TypeScript 高级类型
class 类
TypeScript 全面支持 ES2015 中引入的 class 关键字,并为其添加了类型注解和其他语法(比如,可见性修饰符等)。
class 基本使用,如下:

- 根据 TS 中的类型推论,可以知道 Person 类的实例对象 p 的类型是 Person
- TS 中的 class,不仅提供了 class 的语法功能,也作为一种类型存在
实例属性初始化:
class Person {
age: number
gender = 'male'
// gender: string = 'male'
}
- 声明成员 age,类型为 number(没有初始值)
- 声明成员 gender,并设置初始值,此时,可省略类型注解(TS 类型推论为 string 类型)
构造函数:
class Person {
age: number
gender: string
constructor(age: number, gender: string) {
this.age = age
this.gender = gender
}
}
- 成员初始化(比如:age: number)后,才可以通过 this.age 来访问实例成员。
- 需要为构造函数指定类型注解,否则会被隐式推断为 any;构造函数不需要返回值类型。
实例方法
class Point {
x = 1
y = 2
scale(n: number) {
this.x *= n
this.y *= n
}
}
方法的类型注解(参数和返回值)与函数用法相同。
继承
类继承的两种方式:
- extends (继承父类)
- implements(实现接口)
extends
class Animal {
move() {
console.log('moving...')
}
}
class Dog extends Animal {
name = 'white'
bark() {
console.log('barking...')
}
}
const d = new Dog()
- 通过 extends 关键字实现继承。
- 子类 Dog 继承父类 Animal,则 Dog 的实例对象 d 就同时具有了父类 Animal 和子类 Dog 的所有属性和方法。
implements
interface Singable {
sing(): void
}
class Person implements Singable {
sing() {
console.log('singing....')
}
}
- 通过 implements 关键字让 class 实现接口。
- Person 类实现接口 Singable 意味着,Person 类中必须提供 Singable 接口中指定的所有方法和属性。
类成员可见性
类成员可见性:可以使用 TS 来控制 class 的方法或属性对于 class 外的代码是否可见。
可见修饰符包括:
- public(公有的)
- protected(受保护的)
- private(私有的)
public(公有的)
class Animal {
public move() {
console.log('moving...')
}
}
- 在类属性或方法前面添加 public 关键字,来修饰该属性或方法是共有的。
- 因为 public 是默认可见性,所以 可以直接省略。
protected(受保护的)
protected:表示 受保护的,仅对其声明所在类和子类中(非实例对象)可见。
class Animal {
protected move() {
console.log('moving...')
}
run() {
this.move()
console.log('running...')
}
}
class Dog extends Animal {
bark() {
this.move()
console.log('barking...')
}
}
- 在类属性或方法前面添加 protected 关键字,来修饰该属性或方法是受保护的。
- 在子类的方法内部可以通过 this 来访问父类中受保护的成员,但是,对实例不可见 !
private(私有的)
private:表示 私有的,只在当前类中可见,对实例对象以及子类也是不可见的。
class Animal {
private __run__() {
console.log('running...')
