前文:
桃词典 Peach Dictionary 简易英语词典app开发 安卓软件开发 Part 2
导航:
桃词典 Peach Dictionary 简易英语词典app开发 安卓软件开发 The End 导航页及收尾工作
二、构建登录注册界面
1.构建UI界面
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<VideoView
android:id="@+id/video_background"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:alpha="1"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="0dp" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.3" />
<EditText
android:id="@+id/editTextTextPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="280dp"
android:alpha="255"
android:ems="8"
android:hint="@string/Password"
android:inputType="textPassword"
android:shadowColor="@color/transparent"
android:textColor="@color/teal_200"
android:textColorHighlight="@color/transparent"
android:textColorHint="@color/teal_200"
android:textColorLink="@color/transparent"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="@+id/video_background"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editTextTextPersonName5"
app:layout_constraintVertical_bias="0.259" />
<EditText
android:id="@+id/editTextTextPersonName5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:alpha="10000"
android:ems="8"
android:hint="@string/Username"
android:inputType="textPersonName"
android:shadowColor="@color/transparent"
android:textAlignment="viewStart"
android:textColor="@color/teal_200"
android:textColorHighlight="@color/transparent"
android:textColorHint="@color/teal_200"
android:textColorLink="@color/transparent"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline2"
app:layout_constraintVertical_bias="0.0" />
<ImageButton
android:id="@+id/imageButton"
android:layout_width="60dp"
android:layout_height="51dp"
android:backgroundTint="#00FFFFFF"
