1、浏览器jenkins下载插件
gitlab
gitlab webhook
blue ocean
maven
Pipeline Maven
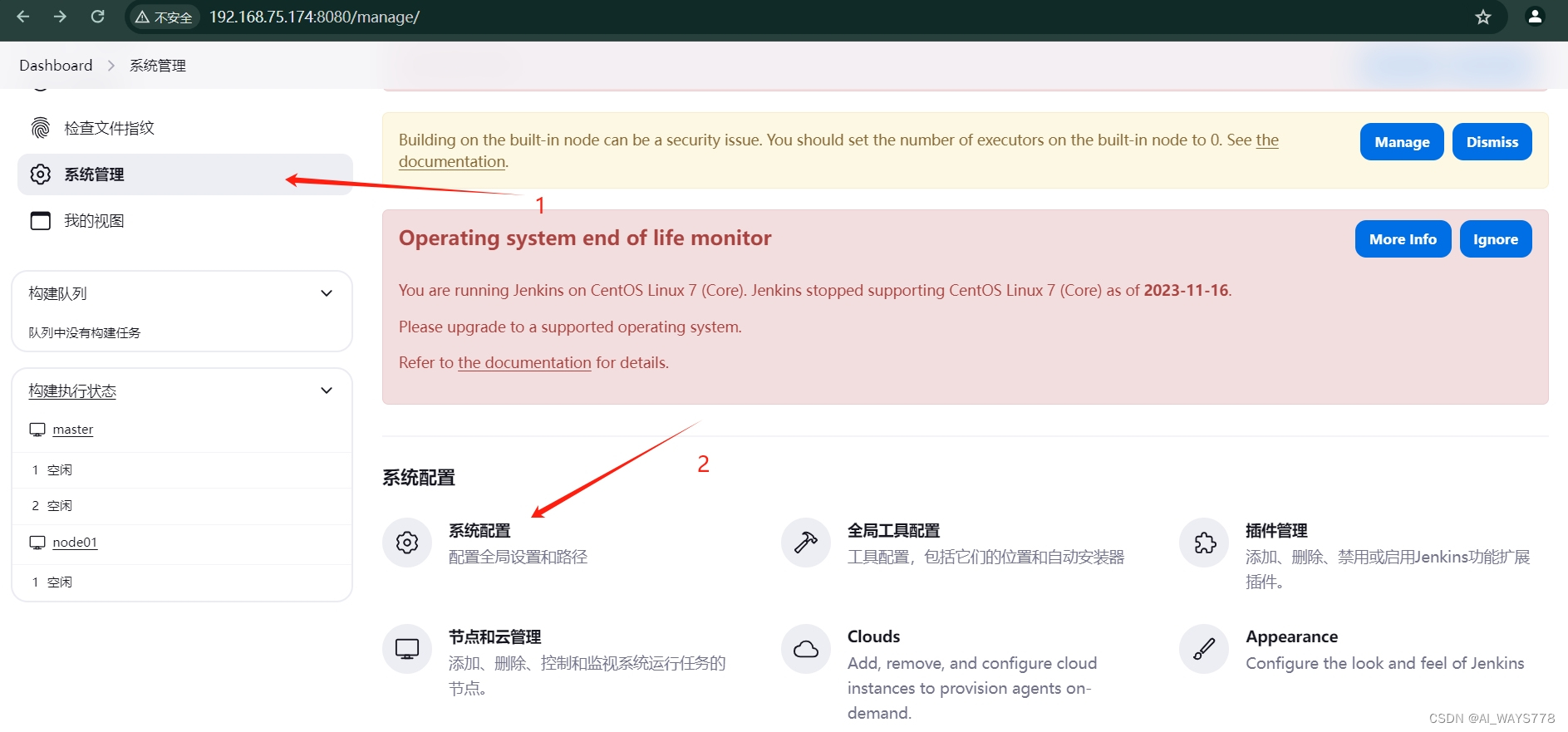
2、打开系统配置

