javascript中的对象分为4类
1.自定义对象
2.内置对象
3.DOM对象
4.BOM对象
对象只是一种特殊的数据。对象拥有属性和方法。
1.自定义对象
1.1使用对象{}创建
// 1.使用对象{}创建
var obj = {
name: "dada", //属性
age: 24, //属性
//方法
ff: function() {
return this.name + "-" + this.age;
}
};
// 访问对象的属性
alert(obj.name + "," + obj.age);
// 访问对象的方法
alert(obj.ff());访问对象的属性

访问对象的方法

1.2使用构造函数创建对象.
// 声明一个函数
function fun() {
this.name = "wangxiao",
this.age = 30,
this.ff = function() {
return this.name + "-" + this.age
}
}
// 创建对象
var obj1 = new fun();
// 访问对象的属性
alert(obj1.name + "," + obj1.age);
// 访问对象的方法
alert(obj1.ff());

2.内置对象
内置对象---javascript语言本身提供的对象
Number对象,字符串(String) 对象,Date(日期) 对象Array(数组)对象,
Boolean(布尔)对象,Math(算数)对象,RegExp 对象
2.1Number对象
JavaScript 数字可以使用也可以不使用小数点来书写
JavaScript 数值始终是 64 位的浮点数
精度
整数( 不使用指数或科学计数法) 会被精确到 15 位
alert(a = 123456789123456); //a=123456789123456
alert(b = 123456789123456888); //b=123456789123456900小数的最大数是 17 位,但是浮点的算数并不总是 100% 精准
alert(z = 10 / 3);//3.3333333333333335Number对象格式: var 变量名称 = new Number(数字);
var num = 10; //数据类型number
var num = new Number(10); //数据类型object变量就是对象,注意区分类型
new Nmber()---object 没有new就是基本类型
科学计数法
超大或超小的数可通过科学计数法来写
var num3 = 550e+5;
alert(num3);
var num4 = 101e-3;
alert(num4);//0.101进制转换方法
如果前缀为 0,则 JavaScript 会把数值常量解释为八进制数,如果前缀为 0 和 "x",则解释为十六进制数。
toString(参数)转换进制
var num2 = 100; //十进制
alert(num2.toString(2)); //转换为二进制1100100
alert(num2.toString(8)); //转换为八进制144
alert(num2.toString(16)); //转换为十六进制64无穷大(Infinity)无穷小(-Infinity)
Infinity (或 -Infinity)是 JavaScript 在计算数时超出最大可能数范围时返回的值。
它们的加、减、乘和除运算结果还是无穷大
var myNumber = 2;
while (myNumber != Infinity) {
myNumber = myNumber * myNumber;
alert(myNumber); // 执行直到 Infinity
}除以 0(零)也会生成 Infinity:
alert(5 / 0);//InfinityNumber 属性
| 属性 | 描述 |
| Number.MAX_VALUE | 最大值 |
| Number.MIN_VALUE | 最小值 |
| Number.NaN | 非数字 |
| Number.NEGATIVE_INFINITY | 负无穷,在溢出时返回 |
| Number.POSITIVE_INFINITY | 正无穷,在溢出时返回 |
| Number.EPSILON | 表示 1 和比最接近 1 且大于 1 的最小 Number 之间的差别 |
| Number.MIN_SAFE_INTEGER | 最小安全整数。 |
| Number.MAX_SAFE_INTEGER | 最大安全整数。 |
NaN - 非数字值
NaN 属于 JavaScript 保留字,指示数字并非合法的数字。
尝试使用非数字字符串进行算术运算将导致 NaN(非数字):
使用 isNaN() 全局函数来判断一个值是否是 NaN 值
var x = 1000 / "Apple";
alert(isNaN(x)); //返回turn(非数字)
var y = 100 / "1000";
alert(isNaN(y)); //返回false(数字)Number.MAX_VALUE --最大值
Number.MIN_VALUE --最小值
alert(Number.MAX_VALUE); //1.7976931348623157e+308
alert(Number.MIN_VALUE); //5e-324数字方法
| 方法 | 描述 |
| Number.parseFloat() | 将字符串转换成浮点数,和全局方法 parseFloat() 作用一致。 |
| Number.parseInt() | 将字符串转换成整型数字,和全局方法 parseInt() 作用一致。 |
| Number.isFinite() | 判断传递的参数是否为有限数字。 |
| Number.isInteger() | 判断传递的参数是否为整数。 |
| Number.isNaN() | 判断传递的参数是否为 isNaN()。 |
| Number.isSafeInteger() | 判断传递的参数是否为安全整数。 |
Number.parseFloat()
将字符串转换成浮点数(小数),和全局方法 parseFloat() 作用一致
var str1 = "10.1";
var numb1 = Number.parseFloat(str1);
alert(numb1);
alert(typeof numb1); //数据类型number
var numb2 = parseFloat(str1);
alert(numb2);
alert(typeof numb2); //数据类型numberNumber.parseInt()
将字符串转换成整型数字,和全局方法 parseInt() 作用一致。
var str2 = "100"; //字符串
var number1 = Number.parseInt(str2); //将字符串转换成整型数字
alert(number1);
alert(typeof number1); //数据类型number
var number2 = parseInt(str2); //将字符串转换成整型数字
alert(number2);
alert(typeof number2); //数据类型number数字类型原型上的一些方法
| 方法 | 描述 |
| toExponential() | 返回一个数字的指数形式的字符串,如:1.23e+2 |
| toFixed() | 返回指定小数位数的表示形式。 var a=123; b=a.toFixed(2); // b="123.00" |
| toPrecision() | 返回一个指定精度的数字。如下例子中,a=123 中,3会由于精度限制消失: var a=123; b=a.toPrecision(2); // b="1.2e+2" |
toFixed
返回指定小数位数的表示形式(保留小数的位置)
var x = 3.1415926;
var y = x.toFixed(5); //保留5位小数
alert(y); //3.141592.2JavaScript 字符串(String) 对象
JavaScript 字符串是引号中的零个或多个字符
创建字符串对象
var str = "beijing";
var str1 = new String("beijing");String 对象属性
| 属性 | 描述 |
| 对创建该对象的函数的引用 | |
| 字符串的长度 | |
| 允许您向对象添加属性和方法 |
length
length属性来计算字符串的长度
var str2 = new String("beijing");
alert(str2.length); //字符串长度为7位String 对象方法
| 方法 | 描述 |
| 返回在指定位置的字符。 | |
| 返回在指定的位置的字符的 Unicode 编码。 | |
| 连接两个或更多字符串,并返回新的字符串。+ | |
| 将 Unicode 编码转为字符。 | |
| 返回某个指定的字符串值在字符串中首次出现的位置。 | |
| 查找字符串中是否包含指定的子字符串。 | |
| 从后向前搜索字符串,并从起始位置(0)开始计算返回字符串最后出现的位置。 | |
| 查找找到一个或多个正则表达式的匹配。 | |
| 复制字符串指定次数,并将它们连接在一起返回。 | |
| 在字符串中查找匹配的子串, 并替换与正则表达式匹配的子串。 | |
| 查找与正则表达式相匹配的值。 | |
| 提取字符串的片断,并在新的字符串中返回被提取的部分。 | |
| 把字符串分割为字符串数组。 | |
| 查看字符串是否以指定的子字符串开头。 | |
| 从起始索引号提取字符串中指定数目的字符。 | |
| 提取字符串中两个指定的索引号之间的字符。 | |
| 把字符串转换为小写。 | |
| 把字符串转换为大写。 | |
| 去除字符串两边的空白 | |
| 根据本地主机的语言环境把字符串转换为小写。 | |
| 根据本地主机的语言环境把字符串转换为大写。 | |
| 返回某个字符串对象的原始值。 | |
| 返回一个字符串。 |
indexOf()
用来定位字符串中某一个指定的字符首次出现的位置(从0开始),没有出现就是-1
var str3 = "beijing";
alert(str3.indexOf("j")); //3
alert(str3.indexOf("w")); //-1lastIndexOf()
用来定位字符串中某一个指定的字符最后一次出现的位置(从0开始),没有出现就是-1
var str4 = "beijing";
alert(str4.lastIndexOf("i")); //4
alert(str4.lastIndexOf("w")); //-1match()
match()函数用来查找字符串中特定的单个或多个字符,并且如果找到的话,则返回这个字符,如果没有找到的话,则返回null
var str5 = "hello,beijing";
alert(str5.match("ll")); //ll
alert(str5.match("z"));//nullreplace()
replace() 方法在字符串中用某些字符替换另一些字符
var str6 = "hello,beijing";
alert(str6.replace("beijing", "shanghai")); //hello,shanghai字符串大小写转换使用函数
toUpperCase() 小写转换成大写
var str7 = "hello,beijing";
alert(str7.toUpperCase());//HELLO,BEIJINGtoLowerCase() 大写转换小写
var str8 = "HELLO,BEIJING";
alert(str8.toLowerCase()); //hello,beijing使用split()函数转为数组
var str9 = "shanghai,beijing,xian";
var arr1 = (str9.split(",")); //转换为数组
for (var i = 0; i < arr1.length; i++) {
alert(arr1[i]); //shanghai,beijing,xian
}charAt() 返回在指定位置的字符
var st1 = "shanghai,beijing,xian";
alert(st1.charAt("10"));//eincludes() 查找字符串中是否包含指定的子字符串。
var st2 = "shanghai,beijing,xian";
alert(st2.includes("be")); //true
alert(st2.includes("cdc")); //falsestartsWith() 查看字符串是否以指定的子字符串开头
var st2 = "shanghai,beijing,xian";
alert(st2.startsWith("shang")); //true
alert(st2.startsWith("bei")); //falseendsWith() 查看字符串是否以指定的子字符串结尾
var st4 = "shanghai,beijing,xian";
alert(st4.endsWith("n")); //true
alert(st4.endsWith("xian")); //true