android:contentDescription="@string/TODO"
android:tint="@color/teal_200"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toEndOf="@+id/editTextTextPassword"
app:layout_constraintTop_toBottomOf="@+id/editTextTextPersonName5"
app:layout_constraintVertical_bias="0.096"
app:srcCompat="@drawable/ic_baseline_visibility_24" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:text="@string/textview"
app:layout_constraintBottom_toBottomOf="@+id/video_background"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="280dp"
android:backgroundTint="#00FFFFFF"
android:shadowColor="#00BCD4"
android:text="@string/button"
android:textColor="@color/teal_200"
android:textColorHighlight="@color/teal_200"
android:textColorHint="@color/teal_200"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.333"
app:layout_constraintStart_toEndOf="@+id/button2"
app:layout_constraintTop_toBottomOf="@+id/editTextTextPassword"
app:layout_constraintVertical_bias="0.0" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="280dp"
android:backgroundTint="#00FFFFFF"
android:shadowColor="#00BCD4"
android:text="@string/Contact"
android:textColor="@color/teal_200"
android:textColorHighlight="@color/teal_200"
android:textColorHint="@color/teal_200"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.291"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editTextTextPassword"
app:layout_constraintVertical_bias="0.0" />
<ImageButton
android:id="@+id/imageButton4"
android:layout_width="64dp"
android:layout_height="60dp"
android:backgroundTint="#00FFFFFF"
android:contentDescription="@string/TODO"
android:minHeight="48dp"
android:tint="@color/teal_200"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.702"
