1.搭建开发环境:需要下载node.js
https://nodejs.org/dist/v16.14.2/node-v16.14.2-x64.msi
正常安装下一步即可,此安装包会自动配置环境变量
安装完成后输入在终端输入
npm -v ,查看是否安装成功 ,安装成功会返回版本号

配置npm源
npm(即
npm
仓库,称之为:
registry
)默认是境外服务器,在国内使用时,访问速度较慢,通常,
在初次使用时,应该将
npm
源更换为国内的服务器地址,例如使用
https://registry.npmmirror.com
作为
npm
源。
配置npm源命令:
npm config set registry 地址
npm config set registry https://registry.npmmirror.com
配置成功后,可通过此命令查看npm源
npm config get registry

2.可以开始安装vue cli
安装命令:npm install -g @vue/cli
查看是否安装成功命令:vue -V

注意:此处 V 区分大小写
3.安装成功后就可以创建工程了:
新建文件夹
打开终端
注意:回车就是下一步
切换到F盘 (此命令不区分大小写)
F:
进入指定(vue-workspace)文件夹
cd vue-workspace
创建vue cli工程 命令格式: vue create 工程名字
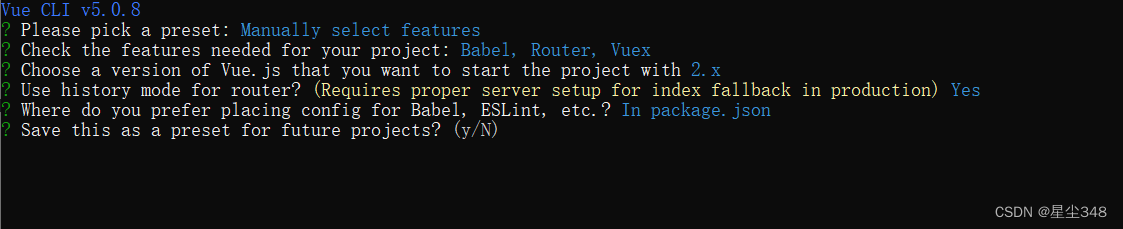
vue create cake-web-client

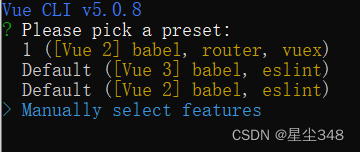
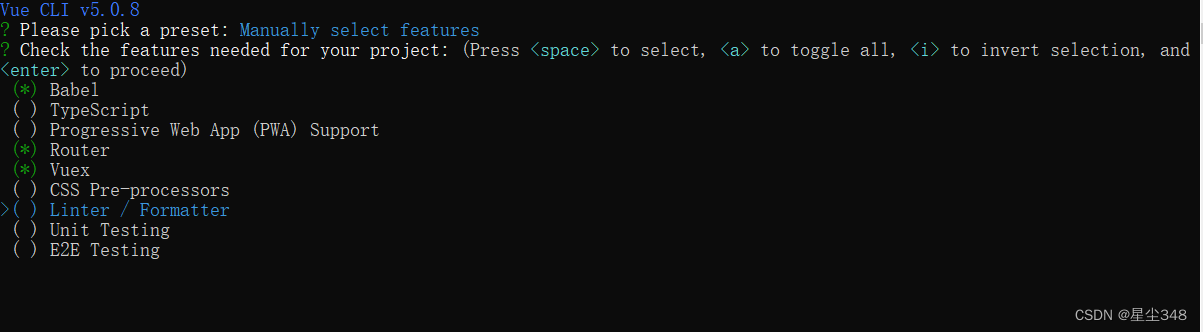
下键选择Manually select features

