flex布局
简单了解:flex,全称Flexible Box,意为弹性布局,一种2009年W3C推出的一种方案,特点:简便、完整、响应式。现已经得到了所有浏览器的支持,意味着你可以很安全地使用这项功能。
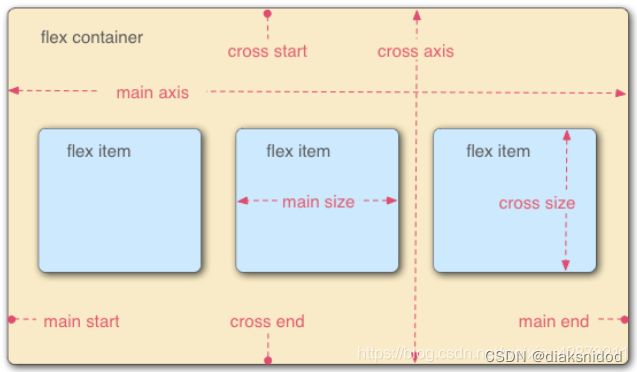
基本概念:采用flex布局的元素,被称为flex容器,简称“容器”。它的所有子元素会自动称为容器成员,称为flex项目,简称“项目”。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴开始的位置(与边框的交叉点),叫做main start,结束的位置叫做main end;交叉轴开始的位置叫做cross start,结束的位置叫cross end。
容器的属性:容器有以下6个属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction属性
flex-direction-决定项目在主轴上的排列方向
无论主轴方向怎么变,flex项目都是沿着主轴起始位置(main start)到结束位置(main end)依次排列。
- row:默认值,主轴方向从左到右
- row-reverse:主轴方向从右到左
- column:主轴方向从上到下
- column-reverse:主轴方向从下到上
justify-content属性
justify-content-决定flex项目在主轴上的对齐方式
- flex-start:默认值,flex项目以main start对齐
- flex-end:flex项目以mai end对齐
- center:沿着main axis居中对齐
- space-between:两边对齐,中间间隔平均分
- space-evenly:两边不对齐,所有间隔平均分
- space-around:两边间隔为中间的二分之一
align-items属性
align-items-决定flex项目在交叉轴上的对齐方式
- normal:无高度默认值,如果flex项目不设置高度,默认则会被拉伸为cross size
- stretch:效果与normal相同
- flex-start:有高度默认值,flex项目在交叉轴上,以cross start对齐
- flex-end:flex项目在交叉轴上,以cross end对齐
- center:交叉轴居中对齐
- baseline:交叉轴基线对齐,基线为内容第一行
flex-wrap属性
flex-wrap-决定flex项目是否换行
默认情况下,flex项目沿着主轴从头到尾依次排列,若第一行超出宽度,则不会换行,而是flex项目被压缩
- nowrap:默认值
- wrap:换行
- wrap-reverse:反向换行,与wrap顺序相反
flex-flow组合属性:flex-direction和flex-wrap
当传递一个参数时:为flex-direction或者flex-wrap;
当传递两个参数时:第一个参数为flex-direction,第二个参数为flex-wrap
align-content属性
align-content-决定flex项目多行时,在交叉轴上的对齐方式
属性值与justify-align相同
- flex-start:在交叉轴上,与cross start对齐,会清除间距
- flex-end:在交叉轴上,与cross end对齐,会清除间距
- center:沿着main axis居中对齐
- space-between:两边对齐,中间间隔平均分
- space-evenly:两边不对齐,所有间隔平均分
- space-around:两边间隔为中间的二分之一
flex项目的属性
order属性
order-决定flex项目的排列顺序,值越小越靠前
align-self属性
align-self改变某一个flex项目在cross axis上的对齐方式
flex-start:flex项目在交叉轴上以cross start上对齐
flex-end:flex项目在交叉轴上以cross end上对齐
center:交叉轴居中对齐
baseline:交叉轴线基线对齐,基线为内容第一行
flex-grow属性
当一行flex项目占不满整个容器宽度时,可以使用flex-grow增长,该属性默认为0
flex-shrink属性
当一行flex项目宽度超过容器最大宽度时,进行收缩,默认值为1
flex-basis属性
设置flex项目的宽度
flex属性
组合属性:flex-grow、flex-shrink、flex-basis






















 1151
1151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