alert(st4.endsWith("beijing")); //false
substr(起始索引号,指定数目) 从起始索引号提取字符串中指定数目的字符。
var st5 = "shanghai,beijing,xian";
alert(st5.substr(9, 3)); //bei(逗号也是字符)substring(起始索引号,结束索引号) 提取字符串中两个指定的索引号之间的字符
var st6 = "shanghai,beijing,xian";
alert(st6.substring(12, 16)); //jing(逗号也是字符)trim() 去除字符串两边的空白(无法去除字符串里面的空白)
var st7 = "shang hai ";
alert(st7.length); //14
var st71 = st7.trim();
alert(st71);//shang hai
alert(st71.length); //10valueOf() 返回某个字符串对象的原始值
var stri1 = new String("hello");
alert(typeof stri1); //object
var stri10 = stri1.valueOf();//返回他的原始值
alert(typeof stri10); //object-stringtoString() 返回一个字符串
var str11 = new String("beijing");
alert(typeof str11); //object
var str110 = str11.toString();
alert(typeof str110); //stringtoString()--()写入数字既会 返回一个字符串也会转换进制
var num1 = 100;
alert(typeof num1); //number
var num11 = num1.toString(8);
alert(num11); //144
alert(typeof num11); //string下表列出其他特殊字符,可以使用反斜线转义特殊字符:
| 代码 | 输出 |
| \' | 单引号 |
| \" | 双引号 |
| \\ | 斜杆 |
| \n | 换行 |
| \r | 回车 |
| \t | tab |
| \b | 空格 |
| \f | 换页 |
// \'表示单引号
alert("hello\'beijing\'"); //hello'beijing'
// \"表示双引号
alert("\"hell0\""); // "hell0"
//\\表示斜杠\
alert("bei\\jing"); //bei\jing
//\n表示换行
alert("beijing\nshanghai ");
//\r表示回车
alert("beijing\rshanghai ");
//\t表示tab
alert("beijing\tshanghai ");
//\b表示tab
alert("beijing\bshanghai ");2.3 Date(日期) 对象
日期对象用于处理日期和时间
创建日期对象
new Date(); 当前系统时间
var date1 = new Date();
alert(date1);//Sat Sep 04 2021 10:43:52 GMT+0800 (中国标准时间)new Date(毫秒数); 从1970年1月1日0时0点0分开始向后推进指定参数的毫秒数
var date2 = new Date(100000);
alert(date2); //Sat Jan 01 100000 00:00:00 GMT+0800 (中国标准时间)new Date(); 通过指定格式的字符串创建日期对象
var date3 = new Date("2014/8/23 12:10");
alert(date3); //Sat Aug 23 2014 12:10:00 GMT+0800 (中国标准时间)
var date4 = new Date("2014-8-23 12:10");
alert(date4);//Sat Aug 23 2014 12:10:00 GMT+0800 (中国标准时间)
new Date(year, monthIndex [, day [, hours [, minutes [, seconds [, milliseconds]]]]]);
通过指定年月日时分秒的数字值创建日期对象,月份减1
var date5 = new Date("2008", "7", "8", "8", "8", "8");
alert(date5); //Fri Aug 08 2008 08:08:08 GMT+0800 (中国标准时间)Date 对象方法
| 方法 | 描述 |
| 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 | |
| 从 Date 对象返回一周中的某一天 (0 ~ 6)。 | |
| 从 Date 对象以四位数字返回年份。 | |
| 返回 Date 对象的小时 (0 ~ 23)。 | |
| 返回 Date 对象的毫秒(0 ~ 999)。 | |
| 返回 Date 对象的分钟 (0 ~ 59)。 | |
| 从 Date 对象返回月份 (0 ~ 11)。 | |
| 返回 Date 对象的秒数 (0 ~ 59)。 | |
| 返回 1970 年 1 月 1 日至今的毫秒数。 | |
| 返回本地时间与格林威治标准时间 (GMT) 的分钟差。 | |
| 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。 | |
| 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。 | |
| 根据世界时从 Date 对象返回四位数的年份。 | |
| 根据世界时返回 Date 对象的小时 (0 ~ 23)。 | |
| 根据世界时返回 Date 对象的毫秒(0 ~ 999)。 | |
| 根据世界时返回 Date 对象的分钟 (0 ~ 59)。 | |
| 根据世界时从 Date 对象返回月份 (0 ~ 11)。 | |
| 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。 | |
| getYear() | 已废弃。 请使用 getFullYear() 方法代替。 |
| 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。 | |
| 设置 Date 对象中月的某一天 (1 ~ 31)。 | |
| 设置 Date 对象中的年份(四位数字)。 | |
| 设置 Date 对象中的小时 (0 ~ 23)。 | |
| 设置 Date 对象中的毫秒 (0 ~ 999)。 | |
| 设置 Date 对象中的分钟 (0 ~ 59)。 | |
| 设置 Date 对象中月份 (0 ~ 11)。 | |
| 设置 Date 对象中的秒钟 (0 ~ 59)。 | |
| setTime() 方法以毫秒设置 Date 对象。 | |
| 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。 | |
| 根据世界时设置 Date 对象中的年份(四位数字)。 | |
| 根据世界时设置 Date 对象中的小时 (0 ~ 23)。 | |
| 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。 | |
| 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。 | |
| 根据世界时设置 Date 对象中的月份 (0 ~ 11)。 | |
| setUTCSeconds() 方法用于根据世界时 (UTC) 设置指定时间的秒字段。 | |
| setYear() | 已废弃。请使用 setFullYear() 方法代替。 |
| 把 Date 对象的日期部分转换为字符串。 | |
| toGMTString() | 已废弃。请使用 toUTCString() 方法代替。 |
| 使用 ISO 标准返回字符串的日期格式。 | |
| 以 JSON 数据格式返回日期字符串。 | |
| 根据本地时间格式,把 Date 对象的日期部分转换为字符串。 | |
| 根据本地时间格式,把 Date 对象的时间部分转换为字符串。 | |
| 根据本地时间格式,把 Date 对象转换为字符串。 | |
| 把 Date 对象转换为字符串。 | |
| 把 Date 对象的时间部分转换为字符串。 | |
| 根据世界时,把 Date 对象转换为字符串。 实例: var today = new Date();var UTCstring = today.toUTCString(); | |
| 根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。 | |
| 返回 Date 对象的原始值。 |
getFullYear () 从 Date 对象以四位数字返回年份
var get1 = new Date().getFullYear();
alert(get1); //年份getMonth() 从 Date 对象返回月份 (0 ~ 11)
var get2 = new Date().getMonth();
alert(get2+1); //月份getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)
var get3 = new Date().getDate();
alert(get3); //天数getHours() 返回 Date 对象的小时 (0 ~ 23)
var get3 = new Date().getHours();
alert(get3); //小时数getMinutes() 返回 Date 对象的分钟 (0 ~ 59)
var get5 = new Date().getDate();
alert(get5); //分钟数getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。
var get6 = new Date().getDate();
alert(get6); //秒数getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)
var get7 = new Date().getDay();
alert(get7); //一周中的天数getTime() 返回 1970 年 1 月 1 日至今的毫秒数
var get8 = new Date().getTime();
alert(get8); //毫秒数setDate() 设置 Date 对象中月的某一天 (1 ~ 31)
setFullYear() 设置 Date 对象中的年份(四位数字)。
setHours() 设置 Date 对象中的小时 (0 ~ 23)。
setMilliseconds() 设置 Date 对象中的毫秒 (0 ~ 999)。
setMinutes() 设置 Date 对象中的分钟 (0 ~ 59)。
setMonth() 设置 Date 对象中月份 (0 ~ 11)。
setSeconds() 设置 Date 对象中的秒钟 (0 ~ 59)
var da = new Date();
da.setFullYear("2000");
da.setMonth("6");
da.setDate("15");
da.setHours("15");
da.setMinutes("20");
da.setSeconds("50");
da.setMilliseconds("20");
alert(da);//Sat Jul 15 2000 15:20:50 GMT+0800 (中国标准时间)
var dat1 = new Date();
dat1.setFullYear(1999, 3, 20);
dat1.setHours(18, 15, 51);
alert(dat1);//Tue Apr 20 1999 18:15:51 GMT+0800 (中国标准时间)2.4Array(数组) 对象
数组对象的作用是:使用单独的变量名来存储一系列的值
数组可以用一个变量名存储所有的值,并且可以用变量名访问任何一个值。
数组中的每个元素都有自己的的ID,以便它可以很容易地被访问到。
数组的创建方式
1.常规方式new Array([参数])
参数为数字代表数组存储的空间
var arr1 = new Array(); //存储空间未指定的空数组
alert(arr1.length); //0
var arr2 = new Array(2); //存储空间为2个的数组
arr2[0] = "beijing";
arr2[1] = "shanghai";
alert(arr2.length); //22. 简介方式new Array(value1,value2.....)
var arr3 = new Array("beijing", "shanghai");3.字面new Array[value1,value2.....]
