上期我们讲了Bootstrap有关页面美化的一些简单用法,这期我们继续深入了解他的其他功能

Bootstrap讲全局font-size设置为14px,line-height设置为20px,段落的行高设置为10px,颜色设置为#333。我们可以通过在页面按F12查看body的样式
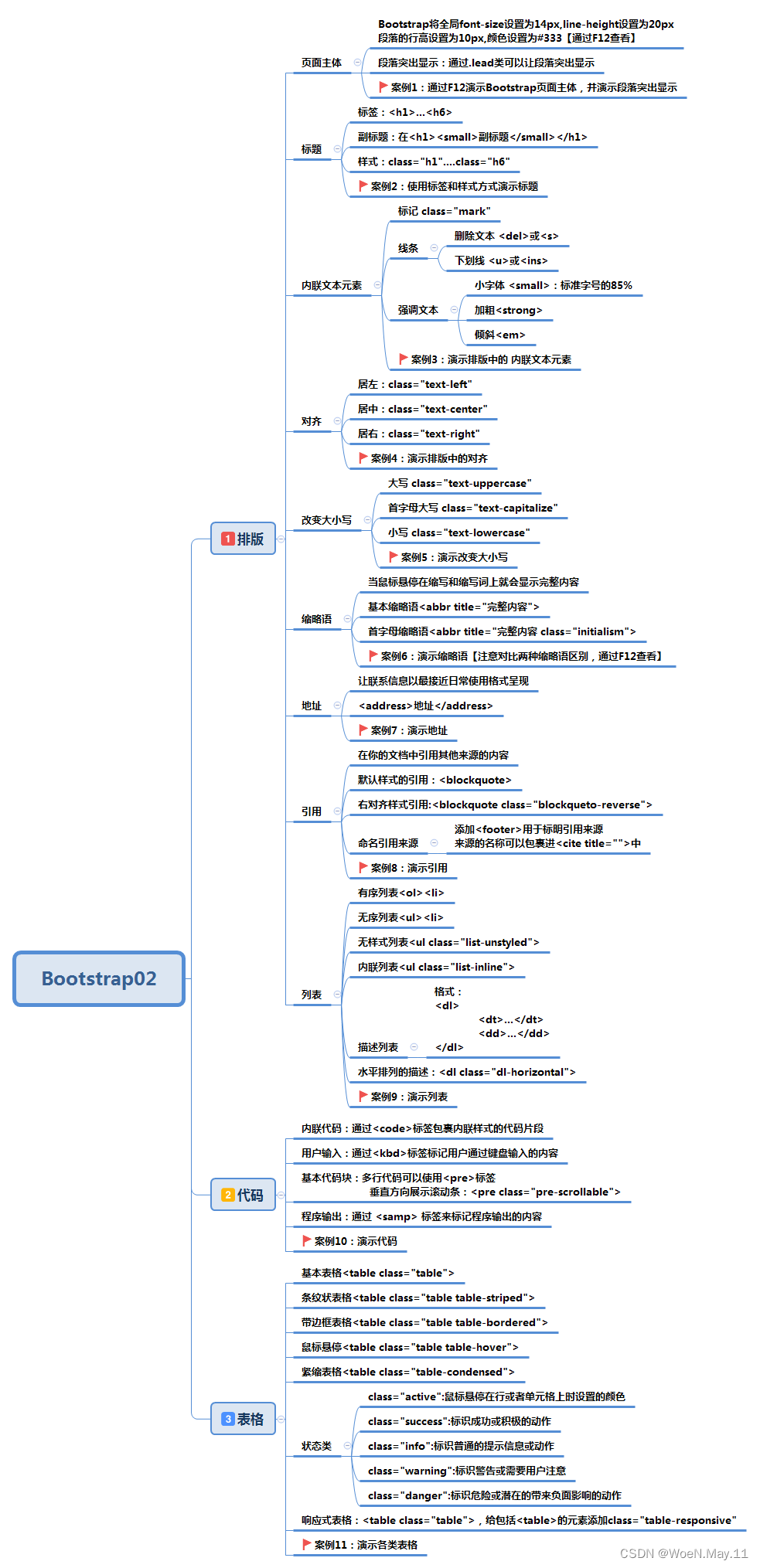
段落突出:通过.lead类可以让段落突出显示,我们来看演示代码:
<div class="container">
<p>卓越人生</p>
<p class="lead">从卓景开始</p>
<p>走向人生巅峰</p>
</div>

效果看的出,从卓景开始 几个字 变大了。这个就是段落突出显示
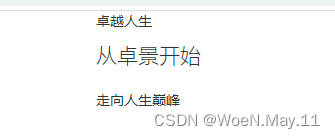
在Bootstrap中h1- h6可以作为class的样式。来用
<p class="h1">卓越人生,从卓景开始</p>
<p class="h2">卓越人生,从卓景开始</p>
<p class="h3">卓越人生,从卓景开始</p>
<p class="h4">卓越人生,从卓景开始</p>
<p class="h5">卓越人生,从卓景开始</p>
<p class="h6">卓越人生,从卓景开始</p>
效果和直接写h1-h6的标题标签 效果一样

标记:class=”mark”
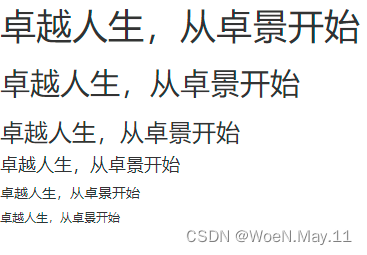
标记,把指定的内容标记出来。示例如下:
标记:I <span class="mark"> like </span> you 很久了
被span标签包起来的文本 you 的样式被添加背景色

改变大小写
大写:class=”text-uppercase”
示例代码:<span class="text-uppercase">i like you</span>
小写:class=”text-lowercase”
示例代码:<span class="text-lowercase">I like you</span>
首字母大写:class=”text-capitalize”
示例代码:<span class="text-capitalize">i like you</span>

表格测试:
咱们先来看一下我们平常写的table表格
<table>
<thead>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
<td>18</td>
</tr>
.......
</tbody>
</table>
现在我们的表格是没有任何样式,没有边框没有对齐方式的。
<table class=”table”>
<thead>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
<td>18</td>
</tr>
.......
</tbody>
</table>
现在再看效果,自动铺满,对齐,标题加粗,添加分割线。。
条纹状表格:<table class=”table table-striped”>
<table class=”table table-striped”>
<thead>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
<td>18</td>
</tr>
.......
</tbody>
</table>
隔行就有背景色






















 224
224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