}
walk() {
this.__run__()
}
}
- 在类属性或方法前面添加 private 关键字,来修饰该属性或方法是私有的。
- 私有的属性或方法只在当前类中可见,对子类和实例对象也都是不可见的。
只读修饰符
除了可见性修饰符之外,还有一个常见修饰符就是:readonly(只读修饰符)。
readonly:表示 只读,用来防止在构造函数之外对属性进行赋值。
class Person {
readonly name: string
constructor(name: string) {
this.name = name
}
}
- 使用 readonly 关键字修饰该属性是只读的,注意 只能修饰属性不能修饰方法。
- 注意:属性后面的类型注解如果不加,则修饰属性的类型为字面量类型。
- 接口或者 {} 表示的对象类型,也可以使用 readonly。
类型兼容性
对象类型兼容性
两种类型系统:
- Structural Type System(结构化类型系统)
- Norminal Type System(标明类型系统)
TS 采用非的是结构化类型系统,也叫做 duck typing(鸭子类型),类型检查关注的是值所具有的形状。
也就是说,在结构类型系统中,如果两个对象具有相同的形状,则认为它们属于同一类型。
class Point {
x: number
y: number
}
class Point2D {
x: number
y: number
}
const p: Point = new Point2D()
- Point 和 Point2D 是两个名称不同的类。
- 变量 p 的类型被显式标注为 Point 类型,但是,它的值却是 Point2D 的实例,并且没有类型错误。
- 因为 TS 是结构化类型系统,只检查 Point 和 Point2D 的结构是否相同(相同,都具有 x 和 y 两个属性,属性类型也相同)。
- 但是,如果在 Nominal Type System 中(比如 C#、Java 等),它们是不同的类,类型无法兼容。
注意:在结构化类型系统中,如果两个对象具有相同的形状,则认为它们属于同一类型,这种说法并不准确。
更准确的说法:对于对象类型来说,y 的成员至少和 x 相同,则 x 兼容 y (成员多的可以赋值给少的)。
class Point {
x: number
y: number
}
class Point3D {
x: number
y: number
z: number
}
const p1: Point = new Point3D()
- Point3D 的成员 至少 与 Point 相同,则 Point 兼容 Point3D。
- 所以,成员多的 Point3D 可以赋值给成员少的 Point。
接口兼容性
除了 class 之外,TS 中的其他类型也存在相互兼容的情况,包括:
- 接口兼容性
- 函数兼容性 等
接口之间的兼容性,类似于 class。并且,class 和 interface 之间也可以兼容。
interface Point { x: number, y: number }
interface Point2D { x: number, y: number }
let p1: Point
let p2: Point2D = p1
interface Point3D { x: number, y: number, z: number }
let p3: Point3D
p2 = p3
class Point3D { x: number, y: number, z: number }
let p3: Point2D = new Point3D()
函数兼容性
函数之间兼容性比较复杂,需要考虑:
- 参数个数
- 参数类型
- 返回值类型
参数个数
参数个数,参数多的兼容参数少的(或者说,参数少的可以赋值给多的)。
type F1 = (a: number) => void
type F2 = (a: number, b:number) => void
let f1: F1 = a => {}
let f2: F2 = f1
const arr = ['a', 'b', 'c']
arr.forEach(() => {})
arr.forEach(item => {})
- 参数少的可以赋值给参数多的,所以,f1 可以赋值给 f2.
- 数组 forEach 方法的第一个参数有是回调函数,该示例中类型为:(value: string, index: number, array: string[]) => void。
- 在 JS 中省略用不到的函数参数实际上是很常见的,这样的使用方式,促成了 TS 中的函数类型之间的兼容性。
- 并且因为回调函数是有类型的,所以,TS 会自动推导出参数 item,index,array 的类型。
参数类型
参数类型,相同位置的参数类型要相同或兼容。
interface Point2D { x: number, y: number }
interface Point3D { x: number, y: number, z: number }
type F2 = (p: Point2D) => void
type F3 = (p: Point3D) => void
let f2: F2
let f3: F3 = f2
f2 = f3 // 报错
- 注意,此处与接口兼容性冲突。
- 技巧: 将对象拆开,把每个属性看做一个个参数,则,参数少的(f2)可以赋值给参数多的(f3).