2.1、配置系统管理员邮箱

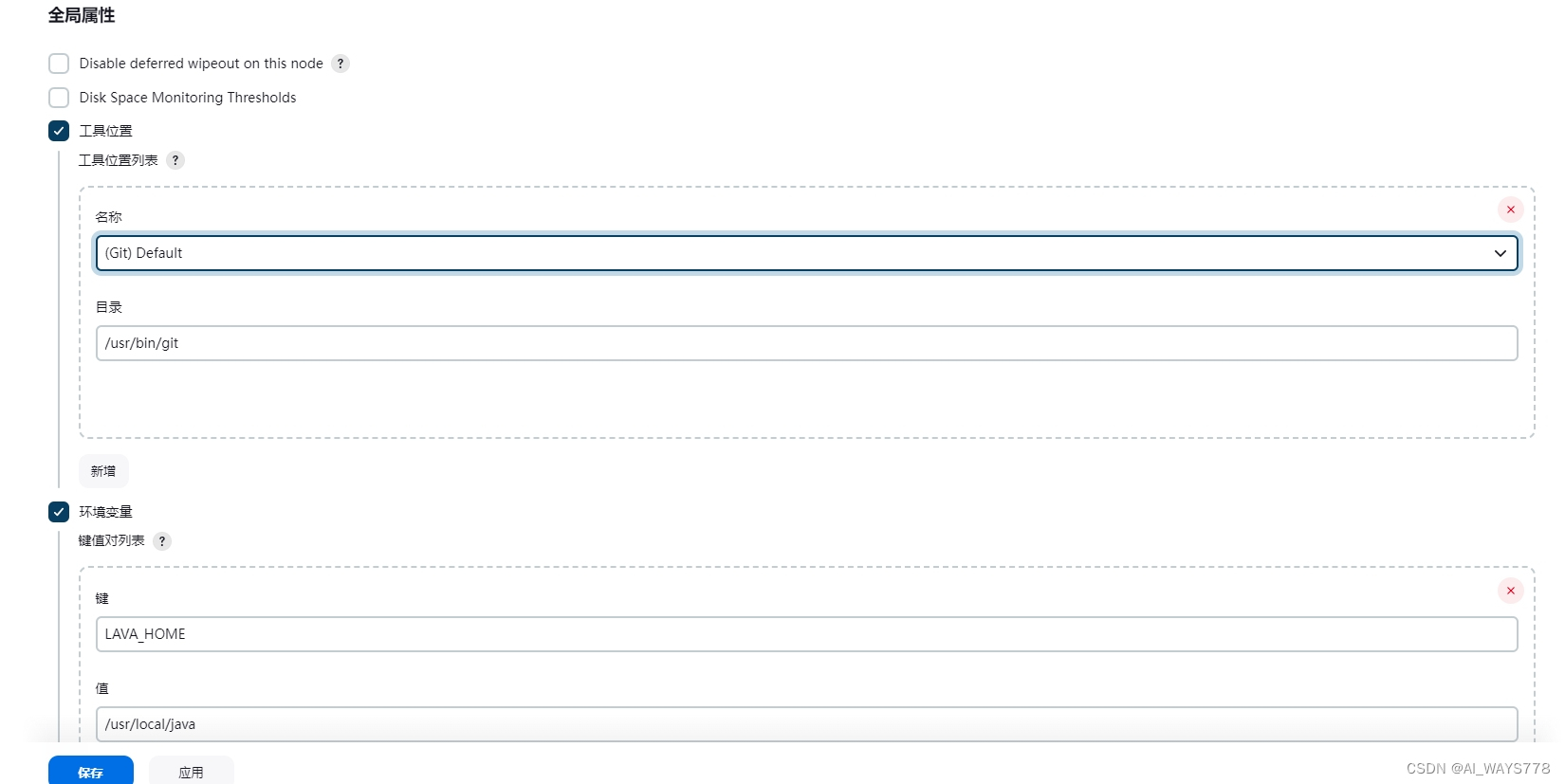
2.2、全局属性配置工具位置和环境变量

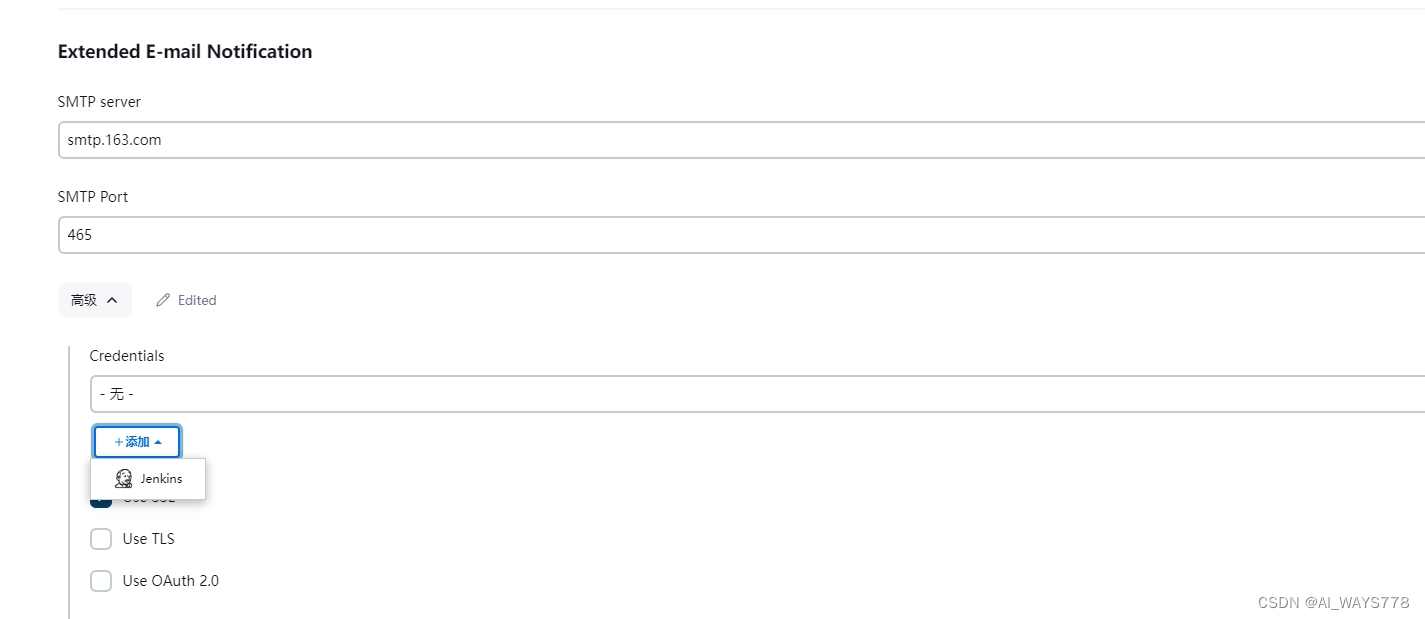