选择Bable,Router,VueX

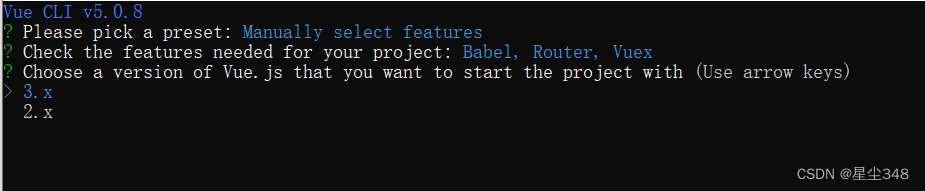
选择 2.X

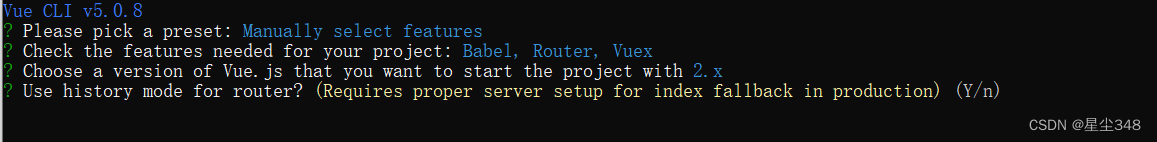
已经默认Y 直接回车就可以
y:yes n:no

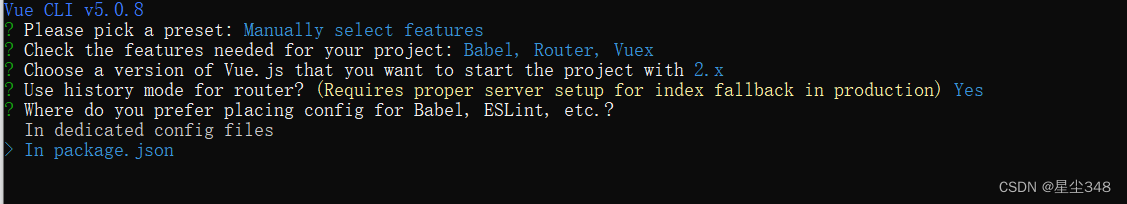
选择In package.json

已经默认N 直接回车就可以