app:srcCompat="@drawable/ic_baseline_login_24" />
</androidx.constraintlayout.widget.ConstraintLayout>其中的drawable都为android studio自带的矢量图。
分别为:
@drawable/ic_baseline_visibility_24
@drawable/ic_baseline_login_24附上矢量图添加方法:

在此处附上strings.xml和colors.xml(部分没有用到,懒得删了)
strings.xml
<resources>
<string name="app_name">Peach Dictionary</string>
<string name="Username">Username</string>
<string name="TODO" translatable="false">todo</string>
<string name="Password">Password</string>
<string name="textview">Beta1.0.0</string>
<string name="checkbox">Keep</string>
<string name="button">Register</string>
<string name="textview1">Start to register!</string>
<string name="RePassword">Reconfirm</string>
<string name="textview2">Welcome to the Peach Dictionary!</string>
<string name="search">Search</string>
<!-- TODO: Remove or change this placeholder text -->
<string name="hello_blank_fragment">Hello blank fragment</string>
<string name="Contact">Contact</string>
<string name="title_activity_button_nav">ButtonNav</string>
<string name="title_home">Home</string>
<string name="title_dashboard">Dashboard</string>
<string name="title_notifications">Notifications</string>
<string name="blank" />
<string name="setting">Setting</string>
<string name="Cancel">Cacel the account</string>
<string name="Focusmode">Focus Mode</string>
<string name="time">Time</string>
</resources>colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="transparent">#00F44336</color>
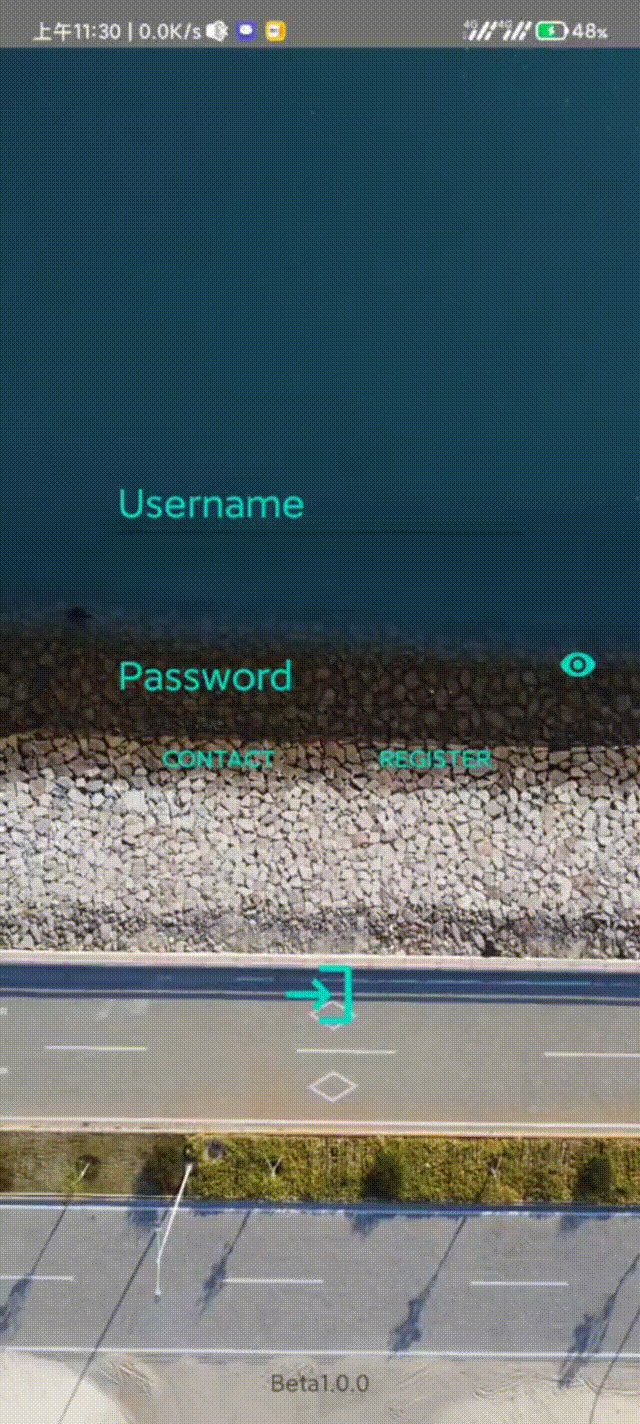
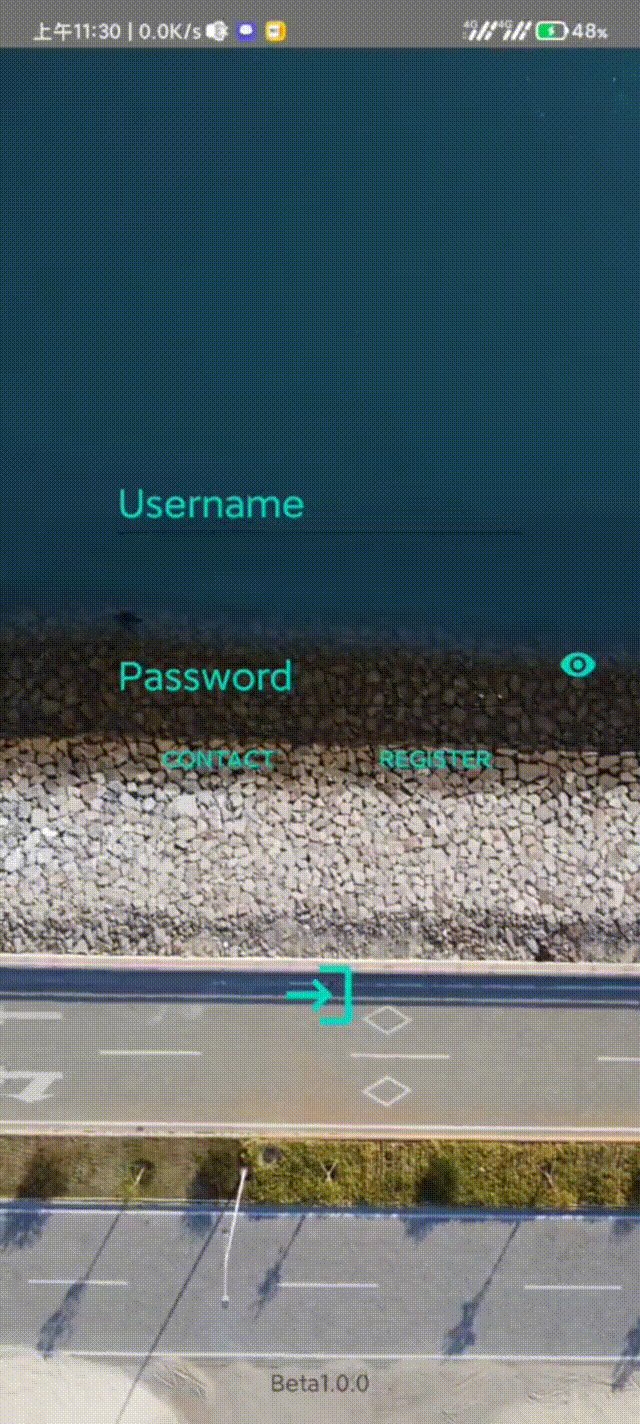
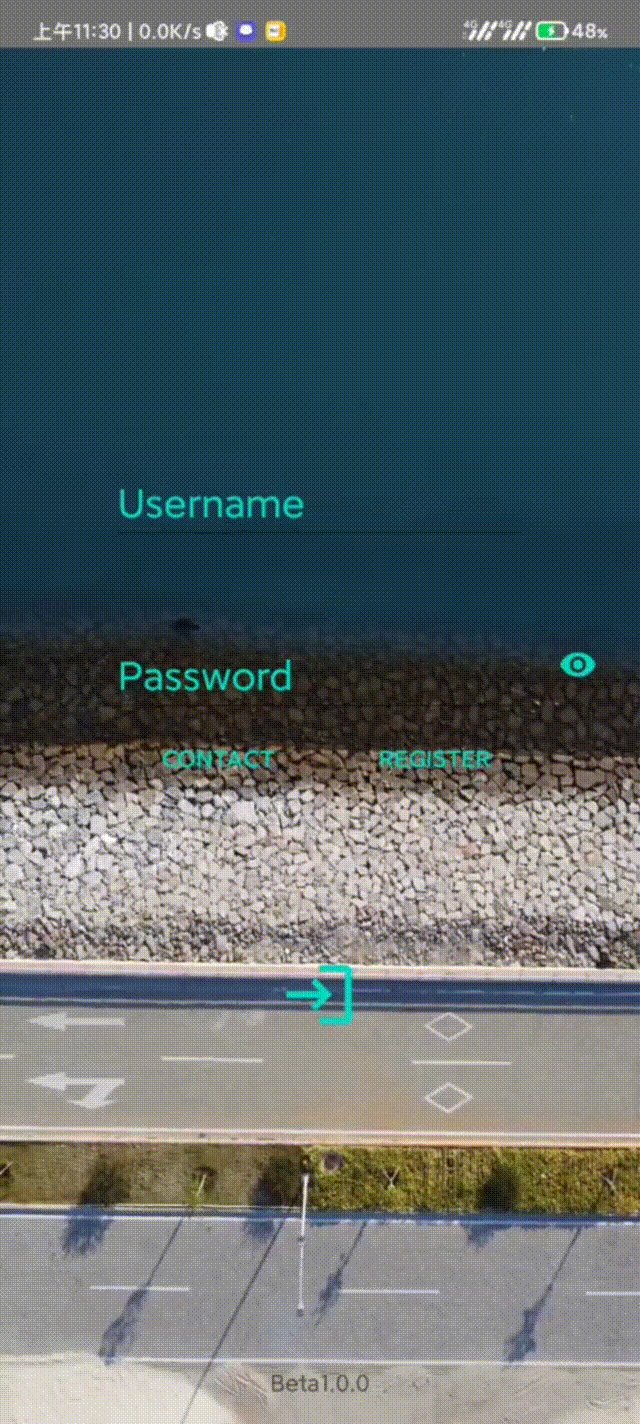
</resources>此时,UI界面搭建完成。
实现:
























 1250
1250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