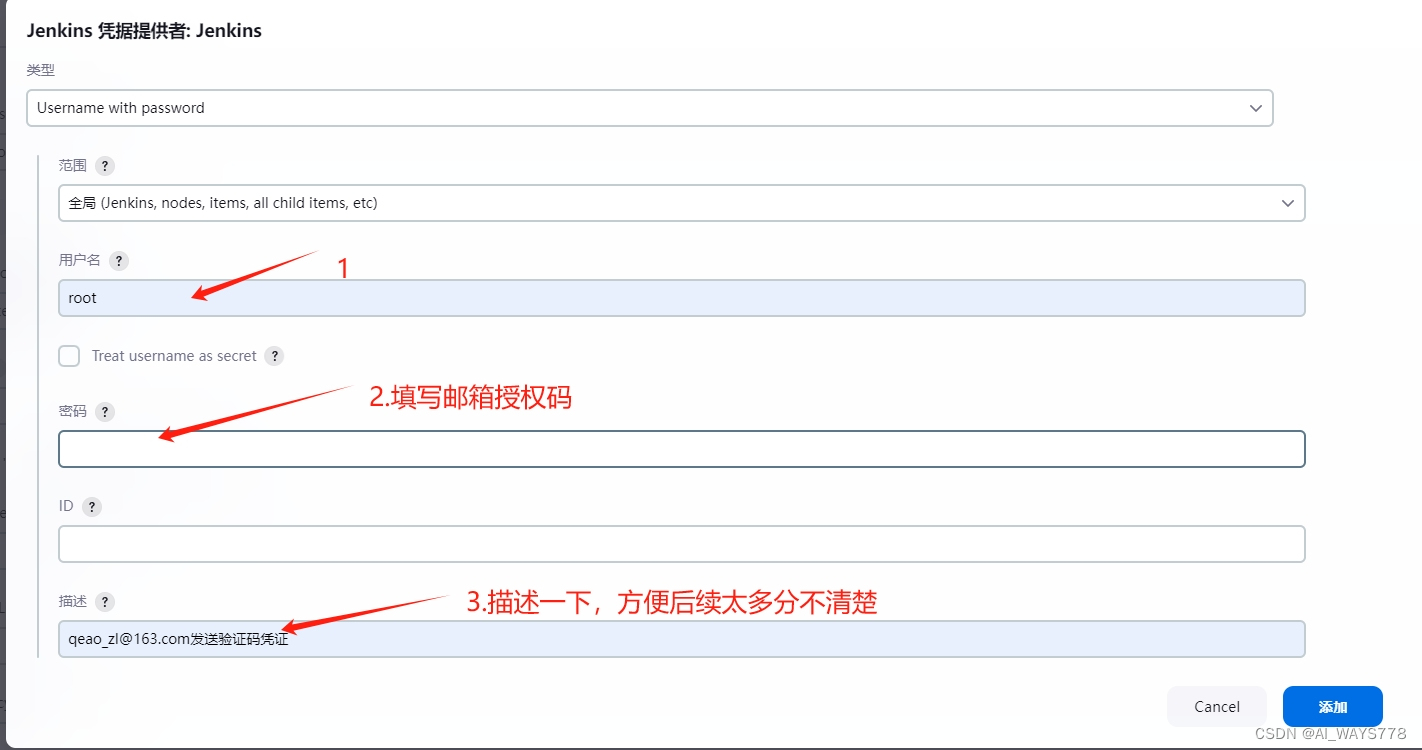
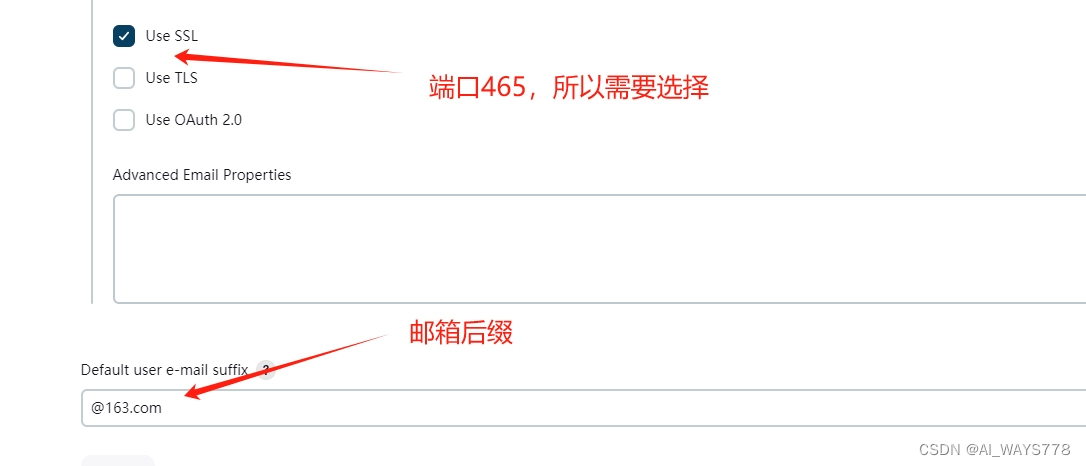
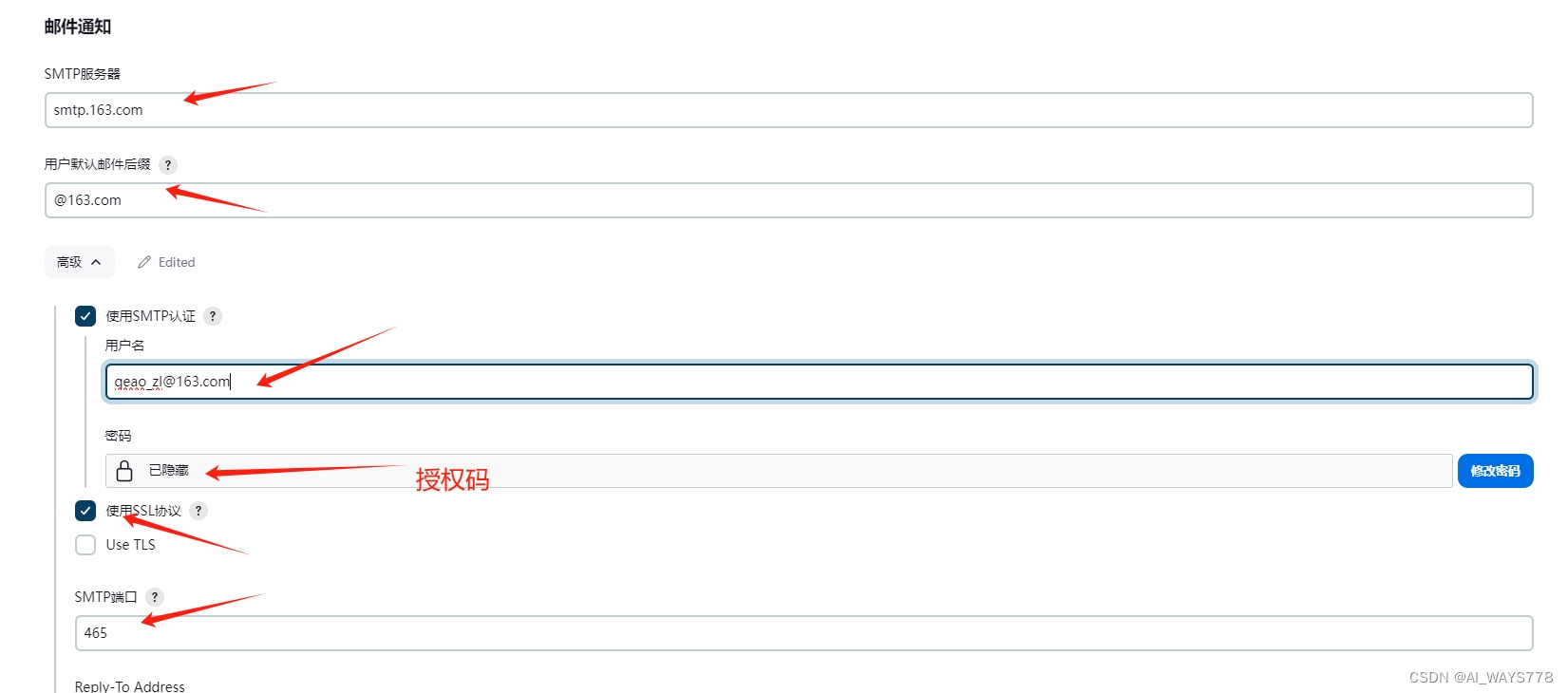
2.3、配置邮箱



