Markdown文档编辑技巧
文档展示规则:显示效果 —> 行内代码块(代码块)展示对应代码 —> `行内代码块(代码块)展示对应代码`
一级标题 # 一级标题
二级标题 ## 二级标题
三级标题 ### 三级标题
四级标题 ### 四级标题
五级标题 ##### 五级标题
六级标题 ###### 六级标题
分割线:___ --- ***
斜体字 *斜体字* _斜体字_
粗体字 **粗体字** __粗体字__
文本高亮 ==文本高亮==
文本删除线 ~~文本删除线~~
++下划线++ ++下划线++
文本引用
> 文本引用
文字下标 文字~下标~
文字上标 文字^上标^
-
未勾选框
- [ ] 未勾选框 -
勾选框
- [x] 勾选框
跳转连接-百度 [跳转连接-百度](http://www.baidu.com/)


公式 ## 公式
\ce{SO4^2- + Ba^2+ -> BaSO4 v}
E = mc^2
列表 ## 列表
*或+或-或数字开头后加空格,下一级别列表缩进
- 一级无序列表
- 一级无序列表- 二级无序列表
- 二级无序列表- 三级无序列表
- 三级无序列表- 四级无序列表
- 四级无序列表
- 四级无序列表
- 三级无序列表
- 二级无序列表
代码块 ## 代码块
-
效果
- 效果public class Main { public static void mian(String...args) { System.out.println("Hello World!"); } } -
对应代码
- 对应代码```java (此处写对应的语言,如java、mysql、markdown等) public class Main { public static void mian(String...args) { System.out.println("Hello World!"); } }
Html 相关应用 ## Html 相关应用
表格内嵌入代码块 ### 表格内嵌入代码块
由于CSDN不支持,展示效果图如下:

