文章目录
常见的打包环境

- .env 是全局环境,一般用于开发环境(可以使用其他环境去覆盖相同配置)
- .env.production 是生产环境
- .env.test 是测试环境

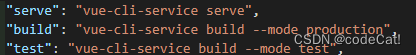
- serve 对应的开发环境
- build 对应生产环境
- test 对应的测试环境
标注:需要通过 --mode 去匹配对应的环境文件,而开发环境不需要配置
测试环境不会生成 css 文件,而是每个组件生成对应的 js 文件
编写环境文件的注意事项

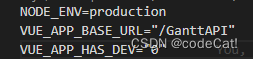
- NODE_ENV:用于匹配环境,一般与环境文件名称对应,不然会出现问题,比如生产环境我写成
NODE_ENV=production.666他就不是按照生产模式匹配 - VUE_APP_xxx_xxx:自定义字段名称,可以设置任意变量,可以通过
process.env获取






















 430
430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