2.4、后边也需要配置

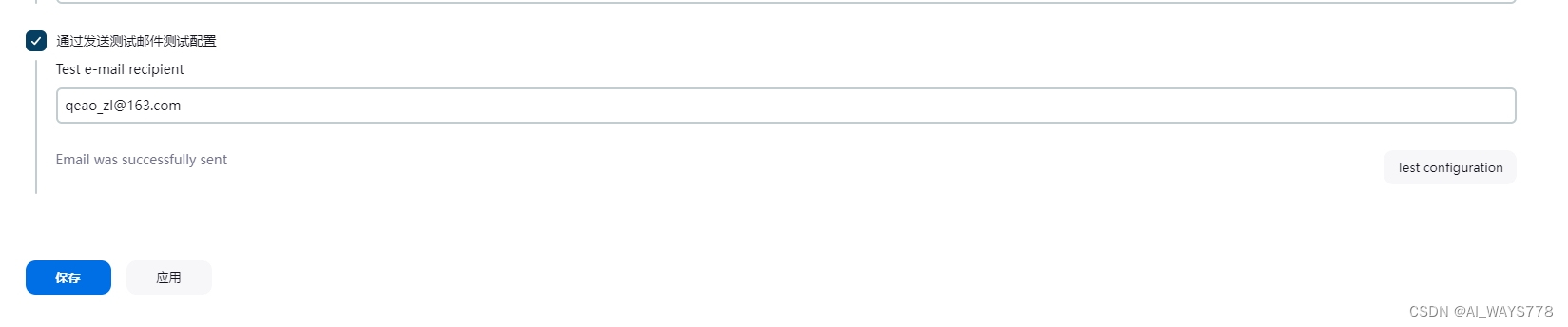
2.5、执行完可测试一下,然后保存
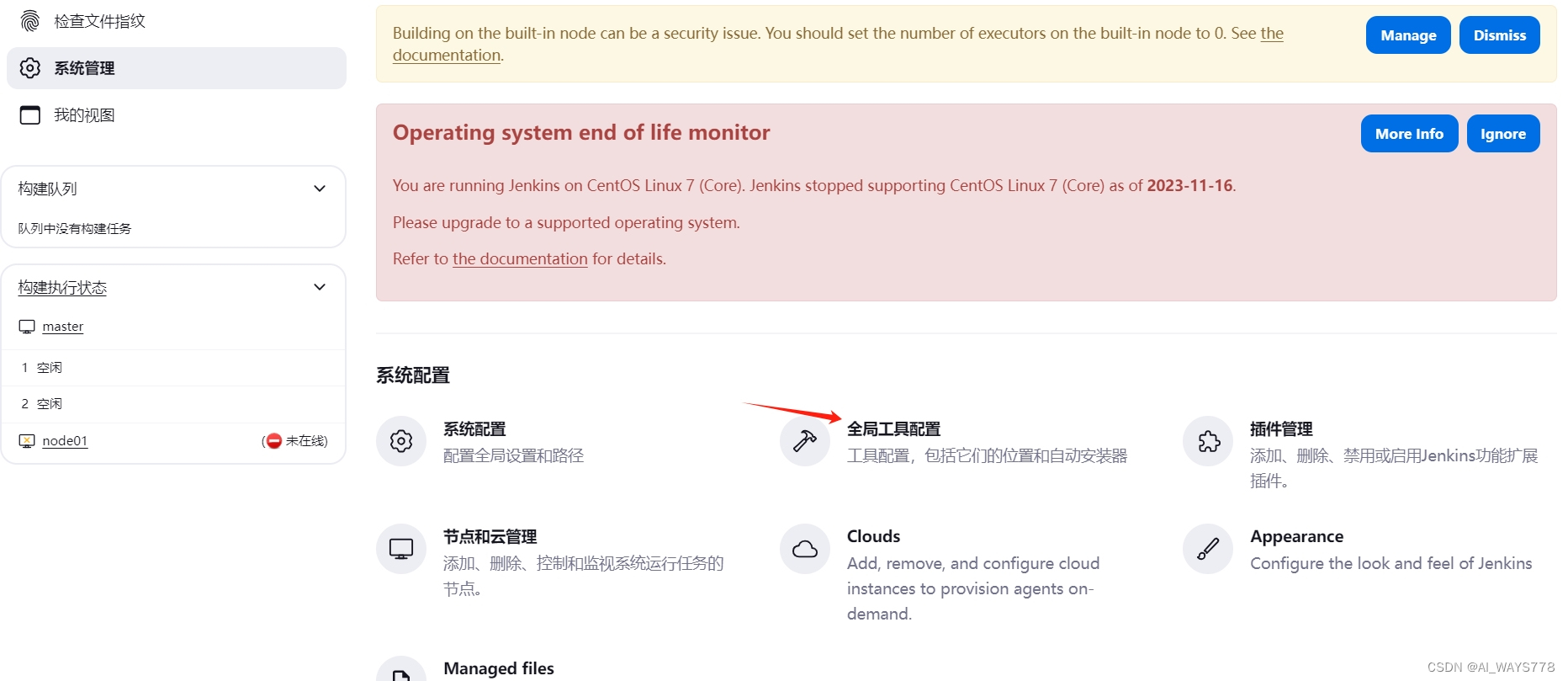
3、打开全局工具配置