对应代码如下:
<table>
<tr>
<th>分类名称</th>
<th>显示效果</th>
<th>对应代码</th>
</tr>
<tr>
<td>
<strong>
java代码块
</strong>
</td>
<td>
```java
public class Main {
public static void main(String args[]) {
}
}
```
</td>
<td>
```java
public class Main {
public static void main(String args[]) {
}
}
```
</td>
</tr>
<tr>
<td>
<strong>
mysql代码块
</strong>
</td>
<td>
```mysql
select * from a_table where id = 1;
```
</td>
<td>
```mysql
select * from a_table where id = 1;
```
</td>
</tr>
<tr>
<td>
<strong>
markdown表格
</strong>
</td>
<td>
| 表头 | 表头 | 表头 |
| ---------------- | ---- | ------------------------------------ |
| ✓ 打勾内容<br>✔ 打勾内容 | ✚ 内容 | ✕ 打叉内容<br>✖ 打叉内容<br>✗ 打叉内容<br>✘ 打叉内容 |
</td>
<td>
| 表头 | 表头 | 表头 |
| -- | -- | -- |
| ✓ 打勾内容<br>|✚ 内容 | ✕ 打叉内容<br>|
| ✔ 打勾内容<br>|✚ 内容 | ✖ 打叉内容<br>|
| ✔ 打勾内容<br>|✚ 内容 | ✗ 打叉内容<br>|
| ✔ 打勾内容<br>|✚ 内容 | ✘ 打叉内容<br>|
</td>
</tr>
</table>
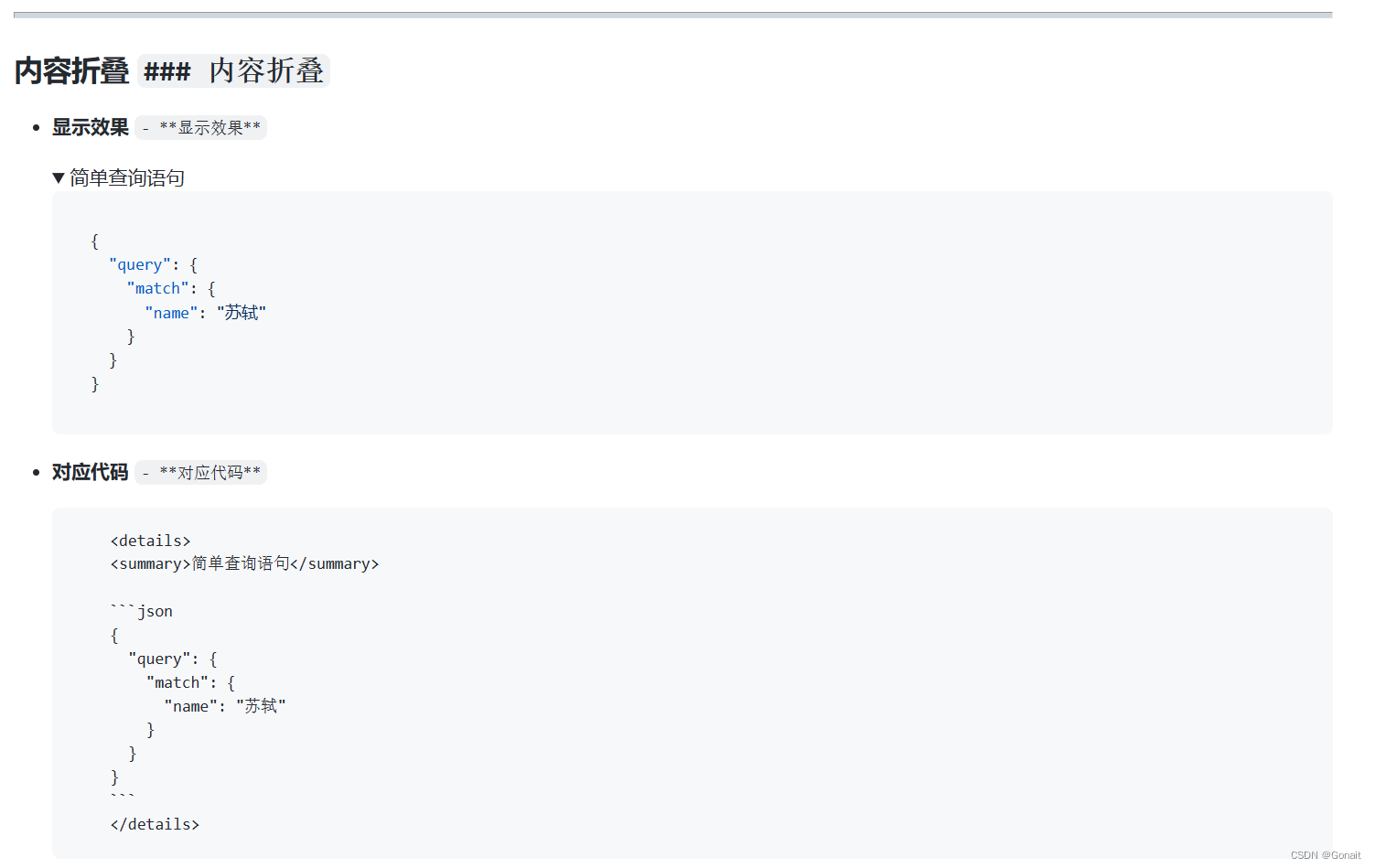
内容折叠 ### 内容折叠
*由于CSDN不支持,展示效果图如下:

对应代码如下:
<details>
<summary>简单查询语句</summary>
```json
{
"query": {
"match": {
"name": "苏轼"
}
}
}
```
</details>
流程图 ## 流程图
- 显示效果
- **显示效果**
-
对应代码
- **对应代码**``` flowchart LR Step1 --> Step2 --> Step3 --> Step4 --> Step5 --> Step1 --> Step6 Step2 --> Step7 --> Step8 --> Step5 Step6 --> Step9 --> Step5 ```
甘特图 ## 甘特图
- 显示效果
- **显示效果**
-
对应代码
- **对应代码**``` gantt title A Gantt Diagram dateFormat YYYY-MM-DD section Section A task :a1, 2014-01-01, 30d Another task :after a1 , 20d section Another Task in sec :2014-01-12 , 12d another task : 24d ```
时序图 ## 时序图
- 显示效果
- **显示效果**
-
对应代码
- **对应代码**``` sequenceDiagram participant A as Alice participant J as John A->>J: Hello John, how are you? J->>A: Great! ```
类图 ## 类图
- 显示效果
- **显示效果**
-
对应代码
- **对应代码**``` classDiagram Class01 <|-- AveryLongClass : Cool Class03 *-- Class04 Class05 o-- Class06 Class07 .. Class08 Class01 : size() Class01 : int chimp Class01 : int gorilla ```




















 208
208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








