8.1 官方文档
- 在线文档 ==> 官方文档
8.2 基本介绍
- 只要静态资源放在类路径下: /static 、 /public 、 /resources 、 /META-INF/resources 可以被直接访问- 对应文件 WebProperties.java
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = { "classpath:/META-INF/resources/",
"classpath:/resources/", "classpath:/static/", "classpath:/public/" };
- 常见静态资源:JS、CSS 、图片 (.jpg .png .gif .bmp .svg)、字体文件 (Fonts) 等
- 访问方式:默认: 项目根路径/ + 静态资源名 比如 http://localhost:8080/hi.jpg - 设置 WebMvcProperties.java
/**
* Path pattern used for static resources.
*/
private String staticPathPattern = "/**";
8.3 快速入门
- 创建 SpringBoot 项目 springbootweb ,使用灵活配置方式来创建项目
- 创建相关静态资源目录,并放入测试图片,没有目录,自己创建即可,完成测试

----------浏览器测试结果如下----------




8.4 静态资源访问注意事项和细节
- 静态资源访问原理:静态映射是 /** ,也就是对所有请求拦截,请求进来,先看 Controller 能不能处理,不能处理的请求交给静态资源处理器,如果静态资源找不到则响应 404 页面

- 改变静态资源访问前缀,比如我们希望 http://localhost:8080/xjsres/* 去请求静态资源,应用场景:静态资源访问前缀和控制器请求路径冲突
- 创建 D:\xjs_springboot\springbootweb\src\main\resources\application.yml
spring:
mvc:
static-path-pattern: /xjsres/**
- 重启应用,完成测试,浏览器输入: http://localhost:8080/xjsres/1.jpg

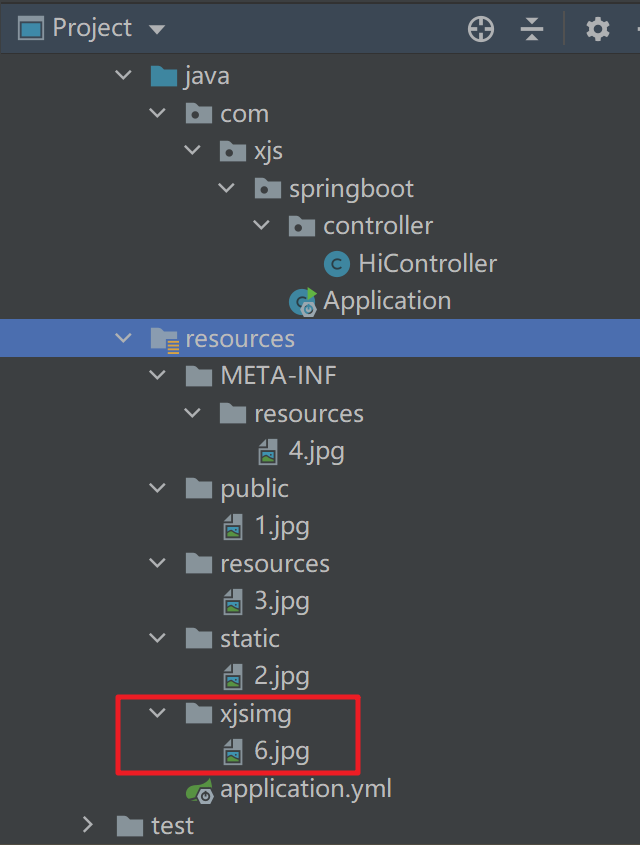
- 改变默认的静态资源路径,比如希望在类路径下增加 xjsimg 目录 作为静态资源路径,并完成测试
- 如图所示