var arr3 = ["beijing", "shanghai"];数组赋值
1.先创建后赋值-利用数值下标(下标从0开始)
var arr5 = new Array(5);
arr5[0] = "beijing";
arr5[1] = "shanghai";
arr5[2] = "xian";
alert(arr5) //beijing,shanghai,xian,,
alert(arr5.length); //5注意:
赋值的时候可以超出指定的数据存储空间大小。
数据的个数在指定的数据存储空间大小内,length属性是指定的数据存储空间大小,如果超过就表示数组中元素的个数。
2.定义加赋值
var arr6 = new Array("beijing", "shanghai");
var arr7 = ["beijing", "shanghai"]; //数据类型为object(对象)3.数据取值
var arr8 = ["beijing", "shanghai"];
alert(arr8[1]); //shanghai
alert(arr8); //beijing,shanghai4.数组的属性
| 属性 | 描述 |
| 返回创建数组对象的原型函数。 | |
| 设置或返回数组元素的个数。 | |
| 允许你向数组对象添加属性或方法。 |
length表示数组内元素的个数
new Array()表示数组存储空间的个数,length属性是指定的数据存储空间大小,如果超过就表示数组中元素的个数。
var arr9 = new Array(1);
arr9[0] = "beijing";
arr9[1] = "shanghai";
arr9[2] = "xian";
alert(arr9) //beijing,shanghai,xian,,
// 超过指定的数据存储空间,length表示数组内元素个数
alert(arr9.length); //3 5.数组的遍历
var arr10 = new Array("beijing", "xian", "shanghai");
// for循环(初始条件;判断条件;循加)
for (var i = 0; i < arr10.length; i++) {
alert(arr10[i]);
}
// for/in循环
for (var ind in arr10) {
alert(arr10[ind]);
}6.数组对象的常用方法
| 方法 | 描述 |
| 连接两个或更多的数组,并返回结果。 | |
| 从数组的指定位置拷贝元素到数组的另一个指定位置中。 | |
| 返回数组的可迭代对象。 | |
| 检测数值元素的每个元素是否都符合条件。 | |
| 使用一个固定值来填充数组。 | |
| 检测数值元素,并返回符合条件所有元素的数组。 | |
| 返回符合传入测试(函数)条件的数组元素。 | |
| 返回符合传入测试(函数)条件的数组元素索引。 | |
| 数组每个元素都执行一次回调函数。 | |
| 通过给定的对象中创建一个数组。 | |
| 判断一个数组是否包含一个指定的值。 | |
| 搜索数组中的元素,并返回它所在的位置。 | |
| 判断对象是否为数组。 | |
| 把数组的所有元素放入一个字符串。 | |
| 返回数组的可迭代对象,包含原始数组的键(key)。 | |
| 搜索数组中的元素,并返回它最后出现的位置。 | |
| 通过指定函数处理数组的每个元素,并返回处理后的数组。 | |
| 删除数组的最后一个元素并返回删除的元素。 | |
| 向数组的末尾添加一个或更多元素,并返回新的长度。 | |
| 将数组元素计算为一个值(从左到右)。 | |
| 将数组元素计算为一个值(从右到左)。 | |
| 反转数组的元素顺序。 | |
| 删除并返回数组的第一个元素。 | |
| 选取数组的一部分,并返回一个新数组。 | |
| 检测数组元素中是否有元素符合指定条件。 | |
| 对数组的元素进行排序。 | |
| 从数组中添加或删除元素。 | |
| 把数组转换为字符串,并返回结果。 | |
| 向数组的开头添加一个或更多元素,并返回新的长度。 | |
| 返回数组对象的原始值。 |
concat() 合并数组
var ar1 = ["beijing", "xian", "shanghai"];
var ar2 = ["suzhou", "baoji", "xianyang"];
var ar12 = ar1.concat(ar2);
alert(ar12);//beijing,xian,shanghai,suzhou,baoji,xianyangforEach() 数组每个元素都执行一次回调函数
var ar3 = ["beijing", "xian", "shanghai"];
ar3.forEach(function(fu) {
alert(fu);
});includes() 判断一个数组是否包含一个指定的值(返回布尔值)
var ar4 = ["beijing", "xian", "shanghai"];
alert(ar4.includes("xian")); //trueindexOf() 搜索数组中的元素,并返回它所在的位置
lastIndexOf() 搜索数组中的元素,并返回它最后出现的位置
无此元素返回-1,
var ar5 = ["beijing", "xian", "shanghai"];
alert(ar5.indexOf("shanghai"));//2
alert(ar5.lastIndexOf("xian"));//1join() 把数组的所有元素放入一个字符
push() 向数组的末尾添加一个或更多元素,并返回新的长度
unshift() 向数组的开头添加一个或更多元素,并返回新的长度
var ar6 = ["beijing", "xian", "shanghai"];
var str = ar6.join(";");
alert(str); //beijing;xian;shanghai
alert(typeof str); //stying
var va1 = ar6.push("city");
alert(va1); //4
alert(ar6.unshift("shanxi")); //5shift() 删除并返回数组的第一个元素
var ar10 = ["beijing", "xian", "shanghai"];
alert(ar10.shift());//beijingpop() 删除数组的最后一个元素并返回删除的元素
var ar01 = ["beijing", "xian", "shanghai"];
alert(ar01.pop()); //shanghaireverse() 反转数组的元素顺序
var ar00 = ["beijing", "xian", "shanghai"];
alert(ar00.reverse());//shanghai,xian,beijingslice(开始下标,结束下标) 选取数组的一部分,并返回一个新数组(返回值不包括结束下标)
var ar02 = ["beijing", "xian", "shanghai"];
alert(ar02.slice(1, 2)); //xiansort() 对数组的元素进行排序
var ar03 = ["beijing", "xian", "shanghai"];
alert(ar03.sort()); //beijing,shanghai,xian
var ar04 = [5, 10, 1981, 200, 7];
var sor1 = ar04.sort(function(a, b) {
return a - b;
});
alert(sor1); //5,7,10,200,1981
var sor2 = ar04.sort(function(a, b) {
return b - a;
});
alert(sor2); //1981,200,10,7,5toString() 把数组转换为字符串,并返回结果
var ar07 = ["beijing", "xian", "shanghai"];
var str = ar07.toString();
alert(str); //beijing,xian,shanghai
alert(typeof str); //string2.5布尔(Boolean) 对象
Boolean(布尔)对象用于将非布尔值转换为布尔值(true 或者 false)
创建布尔对象
var boo1 = new Boolean(15);
alert(boo1); //true
var boo2 = new Boolean();
alert(boo2); //false
var boo3 = new Boolean(0);
alert(boo3); //false
var boo4 = new Boolean("xian");
alert(boo4); //true
var boo5 = new Boolean("");
alert(boo5); //false
var boo6 = new Boolean(null);
alert(boo6); //false如果布尔对象无初始值或者其值为:
var num1=10; 0==false 非0数字---true
var str="hello"; 空字符串==false 非空字符串==true
var test1=null; null==false
Boolean 对象属性
| 属性 | 描述 |
| 返回对创建此对象的 Boolean 函数的引用 | |
| 使您有能力向对象添加属性和方法。 |
Boolean 对象方法
| 属性 | 描述 |
| 把布尔值转换为字符串,并返回结果。 | |
| 返回 Boolean 对象的原始值。 |
toString() 把布尔值转换为字符串,并返回结果
var boo2 = new Boolean(false);
alert(typeof boo2.toString()); //stringvalueOf() 返回 Boolean 对象的原始值。
var boo3 = new Boolean(true);
alert(typeof boo3); //object
alert(typeof boo3.valueOf()); //boolean2.6Math(算数) 对象
Math(算数)对象的作用是:执行常见的算数任务
Math 对象提供多种算数值类型和函数。无需在使用这个对象之前对它进行定义
Math 对象属性
| 属性 | 描述 |
| 返回算术常量 e,即自然对数的底数(约等于2.718)。 | |
| 返回 2 的自然对数(约等于0.693)。 | |
| 返回 10 的自然对数(约等于2.302)。 | |
| 返回以 2 为底的 e 的对数(约等于 1.4426950408889634)。 | |
| 返回以 10 为底的 e 的对数(约等于0.434)。 | |
| 返回圆周率(约等于3.14159)。 | |
| 返回 2 的平方根的倒数(约等于 0.707)。 | |
| 返回 2 的平方根(约等于 1.414)。 |
E--返回算术常量 e,即自然对数的底数(约等于2.718)
alert(Math.E) //2.718281828459045PI 返回圆周率(约等于3.14159)
alert(Math.PI); //3.141592653589793
alert(typeof Math.PI); //numberMath 对象方法
| 方法 | 描述 |
| 返回 x 的绝对值。 | |
| 返回 x 的反余弦值。 | |
| 返回 x 的反正弦值。 | |
| 以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x 的反正切值。 | |
| 返回从 x 轴到点 (x,y) 的角度(介于 -PI/2 与 PI/2 弧度之间)。 | |
| 对数进行上舍入。 | |
| 返回数的余弦。 | |
| 返回 Ex 的指数。 | |
| 对 x 进行下舍入。 | |
| 返回数的自然对数(底为e)。 | |
| 返回 x,y,z,...,n 中的最高值。 | |
| 返回 x,y,z,...,n中的最低值。 | |
| 返回 x 的 y 次幂。 | |
| 返回 0 ~ 1 之间的随机数。 | |
| 四舍五入。 | |
| 返回数的正弦。 | |
| 返回数的平方根。 | |
| 返回角的正切。 |
max(x,y,z,...,n) 返回 x,y,z,...,n 中的最高值。
min(x,y,z,...,n) 返回 x,y,z,...,n中的最低值
alert(Math.max(11, 2, 156, 1978, 15)); //最大值1978
alert(Math.min(11, 2, 156, 1978, 15)); //最小值2round(x) 四舍五入
alert(Math.round(2.3)); //2
alert(Math.round(11.5)); //12为负数--round(x)无限接近的整数
alert(Math.round(-2.3)); //-2
alert(Math.round(-11.6)); //-12random() 返回 0 ~ 1 之间的随机数。
alert(Math.random()); // 返回 0 ~ 1 之间的随机数
2.7 RegExp 对象
RegExp:是正则表达式(regular expression)的简写
正则表达式描述了字符的模式对象,实际上就是一个用于查找/匹配字符串的规则
正则表达式可用于执行所有类型的文本搜素和文本替换操作
正则表达匹配字符
| 元字符 | 描述 |
