第一种方式
1.
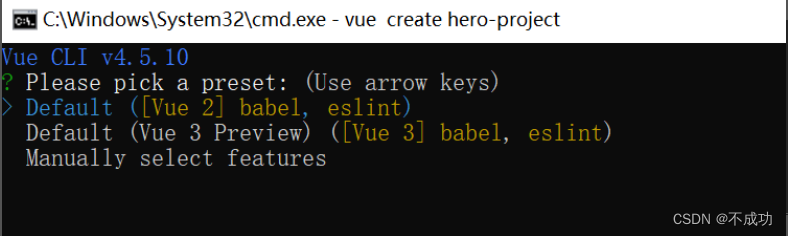
创建项目
# vue
和
create
是命令
, vuecli-demo
是文件夹名
vue create vuecli-demo
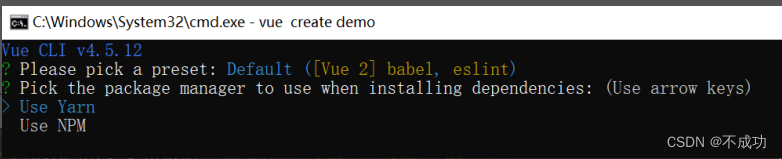
2.配置文件

选择用什么方式下载脚手架项目需要的依赖包

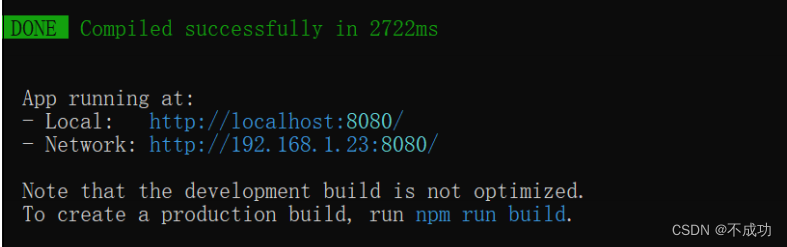
4. 进入脚手架项目下, 启动内置的热更新本地服务器
cd
vuecil-demo
npm
run serve
#
或
yarn serve

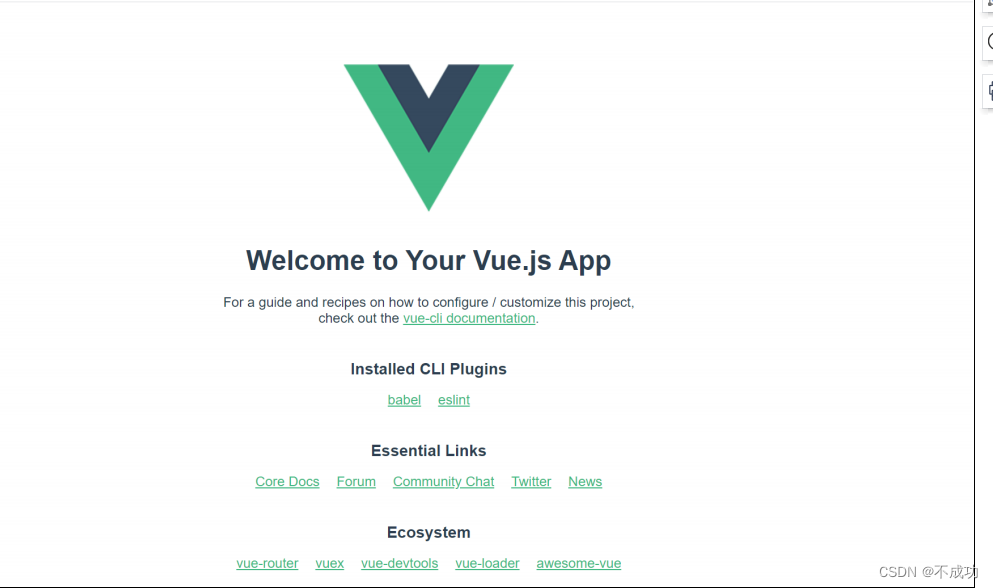
直到看到这个就算成功

第二种方法
更加的简单,在终端输入vue ui 或者cmd输入都可以成功

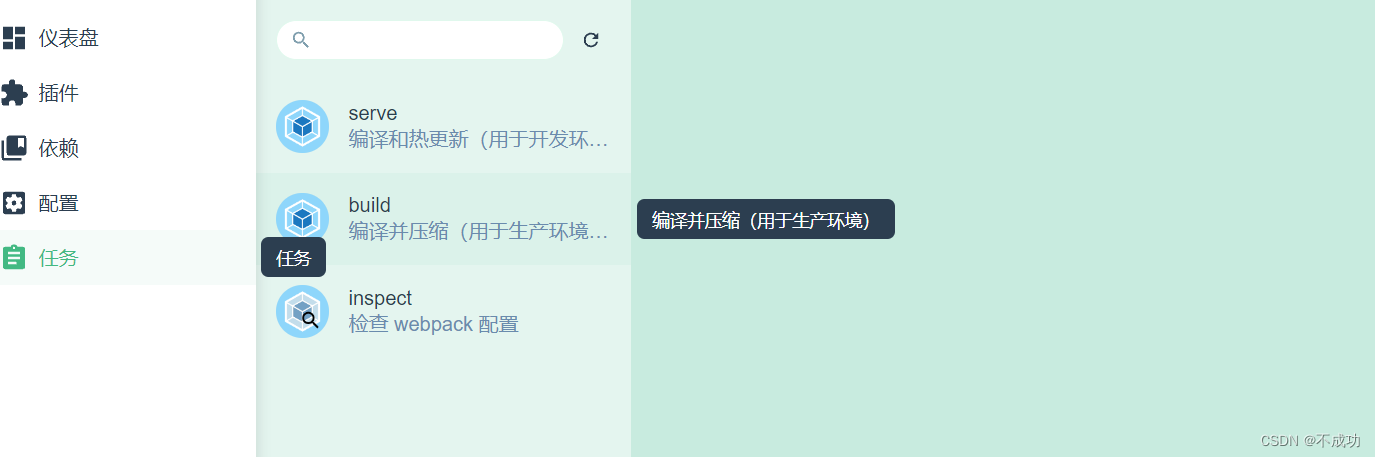
进入任务,serve
运行并启动app






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