3.1、配置JDK

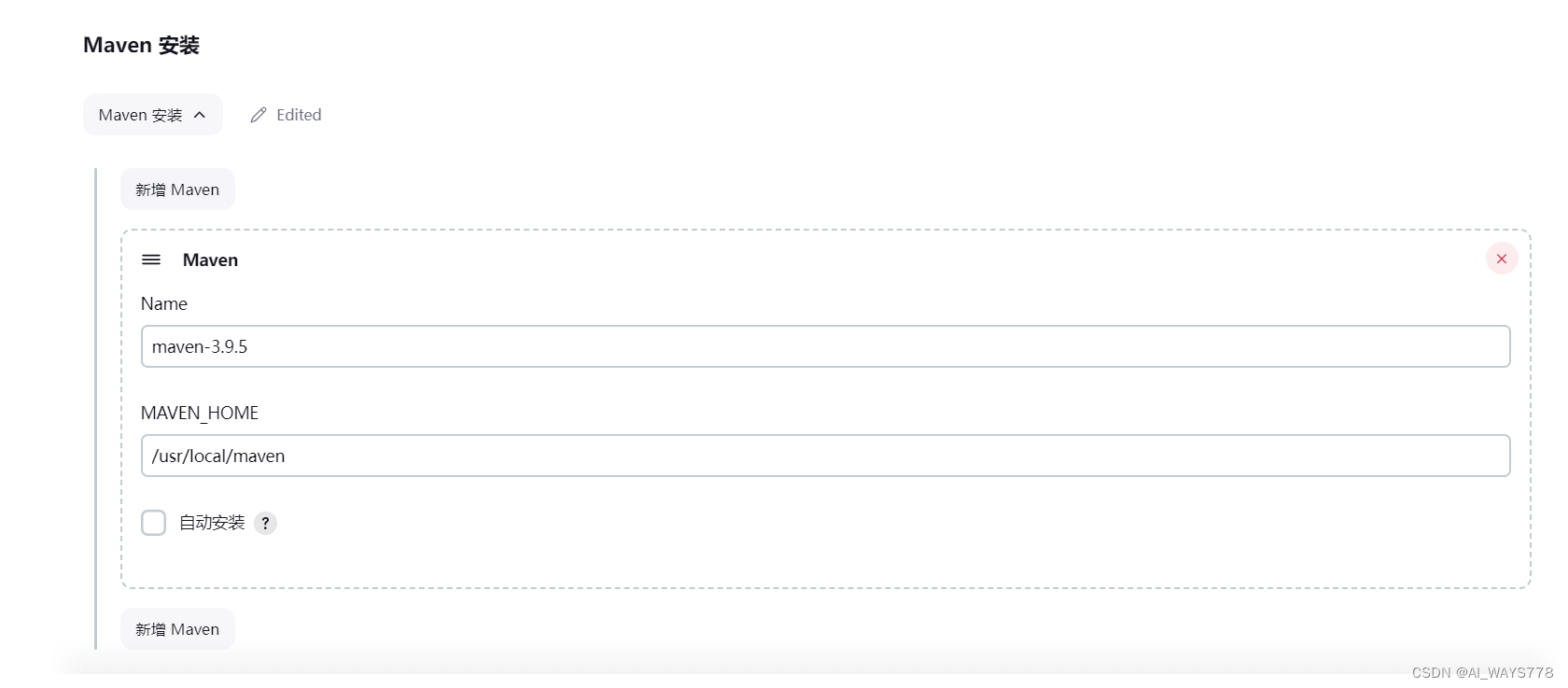
3.2、配置maven,jenkins服务器需要下载,解压,并移动到此目录

服务器端下载maven
wget https://mirrors.tuna.tsinghua.edu.cn/apache/maven/maven-3/3.9.5/binaries/apache-maven-3.9.5-bin.tar.gz --no-check-certificate
解压
tar xvzf apache-maven-3.9.5-bin.tar.gz
改名
mv apache-maven-3.9.5 /usr/local/maven
4、也可以再多配置一个节点
两台服务器先同步时间,两台都需要执行
yum install -y ntp ntpdate
ntpdate time.windows.com

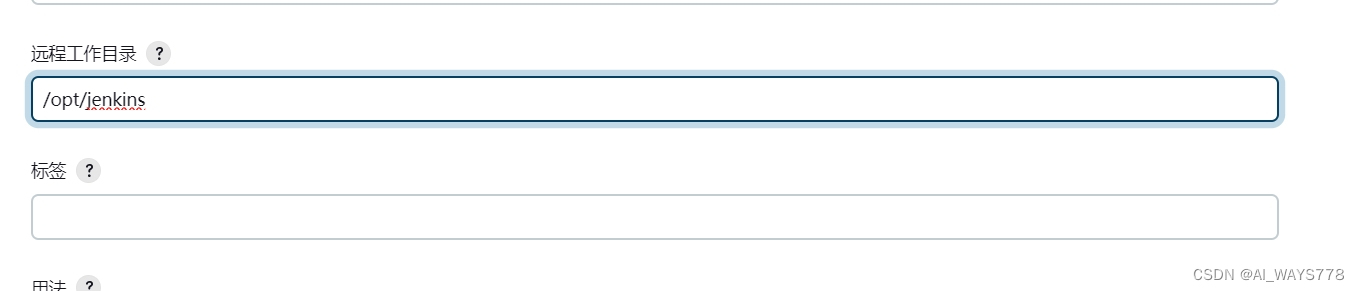
4.1、指定jenkins的位置目录,会自动生成

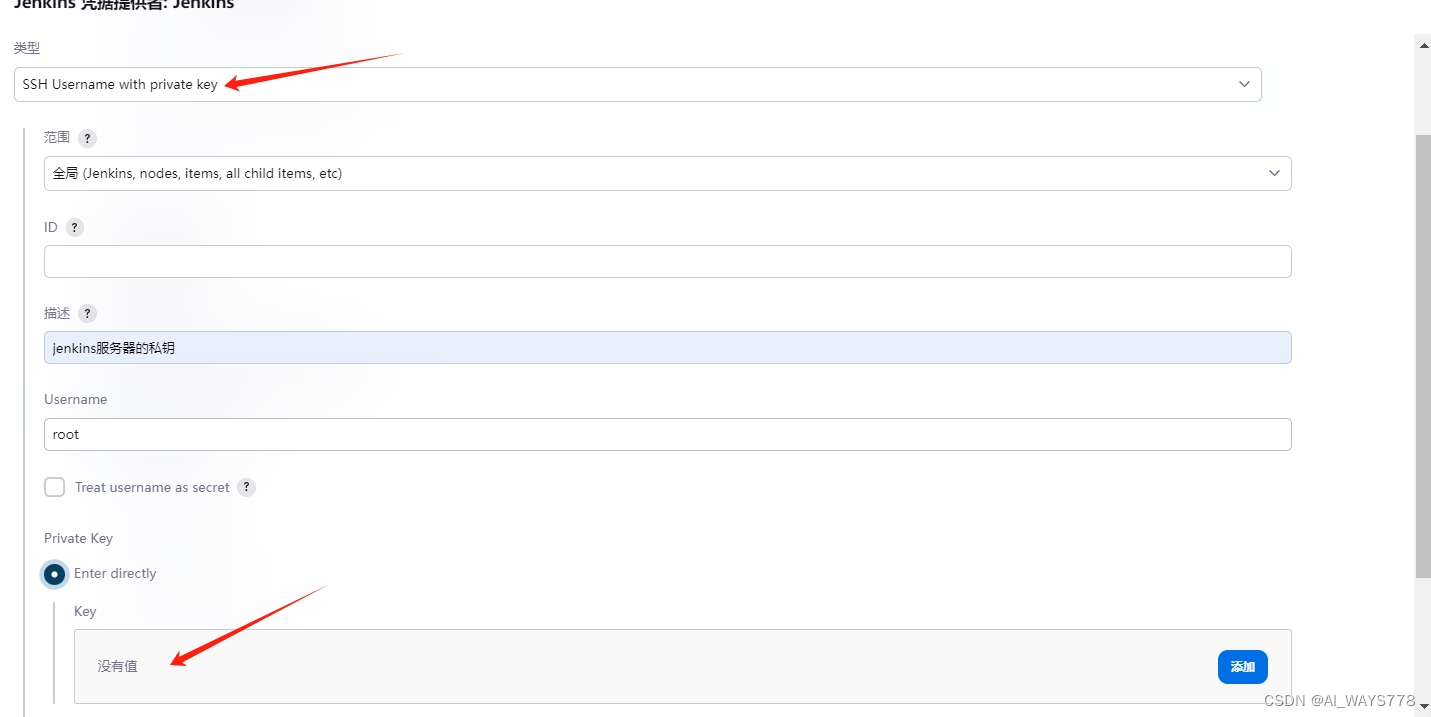
4.2、添加node2主机ip,并把jenkins公钥发送给node2服务器,私钥填写在这里