| \ | 将下一个字符标记符、或一个向后引用、或一个八进制转义符。例如,“\\n”匹配\n。“\n”匹配换行符。序列“\\”匹配“\”而“\(”则匹配“(”。即相当于多种编程语言中都有的“转义字符”的概念。 |
| ^ | 匹配输入字行首。如果设置了RegExp对象的Multiline属性,^也匹配“\n”或“\r”之后的位置。 |
| $ | 匹配输入行尾。如果设置了RegExp对象的Multiline属性,$也匹配“\n”或“\r”之前的位置。 |
| * | 匹配前面的子表达式任意次。例如,zo*能匹配“z”,也能匹配“zo”以及“zoo”。*等价于{0,}。 |
| + | 匹配前面的子表达式一次或多次(大于等于1次)。例如,“zo+”能匹配“zo”以及“zoo”,但不能匹配“z”。+等价于{1,}。 |
| ? | 匹配前面的子表达式零次或一次。例如,“do(es)?”可以匹配“do”或“does”。?等价于{0,1}。 |
| {n} | n是一个非负整数。匹配确定的n次。例如,“o{2}”不能匹配“Bob”中的“o”,但是能匹配“food”中的两个o。 |
| {n,} | n是一个非负整数。至少匹配n次。例如,“o{2,}”不能匹配“Bob”中的“o”,但能匹配“foooood”中的所有o。“o{1,}”等价于“o+”。“o{0,}”则等价于“o*”。 |
| {n,m} | m和n均为非负整数,其中n<=m。最少匹配n次且最多匹配m次。例如,“o{1,3}”将匹配“fooooood”中的前三个o为一组,后三个o为一组。“o{0,1}”等价于“o?”。请注意在逗号和两个数之间不能有空格。 |
| ? | 当该字符紧跟在任何一个其他限制符(*,+,?,{n},{n,},{n,m})后面时,匹配模式是非贪婪的。非贪婪模式尽可能少地匹配所搜索的字符串,而默认的贪婪模式则尽可能多地匹配所搜索的字符串。例如,对于字符串“oooo”,“o+”将尽可能多地匹配“o”,得到结果[“oooo”],而“o+?”将尽可能少地匹配“o”,得到结果 ['o', 'o', 'o', 'o'] |
| .点 | 匹配除“\n”和"\r"之外的任何单个字符。要匹配包括“\n”和"\r"在内的任何字符,请使用像“[\s\S]”的模式。 |
| (pattern) | 匹配pattern并获取这一匹配。所获取的匹配可以从产生的Matches集合得到,在VBScript中使用SubMatches集合,在JScript中则使用$0…$9属性。要匹配圆括号字符,请使用“\(”或“\)”。 |
| (?:pattern) | 非获取匹配,匹配pattern但不获取匹配结果,不进行存储供以后使用。这在使用或字符“(|)”来组合一个模式的各个部分时很有用。例如“industr(?:y|ies)”就是一个比“industry|industries”更简略的表达式。 |
| (?=pattern) | 非获取匹配,正向肯定预查,在任何匹配pattern的字符串开始处匹配查找字符串,该匹配不需要获取供以后使用。例如,“Windows(?=95|98|NT|2000)”能匹配“Windows2000”中的“Windows”,但不能匹配“Windows3.1”中的“Windows”。预查不消耗字符,也就是说,在一个匹配发生后,在最后一次匹配之后立即开始下一次匹配的搜索,而不是从包含预查的字符之后开始。 |
| (?!pattern) | 非获取匹配,正向否定预查,在任何不匹配pattern的字符串开始处匹配查找字符串,该匹配不需要获取供以后使用。例如“Windows(?!95|98|NT|2000)”能匹配“Windows3.1”中的“Windows”,但不能匹配“Windows2000”中的“Windows”。 |
| (?<=pattern) | 非获取匹配,反向肯定预查,与正向肯定预查类似,只是方向相反。例如,“(?<=95|98|NT|2000)Windows”能匹配“2000Windows”中的“Windows”,但不能匹配“3.1Windows”中的“Windows”。 *python的正则表达式没有完全按照正则表达式规范实现,所以一些高级特性建议使用其他语言如java、scala等 |
| (?<!pattern) | 非获取匹配,反向否定预查,与正向否定预查类似,只是方向相反。例如“(?<!95|98|NT|2000)Windows”能匹配“3.1Windows”中的“Windows”,但不能匹配“2000Windows”中的“Windows”。 *python的正则表达式没有完全按照正则表达式规范实现,所以一些高级特性建议使用其他语言如java、scala等 |
| x|y | 匹配x或y。例如,“z|food”能匹配“z”或“food”(此处请谨慎)。“[z|f]ood”则匹配“zood”或“food”。 |
| [xyz] | 字符集合。匹配所包含的任意一个字符。例如,“[abc]”可以匹配“plain”中的“a”。 |
| [^xyz] | 负值字符集合。匹配未包含的任意字符。例如,“[^abc]”可以匹配“plain”中的“plin”任一字符。 |
| [a-z] | 字符范围。匹配指定范围内的任意字符。例如,“[a-z]”可以匹配“a”到“z”范围内的任意小写字母字符。 注意:只有连字符在字符组内部时,并且出现在两个字符之间时,才能表示字符的范围; 如果出字符组的开头,则只能表示连字符本身. |
| [^a-z] | 负值字符范围。匹配任何不在指定范围内的任意字符。例如,“[^a-z]”可以匹配任何不在“a”到“z”范围内的任意字符。 |
| \b | 匹配一个单词的边界,也就是指单词和空格间的位置(即正则表达式的“匹配”有两种概念,一种是匹配字符,一种是匹配位置,这里的\b就是匹配位置的)。例如,“er\b”可以匹配“never”中的“er”,但不能匹配“verb”中的“er”;“\b1_”可以匹配“1_23”中的“1_”,但不能匹配“21_3”中的“1_”。 |
| \B | 匹配非单词边界。“er\B”能匹配“verb”中的“er”,但不能匹配“never”中的“er”。 |
| \cx | 匹配由x指明的控制字符。例如,\cM匹配一个Control-M或回车符。x的值必须为A-Z或a-z之一。否则,将c视为一个原义的“c”字符。 |
| \d | 匹配一个数字字符。等价于[0-9]。grep 要加上-P,perl正则支持 |
| \D | 匹配一个非数字字符。等价于[^0-9]。grep要加上-P,perl正则支持 |
| \f | 匹配一个换页符。等价于\x0c和\cL。 |
| \n | 匹配一个换行符。等价于\x0a和\cJ。 |
| \r | 匹配一个回车符。等价于\x0d和\cM。 |
| \s | 匹配任何不可见字符,包括空格、制表符、换页符等等。等价于[ \f\n\r\t\v]。 |
| \S | 匹配任何可见字符。等价于[^ \f\n\r\t\v]。 |
| \t | 匹配一个制表符。等价于\x09和\cI。 |
| \v | 匹配一个垂直制表符。等价于\x0b和\cK。 |
| \w | 匹配包括下划线的任何单词字符。类似但不等价于“[A-Za-z0-9_]”,这里的"单词"字符使用Unicode字符集。 |
| \W | 匹配任何非单词字符。等价于“[^A-Za-z0-9_]”。 |
| \xn | 匹配n,其中n为十六进制转义值。十六进制转义值必须为确定的两个数字长。例如,“\x41”匹配“A”。“\x041”则等价于“\x04&1”。正则表达式中可以使用ASCII编码。 |
| \num | 匹配num,其中num是一个正整数。对所获取的匹配的引用。例如,“(.)\1”匹配两个连续的相同字符。 |
| \n | 标识一个八进制转义值或一个向后引用。如果\n之前至少n个获取的子表达式,则n为向后引用。否则,如果n为八进制数字(0-7),则n为一个八进制转义值。 |
| \nm | 标识一个八进制转义值或一个向后引用。如果\nm之前至少有nm个获得子表达式,则nm为向后引用。如果\nm之前至少有n个获取,则n为一个后跟文字m的向后引用。如果前面的条件都不满足,若n和m均为八进制数字(0-7),则\nm将匹配八进制转义值nm。 |
| \nml | 如果n为八进制数字(0-7),且m和l均为八进制数字(0-7),则匹配八进制转义值nml。 |
| \un | 匹配n,其中n是一个用四个十六进制数字表示的Unicode字符。例如,\u00A9匹配版权符号(©)。 |
| \p{P} | 小写 p 是 property 的意思,表示 Unicode 属性,用于 Unicode 正表达式的前缀。中括号内的“P”表示Unicode 字符集七个字符属性之一:标点字符。 其他六个属性: L:字母; M:标记符号(一般不会单独出现); Z:分隔符(比如空格、换行等); S:符号(比如数学符号、货币符号等); N:数字(比如阿拉伯数字、罗马数字等); C:其他字符。 *注:此语法部分语言不支持,例:javascript。 |
| \< \> | 匹配词(word)的开始(\<)和结束(\>)。例如正则表达式\<the\>能够匹配字符串"for the wise"中的"the",但是不能匹配字符串"otherwise"中的"the"。注意:这个元字符不是所有的软件都支持的。 |
| ( ) | 将( 和 ) 之间的表达式定义为“组”(group),并且将匹配这个表达式的字符保存到一个临时区域(一个正则表达式中最多可以保存9个),它们可以用 \1 到\9 的符号来引用。 |
| | | 将两个匹配条件进行逻辑“或”(or)运算。例如正则表达式(him|her) 匹配"it belongs to him"和"it belongs to her",但是不能匹配"it belongs to them."。注意:这个元字符不是所有的软件都支持的。 |
校验数字的表达式
1. 数字:^[0-9]*$
2. n位的数字:^\d{n}$
3. 至少n位的数字:^\d{n,}$
4. m-n位的数字:^\d{m,n}$
5. 零和非零开头的数字:^(0|[1-9][0-9]*)$
6. 非零开头的最多带两位小数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})?$
7. 带1-2位小数的正数或负数:^(\-)?\d+(\.\d{1,2})?$
8. 正数、负数、和小数:^(\-|\+)?\d+(\.\d+)?$
9. 有两位小数的正实数:^[0-9]+(.[0-9]{2})?$
10. 有1~3位小数的正实数:^[0-9]+(.[0-9]{1,3})?$
11. 非零的正整数:^[1-9]\d*$ 或 ^([1-9][0-9]*){1,3}$ 或 ^\+?[1-9][0-9]*$
12. 非零的负整数:^\-[1-9][]0-9"*$ 或 ^-[1-9]\d*$
13. 非负整数:^\d+$ 或 ^[1-9]\d*|0$
14. 非正整数:^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$
15. 非负浮点数:^\d+(\.\d+)?$ 或 ^[1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0$
16. 非正浮点数:^((-\d+(\.\d+)?)|(0+(\.0+)?))$ 或 ^(-([1-9]\d*\.\d*|0\.\d*[1-9]\d*))|0?\.0+|0$
17. 正浮点数:^[1-9]\d*\.\d*|0\.\d*[1-9]\d*$ 或 ^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$
18. 负浮点数:^-([1-9]\d*\.\d*|0\.\d*[1-9]\d*)$ 或 ^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$
19. 浮点数:^(-?\d+)(\.\d+)?$ 或 ^-?([1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0)$
校验字符的表达式
1. 汉字:^[\u4e00-\u9fa5]{0,}$
2. 英文和数字:^[A-Za-z0-9]+$ 或 ^[A-Za-z0-9]{4,40}$
3. 长度为3-20的所有字符:^.{3,20}$
4. 由26个英文字母组成的字符串:^[A-Za-z]+$
5. 由26个大写英文字母组成的字符串:^[A-Z]+$
6. 由26个小写英文字母组成的字符串:^[a-z]+$
7. 由数字和26个英文字母组成的字符串:^[A-Za-z0-9]+$
8. 由数字、26个英文字母或者下划线组成的字符串:^\w+$ 或 ^\w{3,20}$
9. 中文、英文、数字包括下划线:^[\u4E00-\u9FA5A-Za-z0-9_]+$
10. 中文、英文、数字但不包括下划线等符号:^[\u4E00-\u9FA5A-Za-z0-9]+$ 或 ^[\u4E00-\u9FA5A-Za-z0-9]{2,20}$
11. 可以输入含有^%&',;=?$\"等字符:[^%&',;=?$\x22]+ 12 禁止输入含有~的字符:[^~\x22]+
特殊需求表达式
1. Email地址:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$
2. 域名:[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(/.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+/.?