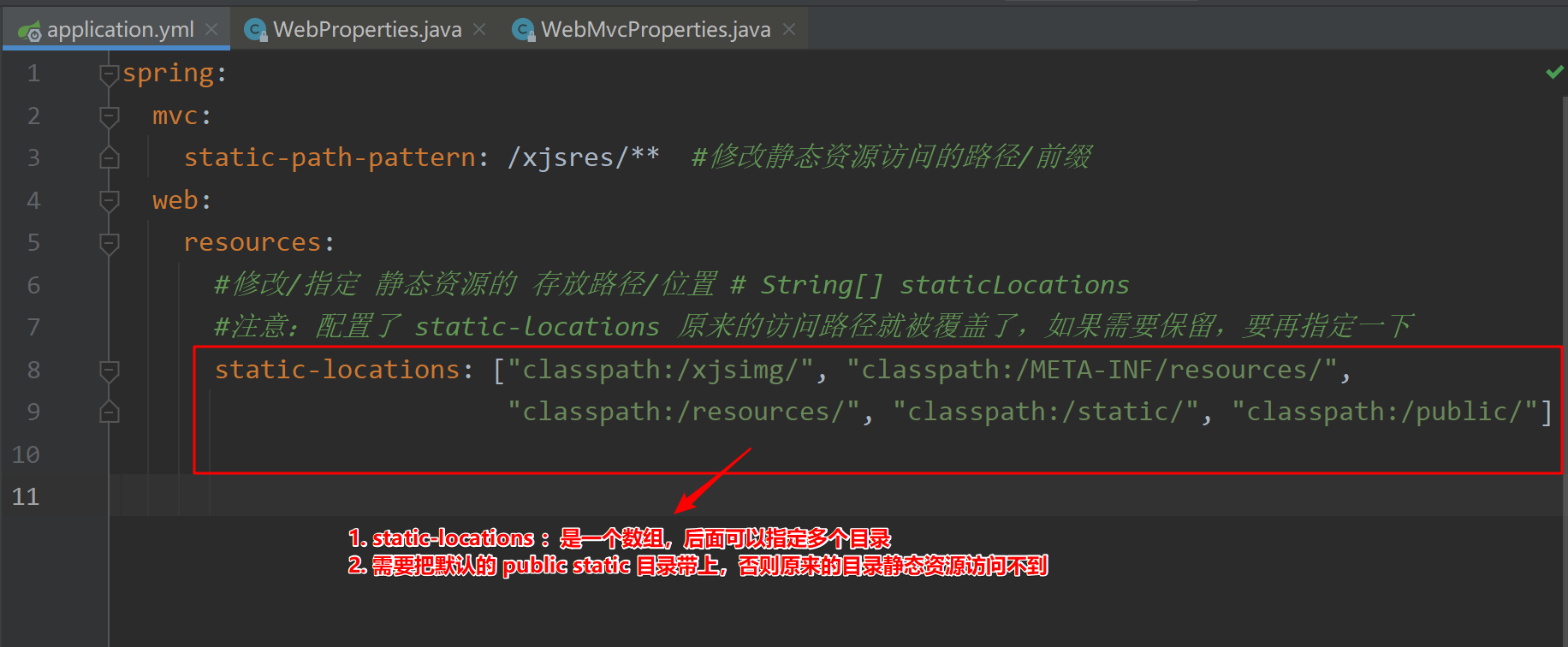
- 配置 D:\xjs_springboot\springbootweb\src\main\resources\application.yml
spring:
mvc:
static-path-pattern: /xjsres/** #修改静态资源访问的路径/前缀
web:
resources:
#修改/指定 静态资源的 存放路径/位置
#注意:配置了 static-locations 原来的访问路径就被覆盖了,如果需要保留,要再指定一下
static-locations: ["classpath:/xjsimg/", "classpath:/META-INF/resources/",
"classpath:/resources/", "classpath:/static/", "classpath:/public/"] # String[] staticLocations
-
测试:
- 浏览器输入:http://localhost:8080/xjsres/6.jpg
- 另外因为 6.jpg 还是拷贝来的,一定要保证工作目录 target 有 6.jpg
- 如果没有,请 rebulid 下项目,再重启项目

- 如果你配置 static-locations,原来的访问路径就被覆盖,如果需要保留,你再指定一下即可
























 5213
5213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