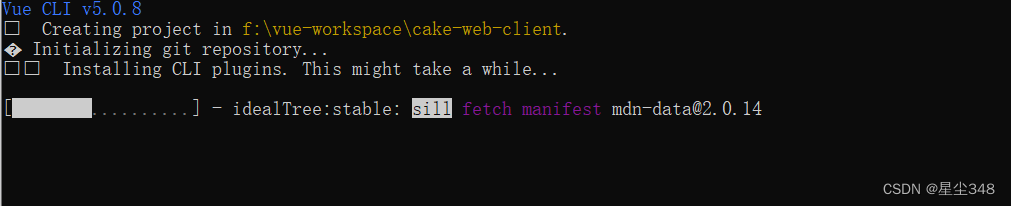
创建中

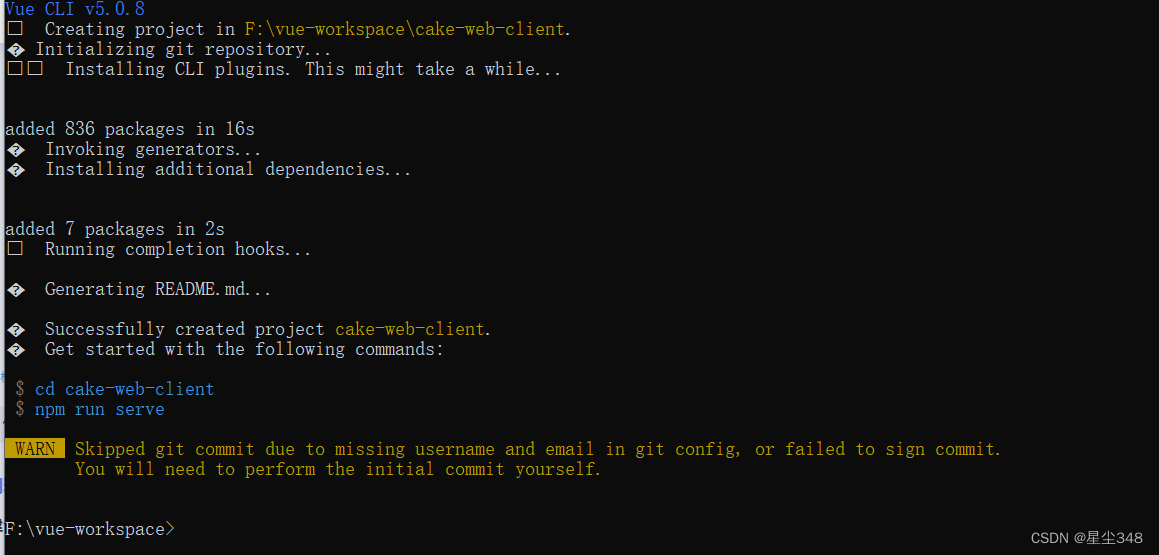
创建成功

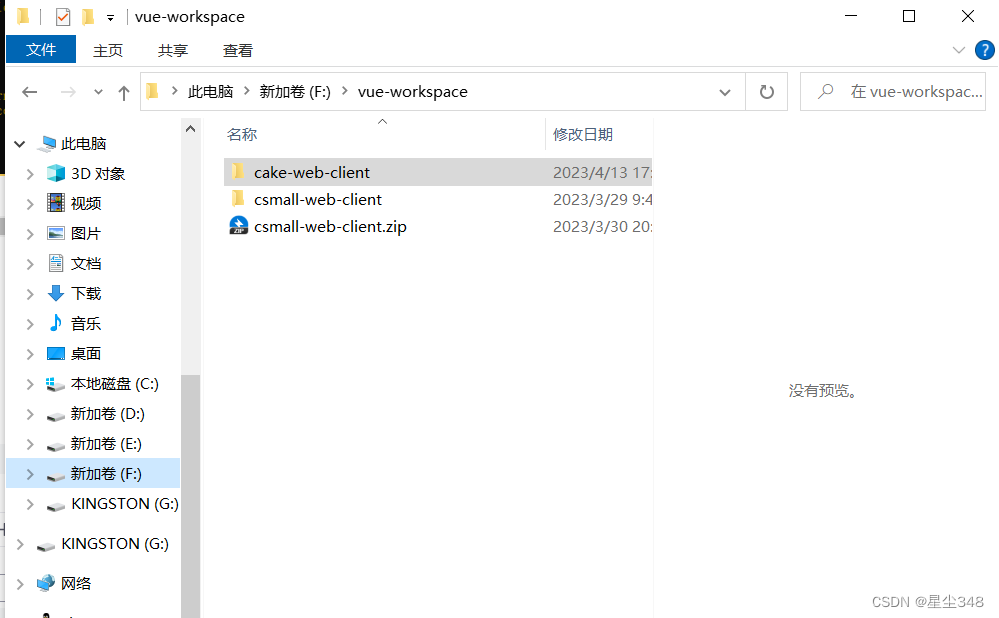
查看F盘的vue-workspace是否有cake-web-client文件夹
在IDEA中打开cake-web-client