3. InternetURL:[a-zA-z]+://[^\s]* 或 ^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$
4. 手机号码:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$
5. 电话号码("XXX-XXXXXXX"、"XXXX-XXXXXXXX"、"XXX-XXXXXXX"、"XXX-XXXXXXXX"、"XXXXXXX"和"XXXXXXXX):^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$
6. 国内电话号码(0511-4405222、021-87888822):\d{3}-\d{8}|\d{4}-\d{7}
7. 身份证号(15位、18位数字):^\d{15}|\d{18}$
8. 短身份证号码(数字、字母x结尾):^([0-9]){7,18}(x|X)?$ 或 ^\d{8,18}|[0-9x]{8,18}|[0-9X]{8,18}?$
9. 帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$
10. 密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线):^[a-zA-Z]\w{5,17}$
11. 强密码(必须包含大小写字母和数字的组合,不能使用特殊字符,长度在8-10之间):^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$
12. 日期格式:^\d{4}-\d{1,2}-\d{1,2}
13. 一年的12个月(01~09和1~12):^(0?[1-9]|1[0-2])$
14. 一个月的31天(01~09和1~31):^((0?[1-9])|((1|2)[0-9])|30|31)$
15. 钱的输入格式:
16. 1.有四种钱的表示形式我们可以接受:"10000.00" 和 "10,000.00", 和没有 "分" 的 "10000" 和 "10,000":^[1-9][0-9]*$
17. 2.这表示任意一个不以0开头的数字,但是,这也意味着一个字符"0"不通过,所以我们采用下面的形式:^(0|[1-9][0-9]*)$
18. 3.一个0或者一个不以0开头的数字.我们还可以允许开头有一个负号:^(0|-?[1-9][0-9]*)$
19. 4.这表示一个0或者一个可能为负的开头不为0的数字.让用户以0开头好了.把负号的也去掉,因为钱总不能是负的吧.下面我们要加的是说明可能的小数部分:^[0-9]+(.[0-9]+)?$
20. 5.必须说明的是,小数点后面至少应该有1位数,所以"10."是不通过的,但是 "10" 和 "10.2" 是通过的:^[0-9]+(.[0-9]{2})?$
21. 6.这样我们规定小数点后面必须有两位,如果你认为太苛刻了,可以这样:^[0-9]+(.[0-9]{1,2})?$
22. 7.这样就允许用户只写一位小数.下面我们该考虑数字中的逗号了,我们可以这样:^[0-9]{1,3}(,[0-9]{3})*(.[0-9]{1,2})?$
23 8.1到3个数字,后面跟着任意个 逗号+3个数字,逗号成为可选,而不是必须:^([0-9]+|[0-9]{1,3}(,[0-9]{3})*)(.[0-9]{1,2})?$
24. 备注:这就是最终结果了,别忘了"+"可以用"*"替代如果你觉得空字符串也可以接受的话(奇怪,为什么?)最后,别忘了在用函数时去掉去掉那个反斜杠,一般的错误都在这里
25. xml文件:^([a-zA-Z]+-?)+[a-zA-Z0-9]+\\.[x|X][m|M][l|L]$
26. 中文字符的正则表达式:[\u4e00-\u9fa5]
27. 双字节字符:[^\x00-\xff] (包括汉字在内,可以用来计算字符串的长度(一个双字节字符长度计2,ASCII字符计1))
28. 空白行的正则表达式:\n\s*\r (可以用来删除空白行)
29. HTML标记的正则表达式:<(\S*?)[^>]*>.*?</\1>|<.*? /> (网上流传的版本太糟糕,上面这个也仅仅能部分,对于复杂的嵌套标记依旧无能为力)
30. 首尾空白字符的正则表达式:^\s*|\s*$或(^\s*)|(\s*$) (可以用来删除行首行尾的空白字符(包括空格、制表符、换页符等等),非常有用的表达式)
31. 腾讯QQ号:[1-9][0-9]{4,} (腾讯QQ号从10000开始)
32. 中国邮政编码:[1-9]\d{5}(?!\d) (中国邮政编码为6位数字)
33. IP地址:\d+\.\d+\.\d+\.\d+ (提取IP地址时有用)
34. IP地址:((?:(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d)\\.){3}(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d))
RegExp 对象方法
| 方法 | 描述 |
|---|---|
| compile | 编译正则表达式。 |
| exec | 检索字符串中指定的值。返回找到的值,并确定其位置。 |
| test | 检索字符串中指定的值。返回 true 或 false。 |
test() 通过模式来搜索字符串,然后根据结果返回 true 或 false
var reg3 = new RegExp(/[1-9][0-9]{4,}/) //QQ账号的正则表达式
alert(reg3.test("1215415758")); //true
alert(reg3.test("111")); //falseexec() 通过指定的模式(pattern)搜索字符串,并返回已找到的文本,如果未找到匹配,则返回 null
var reg3 = new RegExp("xian");
alert(reg3.exec("beijing,shanghai,xian")); //xian
alert(reg3.exec("beijing,shanghai")); //null支持正则表达式的 String 对象的方法
| 方法 | 描述 |
|---|---|
| search | 检索与正则表达式相匹配的值。 |
| match | 找到一个或多个正则表达式的匹配。 |
| replace | 替换与正则表达式匹配的子串。 |
| split | 把字符串分割为字符串数组。 |
3. JavaScript Domd对象
DOM--Document Object Model[文档对象模型]
当网页被加载时,浏览器会创建页面的文档对象模型
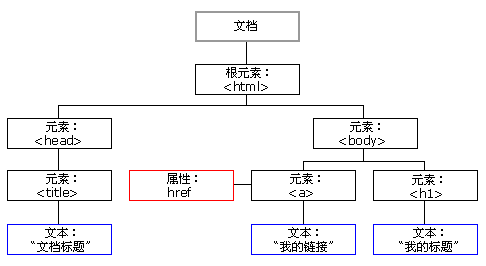
HTML DOM 模型被结构化为对象树
对象的 HTML DOM 树

3.1DOM可以完成的功能
1.JavaScript 能够改变页面中的所有 HTML 元素
2.JavaScript 能够改变页面中的所有 HTML 属性
3.JavaScript 能够改变页面中的所有 CSS 样式
4.JavaScript 能够对页面中的所有事件做出反应
3.2查找 HTML 元素
| 方法 | 描述 |
|---|---|
| document.getElementById(id) | 通过元素 id 来查找元素 |
| document.getElementsByTagName(name) | 通过标签名来查找元素 |
| document.getElementsByClassName(name) | 通过类名来查找元素 |
getElementById(id属性值);通过 id 查找 HTML 元素
id属性相同时,只得到第一个元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>查找 HTML 元素</title>
<script>
function testid() {
var h30obj = document.getElementById("h30");
alert(h30obj); //[object HTMLHeadingElement]
h30obj.style.color = "blue";
// id属性相同时,只得到第一个元素
var h31obj = document.getElementById("h31");
alert(h31obj); //[object HTMLHeadingElement]
h31obj.style.color = "red";
}
</script>
</head>
<body>
<h3>1.getElementById(id属性值);通过 id 查找 HTML 元素</h3>
<h3 id="h30">getElementById(id属性值)</h3>
<h3 id="h31">getElementById(id属性值)</h3>
<h3 id="h31">getElementById(id属性值)</h3>
<input type="button" value="通过id查找HTML属性" onclick="testid();">
</body>
</html>
getElementsByTagName(标签名)通过标签名查找 HTML 元素
getElementsByTagName(标签名)得到一个DOM对象数组,哪怕只有一个元素依然是数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>查找 HTML 元素</title>
<script>
function testp() {
var objtestp = document.getElementsByTagName("p");
alert(objtestp); //[object HTMLCollection]
// objtestp.style.color = "red"; //会报错
objtestp[0].style.color = "red";
objtestp[1].style.color = "blue";
objtestp[2].style.color = "yellow";
}
</script>
</head>
<body>
<h3>2.getElementsByTagName(标签名)通过标签名查找 HTML 元素</h3>
<p>getElementsByTagName(标签名1)</p>
<p>getElementsByTagName(标签名2)</p>
<p>getElementsByTagName(标签名3)</p>
<input type="button" value="通过标签名查找HTML元素" onclick="testp();">
<h3>getElementsByTagName(标签名)得到一个DOM对象数组,哪怕只有一个元素依然是数组</h3>
</body>
</html>
getElementsByClassName(class属性值)通过类名找到 HTML 元素
getElementsByClassName(class属性值)得到一个DOM对象数组,哪怕只有一个元素依然是数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>查找 HTML 元素</title>
<script>
function test() {
var objp = document.getElementsByClassName("p1");
alert(objp); //[object HTMLCollection]
objp[0].style.fontSize = "30px";
var objp2 = document.getElementsByClassName("p2");
alert(objp2); //[object HTMLCollection]
objp2[0].style.color = "red";
objp2[1].style.color = "yellow";
}
</script>
</head>
<body>
<h3>3.getElementsByClassName(class属性值)通过类名找到 HTML 元素</h3>
<p class="p1">getElementsByClassName(class属性值)</p>
<p class="p2">getElementsByClassName(class属性值)</p>
<p class="p2">getElementsByClassName(class属性值)</p>
<input type="button" value="通过类名找到 HTML 元素" onclick="test();">
<h3>getElementsByClassName(class属性值)得到一个DOM对象数组,哪怕只有一个元素依然是数组</h3>
</body>
</html>
3.3得到/修改html元素/html元素中的文本内容
| 方法 | 描述 |
|---|---|
| element.innerHTML = new html content | 改变元素的 inner HTML |
| element.attribute = new value | 改变 HTML 元素的属性值 |
| element.setAttribute(attribute, value) | 改变 HTML 元素的属性值 |
| element.style.property = new style | 改变 HTML 元素的样式 |
得到html元素中的文本内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>得到/修改html元素/html元素中的文本内容</title>
<script>
function test1() {
var objp1 = document.getElementById("p1");
// 得到包含在p标记中的a标记和文本内容
var objp11 = objp1.innerHTML;
alert(objp11); //得到 <a href="#">HTML</a> 元素中的文本内容
// 只会得到p标记中的文本内容