返回值类型
返回值类型,只关注返回值类型本身即可:
type F5 = () => string
type F6 = () => string
let f5: F5
let f6: F6 = f5
type F7 = () => { name: string }
type F8 = () => { name: string, age: number }
let f7: F7
let f8: F8
f7 = f8
- 如果返回值类型是原始类型,此时两个类型相同
- 如果返回值类型是对象类型,此时成员多的可以赋值给成员少的
交叉类型
交叉类型
交叉类型(&):功能类似于接口继承(extends),用于组合多个类型为一个类型(常用于对象类型)。
interface Person { name: string }
interface Contact { phone: string }
type PersonDetail = Person & Contact
let p: PersonDetail = {
name: 'mike',
phone: '123'
}
使用交叉类型后,新的类型就 同时具备 了所有的属性类型。
相当于,
interface PersonDetail { name: string, phone: string }
交叉类型(&)和接口继承(extends)的对比:
- 相同点:都可以实现对象类型的组合。
- 不同点:两种方式实现类型组合时,对于同名属性之间,处理类型冲突的方式不同。
interface A {
fn: (value: number) => string
}
interface B extends A { // 此时 B 会报错
fn: (value: string) => string
}
interface A {
fn: (value: number) => string
}
interface B {
fn: (value: string) => string
}
type C = A & B
以上代码,接口继承会报错(类型不兼容);交叉类型没有错误,可以简单理解为:
fn: (value: string | number) => string
泛型
泛型
泛型是可以在保证类型安全前提下,让函数等与多种类型一起工作,从而实现复用,常用于:函数、接口、class中。
需求:创建一个 id 函数,传入什么数据就返回该数据本身(也就是说,参数和返回值类型相同)。
function id(value: number): number { return value }
比如,id(10) 调用以上函数会直接返回 10 本身。但是,该函数只接受数值类型,无法用于其他类型。
为了能让函数能够接受任意类型,可以将参数类型修改为 any。但是,这样失去了 TS 的类型保护,类型不安全。
function id(value: any): any { return value }
泛型在保护类型安全(不丢失类型信息)的同时,可以让函数等与多种不同类型一起工作,灵活可复用。
实际上,在 C# 和 Java 等编程语言中,泛型都是用来实现可复用组件功能的主要工具之一。
调用泛型函数
function id<Type>(value: Type): Type {
return value
}
const n = id<number>(10) // const n: number
const s = id<string>('str') // const s: string
- 语法:在函数名称的后面添加 <>(尖括号),尖括号中指定具体的类型,比如,此处的 number。
- 当传入类型 number 后,这个类型就会被函数声明时指定的类型变量 Type 捕获到。
- 此时,Type 的类型就是 number,所以,函数 id 参数和返回值的类型也都是 number。
同样,如果传入类型 string,函数 id 参数和返回值的类型都是 string。
这样,通过泛型就做到了让 id 函数与多种不同的类型一起工作,实现了复用的同时保证了类型安全。
简化调用泛型函数
let num = id(10) // let num: number
- 在调用泛型函数时,可以省略<类型>来简化泛型函数的调用。
- 此时,TS 内部会采用一种叫做类型参数机制推断的机制,来根据传入的实参自动推断出类型变量 Type 的类型。
- 比如,传入实参 10,TS 会自动推断出变量 num 的类型 number,并作为 Type 的类型。
推荐:使用这种简化的方式调用泛型函数,使代码更短,更易于阅读。
说明:当编译器无法推断类型或者推断的类型不准确时,就需要显式地传入类型参数。