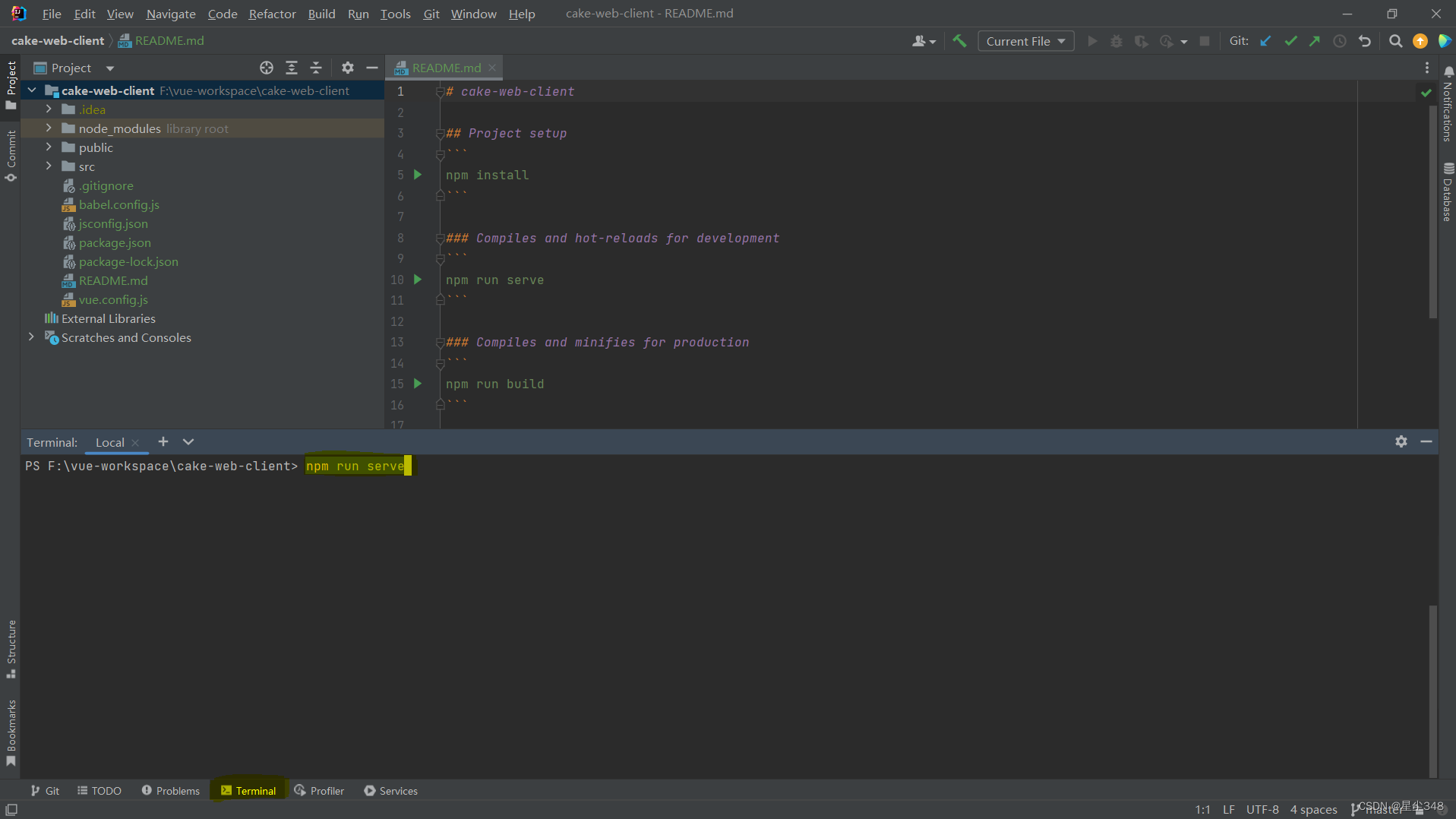
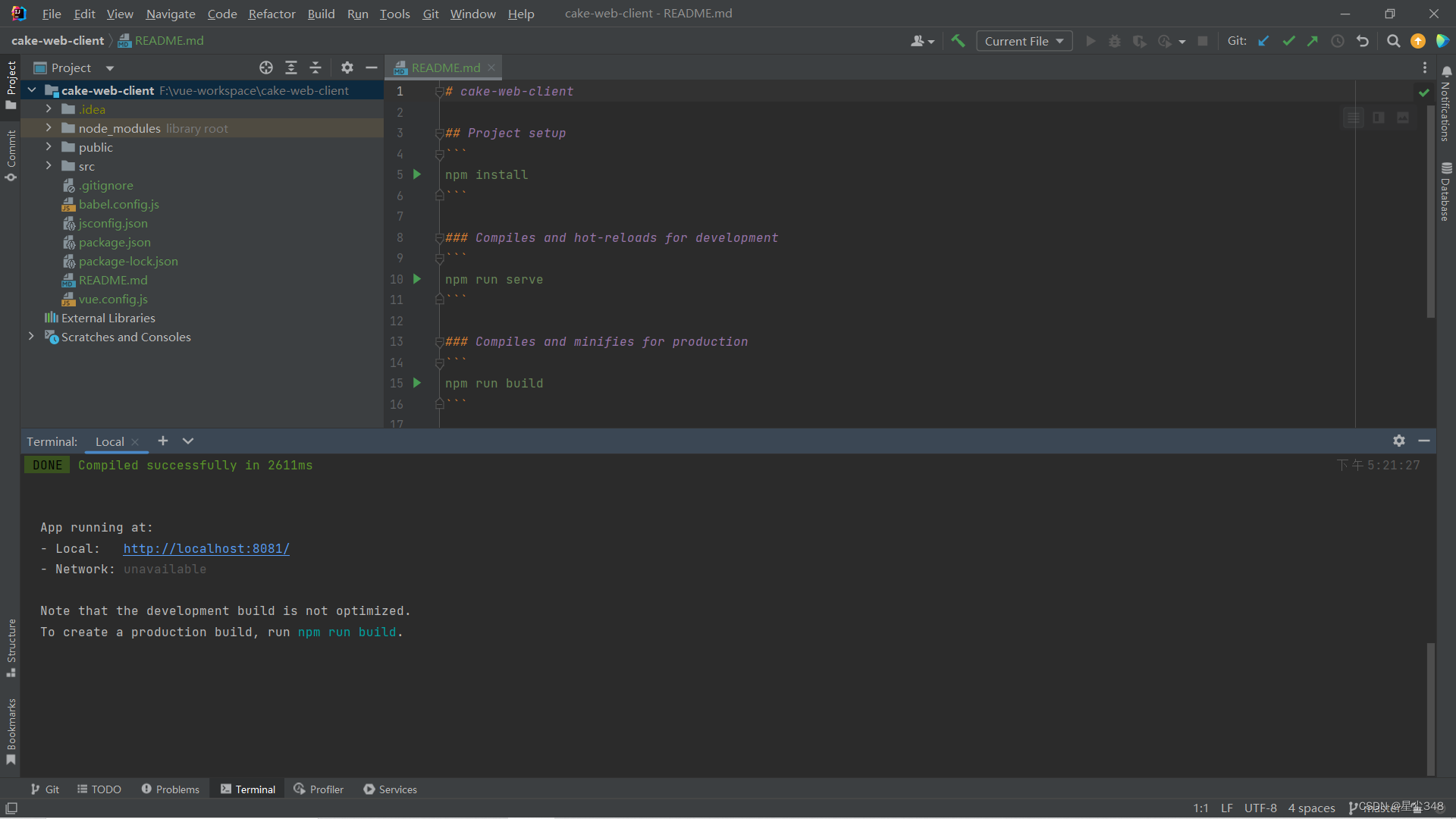
打开Terminal 输入:npm run serve启动服务
如果是拉取别人的项目要先输入命令:npm install 然后再启动服务