var objp12 = objp1.innerText;
alert(objp12); //得到 HTML 元素中的文本内容
// 得到表单中的文本内容
var input1v = document.getElementById("input1").value;
alert(input1v);
}
</script>
</head>
<body>
<h3>innerText--只会得到html元素的文本内容</h3>
<h3>innerHTML--会得到html元素的文本内容,可以得到包含在html元素中的html标记的文本</h3>
<h3>value--得到表单元素的文本内容</h3>
<p id="p1">得到 <a href="#">HTML</a> 元素中的文本内容</p>
<input type="text" name="" id="input1">
<input type="button" value="输出" onclick="test1();">
</body>
</html>
修改html元素中的文本内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修改html元素中的文本内容</title>
<script>
function test() {
//得到p
var objp = document.getElementsByTagName("p");
//修改
objp[0].innerText = "纯文本输出";
//得到h3
var objp1 = document.getElementsByTagName("h3");
//修改
objp1[0].innerHTML = "修改<a href='#'>html</a>元素中的文本内容";
var objtext = document.getElementById("text");
objtext.value = "beijing";
}
</script>
</head>
<body>
<p>修改html元素中的文本内容</p>
<h3>文本内容</h3>
<input type="text" value="表单元素的文本" id="text">
<input type="button" value="修改文本内容" onclick="test();">
</body>
</html>
3.4得到并修改html元素的属性
dom对象.具体的html属性名称=属性名称对应的属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>得到/修改html元素的属性</title>
<script>
function test1() {
//得到img
var objimg = document.getElementsByTagName("img");
//得到图片并修改
objimg[0].src = "imgs/avatar3.png"
}
</script>
</head>
<body>
<h3>html元素的属性---出现在html开始标记中的属性</h3>
<h3>得到html元素的属性:dom对象.属性名称</h3>
<h3>修改html元素的属性:dom对象.属性名称="新的属性值"</h3>
<img src="imgs/avatar5.png" alt=""><br>
<input type="button" value="得到并修改" onclick="test1();"><br>
</body>
</html>
3.5改变页面中的所有 CSS 样式
dom对象.style.具体的css属性名称=属性名称对应的属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>得到/修改html元素的CSS的属性值</title>
<script>
function test1() {
//得到img
var obji = document.getElementsByTagName("img");
//得到属性名称并给予属性值
obji[0].style.border = '10px solid red';
}
</script>
</head>
<body>
<h3>dom对象.style.具体的css属性名称=属性名称对应的属性值</h3>
<h4>上面的css控制方式,只使用与行内样式控制</h4>
<img src="imgs/avatar2.png" alt="" style=" border:5px dotted chartreuse;"><br>
<input type="button" value="点击改变样式" onclick="test1();">
</body>
</html>
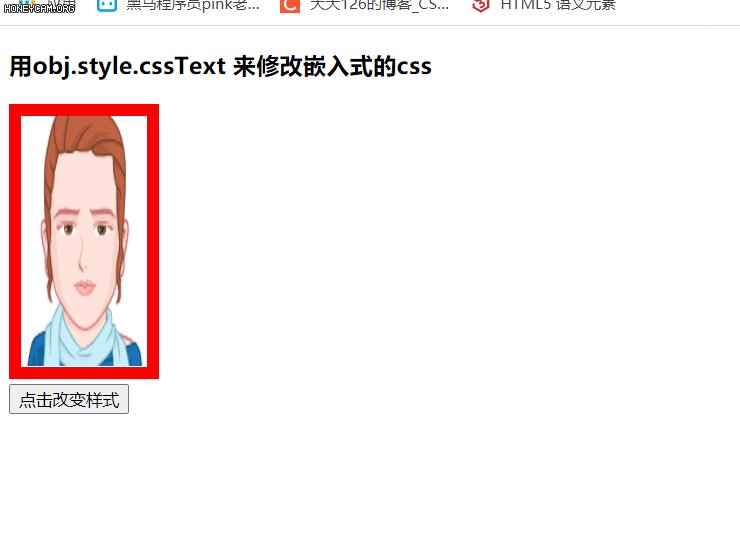
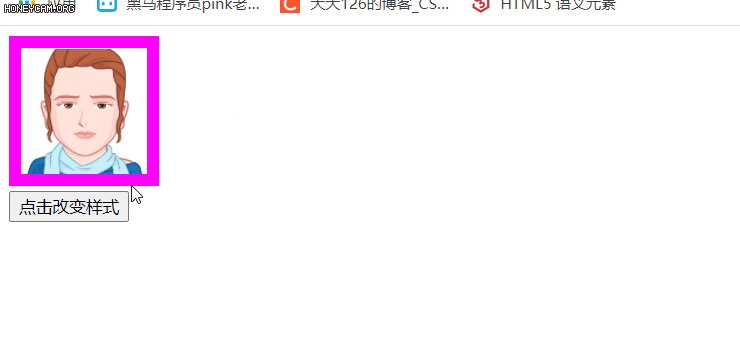
用obj.style.cssText 来修改嵌入式的css
一次性设置多个样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用obj.style.cssText 来修改嵌入式的css</title>
<style>
img {
width: 200px;
height: 200px;
border: 5px dotted goldenrod;
}
</style>
<script>
function test1() {
//得到img
var obji = document.getElementsByTagName("img");
//obj.style.cssText 来修改嵌入式的css
obji[0].style.cssText = "width:100px;heigth:100px;border: 10px solid red";
}
</script>
</head>
<body>
<h3>用obj.style.cssText 来修改嵌入式的css</h3>
<img src="imgs/avatar2.png" alt=""><br>
<input type="button" value="点击改变样式" onclick="test1();">
</body>
</html>
使用obj.setAttribute("class", "style2")
使用obj.className来修改样式表的类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.img1 {
width: 100px;
height: 100px;
border: 10px solid fuchsia;
}
</style>
<script>
function test1() {
//得到img
var obji = document.getElementsByTagName("img");
//使用obj.setAttribute("class", "style2")
// obji[0].setAttribute("class", "img1")
//使用obj.className来修改样式表的类名
obji[0].className = "img1";
}
</script>
</head>
<body>
<img src="imgs/avatar2.png" alt=""><br>
<input type="button" value="点击改变样式" onclick="test1();">
</body>
</html>
3.6JavaScript 能够控制事件
页面初始化事件 onload
方式1:在body的开始标记中设置onload属性绑定函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript 能够控制事件</title>
<script>
function test() {
alert("测试onlond");
}
</script>
</head>
<body onload="test();">
<h3>1.页面初始化事件 onload</h3>
<h4>方式1:在body的开始标记中设置onload属性绑定函数</h4>
<h4>方式2:在script标记中编写window.onload=function(){}</h4>
</body>
</html>方式2:在script标记中编写window.οnlοad=function(){}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>onload页面初始化事件</title>
<script>
window.onload = function() {
alert("测试onload");
}
</script>
</head>
<body>
<h3>方式2:在script标记中编写window.onload=function(){}</h3>
</body>
</html>按钮点击事件 onclick
方式1:在按钮的开始标记中设置onclick属性绑定函数(6-3)
方式2:在页面初始化事件中得到按钮的dom对象.οnclick=function(){}
onfocus当获得焦点时触发【聚焦】
onblur当失去焦点时触发【失焦】
方式1:在按钮的开始标记中设置onfocus/onblur属性绑定函数
方式2:在页面初始化事件中得到文本框的dom对象.οnfοcus=function(){}/文本框的dom对象.οnblur=function(){}
onmouseover鼠标进入 和 onmouseout鼠标移开 事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript 能够控制事件</title>
<script>
//页面初始化事件
window.onload = function() {
alert("测试onload");
// 得到按钮Dom对象
var objin = document.getElementById("input1");
//在页面初始化事件中得到按钮的dom对象.onclick=function(){}
objin.onclick = function() {
alert("测试按钮点击事件")
}
//测试聚失焦
// 得到dom对象
var objtext = document.getElementById("text1");
// 聚焦事件
objtext.onfocus = function() {
objtext.value = "聚焦";
}
//失焦事件
objtext.onblur = function() {
objtext.value = "失焦";
}
var imgobj = document.getElementById("img1");
imgobj.onmouseover = function() {
imgobj.style.width = "300px";
imgobj.style.height = "300px";
imgobj.style.border = "3px solid red";
}
imgobj.onmouseout = function() {
imgobj.style.width = "200px";
imgobj.style.height = "200px";
imgobj.style.border = "7px solid blue";
}
}
</script>
</head>
<body>
<h3>1.页面初始化事件 onload</h3>
<h4>方式1:在按钮的开始标记中设置onclick属性绑定函数</h4>
<h4>方式2:在script标记中编写window.onload=function(){}</h4>
<h3>2.按钮点击事件 onclick</h3>
<h4>方式1:在按钮的开始标记中设置onclick属性绑定函数</h4>
<h4>方式2:在页面初始化事件中得到按钮的dom对象.onclick=function(){}</h4>
<input type="button" value="测试按钮" id="input1">
<h3>3.onfocus当获得焦点时触发【聚焦】</h3>
<h3>4.onblur当失去焦点时触发【失焦】</h3>
<h4>方式1:在按钮的开始标记中设置onfocus/onblur属性绑定函数</h4>
<h4>方式2:在页面初始化事件中得到文本框的dom对象.onfocus=function(){}/文本框的dom对象.onblur=function(){}</h4>
<input type="text" id="text1">
<h4>6.onmouseover鼠标进入 和 onmouseout鼠标移开 事件</h4>
<img src="imgs/avatar3.png" alt="" id="img1">
</body>
</html>onsubmit 事件会在表单中的确认按钮【submit】被点击时发生
只能作用在表单上(form)
绑定执行函数的时候前面需要return xxxx();
被绑定的函数的返回值一定是boolean值,true--提交表单数据 false---不提交表单数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function testsubmit() {
var textobj = document.getElementById("put1").value;
var pasobj = document.getElementById("put2").value;
// true--提交表单数据 false---不提交表单数据
if (textobj == "wangxing" && pasobj == "123456") {
alert("登录成功");
} else {
alert("账号或密码错误");
}
}
</script>
</head>
<body>
<h3>6.onsubmit 事件会在表单中的确认按钮【submit】被点击时发生。</h3>
<h4> 只能作用在表单上(form)</h4>
<h4> 绑定执行函数的时候前面需要return xxxx();</h4>
