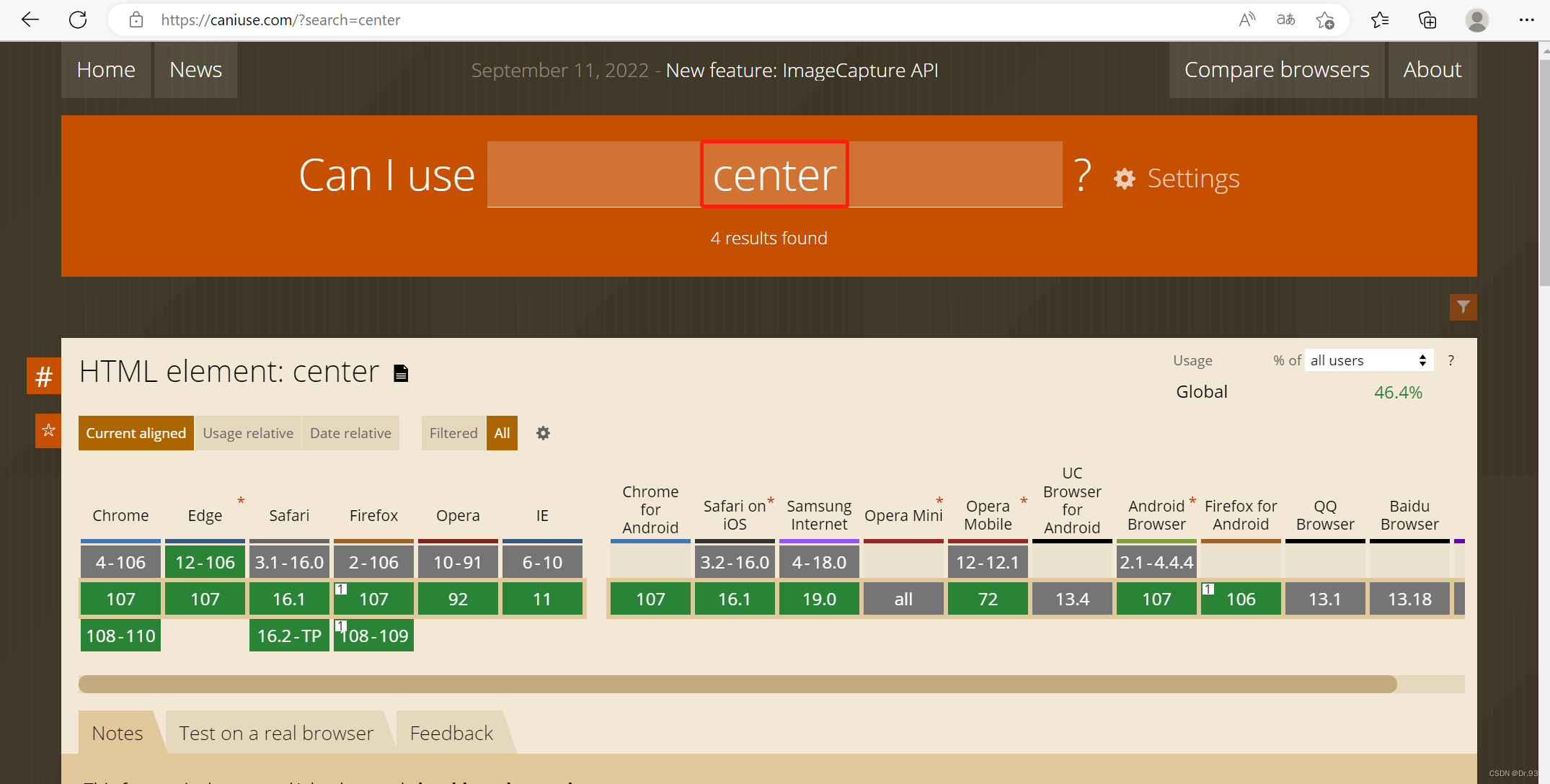
can i use网站
打开can i use.com网站,输入center,查询到的就是关于center标签在各大浏览器的兼容性问题