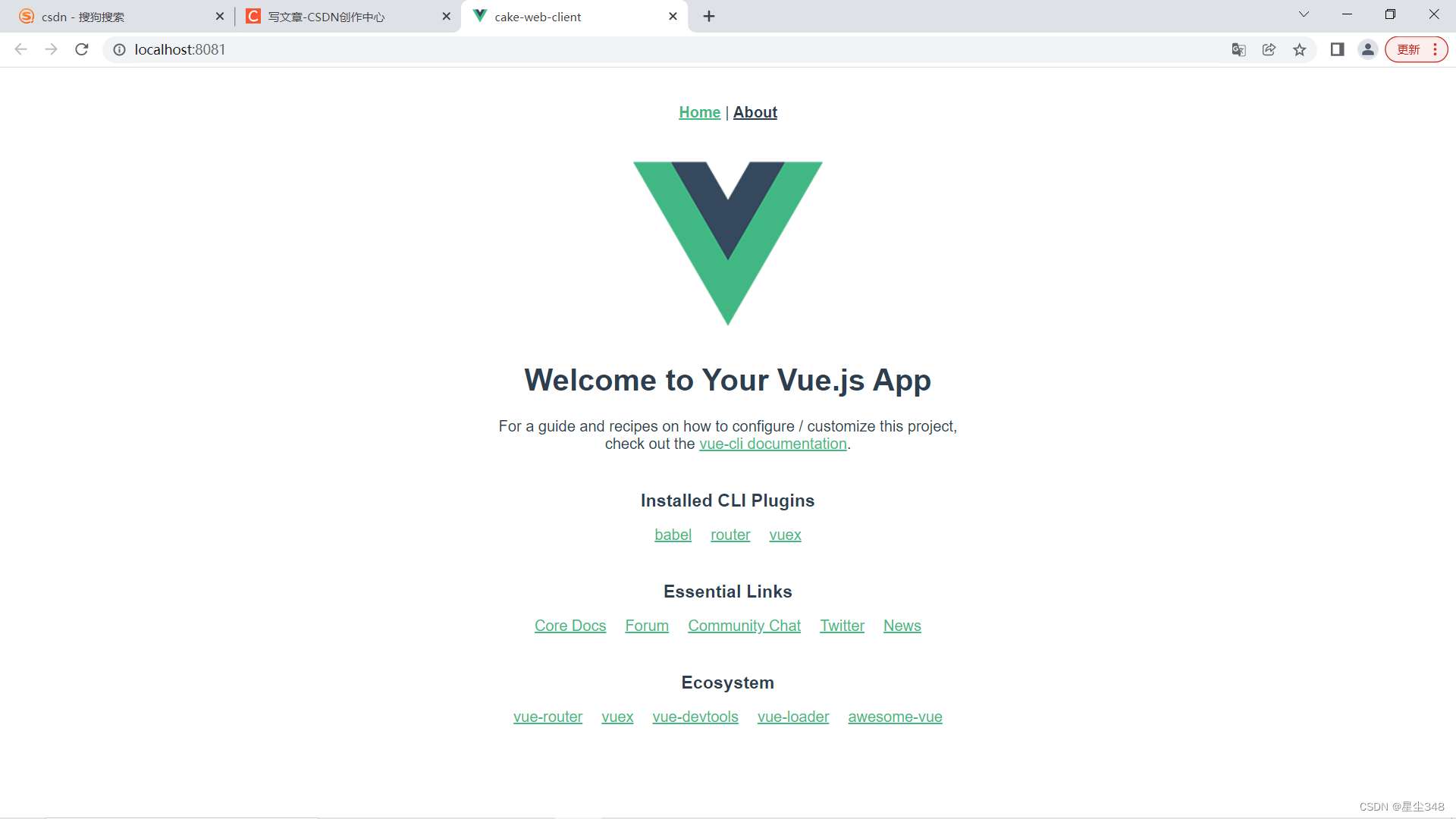
浏览器打开此网址

可以访问代表此工程可以正常使用

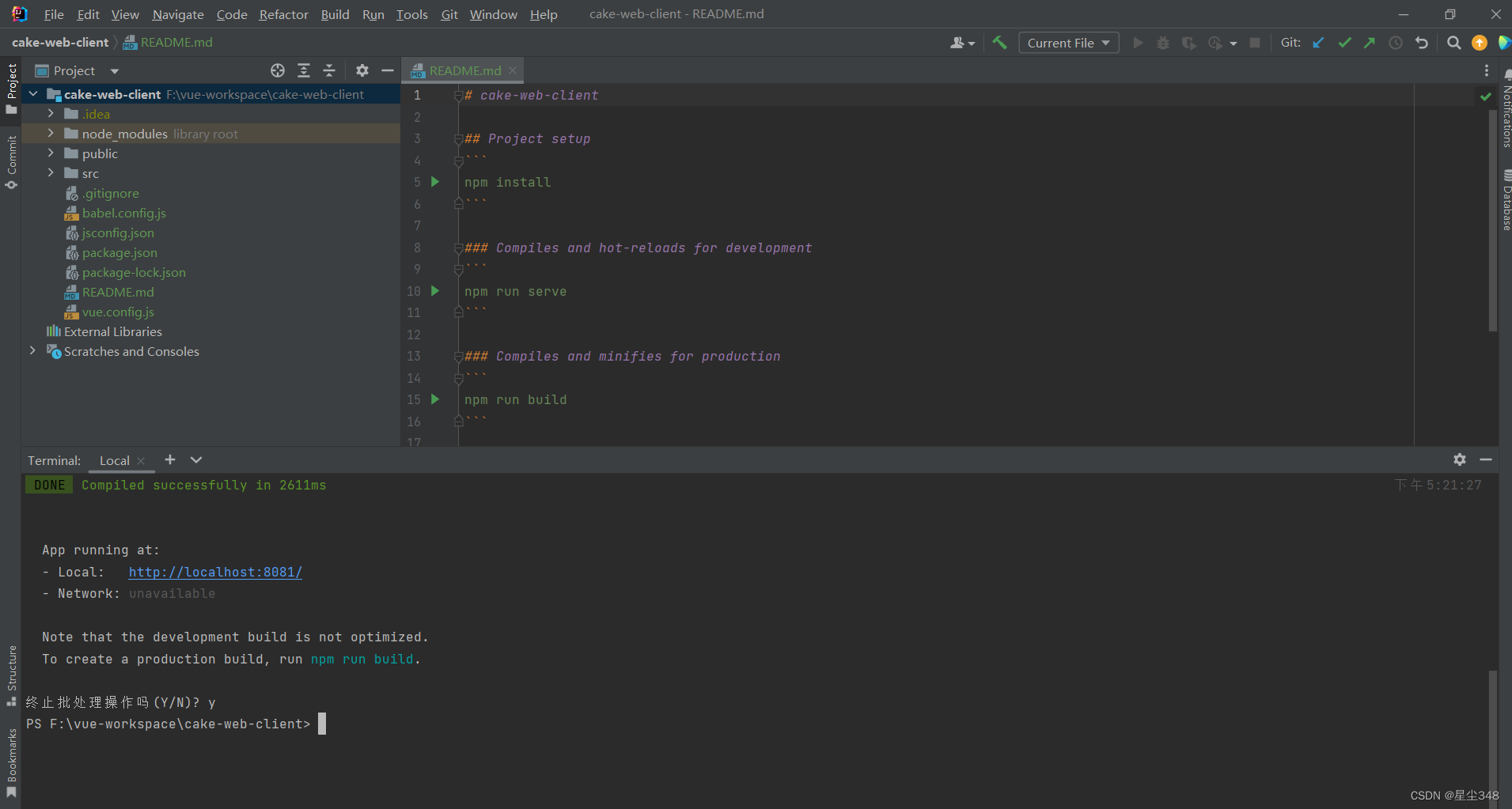
结束服务
CTRL+C 提示是否终止此操作 输入y ,其实在CTRL+C,提示出现前已经终止服务了





















 3838
3838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








