目录
获得请求头
@RequestHeader
使用@RequestHeader可以获得请求头信息,相当于web阶段学习的requestgetHeader(name)
@RequestHeader注解的属性如下:
- value:请求头的名称
- required:是否必须携带此请求头,(写true必须携带请求头参数才可以访问)
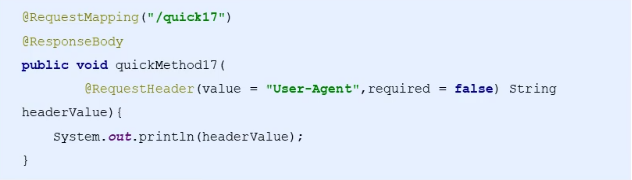
下列代码是,把请求头名为User-Agent的请求数据赋值给headerValue,然后

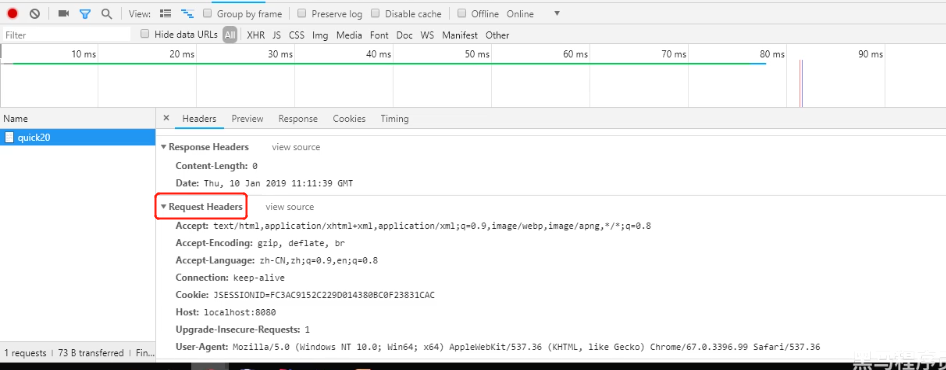
访问之后, F12打开网络查看。

@CookieValue
使用@CookieValue可以获得指定的Cookie的值
@CookieValue注解的属性如下:
- value:指定cookie的名称
- required:是否必须携带此cookie
//配置类,使用注解把这个类放到容器中
@Controller
@RequestMapping(value="/user")
public class userController {
@RequestMapping("/quick21")
@ResponseBody
public void save21(@CookieValue(value = "JSEEEIONID")String jsessionId ) throws Exception {
System.out.println(jsessionId);
}
}这样就可以获得cookie的值,cookie也是键值对的形式
文件上传
文件上传客服端三要素
- 表单项type="file"
- 表单的提交方式是post
- 表单的enctyoe属性是多部分表单形式,以及enctype="multipart/form-data"

单文件上传步骤
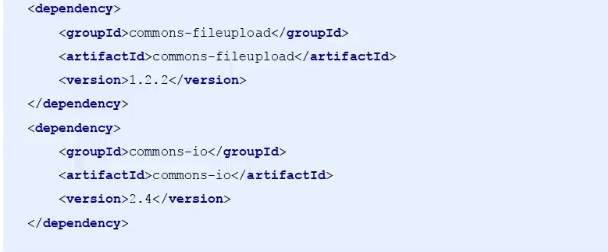
①导入fileupload和io坐标

<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.2.2</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>②配置文件上传解析器
在spring-mvc.xml中

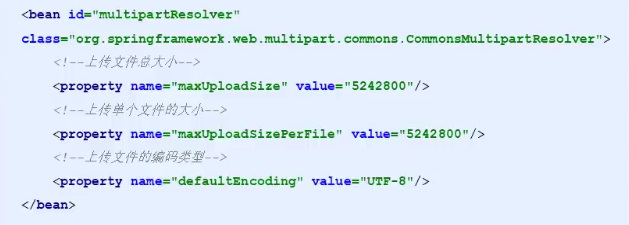
<bean id="MultipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 上传文件的大小5M-->
<property name="maxUploadSize" value="5242800"/>
<!-- 上传单个文件的大小-->
<property name="maxUploadSizePerFile" value="5242800"/>
<!-- 上传文件的编码类型-->
<property name="defaultEncoding" value="UTF-8"/>
</bean>③编写文件上传代码
upload.jsp中代码
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%
String path = request.getContextPath();
String basepath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<html>
<head>
<base href="<%=basepath %>"/>
<meta charset="utf-8"/>
<title>Insert title here</title>
</head>
<body>
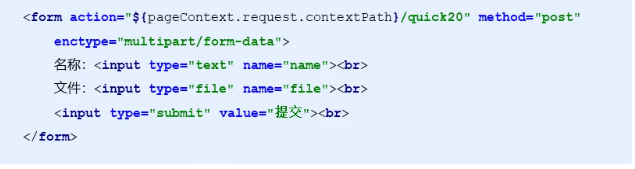
<form action="${pageContext.request.contextPath}/user/quick22" method="post" enctype="multipart/form-data">
名称<input type="text" name="username"><br/>
文件<input type="file" name="uploadFile"><br/>
<input type="submit" value="提交">
</form>
</body>
</html>方法中参数要和jsp中的name值对应