万维网联盟:w3.org官方网站
html基本语法:双标记和单标记
<常规标记>:双标记
<标记></标记>
<标记 属性="属性值" 属性="属性值"> </标记>
标记也可以叫做:标签或元素
例如:<html></html>,<title></title>,<body></body>,<head></head>
<空标记>:单标记
<标记/>
<标记 属性="属性值" />
例如:<br/>
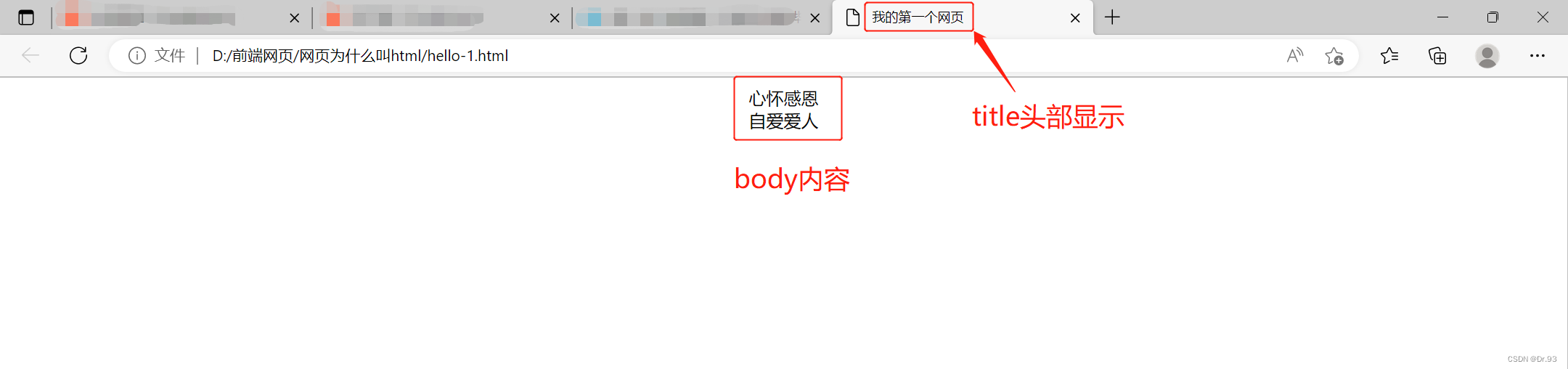
<!-- html包含:head(显示在浏览器最上面),body(显示内容) --!>
<!-- <br/>回车/换行标签,<center></center>居中/中间标签,<title></title>头部名称
<html>
<head>
<title>我的第一个网页</title> *头部
</head>
<body>
<center>人生如逆旅</br>我亦是行人</center> *内容
</body>
</html>
VSCode小插件:
Auto RenameTag:标签重命名
view-in-browser:浏览器中查看
Live Server:实时浏览器
htmltagwrap:复制标签
文档声明与字符编码
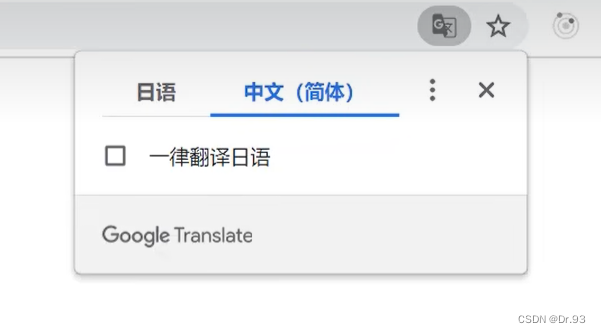
<html lang="****">:lang:的作用告诉浏览器,我接下来的网页包括的哪国语言
(如果与系统中语言不一样,会进行提示转换)【言行一致】
如:zh-CA代表中文;en代表英文;ja-jp代表日文;

<meta charset="*****">:万国码字符集编码
charset指的是字符集,主要告诉计算机一会儿按照什么方式来解码,怎么写怎么编码

好处:看着好看、爬虫喜欢、方便维护
HTML常用标签
1、文本标题(h1-h6)【h1标签只能有1个】
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
注:文本标题标签自带加粗,有自己的文本大小,并且独占一行,有默认间距
2、段落文本(p)
<p>段落文本内容</p>
注:标识一个段落(段落与段落之间有段间距)
3、换行(br)
<br/>
换行是一个空标记(强制换行)
4、水平线(hr)
<hr/>空标记
5、加粗有两个标记(推荐strong)
<b>加粗内容</b>只是显示加粗
<strong>强调的内容</strong>突出的文本
6、倾斜有两个标记(推荐em)
<em>强调文本</em>
<i>倾斜文本</i>
7、删除线有两个标记(推荐del)
<s>文本</s>删除线
<del>文本</del>删除线
8、扩展
<u>文本</u>下划线
<sub>[1]</sub>下标
<sup>[2]</sup>上标





















 1581
1581

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