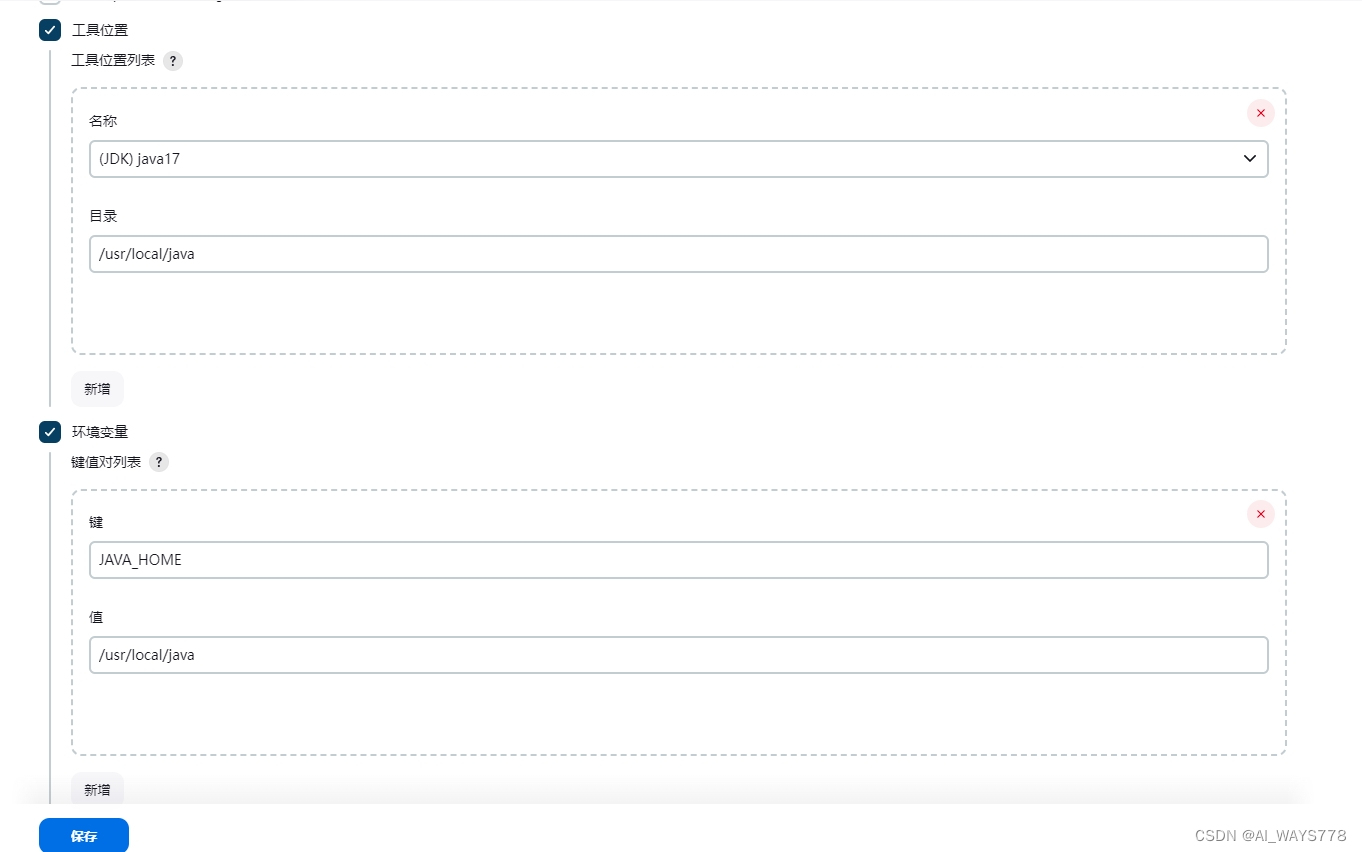
4.3、同样需要添加工具,java需要环境变量

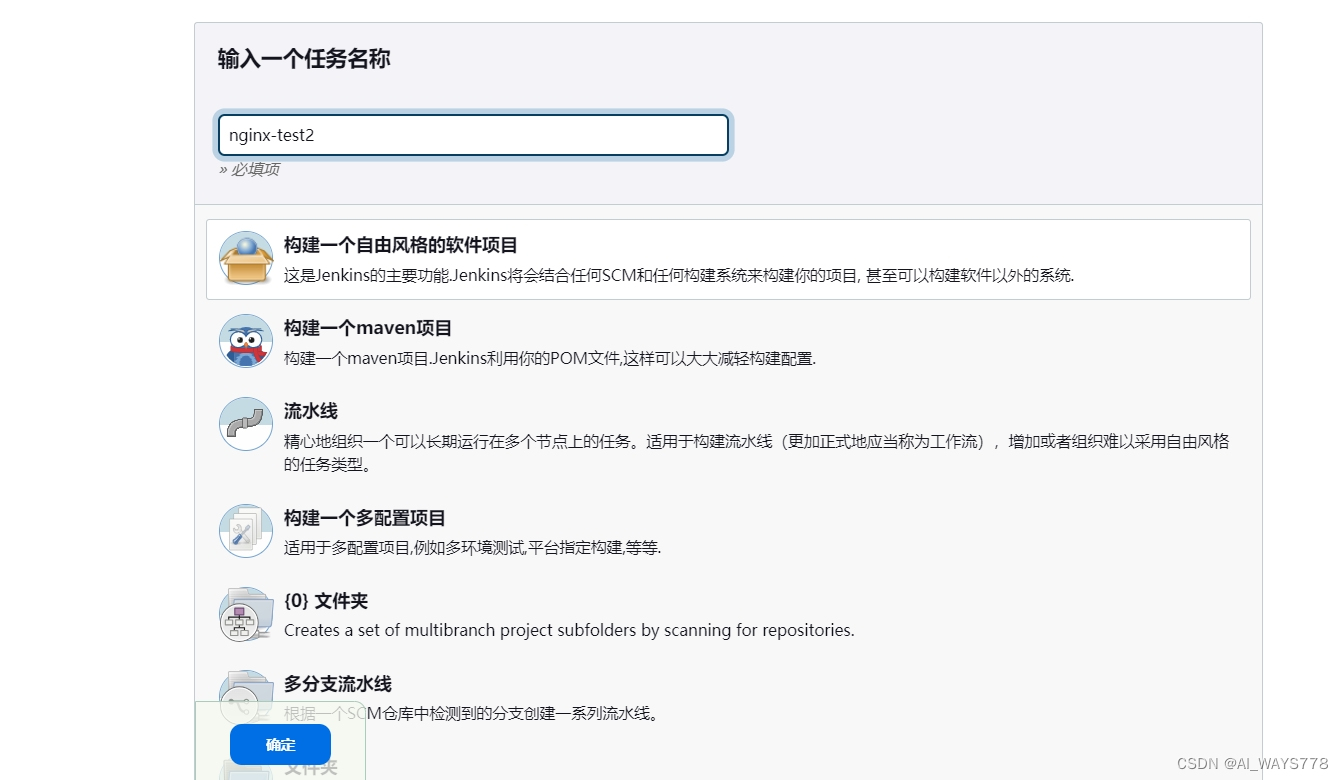
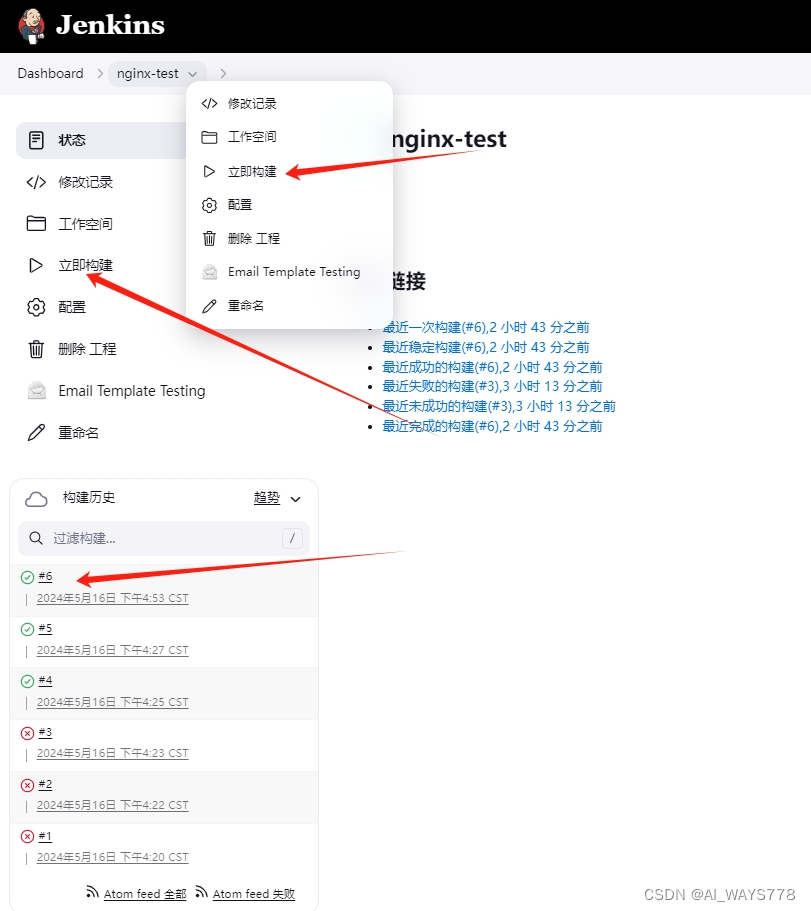
5、创建一个项目测试

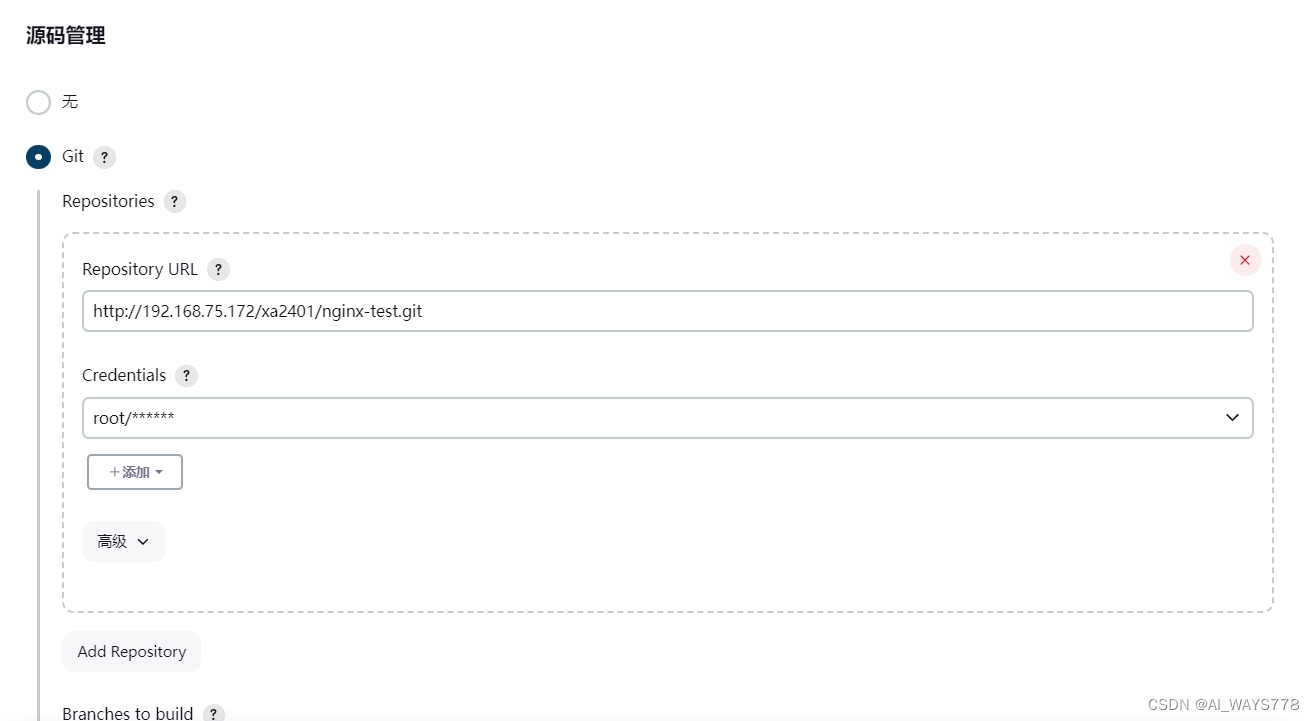
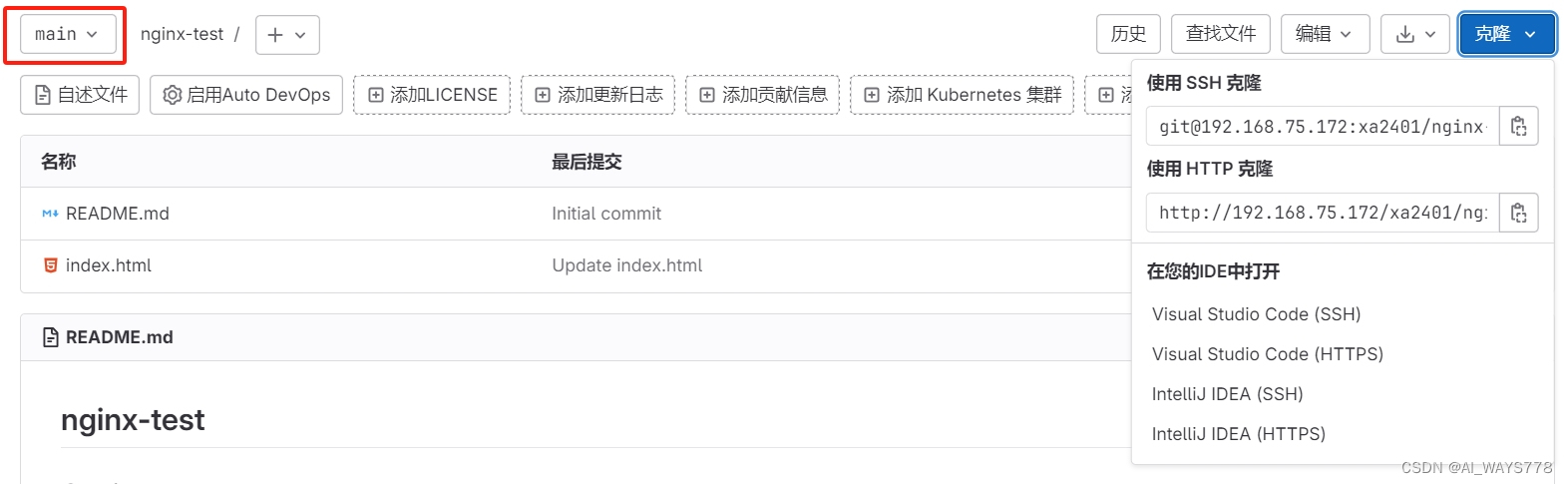
5.1、复制gitlab仓库的项目链接,如果是http需要添加账户密码凭证