<h4> 被绑定的函数的返回值一定是boolean值,true--提交表单数据 false---不提交表单数据</h4>
<form action="login" method="get" onsubmit="return testsubmit();">
<input type="text" id="put1"><br>
<input type="password" name="" id="put2"><br>
<input type="submit" value="提交">
</form>
</body>
</html>onkeydown 事件会在用户按下一个键盘按键时发生
1 被绑定的处理函数需要一个event参数
2 event参数有一个属性keyCode,得到键盘按键对应的数字
3 onkeydown 事件往往作用在body元素上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function test(event) {
var obj = event.keyCode;
if (obj == 87) {
alert("w")
}
if (obj == 65) {
alert("a")
}
if (obj == 83) {
alert("s")
}
if (obj == 68) {
alert("d")
}
}
</script>
</head>
<body onkeydown="test(event);">
<h3>7.onkeydown 事件会在用户按下一个键盘按键时发生。</h3>
<h4>7.1 被绑定的处理函数需要一个event参数</h4>
<h4>7.2 event参数有一个属性keyCode,得到键盘按键对应的数字</h4>
<h4>7.3 onkeydown 事件往往作用在body元素上</h4>
</body>
</html>3.7创建和删除HTML 元素
创建元素
document.createElement("元素名称");
document.createTextNode("文本内容");
父元素的dom对象.appendChild(node);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>创建和删除HTML 元素</title>
<script>
//document.createElement("元素名称"); -- 创建html元素
//document.createTextNode("文本内容"); -- 创建元素的文本内容
//父元素的dom对象.appendChild(node); -- 向父元素中追加元素
function test() {
//创建HTML元素
var style1 = document.createElement("img");
//创建元素的文本内容
var style2 = document.createTextNode("图片");
// 追加
style1.appendChild(style2);
//图片路径
style1.src = "imgs/avatar04.png";
//得到dom对象
var hobj = document.getElementsByTagName("h3");
//追加
hobj[0].appendChild(style1);
}
</script>
</head>
<body>
<h3>创建和删除HTML 元素</h3>
<input type="button" value="创建新元素" onclick="test();">
</body>
</html>删除元素 父元素的dom对象.removeChild(子元素的dom对象);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//删除元素 父元素的dom对象.removeChild(子元素的dom对象);
function test() {
// 得到dom对象
var divob1 = document.getElementsByTagName("div");
var imgob2 = document.getElementById("img1");
//删除元素
divob1[0].removeChild(imgob2);
}
</script>
</head>
<body>
<div>
<!-- 删除img1 -->
<img id="img1" src="imgs/avatar3.png" alt="">
<img id="img2" src="imgs/avatar5.png" alt="">
</div>
<input type="button" value="删除元素" onclick="test();">
</body>
</html>4.BOM对象
BOM表示浏览器对象模型(Browser object Model)

window对象是BOM的主要对象
window对象表示浏览器视口,不包含工具栏和滚动条
window对象中的主要属性:确定浏览器视口的尺寸
window对象中的主要方法:打开/关闭浏览器视口,各种弹窗方法
window对象中的主要子对象:Screen屏幕子对象/ Location url子对象 / History历史子对象 / Navigator--浏览器子对象
4.1window属性
有三种方法能够确定浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)
方法一
window.innerWidth()--获取浏览器视口的内宽度
window.innerHeigth--获取浏览器视口的内高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>window 属性</title>
<script>
window.onload = function() {
//得到浏览器窗口内高度
var w = window.innerWidth;
//得到浏览器窗口内高度
var h = window.innerHeight;
alert(w + "+" + h);
}
</script>
</head>
<body>
<h4>确定浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)</h4>
<p> window.innerWidth()--获取浏览器视口的内宽度</p>
<p> window.innerHeigth--获取浏览器视口的内高度</p>
</body>
</html>方法二
对于 Internet Explorer 8、7、6、5使用
documentElement.clientWidth--得到浏览器视口的内宽度
documentElement.clientHeight--得到浏览器视口的内高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.onload = function() {
//得到浏览器视口的内宽度
var w = document.documentElement.clientWidth;
//得到浏览器视口的内高度
var h = document.documentElement.clientHeight;
alert(w + "+" + h);
}
</script>
</head>
<body>
<h3>确定浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)</h3>
<h4>documentElement.clientWidth--得到浏览器视口的内宽度</h4>
<h4>documentElement.clientHeight--得到浏览器视口的内高度</h4>
</body>
</html>方法三
document.body.clientWidth--得到浏览器视口内的body宽度
document.body.clientHeight--得到浏览器视口内的body高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简写</title>
<script>
window.onload = function() {
//得到浏览器视口内的body宽度
var w = document.body.clientWidth;
//得到浏览器视口内的body高度
var h = document.body.clientHeight;
alert(w + "+" + h);
}
</script>
</head>
<body>
<h3>确定浏览器窗口的尺寸,浏览器的视口,不包括工具栏和滚动条</h3>
<h4>document.body.clientWidth--得到浏览器视口内的body宽度</h4>
<h4>document.body.clientHeight--得到浏览器视口内的body高度</h4>
</body>
</html>综合应用
适用所有浏览器得到视口尺寸
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>确定浏览器窗口的尺寸--综合</title>
<script>
window.onload = function() {
var w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
var h = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
alert(w + "+" + h);
}
</script>
</head>
<body>
<h1>适用所有浏览器得到视口尺寸</h1>
</body>
</html>4.2window方法--打开/关闭浏览器窗口
window.open(URL,name,features,replace) 方法用于打开一个新的浏览器窗口或查找一个已命名的窗口
close() 方法用于关闭浏览器窗口
方法 close() 将关闭有 window 指定的顶层浏览器窗口
只有通过 JavaScript 代码打开的窗口才能够由 JavaScript 代码关闭
| URL | 一个可选的字符串,声明了要在新窗口中显示的文档的 URL。如果省略了这个参数,或者它的值是空字符串,那么新窗口就不会显示任何文档。 |
| name | 一个可选的字符串,该字符串是一个由逗号分隔的特征列表,其中包括数字、字母和下划线,该字符声明了新窗口的名称。这个名称可以用作标记 <a> 和 <form> 的属性 target 的值。如果该参数指定了一个已经存在的窗口,那么 open() 方法就不再创建一个新窗口,而只是返回对指定窗口的引用。在这种情况下,features 将被忽略。 |
| features | 一个可选的字符串,声明了新窗口要显示的标准浏览器的特征。如果省略该参数,新窗口将具有所有标准特征。 |
| replace | 一个可选的布尔值。规定了装载到窗口的 URL 是在窗口的浏览历史中创建一个新条目,还是替换浏览历史中的当前条目。支持下面的值: true - URL 替换浏览历史中的当前条目。 false - URL 在浏览历史中创建新的条目。 |
URL--一个可选的字符串,声明了要在新窗口中显示的文档的 URL
name--一个可选的字符串,该字符声明了新窗口的名称,这个名称可以用作标记 a 和 form 的属性 target 的值
features--一个可选的字符串,声明了新窗口要显示的标准浏览器的特征
replace---一个可选的布尔值,true - URL 替换浏览历史中的当前条目。false - URL 在浏览历史中创建新的条目
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>打开浏览器窗口</title>
<script>
function test() {
//打开w3c
window.open("https://www.w3school.com.cn/", "w3c", "width=400px, height=400px", "true");
window.open("1-1.html");
}
function test1() {
//关闭
window.close();
}
</script>
</head>
<body>
<h3>window.open(URL,name,features,replace)--打开窗口</h3>
<h5>URL--一个可选的字符串,声明了要在新窗口中显示的文档的 URL</h5>
<h5>name--一个可选的字符串,该字符声明了新窗口的名称,这个名称可以用作标记 a 和 form 的属性 target 的值</h5>
<h5>features--一个可选的字符串,声明了新窗口要显示的标准浏览器的特征</h5>
<h5>replace---一个可选的布尔值,true - URL 替换浏览历史中的当前条目。false - URL 在浏览历史中创建新的条目。</h5>
<input type="button" value="测试open" onclick="test();">
<h3>window.close()--关闭窗口</h3>
<input type="button" value="关闭" onclick="test1();">
</body>
</html>4.3JavaScript 弹窗方法
在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框:window.alert("sometext");
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript 弹窗方法</title>
<script>
window.onload = function() {
alert("我是警告框")
}
</script>
</head>
<body>
<h3>警告框--alert()</h3>
</body>
</html>
确认框:window.confirm("sometext");
当确认框弹出时,用户可以点击 "确认" 或者 "取消" 来确定用户操作。