泛型约束
泛型约束:默认情况下,泛型函数的类型变量 Type 可以代表多个类型,这导致无法访问任何属性。
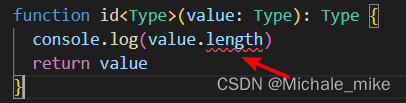
比如,id(‘a’) 调用函数时获取参数的长度:

解释:Type 可以代表任意类型,无法保证一定存在 length 属性,比如 number 类型就没有 length。
此时,就需要为泛型添加约束来收缩类型(缩窄类型取值范围)。
添加泛型约束收缩类型,主要有以下两种方式:
- 指定更加具体的类型
- 添加约束
指定更加具体的类型
function id<Type>(value: Type[]): Type[] {
console.log(value.length)
return value
}
比如,将类型修改为 Type[](Type 类型的数组),因为只要是数组就一定存在 length 属性,因此就可以访问了。
添加约束
interface ILength { length: number }
function id<Type extends ILength>(value: Type): Type {
console.log(value.length)
return value
}
- 创建描述约束的接口 ILength,该接口要求提供 length 属性。
- 通过 extends 关键字使用该接口,为泛型(类型变量)添加约束。
- 该约束表示:传入的类型必须具有 length 属性。
注意:传入的实参(比如,数组)只要有 length 属性即可,这样符合前面讲到的接口的类型兼容性。
类型变量之间的约束
泛型的类型变量可以有很多个,并且类型变量之间还可以约束(比如,第二个类型变量受第一个类型变量约束)。
比如,创建一个函数来获取对象中属性的值:
function getProp<Type, Key extends keyof Type>(obj: Type, key: Key) {
return obj[key]
}
getProp({name: 'mike', age: 20}, 'name')
- 添加了第二个类型变量 Key,两个类型变量之间使用(,)逗号分隔。
- keyof关键字接受一个对象类型,生成其键名称(可能是字符串或数字),也就是:‘name’ | ‘age’。
- 类型变量 Key 受 Type 约束,可以理解为: Key 只能是 Type 所有键中的任意一个,或者说只能访问对象中存在的属性。
泛型接口
泛型接口:接口也可以配合泛型来使用,以增加其灵活性,增强其复用性。
interface IFunc<Type> {
id: (value: Type) => Type
ids: () => Type[]
}
let obj: IFunc<number> = {
id(value) {
return value
},
ids() {
return [1, 2]
}
}
- 在接口名称的后面添加 <类型变量>,那么,这个接口就变成了泛型接口。
- 接口的类型变量,对接口中所有其他成员可见,也就是接口中所有成员都可以使用类型变量。
- 使用泛型接口时,需要显式指定具体的类型(比如,此处的 iFunc)。
- 此时,id 方法的参数和返回值类型都是 number;ids 方法的返回值类型是 number[]。
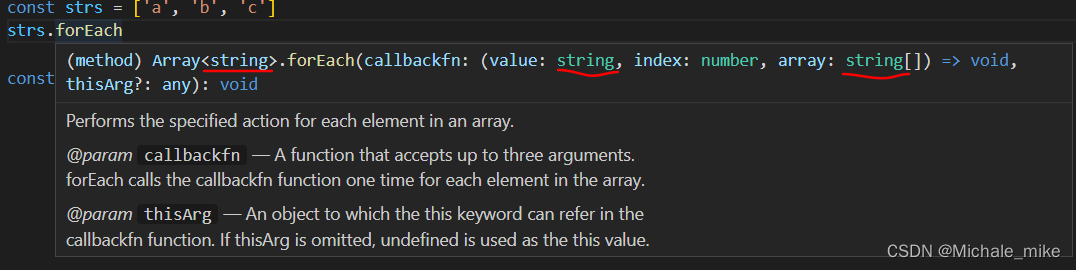
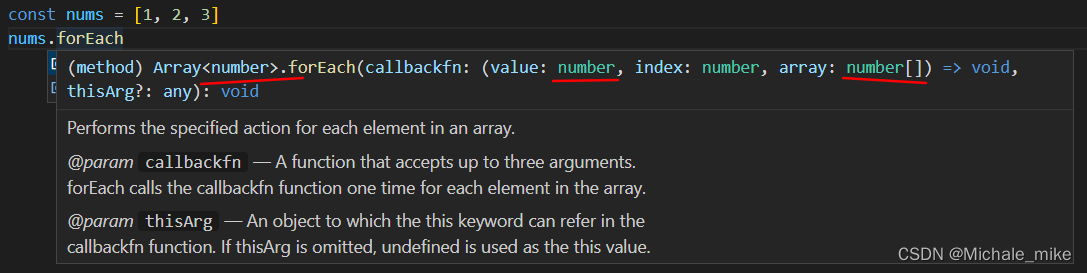
实际上,JS 中的数组在 TS 中就是一个泛型接口。


当我们在使用数组时,TS 会根据数组的不同类型,来自动将类型变量设置为相应的类型。
技巧:可以通过 Ctrl + 鼠标左键(Mac: option + 鼠标左键)来查看具体的类型信息。
泛型类
创建泛型类:
class GenericNumber<numType> {
defaultValue: numType
add: (value: numType) => numType
}
const myNum = new GenericNumber<number>()
myNum.defaultValue = 10
- 类似于泛型接口,在 class 名称后面添加 <类型变量>,这个类就变成了泛型类。
- 类似于泛型接口,在创建 class 实例时,在类名后面通过 <类型> 来指定明确的类型。






















 530
530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