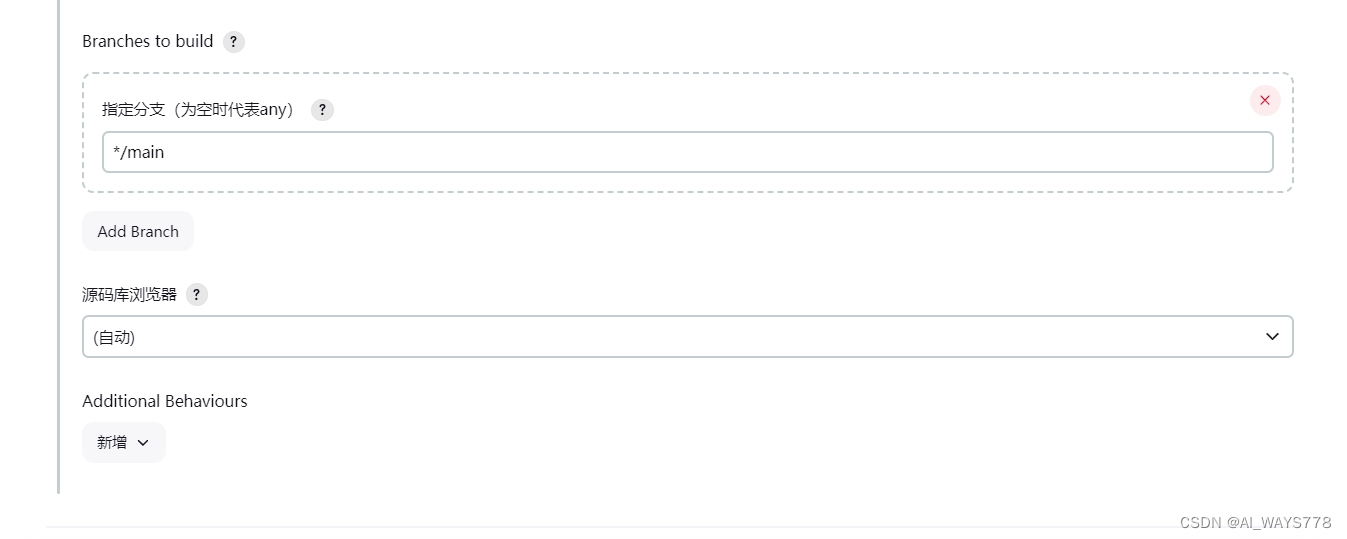
5.2、指定分支名称,gitlab默认为main


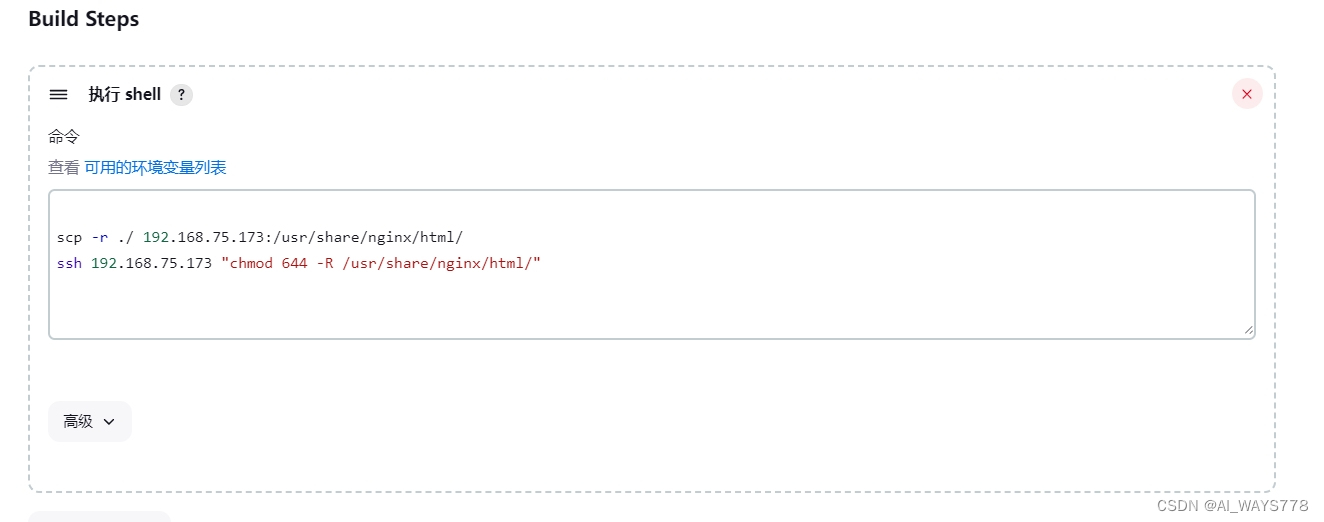
5.3、可以选择执行shell命令

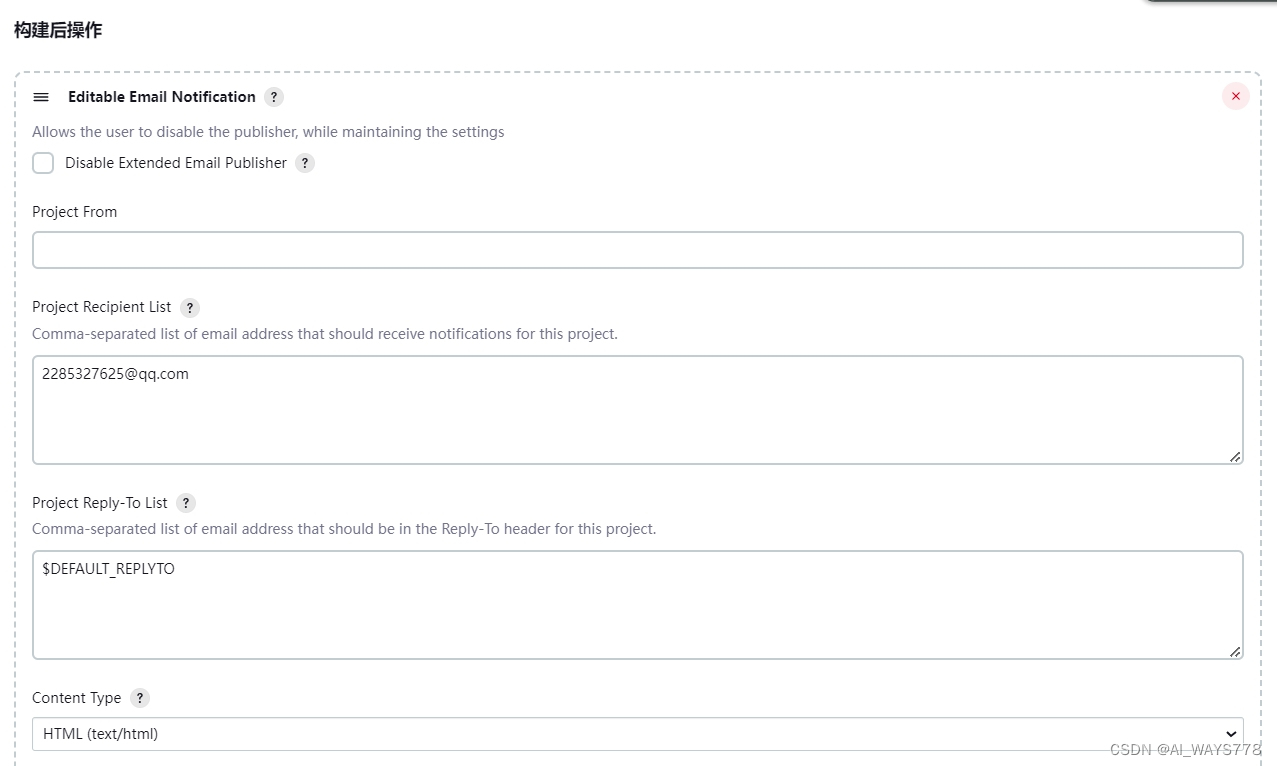
5.4、也可以添加再上一部执行完后发送邮箱通知

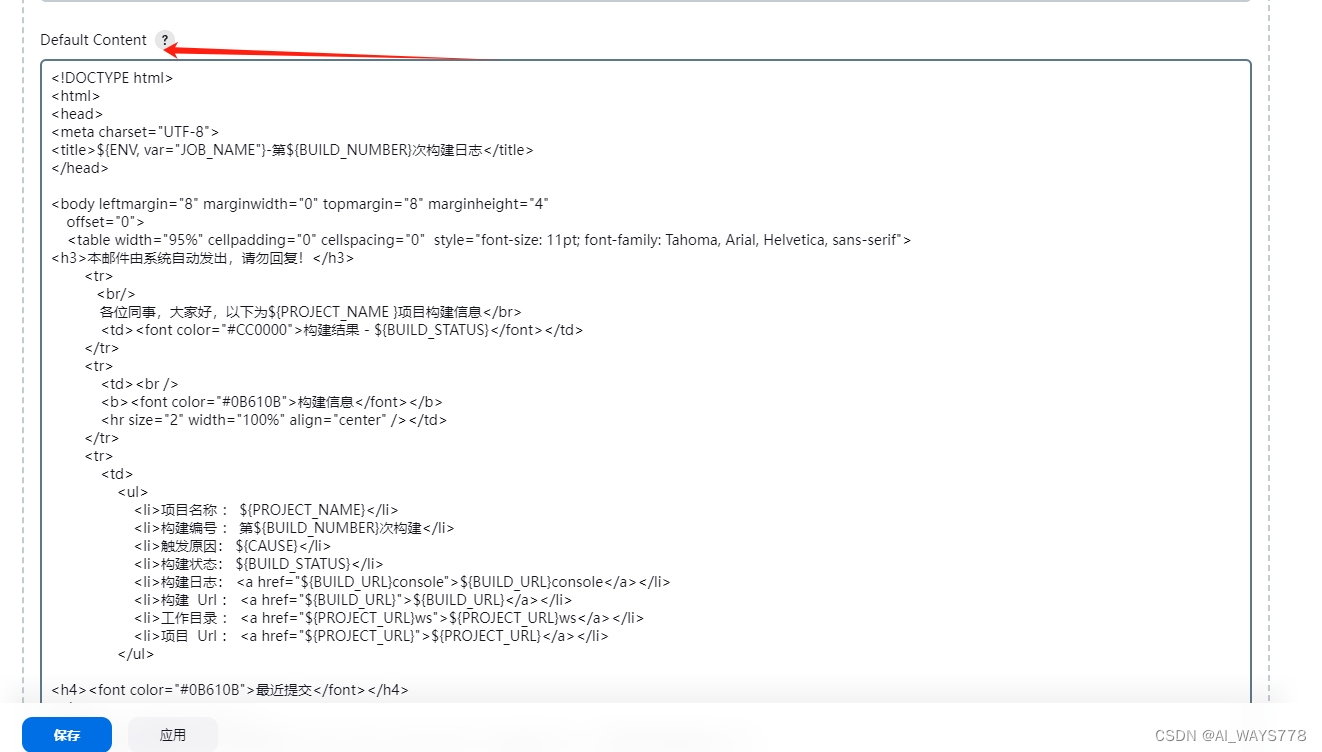
5.5、这里填写邮件内容

# 邮件内容模板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<h3>本邮件由系统自动发出,请勿回复!</h3>
<tr>
<br/>
各位同事,大家好,以下为${PROJECT_NAME }项目构建信息</br>
<td><font color="#CC0000">构建结果 - ${BUILD_STATUS}</font></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>触发原因: ${CAUSE}</li>
