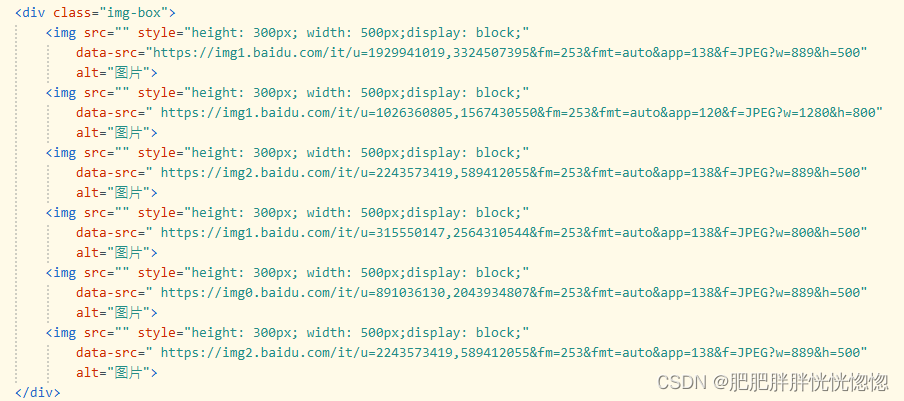
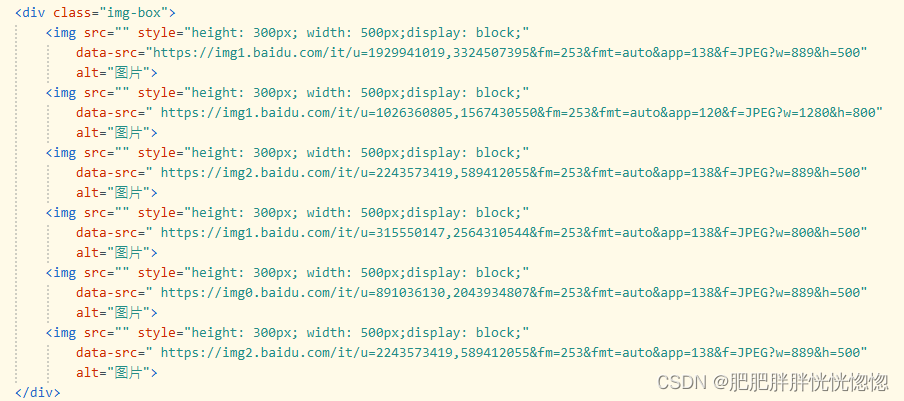
html:

js:
1. 获取img元素列表
2. 给window添加滑动监听事件,如图:

图片懒加载
html:

js:
1. 获取img元素列表
2. 给window添加滑动监听事件,如图:

图片懒加载
 3044
3044
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


