在父组件调用子组件列表方法子组件可以获取到数据但是视图并不更新this.$forceUpdate、$set splice都试过并不行原因是跟生命周期有关建议看一下父子组件渲染过程就明白了,我认为大致是这个意思。
父beforeCreate -> 父created -> 父beforeMount -> 子beforeCreate ->子created -> 子beforeMount -> 子Mounted -> 父mounted 在ref调用父组件方法时候子组件此时已经渲染完成,如果在此渲染vue则是监听不到的
解决方法
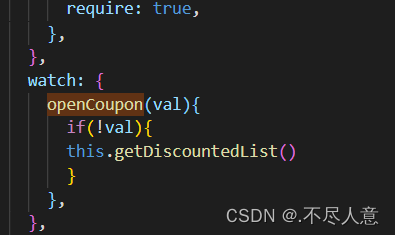
可以通过组件传值来接受当前这个值并且监听改值在某种情况下调用列表方法即可。






















 2581
2581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