当你点击 "确认", 确认框返回 true, 如果点击 "取消", 确认框返回 false。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹框方法</title>
<script>
function test() {
var conobj = window.confirm("我是确认框,要关闭吗?");
if (conobj) {
window.close();
}
}
</script>
</head>
<body>
<h3>window.confirm("sometext")--确认框:</h3>
<p>当确认框弹出时,用户可以点击 "确认" 或者 "取消" 来确定用户操作</p>
<p>当你点击 "确认", 确认框返回 true, 如果点击 "取消", 确认框返回 false</p>
<input type="button" value="测试确认框" onclick="test();">
</body>
</html>
提示框:window.prompt("sometext","defaultvalue");
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
参数1---提示信息
参数2---提示框的默认值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function test() {
var obj = window.prompt("提示框")
if (obj != null) {
alert(obj);
}
if (obj == null) {
alert("未输入")
}
}
</script>
</head>
<body>
<h4>提示框:window.prompt("sometext","defaultvalue");</h4>
<h4>sometext:提示语句</h4>
<h4>defaultvalue:默认值</h4>
<h4>如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。</h4>
<input type="button" value="测试提示框" onclick="test();">
</body>
</html>4.4Window子对象--window Screen--屏幕
window.screen 对象包含有关用户屏幕的信息。
总宽度和总高度 --- screen.width / screen.height
可用宽度和可用高度----screen.availWidth / screen.availHeight
色彩深度----screen.colorDepth
色彩分辨率----screen.pixelDepth
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>screen屏幕子对象</title>
<script>
window.onload = function() {
var zw = window.screen.width;
var zh = window.screen.height;
document.write("<h3>总宽度和总高度==" + zw + "*" + zh + "</h3>");
var zw1 = window.screen.availWidth;
var zh1 = window.screen.availHeight;
document.write("<h3>可用宽度和可用高度==" + zw1 + "*" + zh1 + "</h3>");
}
</script>
</head>
<body>
<h3>总宽度和总高度 --- screen.width / screen.height</h3>
<h3>可用宽度和可用高度----screen.availWidth / screen.availHeight</h3>
</body>
</html>4.5Window子对象--window.Location---页面的地址 (URL)
对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面
location.href 属性返回当前页面的 URL
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>window Location---页面的地址 (URL)</title>
<script>
function test1() {
var obj = window.location.href;
alert(obj); //file:///E:/wangxing/lianxi/20210908/6-1.html
window.location.href = "1-1.html";
}
</script>
</head>
<body>
<h3>location.href 属性返回当前页面的 URL</h3>
<input type="button" value="测试" onclick="test1();">
</body>
</html>location.search 属性是一个可读可写的字符串,可设置或返回当前 URL 的查询部分(问号 ? 之后的部分)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function test() {
var naobj = document.getElementById("name");
var val1 = naobj.value;
var pasobj = document.getElementById("pas");
var val2 = pasobj.value;
if (val1 == "zhangsan" && val2 == "123") {
alert("登录")
window.location.href = "test.html?val1=" + val1 + "&val2=" + val2;
} else {
alert("账户或密码错误");
var naobj = document.getElementById("name");
naobj.value = "";
var pasobj = document.getElementById("pas");
pasobj.value = "";
}
}
</script>
</head>
<body>
<h3>location.search 属性是一个可读可写的字符串,可设置或返回当前 URL 的查询部分(问号 ? 之后的部分)</h3>
<input type="text" id="name"><br>
<input type="password" name="" id="pas"><br>
<input type="button" value="登录" onclick="test();"></body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录成功</title>
<script>
//file:///E:/wangxing/lianxi/20210908/test.html?val1=zhangsan&val2=123
window.onload = function() {
//?val1=zhangsan&val2=123
var serobj = window.location.search;
//以&截取成两段字符串
var arr = serobj.split("&")
var val1 = "";
var val2 = "";
for (var index in arr) {
var arr1 = arr[index];
var arr2 = arr1.split("=");
if (arr2[0] == "?val1") {
val1 = arr2[1];
}
if (arr2[0] == "val2") {
val2 = arr2[1];
}
}
var hobj = document.getElementsByTagName("h1");
hobj[0].innerHTML = val1 + "-" + val2;
}
</script>
</head>
<body>
<h1>test.html</h1>
</body>
</html>4.6window History---历史对象
history.back() - 与在浏览器点击后退按钮相同
history.forward() - 与在浏览器中点击按钮向前相同
前进history.forward()和后退history.back()在同一个窗口中的页面才有效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function testfor() {
window.history.forward();
}
</script>
</head>
<body>
<h1>1</h1>
<h4>history.back() - 与在浏览器点击后退按钮相同</h4>
<h4>history.forward() - 与在浏览器中点击按钮向前相同</h4>
<a href="test2.html">test2</a>
<input type="button" value="向后" onclick="testfor();">
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function testfor() {
window.history.forward();
}
function testba() {
window.history.back();
}
</script>
</head>
<body>
<h1>2</h1>
<a href="test3.html">test3</a>
<input type="button" value="向后" onclick="testfor();">
<input type="button" value="向前" onclick="testba();">
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function testba() {
window.history.back();
}
</script>
</head>
<body>
<h1>3</h1>
<input type="button" value="向前" onclick="testba();">
</body>
</html>4.7window Navigator--浏览器的信息
window.navigator 对象包含有关访问者浏览器的信息
<script>
window.onload = function() {
document.write("<h1>浏览器代号:" + window.navigator.appCodeName + "</h1>");
document.write("<h1>浏览器名称:" + window.navigator.appName + "</h1>");
document.write("<h1>浏览器版本:" + window.navigator.appVersion + "</h1>");
document.write("<h1>启用Cookies:" + window.navigator.cookieEnabled + "</h1>");
document.write("<h1>硬件平台:" + window.navigator.platform + "</h1>");
document.write("<h1>用户代理:" + window.navigator.userAgent + "</h1>");
document.write("<h1>用户代理语言:" + window.navigator.systemLanguage + "</h1>");
}
</script> 5.JavaScript 计时事件
5.JavaScript 计时事件
setInterval() 和 setTimeout() 是 HTML DOM Window对象的两个方法。
setInterval() - 间隔指定的毫秒数不停地执行指定的代码。
参数1-指定的运行代码是一个function
参数2-指定的毫秒数
setTimeout() - 暂停指定的毫秒数后执行指定的代码
参数1-指定的运行代码是一个function
参数2-指定的毫秒数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function getDate() {
//得到当前时间
var date0 = new Date();
//重新设置
var date1 = date0.getFullYear() + "-" + (date0.getMonth() + 1) + "-" + date0.getDate() + " " + date0.getHours() + ":" + date0.getMinutes() + ":" + date0.getSeconds();
//重新设置的时间写入到h1中
document.getElementById("h1").innerText = date1;
}
//声明
var res = null;
function start() {
// 指定每隔1000毫秒执行一次代码
res = setInterval(function() {
getDate();
}, 1000);
}
//停止
function end() {
clearInterval(res);
}
</script>
</head>
<body>
<h1 id="h1">计时区域</h1>
<input type="button" value="开始计时" onclick="start();">
<input type="button" value="停止计时" onclick="end();">
</body>
</html>





















 580
580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








