1,什么是css
2,css语法

举例说明:选择符:脸、 声明:眼睛、 属性:放大、 属性值:1公分、

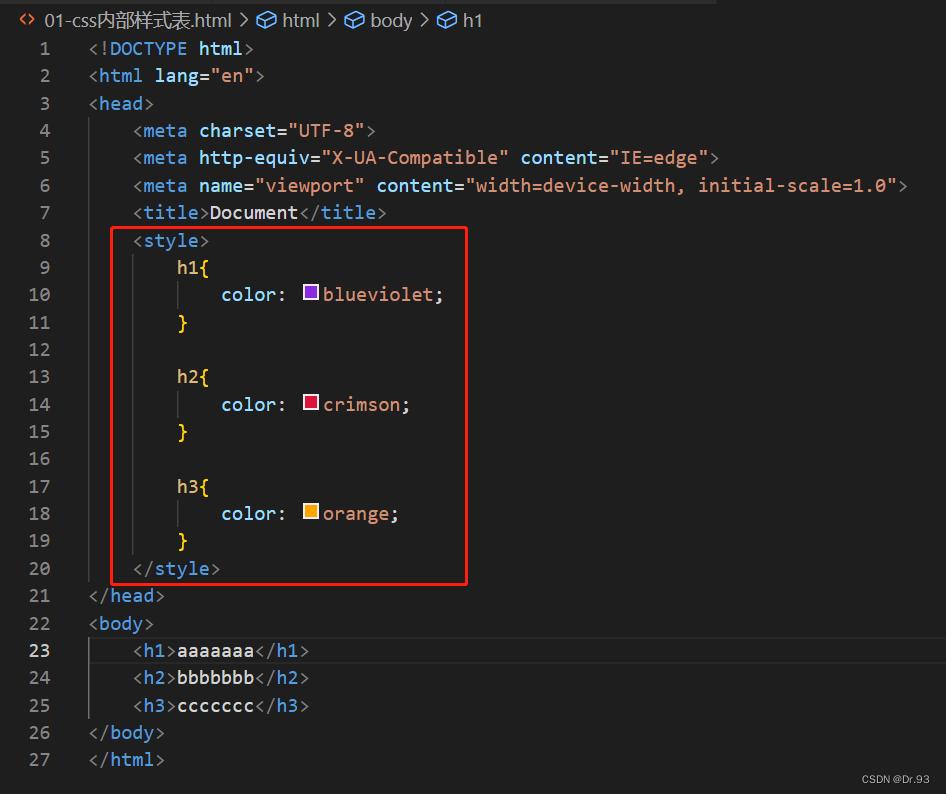
一:css内部样式创建

二:css外部样式创建





<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <link rel="stylesheet" type="text/css" href="css/index.css"> -->
<style>
@import url("css/index.css");
</style>
</head>
<body>
<h1>aaaaaaaaa</h1>
</body>
</html>三:css行内样式创建

<body>
<h1 style="color: blueviolet;">aaaaaaaaaa</h1>
<h2 style="color: blue;">bbbbbbbbbb--ssss</h2>
<h3 style="color: brown;">cccccccccc</h3>
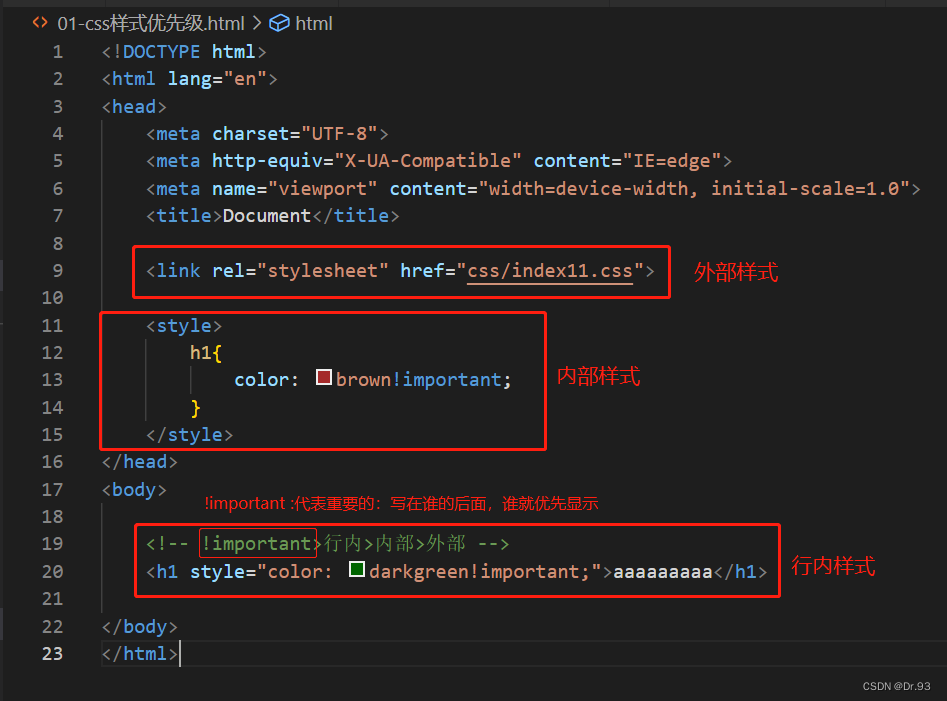
</body>四:样式优先级


<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/index11.css">
<style>
h1{
color: brown!important;
}
</style>
</head>
<body>
<!-- !important>行内>内部>外部 -->
<h1 style="color: darkgreen!important;">aaaaaaaaa</h1>
</body>
</html>





















 1565
1565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