<li>构建状态: ${BUILD_STATUS}</li>
<li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
<h4><font color="#0B610B">最近提交</font></h4>
<ul>
<hr size="2" width="100%" />
${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"}
</ul>
详细提交: <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a><br/>
</td>
</tr>
</table>
</body>
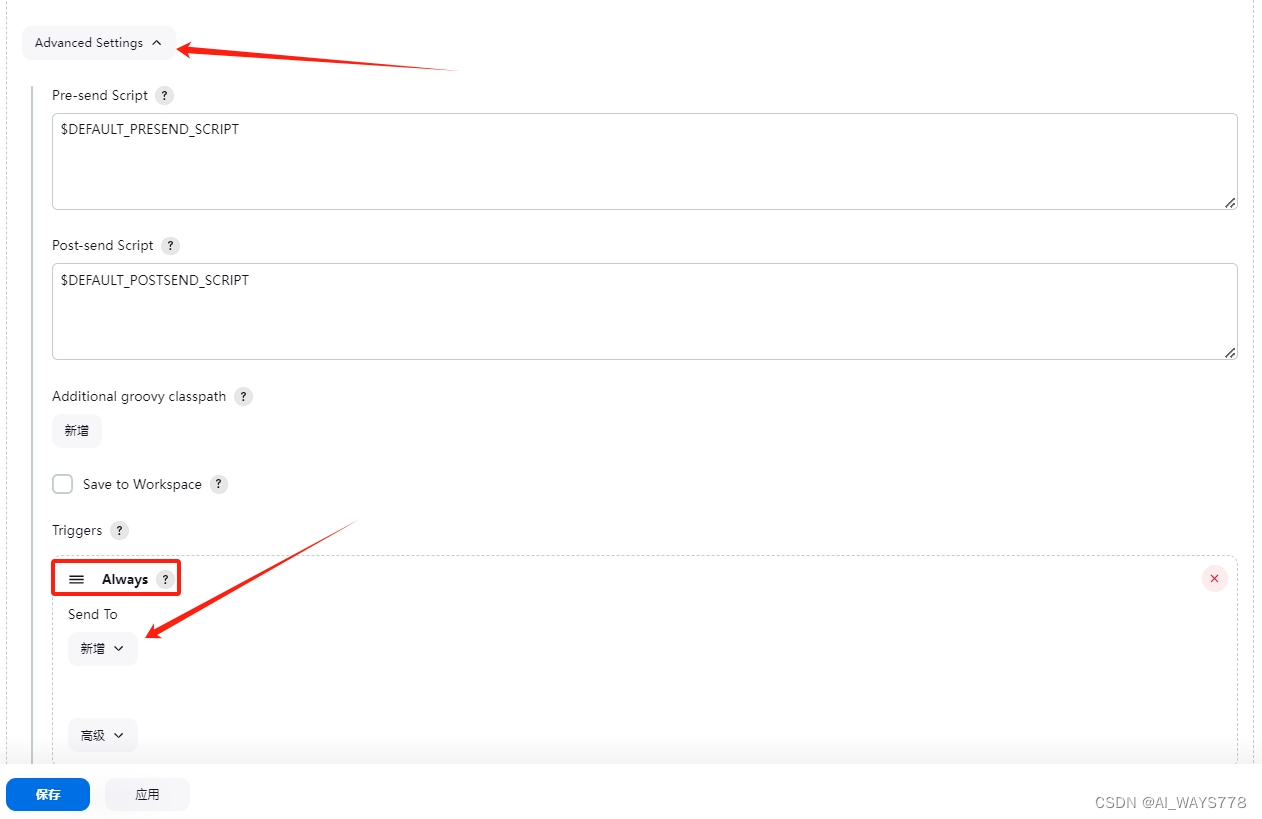
</html>5.6、需要选择always,然后点保存

5.7、立即部署出现绿色就成功了



























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