//配置类,使用注解把这个类放到容器中
@Controller
@RequestMapping(value="/user")
public class userController {
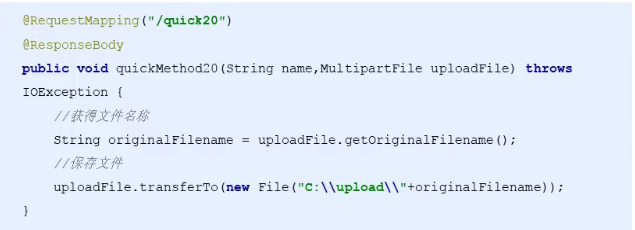
@RequestMapping("/quick22")
@ResponseBody
public void save22(String usernam, MultipartFile uploadFile) throws Exception{
System.out.println(usernam);
//获得上传文件的名称
String originalFilename = uploadFile.getOriginalFilename();
uploadFile.transferTo(new File("C:\\upload\\"+originalFilename));
}
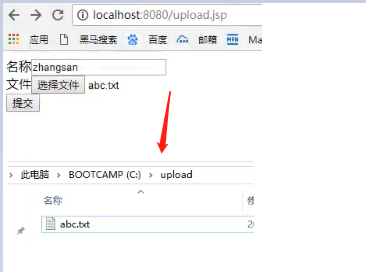
}运行访问后

多文件上传实现
多文件上传只需要多加参数即可
法一:写下多个参数
<form action="${pageContext.request.contextPath}/user/quick22" method="post" enctype="multipart/form-data">
名称<input type="text" name="username"><br/>
文件1<input type="file" name="uploadFile"><br/>
文件2<input type="file" name="uploadFile2"><br/>
<input type="submit" value="提交">
</form>//配置类,使用注解把这个类放到容器中
@Controller
@RequestMapping(value="/user")
public class userController {
@RequestMapping("/quick22")
@ResponseBody
public void save22(String usernam, MultipartFile uploadFile,MultipartFile uploadFile2) throws Exception{
System.out.println(usernam);
//获得上传文件的名称
String originalFilename = uploadFile.getOriginalFilename();
uploadFile.transferTo(new File("C:\\upload\\"+originalFilename));
String originalFilename2 = uploadFile2.getOriginalFilename();
uploadFile2.transferTo(new File("C:\\upload\\"+originalFilename2));
}
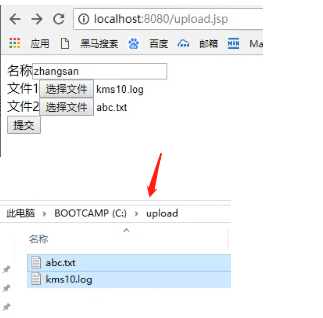
}运行访问后:

法二:数组接收
jsp中name的值都一致
<form action="${pageContext.request.contextPath}/user/quick23" method="post" enctype="multipart/form-data">
名称<input type="text" name="username"><br/>
文件1<input type="file" name="uploadFile"><br/>
文件2<input type="file" name="uploadFile"><br/>
<input type="submit" value="提交">
</form>//配置类,使用注解把这个类放到容器中
@Controller
@RequestMapping(value="/user")
public class userController {
@RequestMapping("/quick23")
@ResponseBody
public void save23(String username, MultipartFile[] uploadFile) throws Exception{
System.out.println(username);
//获得上传文件的名称
for (MultipartFile multipartFile : uploadFile) {
String originalFilename = multipartFile.getOriginalFilename();
multipartFile.transferTo(new File("C:\\upload\\"+originalFilename));
}
}
}运行结果也是一致的























 126
126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










