What:
Bootstrap是一个前端开发框架。简单点说就是别人写好的效果封装起来。
- Bootstrap是2011年Twitter团队为了方便维护PC端和手机端二研发的一个响应式前端框架。
- 用于快速开发Web应用程序和网站的前端框架
- Bootstrap是基于HTML、CSS、JS的,简介灵活,使Web开发更加快捷
- 总结:Bootstrap是一个建立在一个页面,可以在三个中断(PC、平板、手机)上完美展示的响应式前端框架
Why:
- 响应式设计(Bootstrap的响应式CSS能够自适应台式机、平板电脑和手机)
- 移动设备有限
- 浏览器支持
- 容易上手
Where:
- 企业网站、博客、网站后台之类的网站
- 注意:非电商(电商网站分类很多)
环境安装
- 到Bootstrap官网下载Bootstrap库。官网:Bootstrap中文网
- 页面中引入库:
-
- bootstrap.min.css:在Bootstrap中有很多CSS样式。所以要有CSS文件
- bootstrap.min.js:严格意义上来说,Bootstrap是基于jQuery的一个库,jQuery又是javaScript的一个库。所以又要引入一个bootstrap.min.js库
-
原生button:
<button>原生button</button>
只有一个普通的按钮
Bootstrap的button:
<button class="btn">Bootstrap的button</button>
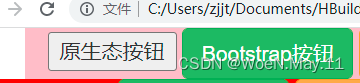
我们来刷新页面看一下效果对比,Bootstrap的按钮很明显 样式不一样,加了背景色,加了按钮边框的样式

从这里看出我们的代码好看了不少,那它与之前的代码有什么区别,让我们来看代码
<button>原生态按钮</button>
<button class="btn btn-success">Bootstrap按钮</button>从这里看出来与原来的代码只多了一个class加上css样式
前面我们提到了bootstrap适应所有页面,手机端,平板和电脑,但是不同页面屏幕大小不同分为
顺带提一下,浏览器分为四种屏幕:
大屏:lg
中屏:md
小屏:sm
超小屏:xs
所有我们要在前面加上
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"/>
刷新页面,是不是页面美观多了

棚格系统
栅格系统,可以理解为就是网格,格子
每行最多12个格子,如果想要再多可以使用栅格嵌套实现
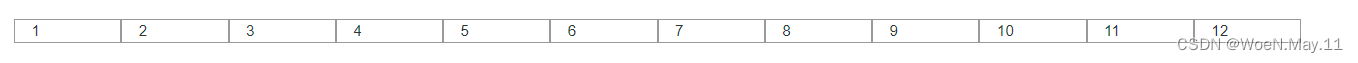
代码演示:
<div class="row">
<div class="a col-lg-1">1</div>
<div class="a col-lg-1">2</div>
<div class="a col-lg-1">3</div>
<div class="a col-lg-1">4</div>
<div class="a col-lg-1">5</div>
<div class="a col-lg-1">6</div>
<div class="a col-lg-1">7</div>
<div class="a col-lg-1">8</div>
<div class="a col-lg-1">9</div>
<div class="a col-lg-1">10</div>
<div class="a col-lg-1">11</div>
<div class="a col-lg-1">12</div>
</div>lg是大屏状态,也就是第一次默认进入时的屏幕大小,此时我们把屏幕分成12份,每个格子占用一个空间

列偏移offset
现在一行有一个盒子,这个盒子占了4个格子。如果我们想让这个盒子居中,占在第5个格子开始。
div class="row">
<div class="col-lg-4 col-lg-offset-4 b">1</div>
</div>col-lg-offset-4 表示偏移格子,4表示偏移四个格子
栅格系统嵌套(某列中嵌套栅格)
以上面的代码为例,现在需要再一个盒子内再添加三个盒子,每个盒子占4个该怎么写?这种情况我们就需要用到嵌套,在盒子内嵌套格子
<div class="row">
<div class="col-lg-4 col-lg-offset-4 b">1</div>
<div class="col-lg-4 col b">
<div class="row">
<div class="col-lg-4 b">1</div>
<div class="col-lg-4 b">2</div>
<div class="col-lg-4 b">3</div>
</div>
</div>
</div>




















 848
848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








